22 Javascript Zoom Image On Hover
20/12/2019 · A lightweight and zero-dependency JavaScript image zoom library to enlarge part of your image and display the zoomed image in a specific container on mouse hover. Install & download: # NPM $ npm install js-image-zoom --save How to use it: 1. Load the js-image-zoom library into the document. <script src="js-image-zoom.js"></script> <!-- A plugin to enlarge images on touch, click, or mouseover. ... Compatible with: jQuery 1.7+ in Chrome, Firefox, Safari, Opera, Internet Explorer 7+. ... Zoom appends html inside the element it is assigned to, so that element has to be able to accept html, like <a>, <span>, <li>, <div>, etc.
 20 Css Zoom Image Hover Effect Amazing Examples Onaircode
20 Css Zoom Image Hover Effect Amazing Examples Onaircode
I used $ ("img") selector which means this hover function will apply on all images of a page. jQuery hover () function has 2 parameters. First is for mouse enter and second is for mouse out. In First parameter I used animate () function that actually creates a zoom effect using css properties.
Javascript zoom image on hover. Make zoom effect like flipkart. Hello everyone, In this article I am going to discuss you with how to make a image zoom effect on hover just like flipkart and amazon using simple JQuery plugins. You also see the product overview in Flipcart or any product website. Hover over the images to see the effect. The recommended size is transform: scale (1.5), which makes a 150% zoom effect. If the zoom is too large, it will go outside of the viewport. See another example where the <img> tag is used, and the zoom effect is on it. Note that the image should zoom on hover inside the container element and do not come or flow outside of it when it gets zoomed. So, the basic idea is to limit the container element with the CSS overflow property. The zooming and animation parts will be handled with the CSS3 transform and transition properties respectively.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. pic Zoom er is a very small jQuery plugin that adds zoom on hover functionality for your photos with support for thumbnail navigation. You can use the plugin in your e-commerce website to create a product viewer which allows the visitor to navigate between product pictures with an image hover zoom functionality. 19/9/2019 · How to Zoom an Image on Mouse Hover using CSS ? How to zoom-in and zoom-out image using JavaScript ? How to zoom in on a point using scale and translate ? How to get the coordinates of a mouse click on a canvas element ? How to get relative click coordinates on the target element using JQuery? JavaScript | Creating a Custom Image Slider
Pure JavaScript utility for desktop browsers for image zoom on mouse hover. No external dependencies required. jQuery Plugin to Zoom Image on Hover, Click and Grab An awesome jQuery plugin to zoom images on hover, click and grab event. It support touch to zoom images smoothly. Also plugin provides option to toggle the zoom-in and zoom-out on click event. How to zoom image: zoomOn: hover: hover | click: When activate zoom: zoomPosition: right: left | right | top | bottom | inner: Position of zoom window: zoomWidth: auto <percentage> | <pixels> | auto: Width of zoom window: zoomHeight: auto <percentage> | <pixels> | auto: Height of zoom window: zoomDistance: 15 <pixels> Distance from small image to zoom window: zoomCaption: off
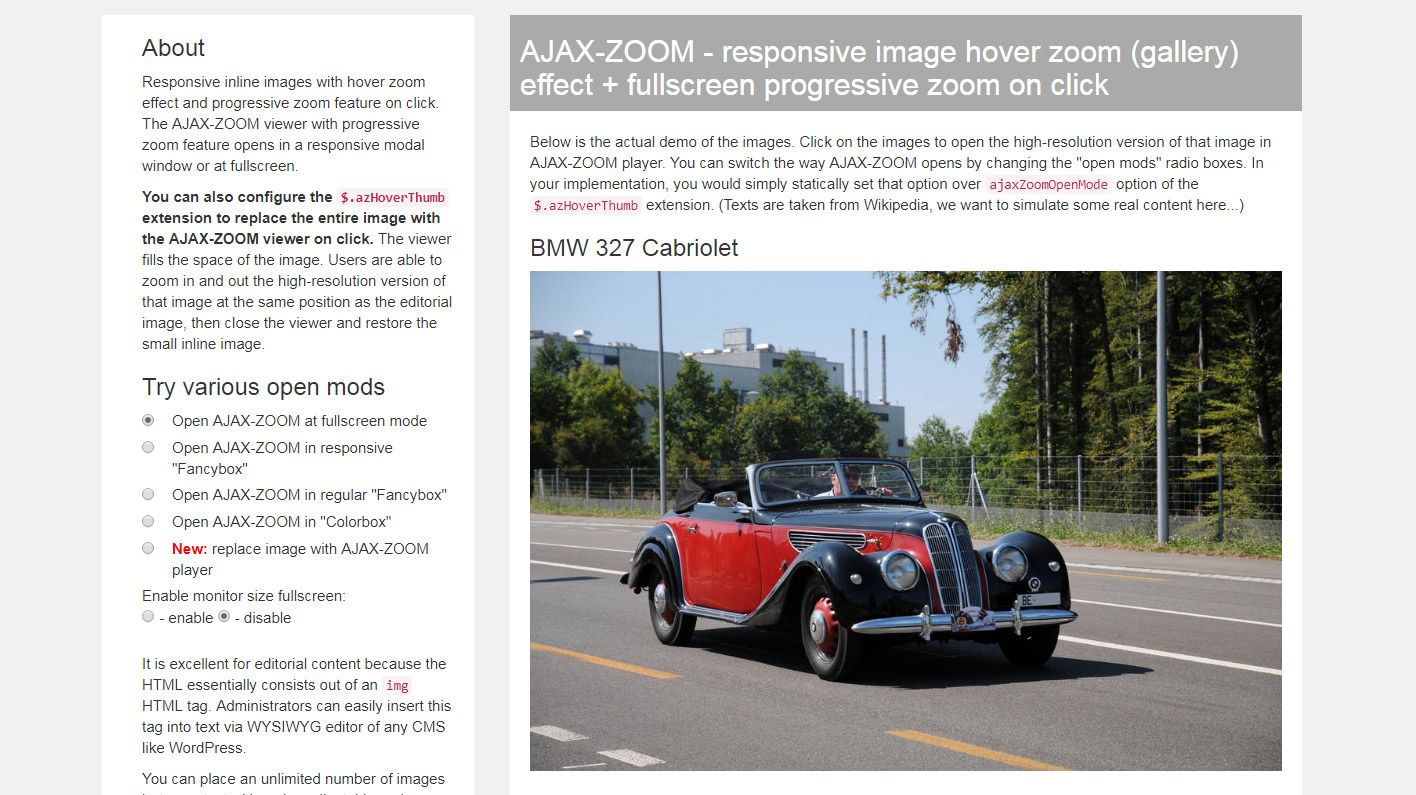
result.style.backgroundImage = "url('" + img.src + "')"; result.style.backgroundSize = (img.width * cx) + "px " + (img.height * cy) + "px"; /* Execute a function when someone moves the cursor over the image, or the lens: */ lens.addEventListener("mousemove", moveLens); img.addEventListener("mousemove", moveLens); /* And also for touch screens: */ lens.addEventListener("touchmove", moveLens); Mouseover initialization - hover over the image zoom (flyout zoom / hover zoom) This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window. On default, the flyout window is not appearing on touch devices and small screens. Apr 27, 2020 - Get code examples like "zoom image on hover" instantly right from your google search results with the Grepper Chrome Extension.
A window is opened. In this window, click "Empty Web Site" under Visual C#. This will be different if you're using a different version of Visual Studio. Give your application the name "Zoom_Image_on_MouseOver" and then click "Ok". Step 2. After this session the project has been created; a new window is opened on the right side. Yet another example of jQuery Image Zoom on Mouseover plugin that is fully compatible with all browsers. It enables you to show the full-size image on hover and view details. As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 08, 2021 - I try to answer questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming. ... For this first version of the image zoom, we will simply enlarge the entire image as the mouse hovers over it. How do you make each word in a text start with a capital letter · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills and code ...
One thought on " Touch-enabled Image Zoom Plugin With JavaScript ... calendar Carousel checkbox confirm countdown date picker dialog dropdown dropdown menu form validation gallery lightbox grid layout hover effect Image comparison image lightbox image zoom lazy load lightbox loading indicator Loading Spinner material design multiple select ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... I suck at jquery and js and I'm trying to create a zoom in effect when hovering over any of the images in my gallery. the code is as follows: HTML:
How do you make each word in a text start with a capital letter · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills and code ... 3. Other Attributes and options. There are some attributes and options for modifying the default functionality. Attributes. data-zoo-image - Take image source. data-zoo-scale - Specify the zoom size. The default is 1.5 (150%). e.g. data-zoo-scale="5" data-zoo-move - The image will move with mouse movement or not.The default value is true. e.g. data-zoo-move="false". Apr 16, 2020 - Get code examples like "zoom in image on div mouseover javascript" instantly right from your google search results with the Grepper Chrome Extension.
Easily add "zoom on hover" functionality to your site's images. Lightweight, no-dependency JavaScript. - GitHub - imgix/drift: Easily add "zoom on hover" functionality to yo... 3. Load the JavaScript file jquery.jqZoom.js after jQuery. 4. Apply the function jqZoom to the image. 5. Set the height/width (in pixels) of the lens. 6. Set the height/width of the wrapper that holds the magnified image. This awesome jQuery plugin is developed by CJ-Zheng1023. Jan 13, 2021 - Image Zoom is a widely used web technology which enables the visitor to view the details about product/article/post images on hover or click/tap, just like a magnifying glass effect. ... In this post you will find the 10 best jQuery and Pure JavaScript Image Zoom plugins that enables your visitors ...
The "jquery_zoom" is a classical jQuery plugin that has the ability to ad Image Zoom on hover. You can easily enlarge the single image when click. Basically, it is very useful to create simple zoom effect functionality. The plugin gives you full control to customize its functionality by using its built-in options. Here are 16 jQuery image hover plugins that enable you to display everything you need with cool effects over images using css3 and html5.. SlipHover. Apply direction aware 2D/3D hover animation to images or any other elements. Hover Zoom Effect. The hover zoom effect basically reverse zooms an image while fading in a label on top of it when the mouse hovers over it. 24/8/2011 · You need 2 images to perform the mouseover zoom effect - one large image, one small image. (You could use the large image in place of the small image and scale it with width/height attributes, but that's not ideal as it increases download time and JPEG scaling in browser does not antialias as well as creating a dedicated small image).
jquery-zoom-image is a small jQuery plugin for zooming images on mouseover or mousedown events. The plugin also supports touch and allows to zoom-in and zoom-out on click event. 2. Enlarge image on hover creates a better user interface in any web application. You can easily add zoom effect to the image on mouseover with CSS and jQuery. In this tutorial, we'll provide a simple way and short code snippets to adding image hover zoom effect using jQuery and CSS. Apr 27, 2020 - To zoom into an image, for me, is a typical JavaScript functionality where people used to rely on plugins. But join me in this tutorial, and I'll show you how easy it is to create an image magnifier on hover function in Vanilla JavaScript.
28/11/2018 · This plugin is all about it. It’s a Javascript Zoom Image gallery that works when hovering the image. The gallery comes with a thumbnail that floated at the left side in a vertical way and the main photo will change when clicking on the thumbnail. Enlarge image on hover creates a better user interface in any web application. You can easily add zoom effect to the image on mouseover with CSS and jQuery. In this tutorial, we'll provide a simple way and short code snippets to adding image hover zoom effect using jQuery and CSS. The "jquery_zoom" is a lite, homestyle and lightweight jQuery plugin that is useful to create simple zoom image on hover functionality. Besides this, it also offer to zoom image on other events e.g grab, click and toggle etc. You can also define custom magnify scale and transition for zoom effect in its configuration options.
Guys, if your zoomed image center position does not correspond to where you have the mouse cursor, then you have to substitute the '4' in (-posX * 4) + "px " + (-posY * 4) + "px"; with other numbers that work for you. In my case, for example, those where 0.5 and 0.8. – Javi Marzán Sep 1 '20 at 15:12 jQuery Zoom is a lightweight and easily configurable jQuery plugin for zooming images. it supports hover, click, grab and toggle options, you can choose any one of them as per the requirements.
 Customizing Branding Settings For Your Vanity Url Zoom Help
Customizing Branding Settings For Your Vanity Url Zoom Help
 Javascript Zoom On Hover Mouseover Magic Zoom Plus
Javascript Zoom On Hover Mouseover Magic Zoom Plus
 Zoom Image On Hover Js Image Zoom Css Script
Zoom Image On Hover Js Image Zoom Css Script
 Drift Javascript Zoom On Hover Plugin Jquery Plugins
Drift Javascript Zoom On Hover Plugin Jquery Plugins
 10 Best Image Zoom Javascript Amp Css Libraries 2021 Update
10 Best Image Zoom Javascript Amp Css Libraries 2021 Update
 Zoom Image On Hover Js Image Zoom Css Script
Zoom Image On Hover Js Image Zoom Css Script
Wm Zoom Jquery Plugin For Image Hover Outer Zoom
 Jquery Hoverzoom A Lightbox And Gallery Alternative
Jquery Hoverzoom A Lightbox And Gallery Alternative
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
 Hover Zoom Mouse Over Zoom Javascript Flyout Zoom Image Zoom
Hover Zoom Mouse Over Zoom Javascript Flyout Zoom Image Zoom
 Javascript Deep Zoom Swipe Gallery
Javascript Deep Zoom Swipe Gallery
 How To Zoom An Element On Hover Using Css Geeksforgeeks
How To Zoom An Element On Hover Using Css Geeksforgeeks
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Zooming Background Images Css Tricks
Zooming Background Images Css Tricks
 3 Ways To Create Image Zoom With Pure Css Javascript
3 Ways To Create Image Zoom With Pure Css Javascript
 20 Css Zoom Image Hover Effect Amazing Examples Onaircode
20 Css Zoom Image Hover Effect Amazing Examples Onaircode
 Jquery Javascript Zoom For Images Magic Zoom
Jquery Javascript Zoom For Images Magic Zoom
 Javascript Zoom On Hover Mouseover Magic Zoom Plus
Javascript Zoom On Hover Mouseover Magic Zoom Plus
 Simple Image Hover Zoom Javascript Library Imagezoom Js
Simple Image Hover Zoom Javascript Library Imagezoom Js
 Interactive Webgl Hover Effects Codrops
Interactive Webgl Hover Effects Codrops

0 Response to "22 Javascript Zoom Image On Hover"
Post a Comment