26 Responsive Menu Css Without Javascript
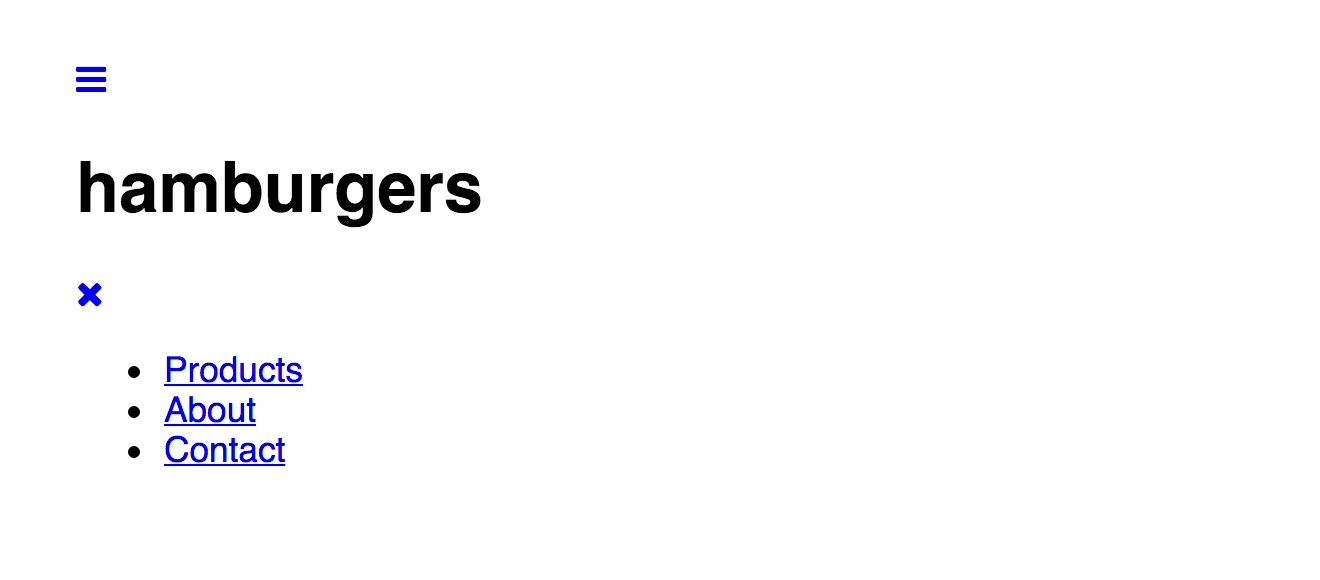
Mobile "hidden" Menu without JavaScript. One of my biggest pet peeves in looking at code from other developers is how needlessly convoluted they make the simplest of tasks, and how much garbage they put in the markup to do something simple. One of the best examples of such pointless code is the current practice of "hiding the menu" for mobile ... Final HTML for the responsive hamburger menu using only CSS. Here's the final CSS: Final CSS for the responsive hamburger menu. Demo. Try out my CodePen for yourself: → Pure CSS Hamburger Menu without JavaScript. Note: you can demo the checkbox version of the menu too.
 Css Mobile Menu Examples You Should Check Out
Css Mobile Menu Examples You Should Check Out
Responsive Navbar with HTML CSS without Bootstrap. Here you can responsive navbar navigation menu with HTML and CSS without Bootstrap, jQuery, or any other frontend framework. If anybody wants to edit this snippet so you can do yourself and use it in your project by just copy and paste the free source code. I hope you like other various headers ...

Responsive menu css without javascript. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! In the following section, you will see a responsive menu which is based on CSS and JavaScript that uses CSS media queries. A demo of CSS menu with media queries. In this demo of creating a mobile friendly menu based on media queries of CSS, I used a few internal links. If you are looking at it from the desktop, it will open as a top menu. I have an issue with a responsive nav bar menu, when I open it from a mobile browser everything works fine but when I use my finger and slide to the left the overflow content shows, I have tried ...
The combination of HTML, CSS and JavaScript can accomplish the most intricate of tasks, and with absolutely great results. But when used expertly and in the most ideal manner, CSS does not need JavaScript. We will put forth a tutorial to show how you can create a responsive navigation menu without having to deal with jQuery. The navbar menu is responsive and adapts to any screen size. For small devices (mobile) the navbar get collapsed and a burger icon appears which can be used to open/close menu in navbar. To collapse/uncollapse the menu you have to include bootstrap javascript and jquery javascript in your webpage. Sometime this is a little uncomfortable. Apr 14, 2017 - Tim Pietrusky shares a number of different techniques for handling menus on smaller screens when the large screen version, unaltered, is untenable on the small screen.
Mar 13, 2021 - Hello everyone! In this tutorial lets build a responsive navbar and hamburger menu using html,css and... Tagged with css, javascript, beginners, tutorial. On smaller screens, a menu button that will display the menu vertically. Responsive CSS Navigation Menu (CSS-only) Learn how to create a responsive menu, without any JavaScript, using clean and semantic HTML5 markup. The menu can be aligned left, center or right. Top Drawer - Smooth Responsive Dropdown Menu (CSS & jQuery) Mar 18, 2021 - A fully responsive, CSS-only navigation ... dropdown menu when the viewport size is smaller than a breakpoint specified in the CSS3 media queries. ... A smart responsive sticky navbar that automatically slides down and hides as you scroll down or up the webpage. 2. Responsive Collapsible Navbar In Vanilla JavaScript – ...
This is a Responsive Sidebar Menu with Submenu based navbar project that comes with a search box, dropdown, and hamburger image icon. As you already know, menus are lists of links and, as such, it is standard practice to mark them up as. Sub-menu are a common component of modern (and not so modern) web design. Using JavaScript one can style the ... Jan 21, 2019 - Final CSS for the responsive hamburger menu. ... Try out my CodePen for yourself: → Pure CSS Hamburger Menu without JavaScript. You will easily create this website by watching my video tutorial, which I have given above. In the tutorial, First, I show the design, which I will make this tutorial. I make the website structure and design this structure using a CSS stylesheet. I use the checkbox to make navigation responsive, which anyone clicks on this nav button show menu.
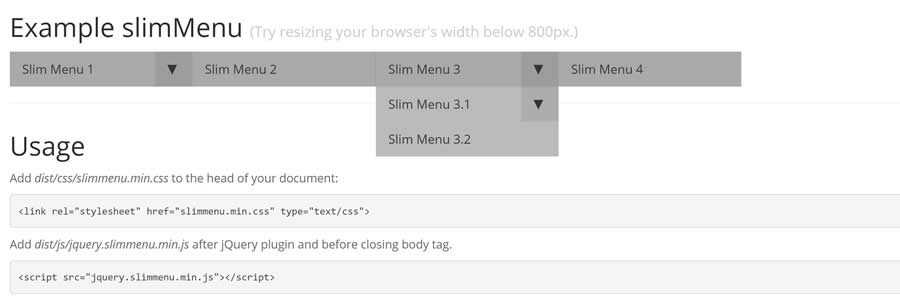
Responsive CSS3 Multi-Level, Drop-Down Menu (no JavaScript) This version has been replaced by a version with better support for tap-activated sub-menus on touchscreen. This responsive menu is a step on from the CSS3 Multi-Level, Off-Canvas Mobile Menu (no JavaScript) and provides both a mobile and desktop view of the menu. Responsive Hamburger Menu. A nice navigation menu that adjusts to various screen sizes like a responsive menu should. See the Pen Responsive hamburger menu - pure CSS #1 by mutedblues (@mutedblues) on https://codepen.io '>CodePen.dark. Animated Mobile Navigation Menu. Lastly, we have a bottom of the screen mobile device menu with a slick ... Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
31/8/2014 · Responsive, pure CSS3 menu without JavaScript. Works on all major browsers on mobile and desktop. 5 color schemes; Responsive; CSS3 animations; Megamenu; 2 desktop positions; No images; No JavaScript; Easy to use; Changelog: 2015.04.17. - Fixed - submenu transition bug. 2014.12.22. - Fixed - dropdown menu on android firefox. 2014.11.25. Sep 19, 2018 - In this article, we will create a fully responsive navigation bar from scratch using only flexbox and a little bit of Javascript (for toggle menu). So I will assume you have basic knowledge of HTML, CSS, and Javascript, that is, you should know the basic HTML tags and how to link the CSS and ... A responsive top navigation menu is the cornerstone of a webpage. Without it, we would just blindly navigate web pages to find what we want. That would increasingly become a problem when there are topics nested in sub-topics nested in sub-topics.
This is 2 in 1 menu design where you get two CSS menus. A responsive Bootstrap mega menu for desktop and retina devices. The second is a mobile menu that adapts itself to an off-canvas menu design. All the Html, CSS & JS files are available for free download. The sticky menu class is also added for Ecommerce websites. You could make the menu dropdown itself appear on tabbing, but there is no way I'm aware of (without JavaScript) which lets you access the items within. This is the biggest issue for me. In Safari on the iPad and all Opera Minis the menu won't close anymore as soon as you have tapped on it. Mar 19, 2021 - Need some help designing your app's navigation? These patterns are a great place to start.
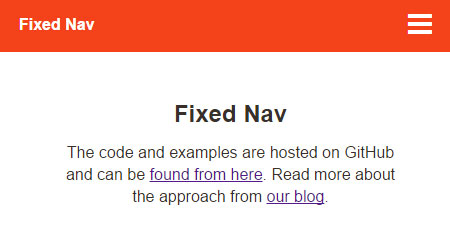
Jan 21, 2020 Originally published at dev.to ・4 min read. The introduction of Media Queries to the CSS specification in 2012 was the beginning of an age of Responsive Web Development. With CSS getting more and more comprehensive, we could now roll out completely different looks at certain breakpoints, on certain devices and even if the user ... /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */ @media screen and (max-width: 600px) { .topnav.responsive {position: relative;} .topnav.responsive a.icon { position: absolute; right: 0; May 14, 2020 - No javascript required. - Thomas Wilthil ... Nicholas M. Smith ... Another off canvas menu using the checkbox hack to active mobile navigation. ... HTML, CSS, jQuery sidebar accordion menu. Made by Benjamin April 18, 2014 ... A responsive fixed menu that's always right there.
Responsive navigation menus come in all different shapes and sizes, you might recall my post on creating a dynamic select menu from an existing menu, which is one method. So let's visit another. The 'in-page' navigation. Edit: If you're looking for an even better responsive navigation that supports nested menus, check out my Flaunt JS ... Many navigation menus (especially responsive ones) are created using a combination of HTML, CSS and Javascript. This simple CSS only method will demonstrate that Javascript isn't always necessary! The code we will create includes only the most essential CSS required for structure and basic styling. In this video, you will learn how to create a responsive dropdown navigation bar in HTML CSS and JavaScript. Dropdown menu means, sub-menu are coming out and start visible while doing or clicking on the main parent navigation link. Subscribe For More Free Tutorials & Codes: . Download Codes From Here.
Using only CSS will make the page "jump". It's unavoidable, using javascript/jquery we can prevent this using event.preventDefault (). in the demo I add the navigation at the top of the page to prevent the "jumping" experience. If you create the navigation toggle in other position (for example, after the header), you can prevent/make ... NavNav+ · {{ category.name }} · Visit old site at old.navnav.co 8/5/2019 · Design a responsive css menu without javascript using pure HTML5 and CSS3. This how to tutorial video will cover creating a responsive menu system that does...
Sep 28, 2018 - Here’s list of some old and new ... CSS and JavaScript examples relating to Responsive Navigation for your website. 1. Circular Navigation with CSS (Tutorial & Source Code) If you are bored with regular responsive styles, how about creating a circular looking navigation menu for your ... That's why today I am sharing CSS Responsive Navbar With HTML & JavaScript, Dropdown Menu or Navigation. This is a simple navigation bar, not a fancy one. This is pure CSS based responsive design, But I also used jQuery to create the mobile version's toggle button. 5. Pure CSS Design. Here's a unique design using pure CSS for the navigation. It's a vertical menu with navigation links mimicking the periodic table of elements. The hover effects are a bit delayed yet undoubtedly interesting. Not to mention the responsive style is surprisingly usable.
Learn how to create a Responsive Top Navigation menu with Only HTML and CSS without JavaScript. In this tutorial I will show you that how you can make a Resp... 3/2/2016 · I have just finished developing a CSS Menu for mobile devices, using absolutely ZERO Javascript. Basically, by applying the tabindex="-1" attribute to anything you want, you allow that element to react to the :focus CSS property without actually being part of the tab order (so you can't reach that element by tabbing through). Sep 27, 2019 - I think a lot of new developers, myself included, are really excited about CSS until it comes time to start building more modern website features like menus. I remember building my…
All templates are created on pure CSS3, without JavaScript and images (images are used for icons only). * Submenu opacity. * Menu width & Menu height. Sets the width or height of top menu. * Text alignment. CSS3 Menu v1.7 * 36 new menu templates. CSS3 Menu v1.6 * Bug Fixes. CSS3 Menu v1.5 * Mega Drop Down Menu - Multicolumn / Mega Menu option ... CSS-only Responsive Dropdown Navigation Menu. Keeping dropdown navigation menus CSS-only is a tricky job. It's true that such menus are not touch-friendly in nature, but still, they are handy when you want them without JavaScript.. In this article, I'm going to share how I keep my dropdown menus CSS-only, which I also may extend further to bring about a touch-powered menu using CSS-hacks ...
 A Mobile Friendly Responsive Css And Js Menu Using Media
A Mobile Friendly Responsive Css And Js Menu Using Media
 20 Responsive Navigation Solutions Examples Amp Codes By
20 Responsive Navigation Solutions Examples Amp Codes By

 30 Simple Responsive Navigation Solutions Amp Tutorials
30 Simple Responsive Navigation Solutions Amp Tutorials
 Responsive Dropdown Menu In Vanilla Javascript Css Script
Responsive Dropdown Menu In Vanilla Javascript Css Script
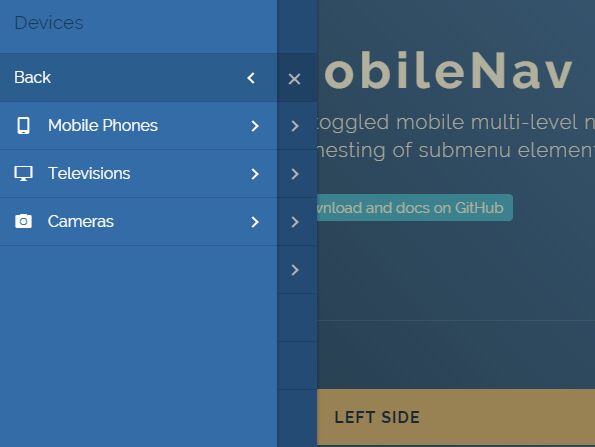
 10 Best Off Canvas Mobile Menus In Javascript And Css 2021
10 Best Off Canvas Mobile Menus In Javascript And Css 2021
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal

 How To Make Navigation Menu With Html And Css Onaircode
How To Make Navigation Menu With Html And Css Onaircode
 Best Responsive Mega Menu Extension For Magento Websites
Best Responsive Mega Menu Extension For Magento Websites
 Responsive Navigation Menu Bar In Html Css
Responsive Navigation Menu Bar In Html Css
 Awesome Responsive Navigation Bar Html Css Javascript Next
Awesome Responsive Navigation Bar Html Css Javascript Next
 Responsive Sidebar Menu Using Html And Css No Javascript
Responsive Sidebar Menu Using Html And Css No Javascript
 Responsive Pure Css Off Canvas Hamburger Menu By Mark
Responsive Pure Css Off Canvas Hamburger Menu By Mark
 How To Build A Responsive Nav With No Javascript Dev Community
How To Build A Responsive Nav With No Javascript Dev Community
 Responsive Menu Using Html Css Grid Amp Javascript
Responsive Menu Using Html Css Grid Amp Javascript
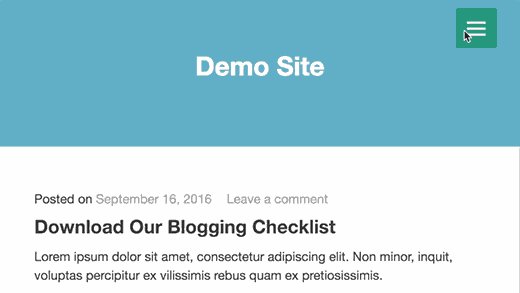
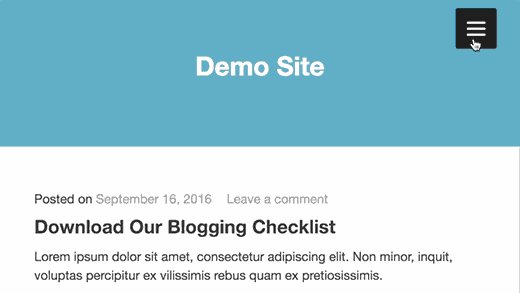
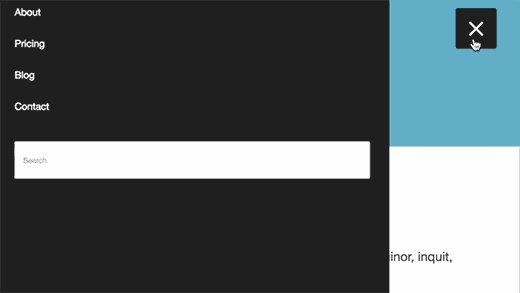
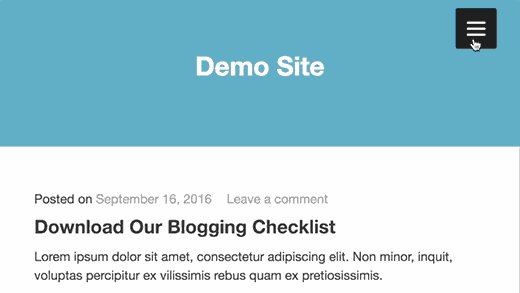
 How To Create A Mobile Ready Responsive Wordpress Menu
How To Create A Mobile Ready Responsive Wordpress Menu
 Three Css Alternatives To Javascript Navigation Css Tricks
Three Css Alternatives To Javascript Navigation Css Tricks
 40 Responsive Navigation Solutions Examples Amp Codes Sanwebe
40 Responsive Navigation Solutions Examples Amp Codes Sanwebe
 Download 15 Mobile Friendly And Responsive Css Menus 2017
Download 15 Mobile Friendly And Responsive Css Menus 2017
 40 Responsive Navigation Solutions Examples Amp Codes Sanwebe
40 Responsive Navigation Solutions Examples Amp Codes Sanwebe
 How To Build Semantic Responsive Website Navigation Without
How To Build Semantic Responsive Website Navigation Without
 Responsive Menu Concepts Css Tricks
Responsive Menu Concepts Css Tricks
 Responsive Pure Css Menu Tutorial No Javascript
Responsive Pure Css Menu Tutorial No Javascript
0 Response to "26 Responsive Menu Css Without Javascript"
Post a Comment