26 Javascript Map Function Index
12/12/2019 · Here, you used the context of .map() on a string and passed an argument of the function that .map() expects. This works like the .split() method of a string, except that each individual string characters can be modified before being returned in an array. Step 3 — Rendering Lists in JavaScript … 5/6/2020 · To use the map () function, attach it to an array you want to iterate over. The map () function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself.
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
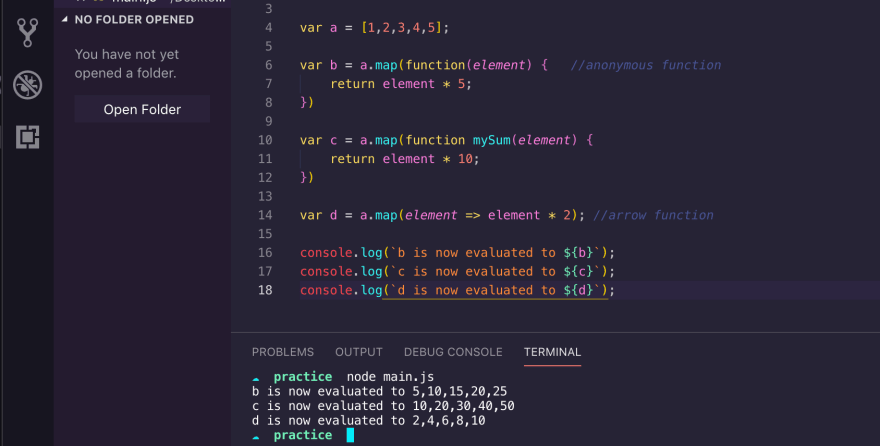
8/9/2017 · The JavaScript map function is applied when it is necessary to call a function for every element of an array. From the generated results, the method will create a new array. Therefore, the first array will remain unchanged: all of the modifications to the elements will be represented in the brand-new array.

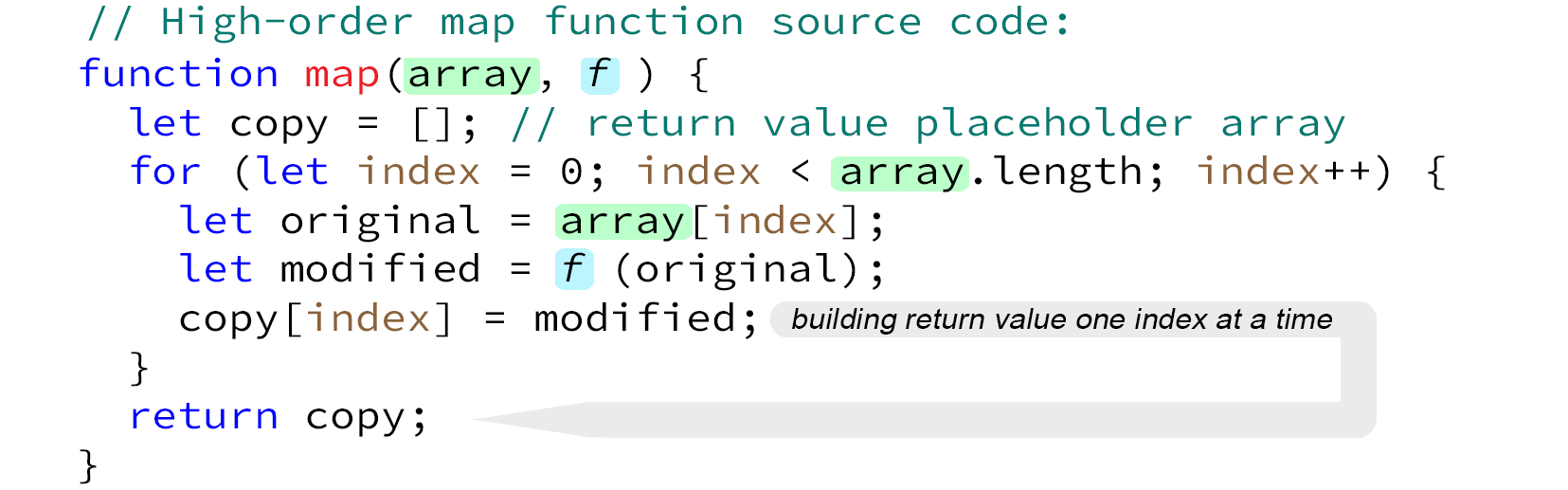
Javascript map function index. 21/7/2021 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. 22/11/2019 · Last Updated : 22 Nov, 2019 In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn’t change the original array. 12/1/2020 · JavaScript Map Function Explained – A Deep Dive. The built-in JavaScript map function returns a new array, where each element in the new array is the result of the corresponding element in the old array after being passed through a callback function. Later in the article, we’ll do a deep dive into some more advanced concepts regarding the ...
13/7/2016 · Other arguments of Array.prototype.map():. The third argument of the callback function exposes the array on which map was called upon; The second argument of Array.map() is a object which will be the this value for the callback function. Keep in mind that you have to use the regular function keyword in order to declare the callback since an arrow function doesn't have its own binding to the ... 30/7/2020 · To access the index of the array map () method, use the second argument of the callback function. JavaScript array map () method creates the new array populated with the results of calling the provided function on every item in the calling array. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
The callbackFn function accepts the following arguments: element. The current element being processed in the array. index Optional. The index of the current element being processed in the array. array Optional. The array map was called upon. thisArg …
 Deep Dive Into Javascript S Array Map Method
Deep Dive Into Javascript S Array Map Method

 Array Of Values From An Existing Array Using Map Function In
Array Of Values From An Existing Array Using Map Function In
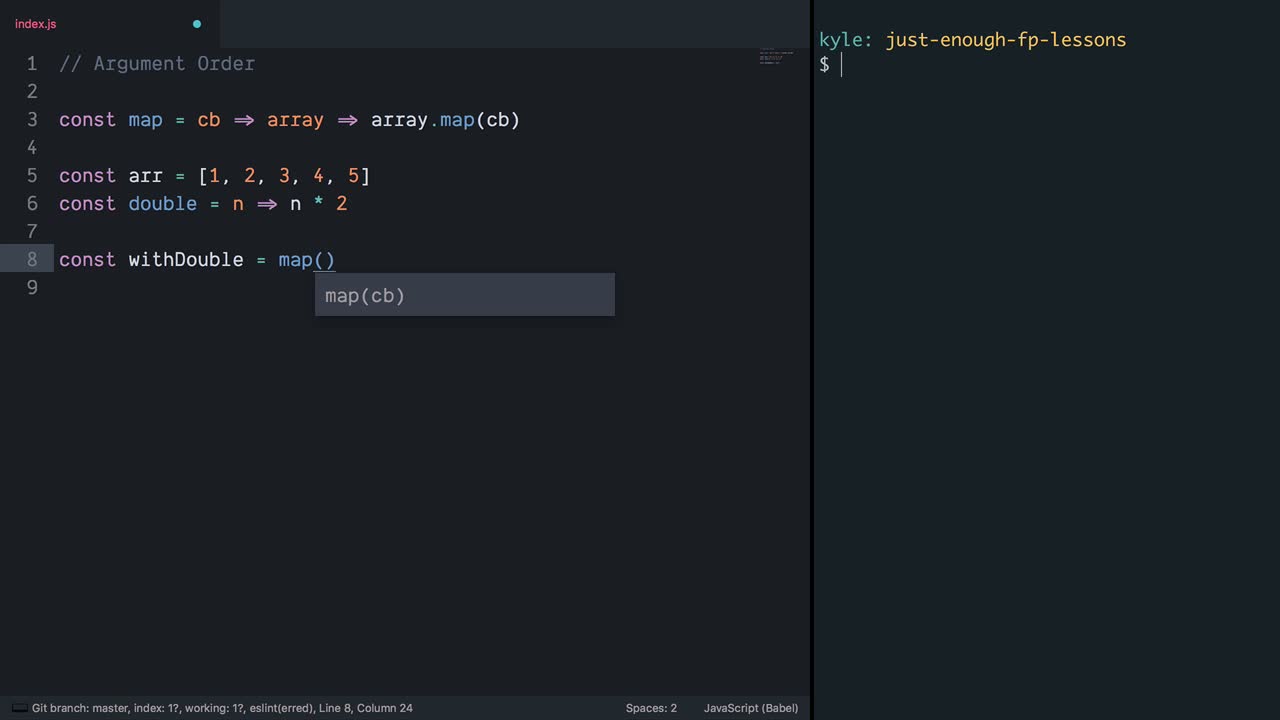
 Improve Javascript Function Usability With Proper Argument Order In Functional Programming
Improve Javascript Function Usability With Proper Argument Order In Functional Programming
 Typeerror Data Filter Is Not A Function Issue 1179
Typeerror Data Filter Is Not A Function Issue 1179
 Results Map Is Not A Function Stack Overflow
Results Map Is Not A Function Stack Overflow
 How To Use The Ruby Map Method With Examples Rubyguides
How To Use The Ruby Map Method With Examples Rubyguides
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Source Maps From Top To Bottom Javascript Indepth
Source Maps From Top To Bottom Javascript Indepth
 Javascript Map Amp Filter Dev Community
Javascript Map Amp Filter Dev Community
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5

 Javascript Type Error Information Map Is Not A Function
Javascript Type Error Information Map Is Not A Function
 Javascript Map Dictionary Code Example
Javascript Map Dictionary Code Example

 The Function Map In Javascript Es6 By Yoel Macia The
The Function Map In Javascript Es6 By Yoel Macia The
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Higher Order Functions In Javascript By Javascript Teacher
Higher Order Functions In Javascript By Javascript Teacher
 React Typeerror This State Descriptions Map Is Not A
React Typeerror This State Descriptions Map Is Not A
 What Is The Map Method In Javascript 711web
What Is The Map Method In Javascript 711web
 More Detail About Ui5 Source Code Map Mechanism Sap Blogs
More Detail About Ui5 Source Code Map Mechanism Sap Blogs
 Day 1 Of Building The Higher Order Functions In Javascript
Day 1 Of Building The Higher Order Functions In Javascript
 Implementing Our Own Array Map Method In Javascript By
Implementing Our Own Array Map Method In Javascript By

0 Response to "26 Javascript Map Function Index"
Post a Comment