21 Javascript Add Button Onclick
Call addEventListener () function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. 15/4/2019 · How to add button onclick javascript function on page or post. This topic has 3 replies, 2 voices, and was last updated 2 years, 4 months ago by David. <button onclick=”saveTextAsFile ()” <span>Save Text to File</span></button>.
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
click event handler javascript; button onclick javascript add html; how to add onclick event button javascript; add onclick event to a button in javascript; javascript add onclick with element to element; JS event when click; adding onclick event using javascript; add onclick to button in javascript; click event document javascript; clickevent js

Javascript add button onclick. 12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari. To use the JavaScript onclick event, you should specify the object to be affected and indicate the onclick function to be executed. Here is the syntax for the JavaScript onclick event: object.onclick = function(){ script }; The object can be a button, image, or any other element on the webpage. The onclick event in JavaScript In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event.
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers. To attach a click event handler to the above button, you can use the following example: As you can ... The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
13/9/2017 · To add button you can use Ribbon Workbench. To trigger onclick you can define JavaScript action on your button's command. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different ...
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");} I am adding a button dynamically in html like below: On click of that button I want to call a Javascript function: var but = document.createElement("button"); but.value="delete row"; but.setAttr... The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶
document.getElementById ("items").innerHTML=document.getElementById ("items").innerHTML+ ('<input type="button" onClick="alert ("'+document.getElementById ("add").value+'")" value="'+document.getElementById ("add").value+'"><br>'); I want to display an alert with button name (add is button id) if I click on button. But no alert displayed. Adding a button onclick event We start with adding a button click event, and for this, we are going to use a textarea to bind a value to a property. Afterwards, we will create a button. We will use button binding to a call method that adds the note to a list, and removes the textarea value. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button.
The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {. The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page. 3. Example Passing parameters in javascript onclick event. Example of How to Pass Parameter in JavaScript Function From Html elements:-JavaScript function multiple parameters adding. (Adding 2 numbers in JS).
document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked. How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled.
Javascript Web Development Front End Technology Object Oriented Programming Let's say the following is our button − <button onclick="displayingMessageOnButtonClick ()">Press Me</button> We need to call a function on the click of above button. Adding javascript to an ASP:Button's onclick event. Nov 13, 2008 01:13 PM | notnotnot | LINK. I want to add some javascript to an ASP:Button's onclick event in addition to its postback method in the codebehind file. I've tried adding the method to the onlick method on the design side as I would for an html control, but all I get back is an ... Hi All, I would like to know whether it is possible to create a simple button using javascript. i know that text fields can be created using Javascript. any help would be great. Humaira
The onclick event in JavaScript lets you execute a function when an element is clicked. Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". - The input text fields ...
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
Onclick In Javscript Onclick Event Attribute In Javascript
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 How To Call Jquery Click Function From Dynamically Appended
How To Call Jquery Click Function From Dynamically Appended
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
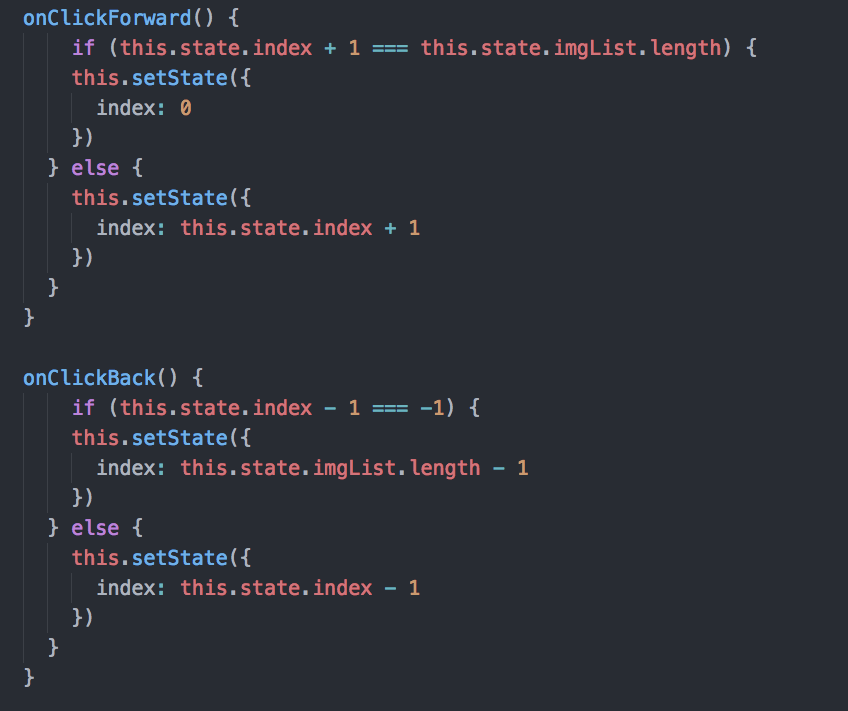
 Rendering New Images Onclick In React By Gianpaul Rachiele
Rendering New Images Onclick In React By Gianpaul Rachiele
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Html Form And Javascript Onclick Event
Html Form And Javascript Onclick Event
 Onclick Is Not A Reserved Word So How Does Javascript Know
Onclick Is Not A Reserved Word So How Does Javascript Know
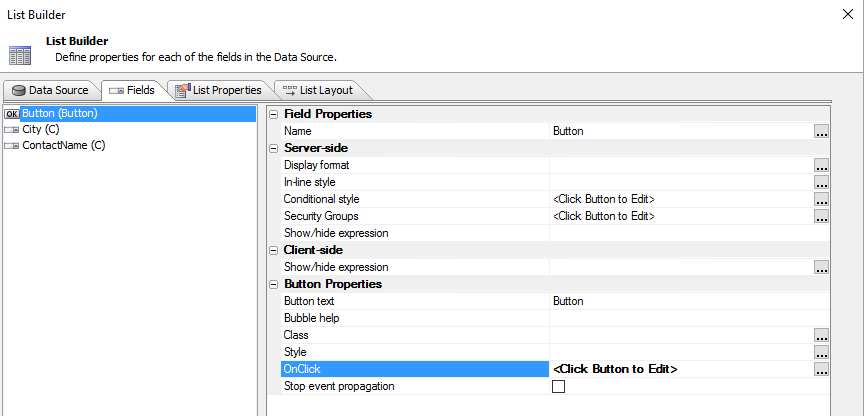
 Adding A Javascript Onclick Event To A Radio Button List Item
Adding A Javascript Onclick Event To A Radio Button List Item
 How To Use The Button Widget In Elementor Elementor
How To Use The Button Widget In Elementor Elementor
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick


0 Response to "21 Javascript Add Button Onclick"
Post a Comment