26 What Is Let In Javascript
Let in JavaScript is one of three ways to declare a variable. JavaScript let is used to declare block scope variables and cannot be reassigned or redeclared. The let variable is best used for loops. Variables are an essential part of most programming languages. Jun 23, 2019 - The let keyword is used to declare variables in JavaScript. The var keyword can also be used to declare variables, but the key difference between them lies in their scopes. var is function scoped while let is block scoped - we will discuss this in more detail later.
 How Do You Write A Variable In Javascript Chris Pennington
How Do You Write A Variable In Javascript Chris Pennington
18/9/2019 · The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a variable globally regardless of block scope.

What is let in javascript. The let variables In the creation phase, the JavaScript engine assigns storage spaces to the let variables but does not initialize the variables. Referencing uninitialized variables will cause a ReferenceError. The let variables have the same execution phase as the var variables. The let statement is used to declare a local variable in TypeScript. It is similar to the var keyword, but it has some restriction in scoping in comparison of the var keyword. The let keyword can enhance our code readability and decreases the chance of programming error. A variable declared with the let keyword is limited to the block-scoped only. The Difference Between let and var in JavaScript. In JavaScript, you can use let or var to declare mutable variables. A variable with the let keyword will only be used within the block it is declared and not affect variables used in nested blocks, like if statements and for loops, or outside the block. Below is an example: The other option is var.
let in JavaScript Let is the new keyword introduced in JavaScript by looking at problems in the var keyword. It is a replacement for the var keyword. Let behaves the same as var, BUT it solves problems mentioned in the var. The let and const Keywords. Variables defined with let and const are hoisted to the top of the block, but not initialized. Meaning: The block of code is aware of the variable, but it cannot be used until it has been declared. ... JavaScript in strict mode does not allow variables to be used if they are not declared. Study "use strict" in the ... The let keyword is used to declare variables in JavaScript. The var keyword can also be used to declare variables, but the key difference between them lies in their scopes. var is function scoped while let is block scoped The var keyword allows you to re-declare a variable without any issue.
LET. The let declaration is the preferred way for variable declaration after the ES6 was released, It is considered as an improvement to the var declarations. Scope of let. The let declaration is block scoped (block is a piece of code encapsulated with "{}") this means a variable declared in a block with the let is only available for use within that block. Apr 05, 2021 - How to ignore loop in else condition using JavaScript ? ... let is a keyword used to declare variables in javascript that are block scoped. There are three ways you can declare variables in javascript let, const, var(old). ES6 or ES2015 defines new keywords to declare varaibles in javascript. JavaScript Let. Javascript Web Development Object Oriented Programming. The JavaScript Let keyword introduced in 2015 allows us to define block scoped variables. Following is the code for declaring variable using Let keyword in JavaScript −.
let, is a signal that the variable may be reassigned, such as a counter in a loop, or a value swap in an algorithm. It also signals that the variable will be used only in the block it's defined in, which is not always the entire containing function. var is now the weakest signal available when you define a variable in JavaScript. Using the let statement, you can create Block scoped local variables in JavaScript. The let statement was introduced in the ECMAScript 6 standard of JavaScript. Before ECMAScript 6, JavaScript had three types of scoping: To explore let statement in detail, consider the code snippet given below: You will get this output for the above code listing: Apr 28, 2021 - And now, since it's 2020, it's assumed that a lot of JavaScript developers have become familiar with and have started using these features. While this assumption might be partially true, it's still possible that some of these features remain a mystery to some devs. One of the features that came with ES6 is the addition of let ...
Redeclaring a variable with let, in another block, IS allowed: ... Variables defined with var are hoisted to the top and can be initialized at any time. Meaning: You can use the variable before it is declared: ... If you want to learn more about hoisting, study the chapter JavaScript Hoisting. The let keyword was introduced in ES6 (2015). Variables defined with let cannot be Redeclared. Variables defined with let must be Declared before use. Variables defined with let have Block Scope. Jan 02, 2019 - Now that we’ve discussed variable declarations, initializations, and scope, the last thing we need to flush out before we dive into let and const is hoisting. ... Remember earlier we said that “In JavaScript, variables are initialized with the value of undefined when they are created.”. ...
So these are some differences between let and var keyword, used for variable declaration in JavaScript. The overall conclusion is, to justify scopes of variables you must use let instead of var for defining variables. And avoid using var keyword unless you need a global variable. IF YOU LIKE IT, THEN SHARE IT Mar 19, 2019 - I think it is a bit confusing from ... it in that way. Many thanks for bringing this up. ... IE 11 supports let, but it alerts "6" for all the buttons. Do you have any source saying how let is supposed to behave? ... Looks like your answer is the correct behavior: developer.mozilla /en-US/docs/Web/JavaScript/Refere... The let keyword allows a new variable to be assigned within the scope of a function or loop while not changing a variable that uses the same name that is outside of the scope of that function or...
1 week ago - This is why I favor `const` over `let` in ES6. In JavaScript, `const` means that the identifier can’t be reassigned. (Not to be confused with immutable values. Unlike true immutable datatypes such as those produced by Immutable.js and Mori, a `const` object can have properties mutated.) Mar 13, 2019 - When you declare a variable by let that variable’s scope will be the block in which it is declare. The block can be that of a function, if statement, switch statement, while statement, or any other block that exists in javascript. That all means that the value of a variable defined by let ... Regular Expressions in JavaScript Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version.
I think it is a bit confusing from ... it in that way. Many thanks for bringing this up. ... IE 11 supports let, but it alerts "6" for all the buttons. Do you have any source saying how let is supposed to behave? ... Looks like your answer is the correct behavior: developer.mozilla /en-US/docs/Web/JavaScript/Refere... 24/7/2021 · What is Let in Javascript? The Let keyword in javascript is a more advanced version of the Var keyword. Even though both the keyword are used for variable declaration in javascript, the variable declared has a different meaning. 3 weeks ago - Summary: in this tutorial, you will learn how to use the JavaScript let keyword to declare block-scoped variables. ... In ES5, when you declare a variable using the var keyword, the scope of the variable is either global or local. If you declare a variable outside of a function, the scope of ...
Let. The let declaration is very similar to var, and in many ways feels like an ES6 update to var which patches some if it's oddities. Let's look at how let functions in the same two examples listed above.. Using let in a for-loop. Let's explore the same for-loop that we used above, but using let instead of var. let in JavaScript let has the Block Scope. Hence, let variables are only accessible inside the Block where the variable is declared. Consider below example where we replaced var with let in earlier example. How to add JavaScript to html How ... array is empty or not JavaScript multi-line String JavaScript Anonymous Functions Implementing JavaScript Stack Using Array JavaScript classList JavaScript Code Editors JavaScript let keyword Random String Generator using JavaScript JavaScript Queue Event Bubbling and Capturing in JavaScript ...
Jan 01, 2019 - Now that we’ve discussed variable declarations, initializations, and scope, the last thing we need to flush out before we dive into let and const is hoisting. ... Remember earlier we said that “In JavaScript, variables are initialized with the value of undefined when they are created.”. ... May 22, 2019 - Difference between var, let and const in Javascript. Understanding Function scope vs. Block scope in Javascript ... : The scope of a variable defined with the keyword “var” is limited to the “function” within which it is defined. If it is defined outside any function, the scope of the ... let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope.
The JavaScript let and const keywords provide block-level scope, but there is a slight difference in how they behave. With const, you can not re-assign a value to the variable. With let, you can. Over time, JavaScript applications have grown in complexity. As a result of the increased code complexity programmers have been faced with a challenging dilemma: build applications that satisfy ever ... Notice the visibility of foo isn't limited by the if-statement block. However, both bar and baz are limited in visibility to the block of code. This concept of scope is the most prominent distinction between the old-fashioned var and modern let/const. A block of code is the code between curly braces in JavaScript. Sep 21, 2020 - ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you ...
How to use the let keyword in JavaScript. First let's go over how let is similar to const. Let, like const, is block-scoped. If you replaced const with let in our above doubleAge example, it would work the same. However, let differs from const in a fundament way. May 01, 2020 - The let statement declares a block-scoped local variable, optionally initializing it to a value. ... The names of the variable or variables to declare. Each must be a legal JavaScript identifier. var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference even better
The main difference between let and var in JavaScript for most use cases is that a let statement is block-scoped whereas a var statement is function-scoped, or globally scoped. This means that not only can a let not be globally-scoped, but it also means that a let will be more restricted to where it can be accessed which is a good thing.
Github Macabeus Js Proposal Algebraic Effects Let There
 What Is The Difference Between Var Let Amp Const In Javascript
What Is The Difference Between Var Let Amp Const In Javascript
In Javascript How Declaring A Variable With Let Is
 Var Let Const In Javascript Ecmascript 6
Var Let Const In Javascript Ecmascript 6
 Javascript Difference Between Var Let And Const Okay Js
Javascript Difference Between Var Let And Const Okay Js
 Javascript Variables Var Let And Const
Javascript Variables Var Let And Const
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In

 What Are The Differences Between Var Let And Const
What Are The Differences Between Var Let And Const
 Let Vs Const Vs Var In Javascript Geekboots
Let Vs Const Vs Var In Javascript Geekboots
 Javascript Var Vs Let Vs Const 200 Ok
Javascript Var Vs Let Vs Const 200 Ok
 Var Vs Let Vs Const In Javascript Speedysense
Var Vs Let Vs Const In Javascript Speedysense
 Nagesh Difference Between Var Let Const In Javascript
Nagesh Difference Between Var Let Const In Javascript
 Javascript Let Keyword Javatpoint
Javascript Let Keyword Javatpoint
 Var Vs Let Vs Const In 10 Minutes Javascript Javascript Interview Course
Var Vs Let Vs Const In 10 Minutes Javascript Javascript Interview Course
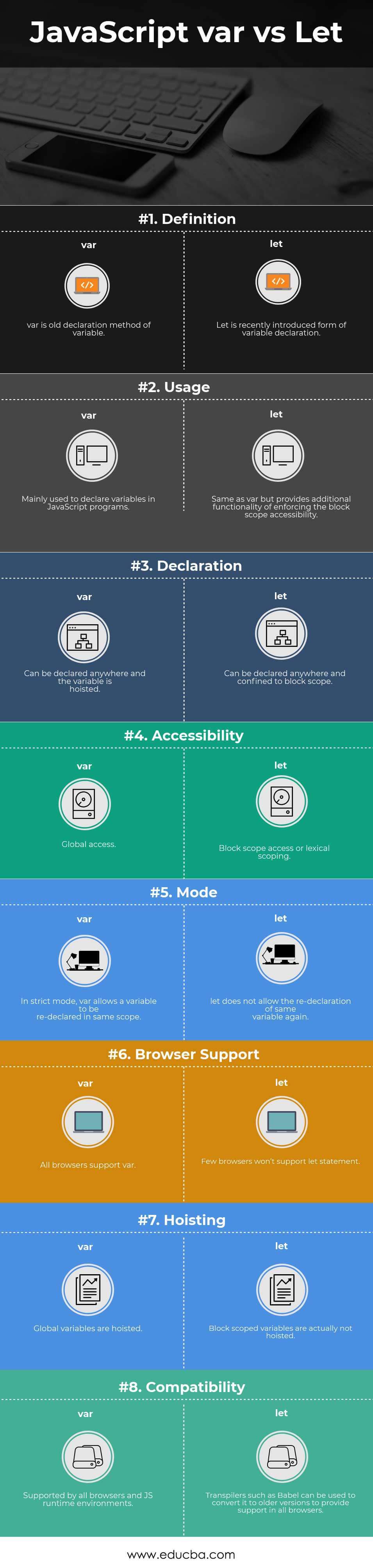
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 7 Simple But Tricky Javascript Interview Questions
7 Simple But Tricky Javascript Interview Questions
 Learn Variable Hoisting Js Next Es6 Es2015
Learn Variable Hoisting Js Next Es6 Es2015
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
 The Difference Between Let And Var In Javascript
The Difference Between Let And Var In Javascript
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 When To Use Var Let And Const In Javascript Translation Of
When To Use Var Let And Const In Javascript Translation Of
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use

0 Response to "26 What Is Let In Javascript"
Post a Comment