31 Table Validation In Javascript
Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. 36 Table Validation In Javascript. Written By Joan A Anderson Thursday, August 12, 2021 Add Comment. Edit. Table validation in javascript. Javascript Especially In Angular7 Validation Without Any. Form Validation In Php Javatpoint. Laravel Dynamically Add Or Remove Input Fields Using Jquery.
Let us assume that this form must have the first name and family name fields completed to be valid. The HTML for the form is defined in a table. The form is named "order", and has an action to post the input values — replace your@email.address.here with your own email address if you wish ...

Table validation in javascript. Aug 18, 2019 - The Kintone Developer Program is dedicated to supporting developers for building extensions on the Kintone platform by providing API documents, tutorials, sample codes, community support and free developer licenses. In my project I have to dynamically create a table which consists of a variable number of rows. Each row has an OK button, a Cancel button, a select, The response is an array of objects that is sorted in decreasing order.then(res => res.json()).then(scores => {createScoreboardTable() // Clears scoreboard div if it has any children nodes, creates & appends the table // Iterates through all the objects in the scores array and appends each one to the table body for (const score of scores) {let ...
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format. Validation of data is of fundamental importance in CRUD applications. You need to be sure that the data that the client is sending you is what you expect! This is not just for security reasons, protecting your data from misuse and intentional corruption, but also simply from unintentional mistakes ...
Basic Form Validation in JavaScript In the past, form validation would occur on the server, after a person had already entered in all of their information and pressed the submit button. If the information was incorrect or missing, the server would have to send everything back with a message telling the person to correct the form before ... Basic, usual constraints can be checked, without the need for JavaScript, by setting new attributes; more complex constraints can be tested using the Constraint validation API. For a basic introduction to these concepts, with examples, see the Form validation tutorial. Note: HTML5 Constraint validation doesn't remove the need for validation on ... Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect ...
Validating fields placed in table cells This example demonstrates how we can validate fields which are placed in table cells. It would like to know five projects you have done recently. The form is available in both Bootstrap and Tachyons frameworks, but you can use the same principle for other library or framework. JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
On the client side, validation can be done in two ways: Using HTML5 functionality; Using JavaScript; How to set up validation with HTML5 functionality. HTML5 provides a bunch of attributes to help validate data. Here are some common validation cases: Making fields required using required; Constraining the length of data: minlength, maxlength ... Aug 02, 2010 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... Here is my code for a table the "Add" button adds a dynamic row into the table. I need to do a client side validation ... Data Validation. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input.
The validation performed here uses field ().isMultiValue () to first determine if a field has multiple values or not - if it does, then no additional validation is performed since the end user can't have entered a value (when using the UI a multi-value edit effects all items being edited). To learn more let's take a look on Table class API reference. ... A model of a schema with helpful methods for working with the schema and supported data. Schema instances can be initialized with a schema source as a url to a JSON file or a JSON object. The schema is initially validated (see ... Example#1: JavaScript Multiplication Table. Create a simple multiplication table asking the user the number of rows and columns he wants. Solution:
(optional) Don't use a table. use nested lists and force it with css to look like a table. Do it in the Angularish way: use a custom directive on the table cells/rows (whatever) the directive should watch the cell content for changes and then run a any custom validation and logic you have. It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ...
how to get values in a table for validation using javascript . Praveen palukuri. Ranch Hand Posts: 65. posted 16 years ago. Number of slices to send: Optional 'thank-you' note: Send. hi, this is praveen,pls tell me the procedure to get values in a table for validation using javascript… I am trying to validate a matrix table with inputs that accept only 1 and 0. I want to validate each row. How can i determine the value of each td of each row on button click? Edit Thanks to @ Abhilash Ravindran C K i have updated my javascript code. Now i want to grab those values and use them in condition. Client-side validation provides validation within the browser on client computers through JavaScript. Because the code is stored within the page or within a linked file, it is downloaded into the browser when a user accesses the page and, therefore, doesn't require a roundtrip to the server.
Here is my JavaScript code for this. After we have successfully created the form, the next step is to validate the form using JavaScript. Try it yourself. The first step is to validate Form in First Name and Last Name, <script>. function validate () {. var fname = document.reg_form.fname; var lname = document.reg_form.lname; Also you can validate drop down list using jQuery. 1. This example is about ask user to select his age group from the dropdown list. Here is the example code for validate age group dropdown list using javaScript. 2. Validate Dropdown list - Ask user to select from year and to year from the dropdwon menu. Approach: We have used isNaN () function for validation of the textfield for numeric value only. Text-field data is passed in the function and if passed data is number then isNan () returns true and if data is not number or combination of both number and alphabets then it returns false. Below is a code in HTML and JavaScript to validate a text ...
This component causes many troubles in the past with validation implementation but with validate.js it is much easier. In the form I created to demonstrate this type of validation you can see that the list of options is quite large but every single one has an attribute: value="" with country code in it. Oct 15, 2015 - I am working on using jQuery validation plugin to make sure all the inputs in my table are between 0 to 10. Each table rows are dynamically created by JS, here is my html table and JS for adding ta... Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ...
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Oct 21, 2018 - Most applications will need to validate data at some point. This data might be provided by an external service or via user interaction or input. This is nothing special and in most cases we might… The now-preferred approach is not to embed styles and JavaScript codes inside HTML document, but keep them in separate files. ... NOTE: HTML5 supports form input validation. You should use HTML5 for input validation, which is much simpler and stable (Read "HTML Form By Examples"). On the other ...
Mar 29, 2017 - When i use this validation in usually form its work But in table mode that's validation code doesn't work..help me to solve this problem...tq ... You should use pure PHP for validation on server-side. Javascript can be modified by a user. (Especially for what you're using it for). First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
Number validation in JavaScript. 14, Aug 20. How to make responsive sliding login and registration form using HTML CSS and JavaScript ? 26, Jul 21. How to Display Validation Message for Radio Buttons with Inline Images using Bootstrap 4 ? 30, Jan 20. World's largest marketing/webmaster community. Includes large collection of tools.
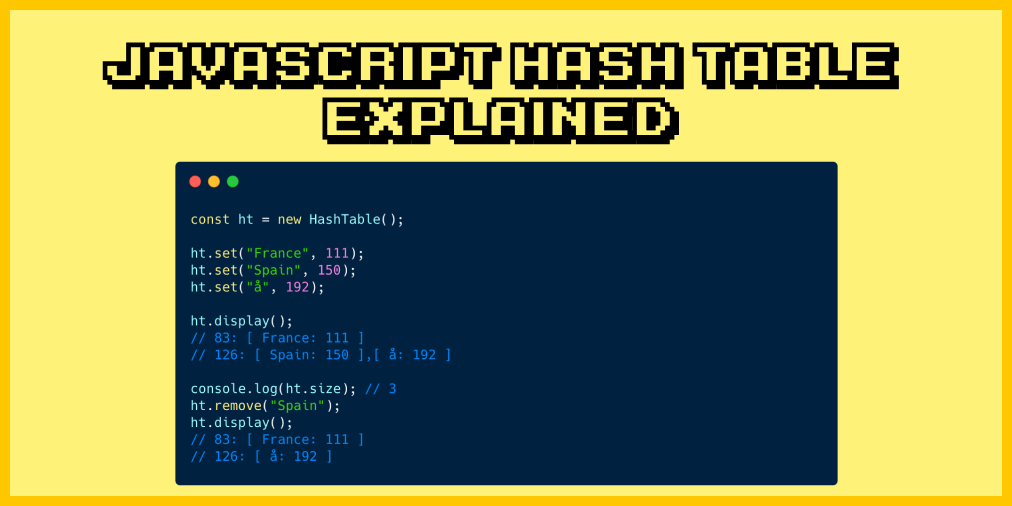
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 Validation Controls In Asp Net
Validation Controls In Asp Net
 Javascript Abilities What Js Can Do Coderbd
Javascript Abilities What Js Can Do Coderbd
Github Ravishukla007 Javascript Form Validation This Is
 Javascript Validation In Asp Net
Javascript Validation In Asp Net
 Javascript Checkbox Validation In Table Stack Overflow
Javascript Checkbox Validation In Table Stack Overflow
 Javascript Validation In Asp Net Website Asp Net C Net Vb
Javascript Validation In Asp Net Website Asp Net C Net Vb
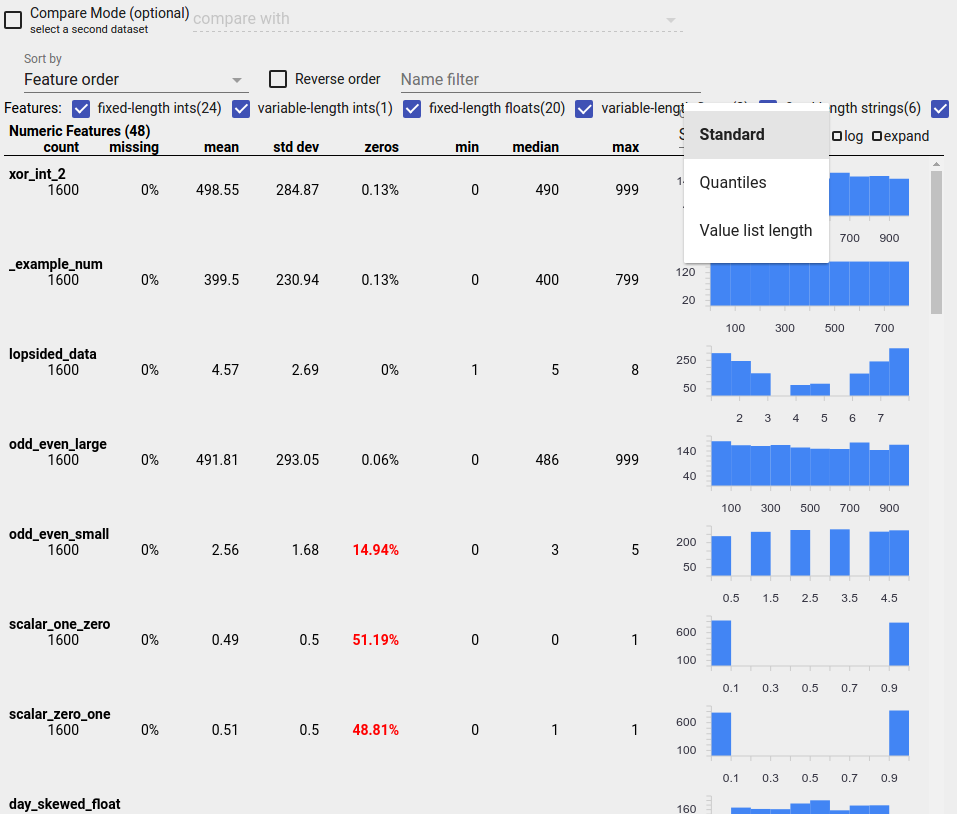
 Tensorflow Data Validation Checking And Analyzing Your Data
Tensorflow Data Validation Checking And Analyzing Your Data
Building Client Javascript Custom Validation In Asp Net Mvc
 Adding Validation Microsoft Docs
Adding Validation Microsoft Docs
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
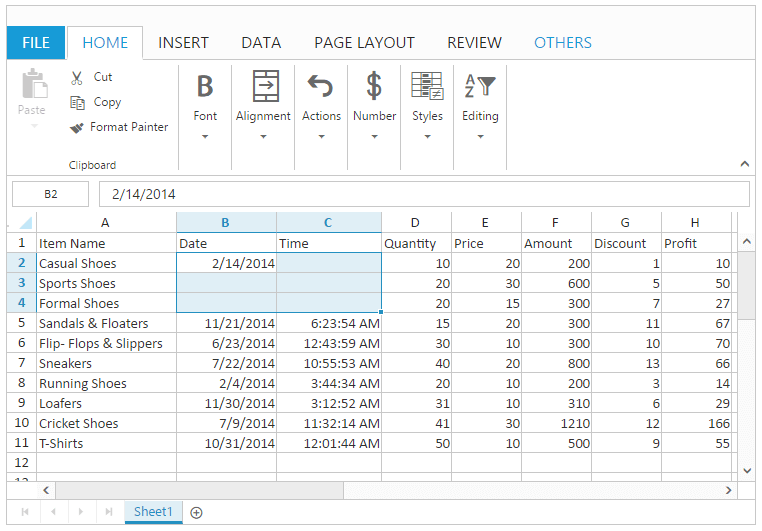
 Cell Range In Jquery Spreadsheet Widget Syncfusion
Cell Range In Jquery Spreadsheet Widget Syncfusion
 Formance Js Jquery Library For Formatting And Validating
Formance Js Jquery Library For Formatting And Validating
 Below Is The Html Css And Javascript To Perform Chegg Com
Below Is The Html Css And Javascript To Perform Chegg Com
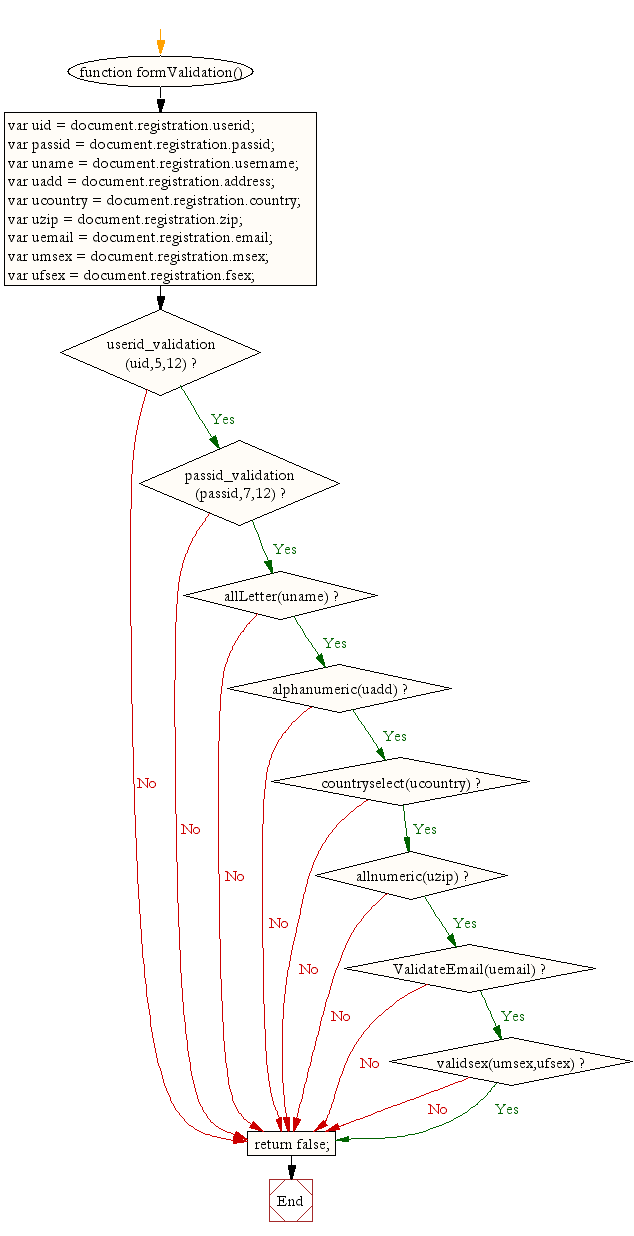
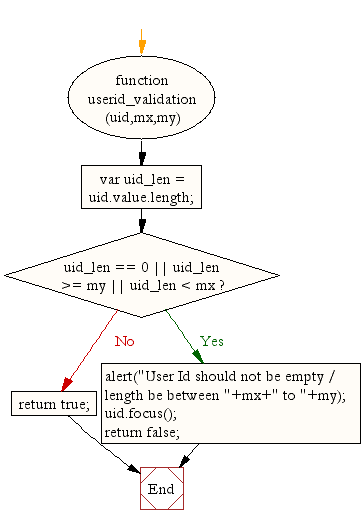
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
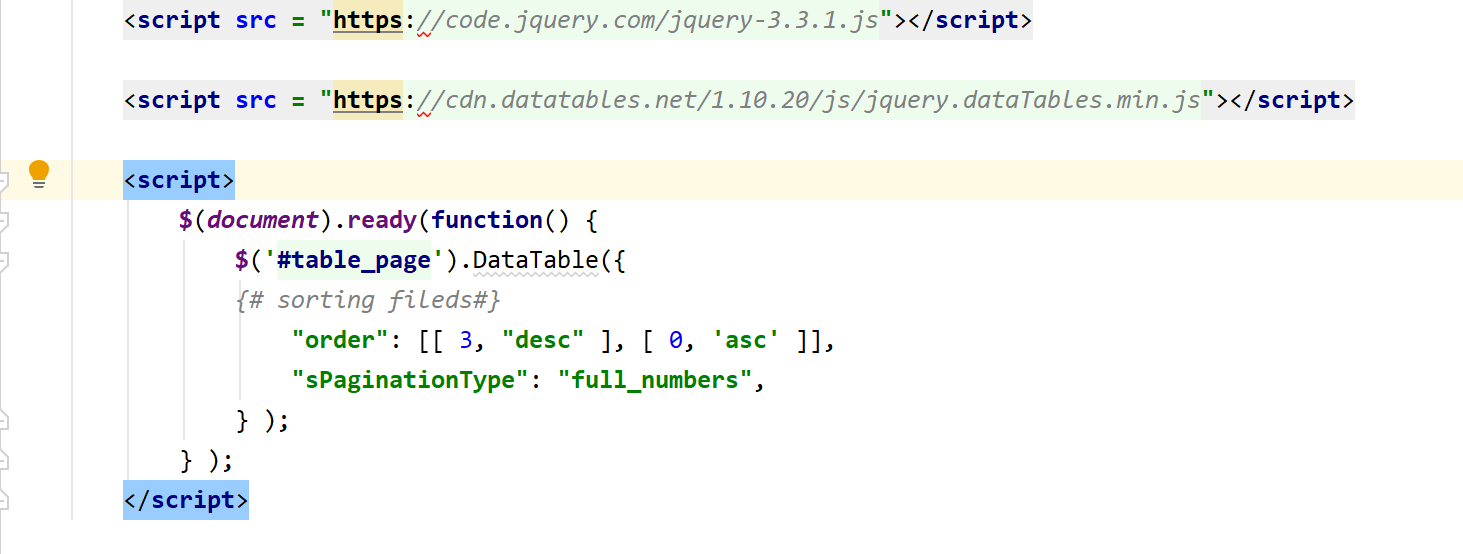
 Cannot Load Method Unresolved Function Or Method Datatable
Cannot Load Method Unresolved Function Or Method Datatable
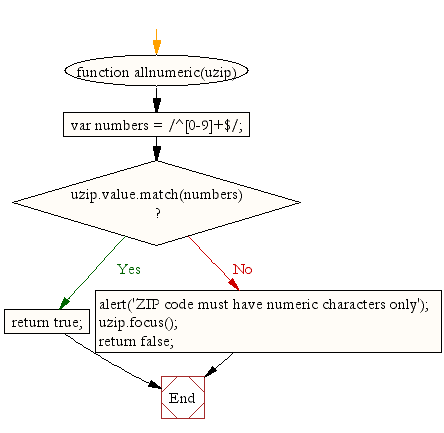
 Validating Forms With Javascript
Validating Forms With Javascript
 Javascript Validation Compare String In Dropdown List With
Javascript Validation Compare String In Dropdown List With
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Validating Forms Creating Forms In Adobe Dreamweaver Cs6
Validating Forms Creating Forms In Adobe Dreamweaver Cs6
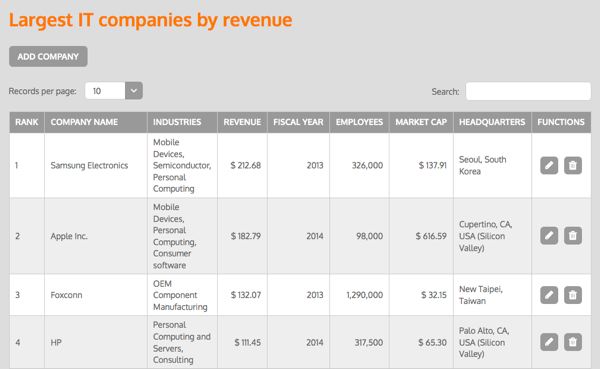
 Creating A Scrud System Using Jquery Json And Datatables
Creating A Scrud System Using Jquery Json And Datatables
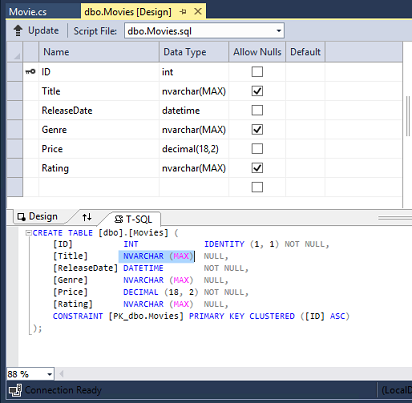
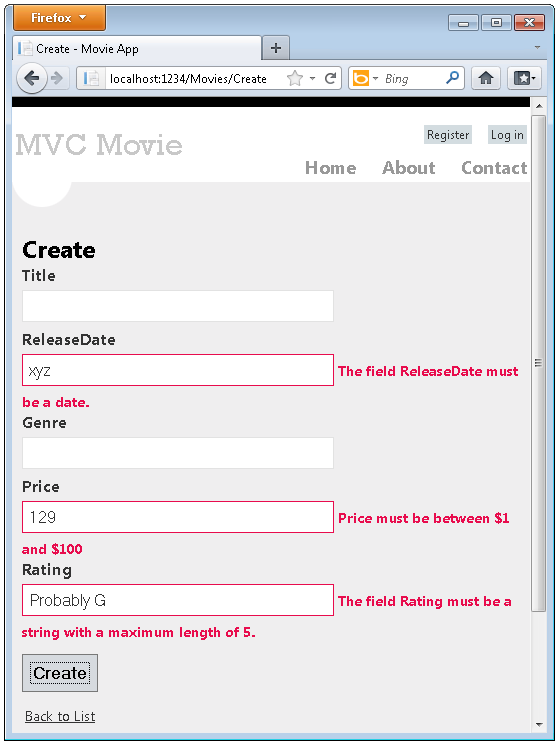
 Adding Validation To The Model Microsoft Docs
Adding Validation To The Model Microsoft Docs
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
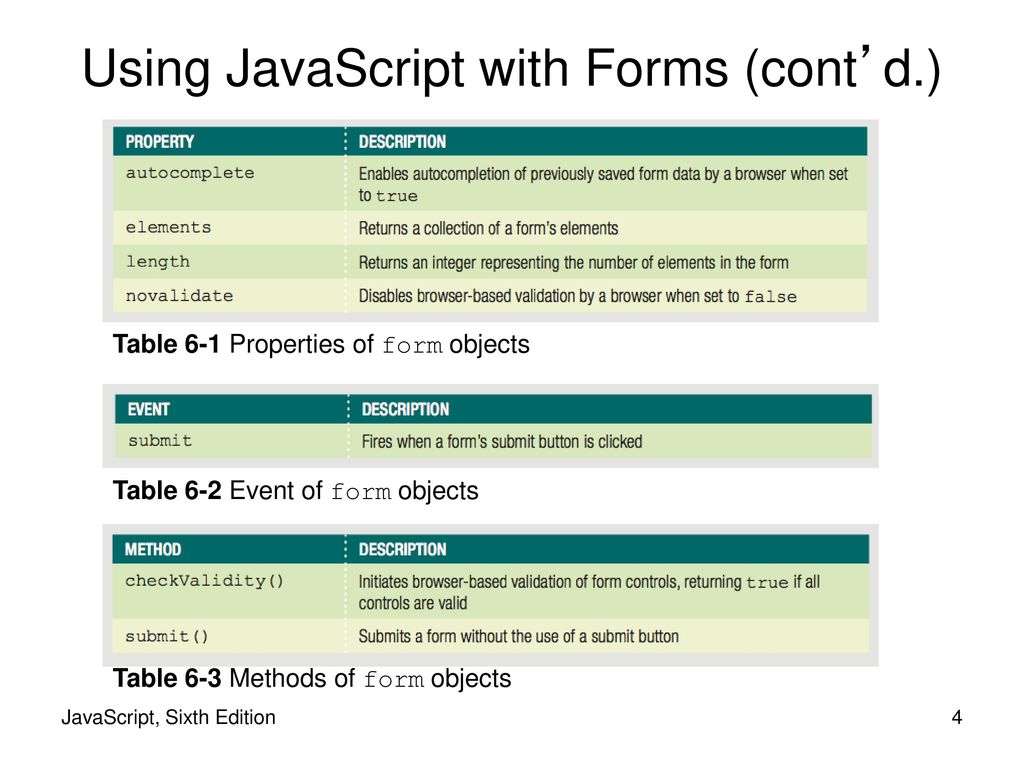
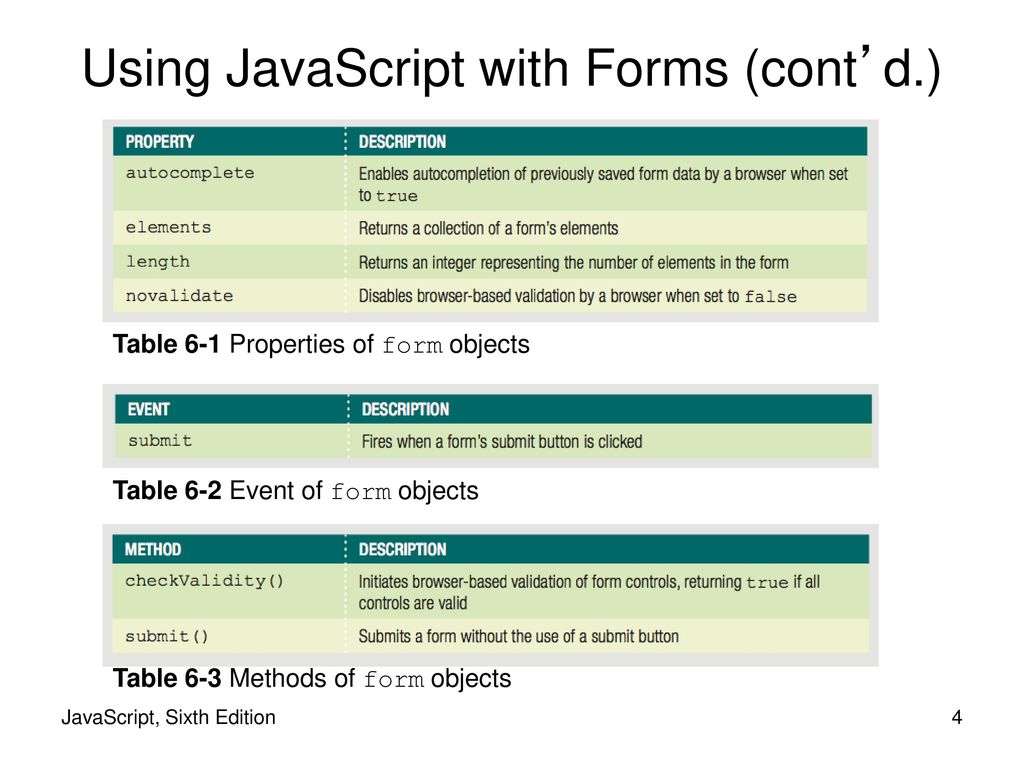
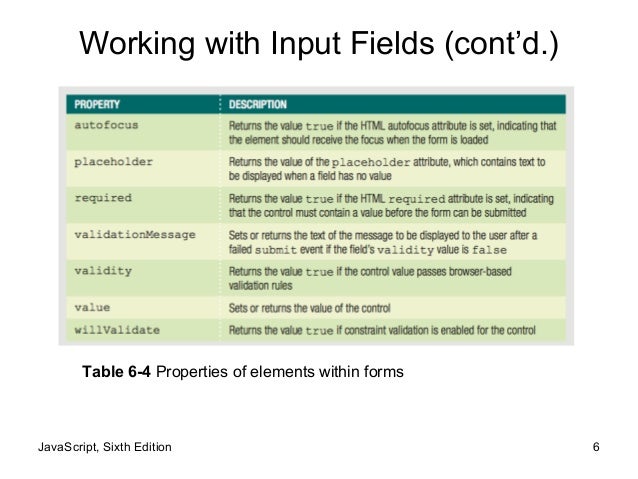
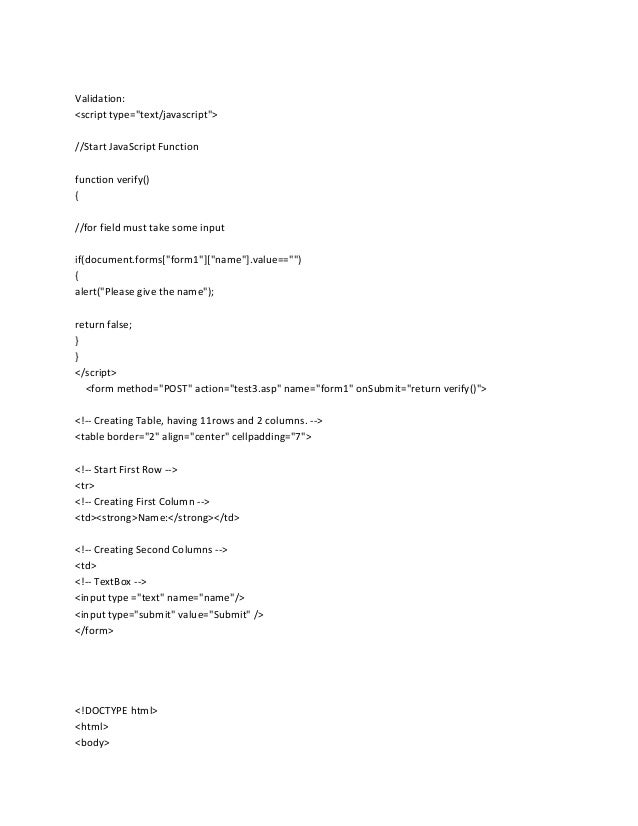
 Javascript Sixth Edition Ppt Download
Javascript Sixth Edition Ppt Download




0 Response to "31 Table Validation In Javascript"
Post a Comment