35 How Functions Work In Javascript
The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. JavaScript Function A function is a block of code that performs a specific task. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem:
 Js Changing Value In Function Doesn T Work Stack Overflow
Js Changing Value In Function Doesn T Work Stack Overflow
May 28, 2019 - Everything you ever needed to know about JavaScript functions.

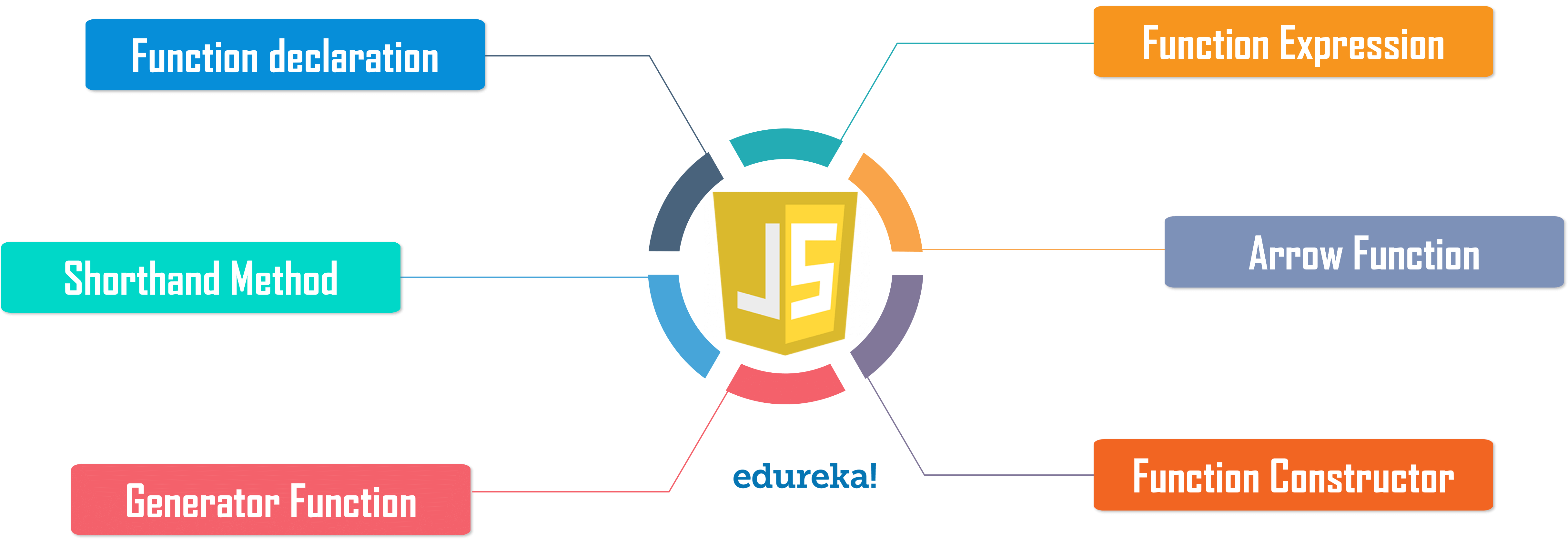
How functions work in javascript. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Functions are the backbone JavaScript of development, but perhaps the most difficult concept to master. The following section defines key concepts related to JS functions with practical examples that you can try on your own. 12/10/2013 · how do functions work in javascript. i have a simple function called Range that creates an array of integers based on start, step and end value... function Range (start, end, step) { // default step is 1.. if (step === undefined ) step = 1; // creating an array... var arr = [], index = 0; while (start <= end) { arr [index] = start ; index ...
The timing function is not limited by Bezier curves. And draw can go beyond properties, create new elements for like fireworks animation or something. Timing functions. We saw the simplest, linear timing function above. Let's see more of them. We'll try movement animations with different timing functions to see how they work. Power of n In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. JavaScript Functions JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword.
Dec 02, 2014 - And even though the preceding example ... how much work you can save yourself and how well abstracted your code will be if you start using callback functions. Go for it. Do it in the monings; do it in the evenings; do it when you are down; do it when you are k · Note the following ways we frequently use callback functions in JavaScript, especially ... Returning b is returning a function object. In Javascript, functions are just objects, like any other object. If you find that not helpful, just replace the word "object" with "thing". You can return any object from a function. You can return a true/false value. An integer (1,2,3,4...). You can return a string. var array_of_functions = [ first_function ('a string'), second_function ('a string'), third_function ('a string'), forth_function ('a string') ] array_of_functions ; That does not work as intended because each function in the array is executed when the array is created.
Jul 15, 2021 - All good JavaScript libraries want to do one thing and one thing only: make your life as a developer easier by working around cross-browser inconsistencies and patching browser support holes. JavaScript libraries provide you with a predictable, functioning base line to build upon. JavaScript provides many built-in functions such as alert() and console.log(). In this tutorial, you will learn how to develop custom functions. Declaring functions. To declare a function, you use the function keyword, followed by the function name, a list of parameters, and the function body as follows: Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
23/2/2018 · We can call a function by using the function name separated by the value of parameters enclosed between parenthesis and a semicolon at the end. Below syntax shows how to call functions in JavaScript: functionName( Value1, Value2, ..); Below is a sample program that illustrate working of functions in JavaScript: Functions are Objects The first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with other objects, like assigning them to variables and passing them as arguments into other functions. Nov 08, 2017 - Imagine you live in an village without tap water. To get water, you need to take a empty bucket, head to the well in the middle of the village, draw water from the well and head back home. You need to draw water from this well multiple times a day. It's a hassle to say "I'm going to take an empty
Knowing how to call a function in JavaScript means understanding all possible options: function, method, function constructor, and function method. How a function should be invoked, depends on the context. A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. Oct 09, 2017 - A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways
Sep 04, 2008 - Variable scope is one of the very useful features of languages like JavaScript, so even though it may seem a little complicated, it is worth taking the time to learn how it works. In a basic script, there may be any number of variables and functions. Take the following example: In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects Let's take a few minutes to review the crucial concept of variable scope and learn how scope works with functions. In JavaScript, there are two types of variables based on where they're accessible: global variables and local variables. Global variables are available throughout a program, while ...
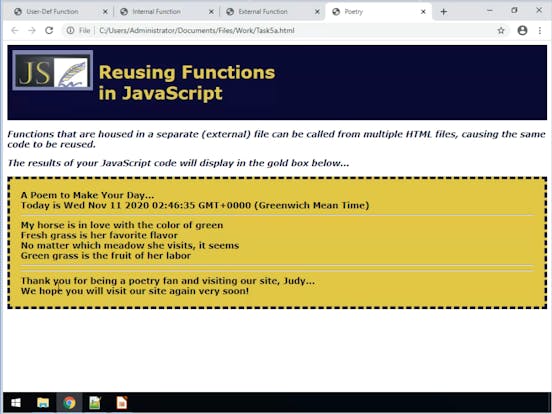
Apr 19, 2018 - The same happens for let declarations. var declarations do not work either, but with a different error: This is because var declarations are hoisted and initialized with undefined as a value, while const and let are hoisted but not initialized. Download my free JavaScript Beginner's Handbook ... Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. JavaScript Built-in Functions. Advertisements. Previous Page. Next Page . Number Methods. The Number object contains only the default methods that are part of every object's definition. Sr.No. Method & Description; 1: constructor() Returns the function that created this object's instance. By default this is the Number object.
To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function. Function functionname ( parameters list) {. Lines of code to be executed/set of instructions to be executed in order to perform a specific task. } 4 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well.
Functions are the bread and butter of JavaScript programming. The concept of wrapping a piece of program in a value has many uses. It gives us a way to structure larger programs, to reduce repetition, to associate names with subprograms, and to isolate these subprograms from each other. A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body The list of parameters A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it).
JavaScript function is a set of statements that are used to perform a specific task. It can take one or more input and can return output as well. Both, taking input and returning an output are optional. Using functions avoids repetition of the code as we need to write the code only once and then the code can be called anywhere using function name. JavaScript function basics A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime.
this and Arrow Functions: Arrow functions, introduced in ES6, provides a concise way to write functions in JavaScript. Another significant advantage it offers is the fact that it does not bind its own this. In other words, the context inside arrow functions is lexically or statically defined. Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... Write a JavaScript function that accepts a number as a parameter and check the number is prime or not. Go to the editor Note : A prime number (or a prime) is a natural number greater than 1 that has no positive divisors other than 1 and itself. Click me to see the solution
Functions JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses (). Then you have to write the function logic between curly brackets { } In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. Also, JavaScript objects are less limited in terms of types passed to values, so they can use functions as values. Let's look at an example of a JavaScript object of the website user Sammy Shark who is currently online. 3/11/2020 · The reason for the “undefined” in the output is: In JavaScript if two functions are defined with same name then the last defined function will overwrite the former function. So in this case the foo(arg1) was overwritten by foo(arg1,arg2), but we only passed one Argument (“Geeks”) to the function.
Dec 02, 2018 - In JavaScript, if no return value is specified, the function will return undefined by default. Functions are objects. ... Thanks for reading! If you’re ready to finally learn Web Development, check out: The 2018 Web Developer Roadmap. If you’re working towards becoming a better JavaScript ... In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas.
 User Defined Functions In Javascript
User Defined Functions In Javascript
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Understanding This Keyword In Javascript
Understanding This Keyword In Javascript
 13 Lodash Functions To Replace With Pure Javascript Dlt
13 Lodash Functions To Replace With Pure Javascript Dlt
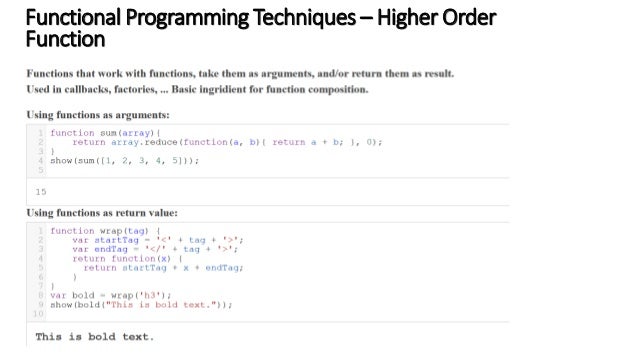
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
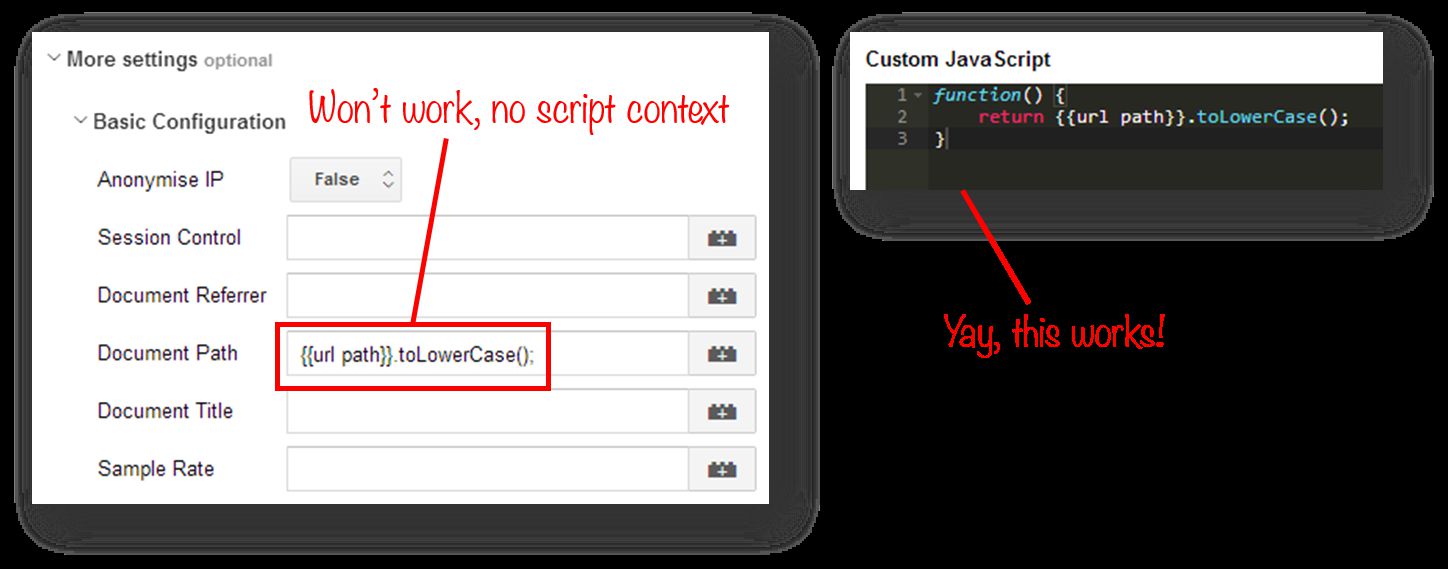
 Javascript 101 For Gtm Part 1 Simo Ahava S Blog
Javascript 101 For Gtm Part 1 Simo Ahava S Blog
Webassembly Serverless Functions In Aws Lambda Cloud Native
 How Do Functions And Variable Environment Work Together In
How Do Functions And Variable Environment Work Together In
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 How Does Callback Work In Javascript Scotch Io
How Does Callback Work In Javascript Scotch Io
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
 Currying In Javascript Explaining Currying With Examples
Currying In Javascript Explaining Currying With Examples
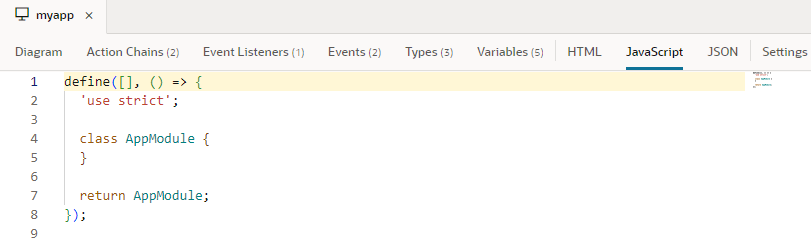
 Work With The Functions Editor
Work With The Functions Editor
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Software Engineer Work Javascript Functions Variables Stock
Software Engineer Work Javascript Functions Variables Stock
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Top 11 Javascript String Functions That Every Developer Must
Top 11 Javascript String Functions That Every Developer Must
 Javascript Functions Understanding The Basics By Brandon
Javascript Functions Understanding The Basics By Brandon
 Functional Javascript Fundamentals
Functional Javascript Fundamentals
 Working With Functions Paragon
Working With Functions Paragon
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
 Working With Javascript S Built In Function Methods By
Working With Javascript S Built In Function Methods By
 Important Javascript Functions You Need To Know About Edureka
Important Javascript Functions You Need To Know About Edureka
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
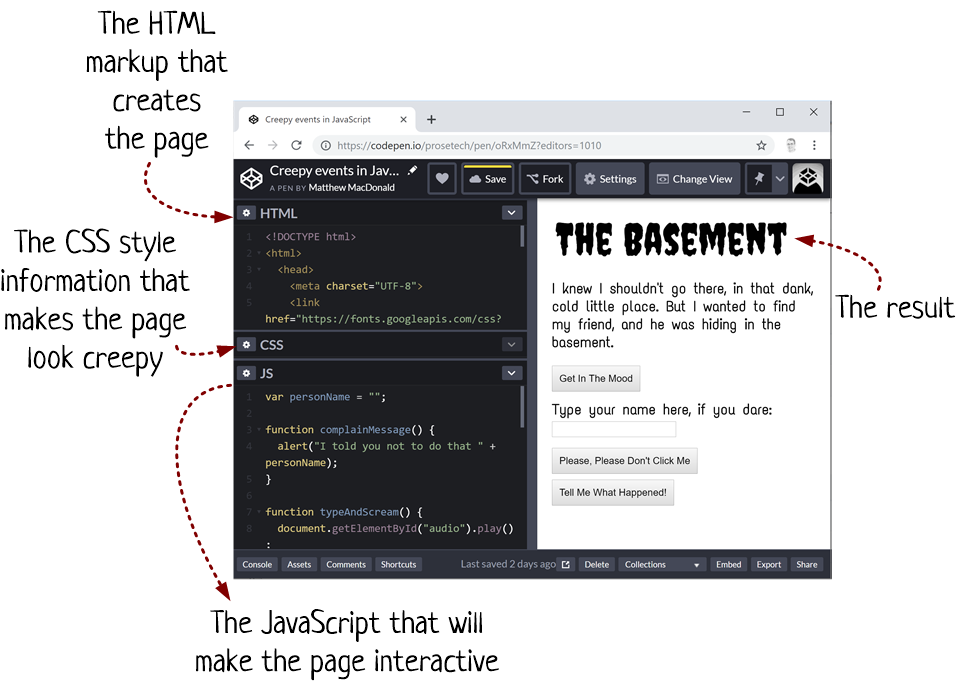
 Playing With Javascript Events Learn How Events Work By
Playing With Javascript Events Learn How Events Work By
 Writing Middleware For Use In Express Apps
Writing Middleware For Use In Express Apps





0 Response to "35 How Functions Work In Javascript"
Post a Comment