23 Javascript Function Return Value
When the function completes (finishes running), it returns a value, which is a new string with the replacement made. In the code above, the result of this return value is saved in the variable newString. If you look at the replace () function MDN reference page, you'll see a section called return value. Returning information from functions · The return keyword · Experimenting at the console prompt
 Javascript Basic Functions And Examples
Javascript Basic Functions And Examples
Arrow functions with curly brackets are the only way to get multiple statements or expressions inside the function body. The return statement stops the execution of a function and will return a...

Javascript function return value. The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... 9/9/2019 · Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. Like this: const mainFunction = () => { const result = asynchronousFunction () return result }
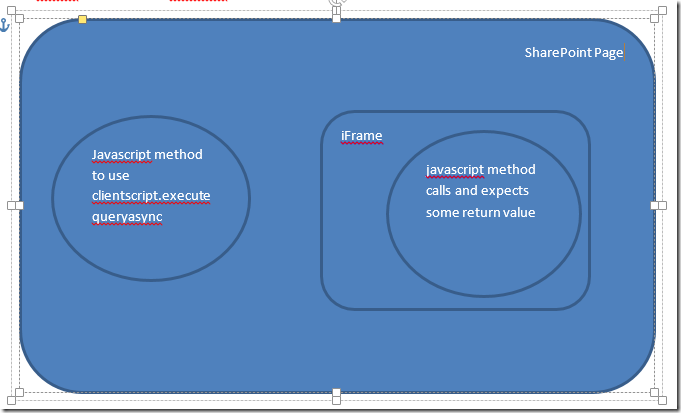
The issue is that the javascript only raise the event and doesn't wait for a return value or even for the end of the execution of webView_ScriptNotify(). A solution to this issue would be call a javascript function from the webView_ScriptNotify() to store the return value in a variable in the javascript and retrieve it after. JavaScript functions can return a single value. To return multiple values from a function, you can pack the return values as elements of an array or as properties of an object. Returning multiple values from a function using an array Jul 20, 2021 - Values can be passed to a function, and the function will return a value. In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called.
16/2/2018 · Javascript Web Development Front End Technology. To return a value from a JavaScript function, use the return statement in JavaScript. You need to run the following code to learn how to return a value −. Some functions produce a value, such as power and square, and some don’t, such as makeNoise, whose only result is a side effect. A return statement determines the value the function returns. When control comes across such a statement, it immediately jumps out of the current function and gives ... Dec 02, 2018 - Functions always return a value. In JavaScript, if no return value is specified, the function will return undefined. Functions are objects. Define a Function. There are a few different ways to define a function in JavaScript:
By wrapping your values using either an array or an object, you can return as many values as you need from a JavaScript function. Finally, you can also extract the returned values by using a destructuring assignment as follows: Function Return. When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. Return values. Every function returns a value, which by default is undefined. Any function is terminated when its lines of code end, or when the execution flow finds a return keyword. When JavaScript encounters this keyword it exits the function execution and gives control back to its caller.
Oct 31, 2017 - This time I want to talk what a return statement does and how you can return a value from a function in Vanilla JavaScript. If you don’t like to watch a video, then scroll down for reading (almost)… Javascript Function: Return Values The function recieves the arguments and then operates on them, the result of the function is returned using the return statement. The moment the javascript interpreter encounters the return statement the value of the function, calculation etc is returned.No further processing takes place. 24/6/2019 · JavaScript Return Statement JavaScript provides for passing one value back to the code that called it after everything in the function that needs to run has finished running. JavaScript passes a value from a function back to the code that called it by using the return statement. The value to be returned is specified in the return.
In example # 2, we still return an object literal, and as a result, the resulting instance is just an object literal.The added value is that we also defined one private variable: _acctNum.In fact, translates to a new level of functionality: the _acctNum variable is not available to the outside world.Therefore, we have complete control over how it is mutated. Return Statement This is an optional JavaScript statement that returns a value from the function. Unless specified otherwise, a function returns undefined. We use the keyword return, followed by the statement or expression we want to return. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
Pamela explains how to return values from functions, especially useful in doing calculations. JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3". Nov 19, 2011 - A much better alternative is to ... function returns whatever value that it needs to without using or updating any global variables. By limiting the way in which information is passed to and from functions we can make it easier to reuse the same function from multiple places in our code. JavaScript provides for ...
25/3/2019 · After each call (except for the last one), a new function is returned, into which the value from the external function is substituted by a closure. As seen above sum1, sum2 and sum3 - a function,... The above code shows a normal function which returns some value. When we try to return the same value from an asynchronous callback function, we simply get nothing. So how do we do that? Promise. A promise is simply an object that represents a task that will be completed in the future. A promise is a way of returning values from asynchronous ... The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see ...
Jul 20, 2021 - The return statement ends function execution and specifies a value to be returned to the function caller. Javascript Function Return value The function can return a value, for that you have to write code inside a function. If you write a return statement in the function then the function will stop executing. So, there is 2 thing can happen first Javascript function can return value or second stop the execution after a certain condition. JavaScript | Return multiple values from function Last Updated : 30 Apr, 2019 In order to return multiple values from a function, we can not directly return them. But we can return them in form of Array and Object.
indexOf() method will return the position of the first occurrence of the mentioned text, that is, 7. lastIndexOf() This JavaScript String function will search and return the index of the last occurrence of a mentioned character or substring within the string. I have a function that i want to call another function to get a result from the server web page (text format) and return it to the original function this is not working - what am I doing wrong ... Aug 24, 2019 - While parameters are used to pass one or more values into a JavaScript function, you can use a return value to pass a value out of the function as well. The function can use the return statement to exit and pass some value back to the caller when it’s completed execution.
When a function return s a value, the value can be assigned to a variable using the assignment operator (=). In the example below, the function returns the square of the argument. When the function resolves or ends, its value is the return ed value. The value is then assigned to the variable squared2. Rule #3. The return statement returns a value to the function caller. In the below example we're creating a function named double() which returns double the value that is input:. let double = function(num) {return num * 2;}Since a value is being returned to the function caller, we can create a variable and set it equal to an invocation of our function: To return a string from a JavaScript function, use the return statement in JavaScript.. Example. You need to run the following code to learn how to return a string using return statement −
First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Example 1: In this example, "from function 2" is returned from the fun2 which is finally returned by fun1. Values passed to a function as parameters are copied to its local variables. A function may access outer variables. But it works only from inside out. The code outside of the function doesn't see its local variables. A function can return a value. If it doesn't, then its result is undefined. Entered function Inside the promise The function received with value Resolved Creating a promise can be as easy as returning a new Promise (). The Promise () constructor receives a function as an argument, which should have two parameters - resolve and reject.
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 How To Inspect Javascript Function Return Value In Chrome
How To Inspect Javascript Function Return Value In Chrome
 Problems With Challenge Assignment With A Returned Value
Problems With Challenge Assignment With A Returned Value
 Javascript Return Multiple Values From A Function Code Example
Javascript Return Multiple Values From A Function Code Example
 Javascript Lesson 17 Return Keyword Geeksread
Javascript Lesson 17 Return Keyword Geeksread
 Nodejs How To Get Callback S Return Value When I Want It
Nodejs How To Get Callback S Return Value When I Want It
 Return Value From Clientcontext Executequeryasync In
Return Value From Clientcontext Executequeryasync In
 Arrow Functions Return Rules In Javascript By Bunlong Medium
Arrow Functions Return Rules In Javascript By Bunlong Medium
 Javascript Functions Studytonight
Javascript Functions Studytonight
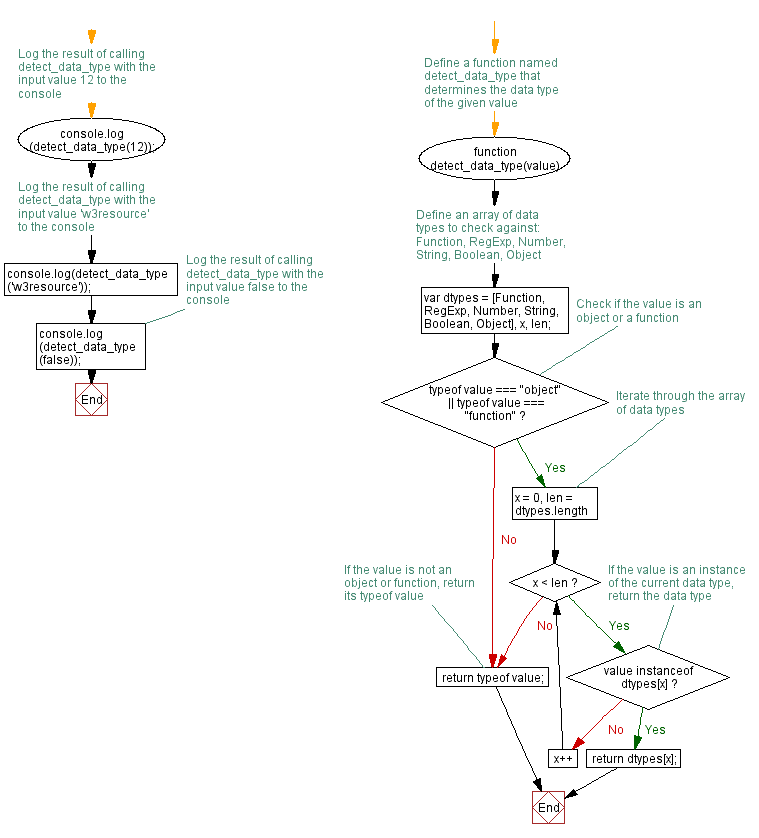
 Javascript Function Get The Data Type W3resource
Javascript Function Get The Data Type W3resource
 Understand Functions In Javascript Codeproject
Understand Functions In Javascript Codeproject
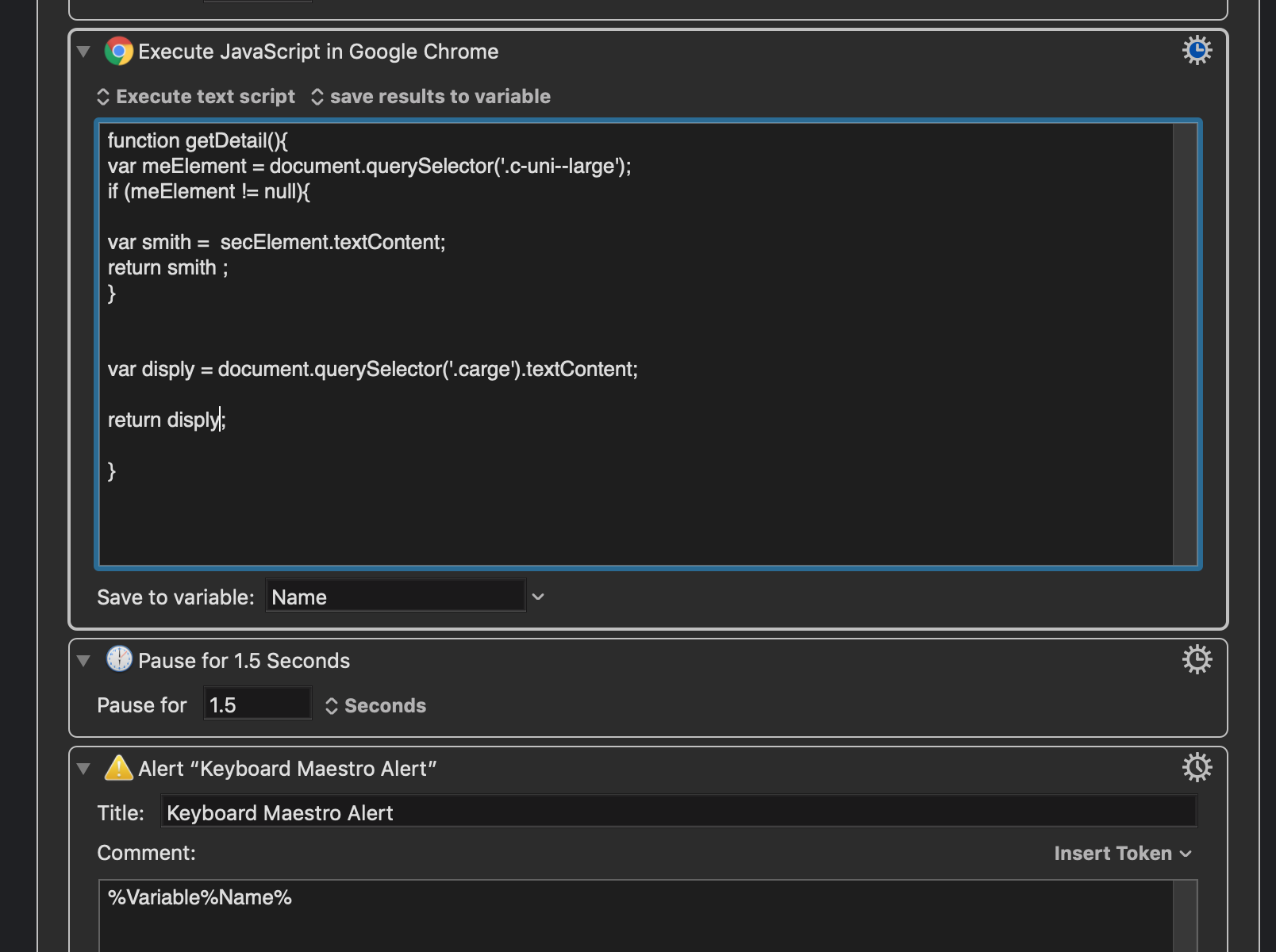
 Saving Return Value In Variable Stuck Questions
Saving Return Value In Variable Stuck Questions
 How To Use Ajax Function With Return Value Programmer Sought
How To Use Ajax Function With Return Value Programmer Sought
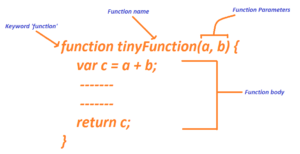
 Javascript Function Call Retrun Value Declaration
Javascript Function Call Retrun Value Declaration
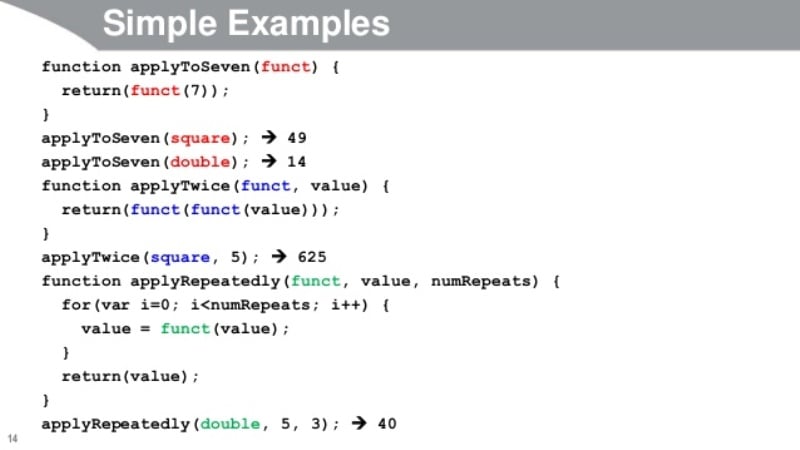
 Introduction To Javascript Functions Part 3 Prezentaciya
Introduction To Javascript Functions Part 3 Prezentaciya
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development






0 Response to "23 Javascript Function Return Value"
Post a Comment