28 Javascript For Ui Development
JavaScript is widely used for frontend development nowadays. Being one of the most popular technologies, it gets quite a lot of attention from developers. Technologies like Native Script and progressive web applications help reduce development costs. We have covered progressive apps in detail in our recent article. 22/2/2021 · Javascript UI Frameworks and Libraries make it easier for developers to build clean and consistent User Interfaces (UI). They provide components and utilities for common use within your Application. Some UI Libraries give you the freedom to switch things up using themes, while others provide a clear and consistent User Experience.
 Key Benefits Of Using Reactjs Development Services For Ui
Key Benefits Of Using Reactjs Development Services For Ui
Learn Javascript for UI/UX Development. DESIGNERS: Get a crash course on practical Javascript fundamentals you can learn to bring your user-interfaces to life! Find out more. Javascript for Designers 101: The DOM (An Illustrated Guide)

Javascript for ui development. Nov 30, 2018 - For example, transforming 0204142277 in the phone number field to (020) 414-2277. Cleave.js translates this simple concept into a unique user experience. ... This is an open source JavaScript library developed using styled components along with React. It was with the developer in mind and allows ... The UI developer makes everything on the site is user-friendly and looks good. Q: What kind of skills do you think are crucial for a successful UI developer? A: UI developers must have skills in visual design (including animation and interactive elements), prototyping platforms, copywriting, SEO, site analytics, and front-end frameworks. A good ... Build Better JavaScript. Apps Faster. The ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. Quickly build eye-catching, high-performance, responsive web applications—regardless of your JavaScript framework choice. Download Free Trial. UI for jQuery UI for Angular UI for React UI for Vue.
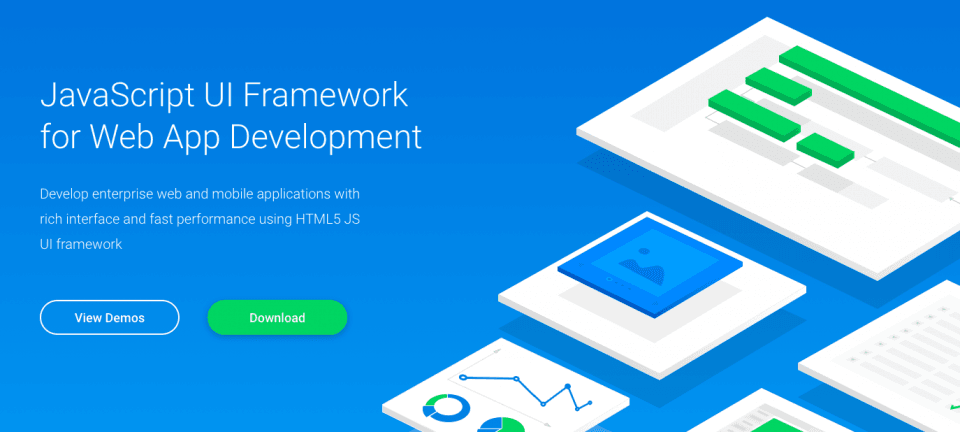
DHTMLX is another JavaScript UI framework for web app development that was built by XB Software. This framework is intended for building enterprise web and mobile applications with rich interface and fast performance. Dec 19, 2020 - New trends in CSS often live in the shadow of all that’s happening in JavaScript and undeservingly go unnoticed by many developers. The State of CSS survey provides interesting insights on adoption and awareness rates of new and already established CSS technologies in 2020 that can be helpful for ... Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The UI developer needs to possess different skills such as knowledge of different languages such as CSS, HTML, JavaScript, Ajax, and HTTP etc., basic psychology, colour combination for the user interface, logical sorting etc. This was a frequently asked UI Developer Interview question. To access the variables in javascript the first thing you need to do is declaring the variables. If variables are defined at the bottom of the script but JavaScript throws the variables before it is undefined. In JavaScript, only assigned variables are hoisted. JavaScript frameworks with good UI widgets: 960.gs is a decent CSS framework for layout. Though personally I normally roll my own, taking snippets from my previous work and build it up. Using standards mode means virtually no variation between browsers.
JavaScript UI design system is composed for fast development of web interfaces. Webix JavaScript is based on the principles of object-oriented programming and it contains vast JavaScript library. Webix design system allows getting quality material design right out of the box without any customization or setting efforts. UI Developer Job Description. UI (user interface) developers work to make technology easier for people to use. They craft software and applications in ways that consumers find simple to navigate or pleasant to read. Any industry that uses software or maintains a web presence can benefit from the services of a UI developer. Semantic empowers designers and developers by creating a shared vocabulary for UI.
Job Description : Technical Skills required: Language: HTML 5, CSS 3,JavaScript(ES6),Type Script, JSON, XML Web Technologies: React JS, Angular, Ember JS, WebComponent, AJAX, jQuery, Redux, Node JS. React JS - 16.x , Context API, functional componen ... JD for UX-UI Developer Software Engineer ... Typical daily activities and must-have skills of UI developers include the following. Proficient in basic front-end web development languages, namely HTML, CSS, and JavaScript. Familiar with modern application programming languages such as Java,.Net, AJAX, PHP, XHTML, and Ruby. As an efficient mobile UI framework, Mobile Angular UI is a popular JavaScript framework that builds mobile apps with AngularJS and Bootstrap. It is easy to pick up if developers are aware of...
Aug 09, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 10. Webix. Webix is a multi-widget JS UI framework that focuses on cross-platform web development. Its complex widgets (Kanban, File Manager, SpreadSheet, Scheduler, and Pivot) are ready to be ... JavaScript UI library and framework for speeding up web development JS Framework for cross-platform web Apps development 102 UI widgets and feature-rich CSS / HTML5 JavaScript controls. Download Webix UI
Become a unicorn UI UX Designer who knows design and code Build scalable design systems with Figma and automate manual processes Seamlessly inspect and build your Figma Components for development handoff Responsive UI Development with HTML CSS JavaScript Bootstrap 5 grid system JavaScript UI library and framework help the web developers to easily build a clean, easy, consistent, and attractive user interface. Today, over 10,000 JavaScript UI libraries are available for web developers. But the question arises which is the best among them. daneden/animate.css. 🍿 A cross-browser library of CSS animations. As easy to use as an easy thing. — daneden/animate.css. github . 4. Audio | Howler.js. Howler is a popular Javascript audio library with more than 15.5K starts on GitHub. It offers everything you need to control sound on your web app — fade, volume, seek and much more.
Jan 27, 2021 - We can’t but mention React in this overview, as it is enormously popular among front-end developers. It’s an open-source JavaScript library for building fast, interactive UIs. In the JavaScript world, React is the leader. This library uses the ideas of reactive programming, it introduces ... Jan 23, 2021 - One of the most powerful, efficient, and open-source JavaScript frameworks is Angular. Google operates this framework and is implemented to use for developing a Single Page Application (SPA). It extends the HTML into the application and interprets the attributes to perform data binding. Aug 26, 2015 - Developers building great web apps need something more. […] Currently, you are limited to the tags that are created for you by the W3C. Wouldn’t it be great if you could define your own, application-specific HTML tags, then implement their behavior using JavaScript?
Ui Developer, Skill:UI Development, Javascript New York : Job Requirements :Responsibilities 1. Drive standardization of coding methodology used by entire team, Create and/or Leverage strong processes and templates to deliver better quality and timely delivery 2. Work with multiple Business consultants to prioritize work based on business emergency and communicate appropriate feasible ... Aug 07, 2020 - React is enormously popular among front-end developers. It’s an open-source JavaScript library for building blazingly fast, interactive UIs. React was first created by Jordan Walke, a software engineer working for Facebook. It was first deployed on Facebook’s newsfeed in 2011, and on Instagram ... ReactJS framework React was created by Facebook with one aim in mind, to ease the process of UI development. React is one of the most popular libraries of JavaScript, and certainly one of the most used ones. The reason for this is the Flux architecture and minimal reliance on taking use of DOM.
Dec 15, 2020 - The significant advantage of this solution is that there’s no need for a JavaScript web developer to learn new technology or language to build a desktop app. The Electron app usually reuses the business logic, design and general structure of a web app. It’s a great way to save time and ... It is a compilation of open source advanced JavaScript modules and is known to be the next-generation UI framework coded in the ECMAScript. It is being sponsored by Blue Spire and serves as a strong platform for creating the browser, desktop, and multiple categories of mobile apps. Sep 16, 2008 - Javascript is typically used as an aesthetic language in web development. This means that web developers should almost always be using Javascript for one thing only: Improving the visitor's experience. There are many clever and useful ways to improve a site from the user interface perspective.
React is a library used for developing UI applications. It was released in 2013 and has been the fastest-growing JS framework in today's world. React.js is most preferred when a high performing enterprise application needs to be delivered to its users. It is powered by user interfaces like Instagram and Facebook. A JavaScript library for building user interfaces. Get Started. Take the Tutorial. Declarative. React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. The UI developer will work with back-end developers and web developers to ensure that the website is optimized for several devices and presented in an attractive way. To be successful as a UI developer you should have excellent knowledge of HTML, JavaScript, and CSS.
Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself. Update the question so it's on-topic for Stack Overflow. Closed 7 years ago. Improve this question. I'm learning to be a UI Developer (HTML, CSS3, JavaScript, jQuery) I need advanced tutorials with examples for UI Developer by using jQuery. Please share your link and tutorials. html jquery-ui css dom user-interface. Share. JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly.
It is the best IDE for modern JavaScript development in terms of client-side, server-side and mobile. WebStorm offers a very modern and slick user interface with many features that will help you with your coding. Some of the features WebStorm can offer are: Compatible with Windows, Linux, and Mac OS; Intelligent Code Completion; Multi-line todos Rich interfaces - JavaScript can be used to create features like drag and drop and components such as sliders, all of which greatly enhance the user interface and experience of a site. Extended Functionality - Developers can extend the functionality of web pages by writing snippets of JavaScript for third party add-ons like Greasemonkey. 11,610 Javascript Ui Developer jobs available on Indeed . Apply to Front End Developer and more!
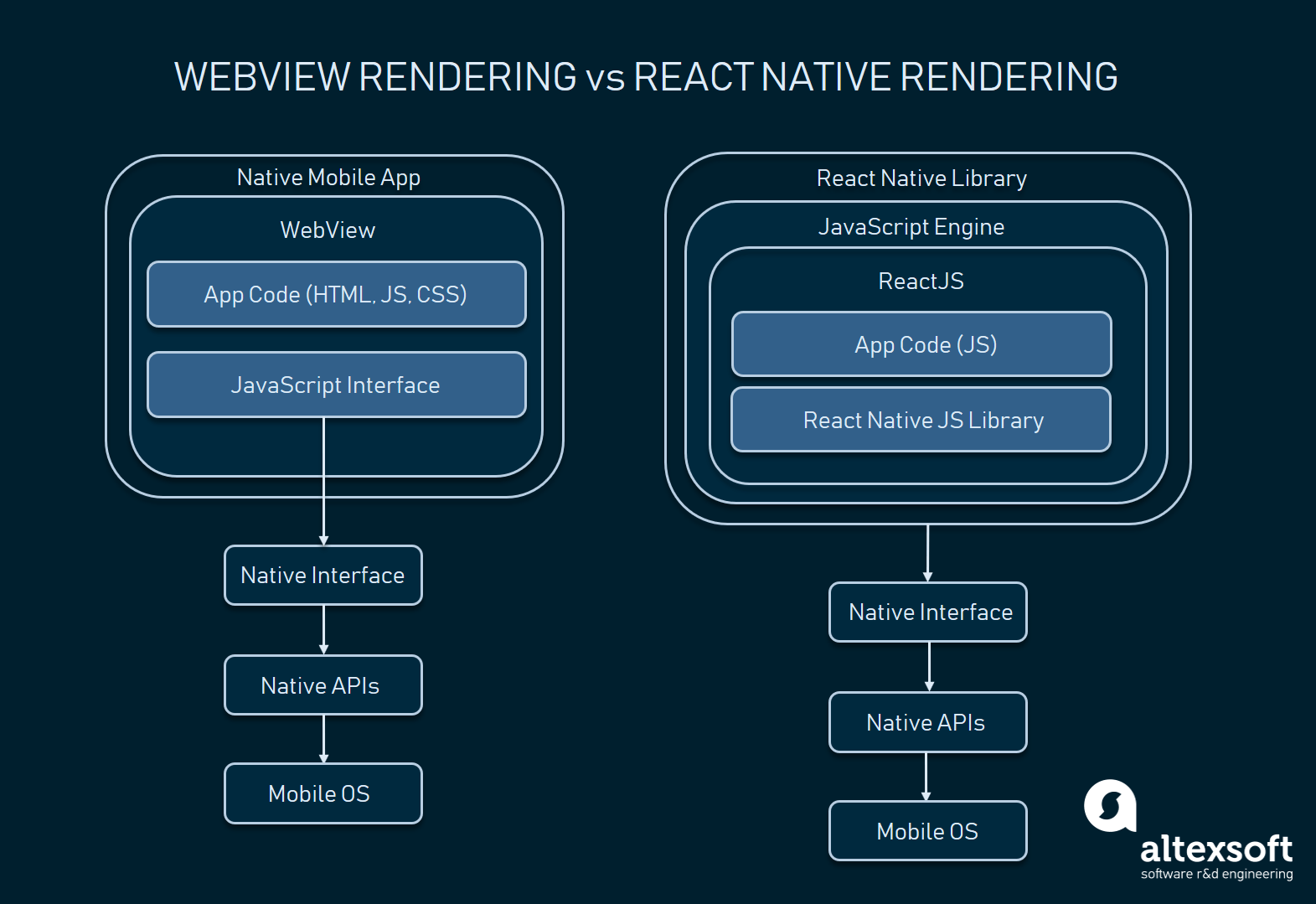
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 Why You Should Choose Vue Js For Web Ui Development
Why You Should Choose Vue Js For Web Ui Development
![]() Front End Development Color Line Icon Practice Of Converting
Front End Development Color Line Icon Practice Of Converting
 6 Top Javascript Ui Frameworks Amp Libraries For 2020 Sitepoint
6 Top Javascript Ui Frameworks Amp Libraries For 2020 Sitepoint
 Top 10 Javascript Ui Library You Should Know In 2021 Updated
Top 10 Javascript Ui Library You Should Know In 2021 Updated
 Open Source Onsen Ui Mobile Framework Targets Vue Js
Open Source Onsen Ui Mobile Framework Targets Vue Js
 Ui Development Training In Bangalore Web Development Institute
Ui Development Training In Bangalore Web Development Institute
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
 Build Amp Deploy Rich Ui Javascript Apps Fast Telerik Blogs
Build Amp Deploy Rich Ui Javascript Apps Fast Telerik Blogs
 Top 10 Javascript Ui Library You Should Know In 2021 Updated
Top 10 Javascript Ui Library You Should Know In 2021 Updated
Github Nids0810 Ui Developer Interview
 Top 10 Javascript Ui Library You Should Know In 2021 Updated
Top 10 Javascript Ui Library You Should Know In 2021 Updated

 Frontend Development Creating A Site Layout Template
Frontend Development Creating A Site Layout Template
 User Interface User Experience Demo Ppt Download
User Interface User Experience Demo Ppt Download
 User Interface Developer Resume Sample Mintresume
User Interface Developer Resume Sample Mintresume
 6 Top Javascript Ui Frameworks Amp Libraries For 2020 Sitepoint
6 Top Javascript Ui Frameworks Amp Libraries For 2020 Sitepoint
 9 Top Javascript Mobile Frameworks To Know Valuecoders
9 Top Javascript Mobile Frameworks To Know Valuecoders
 Remote Ui Developer Vs Ui Frontend Developer Mobilunity
Remote Ui Developer Vs Ui Frontend Developer Mobilunity
 Building The User Ui Using Html5 Red Hat Developer
Building The User Ui Using Html5 Red Hat Developer
 Why You Should Choose Vue Js For Web Ui Development
Why You Should Choose Vue Js For Web Ui Development
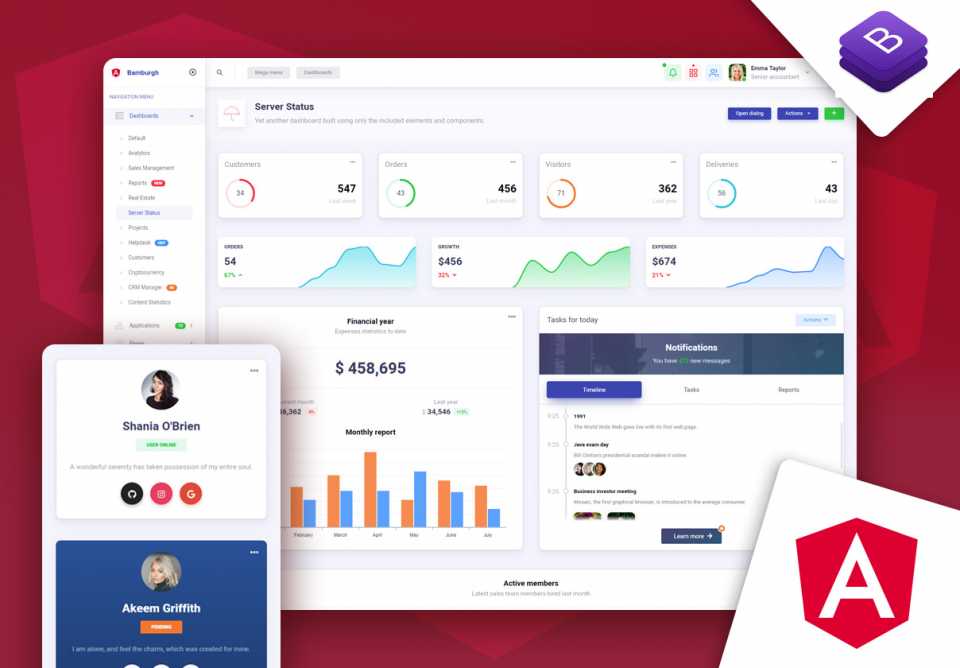
 Most Optimized Javascript Ui Libraries You Must Know Dataflair
Most Optimized Javascript Ui Libraries You Must Know Dataflair
Advanced Web Design And Development Classes Ui Development
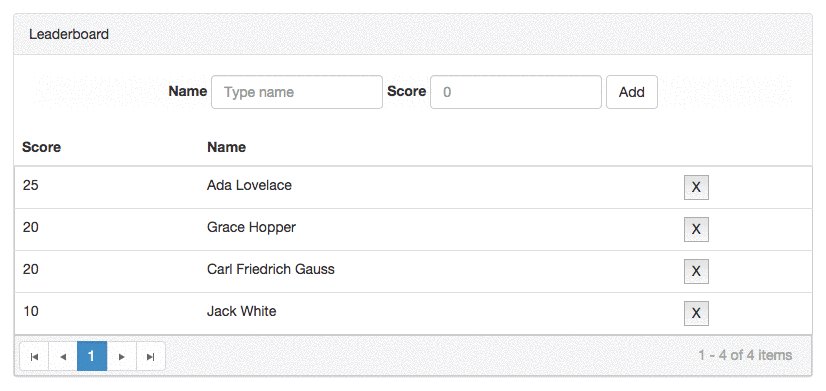
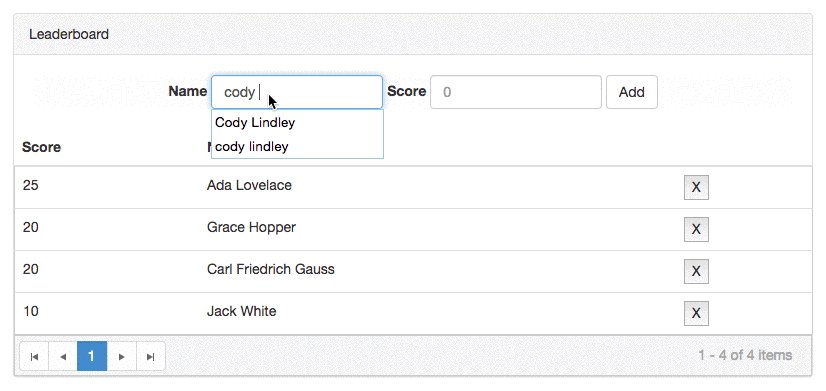
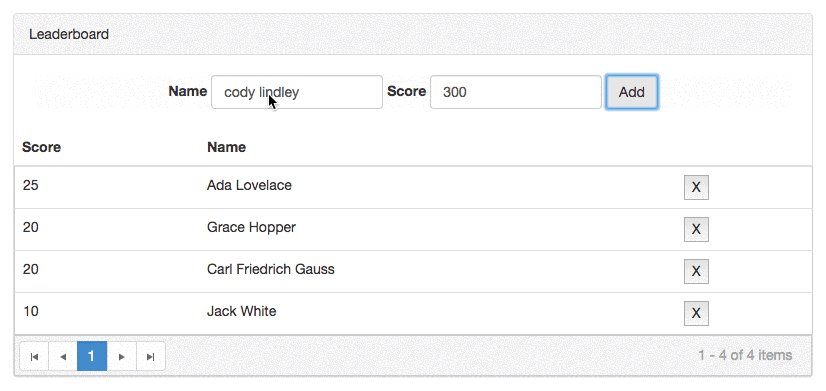
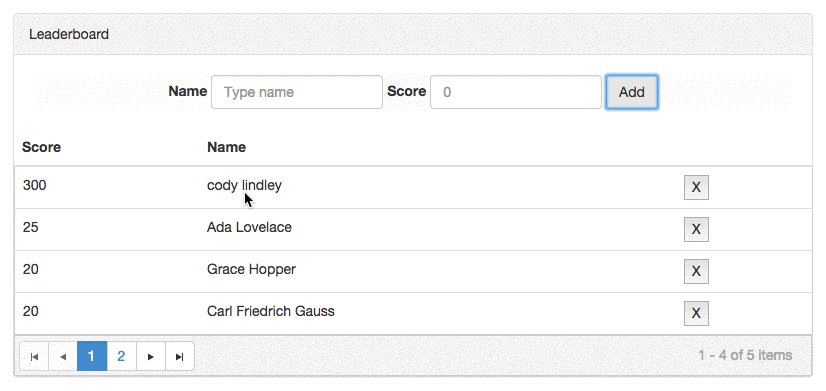
 Allcountjs Rapid Application Development Framework
Allcountjs Rapid Application Development Framework
 Flow Based Programming Js Html Ui Stack Overflow
Flow Based Programming Js Html Ui Stack Overflow
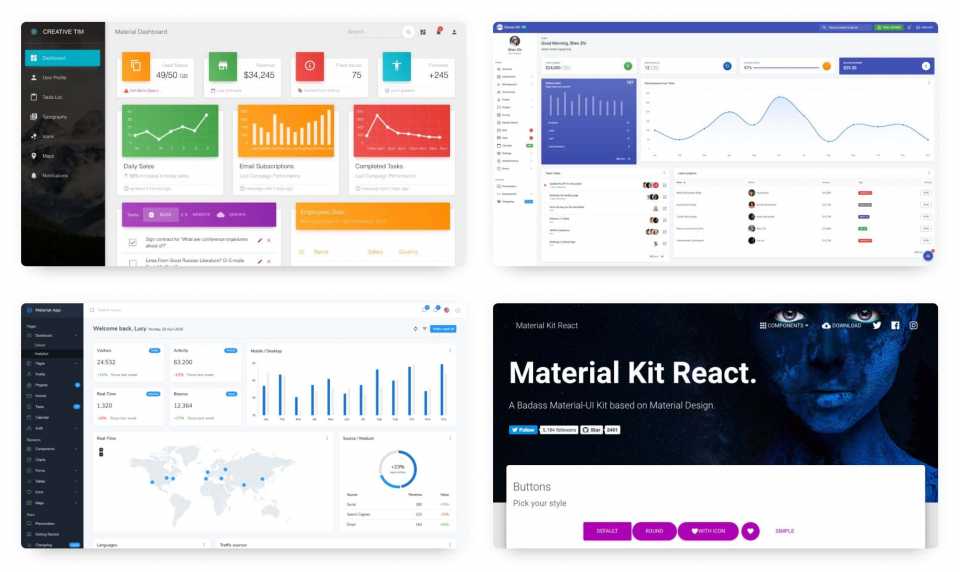
 10 Top Javascript Libraries And Tools For An Awesome Ui Ux
10 Top Javascript Libraries And Tools For An Awesome Ui Ux
0 Response to "28 Javascript For Ui Development"
Post a Comment