27 Javascript Iterate Object Properties
19/11/2020 · Object.values is the counterpart to Object.keys, and returns an array of the object's enumerable property values.We covered enumerable properties in the previous step, and this method simply returns the corresponding value for each enumerable property.. Similarly, we can iterate using forEach:. Object.values(obj).forEach(value => { console.log(value); }); 2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop.
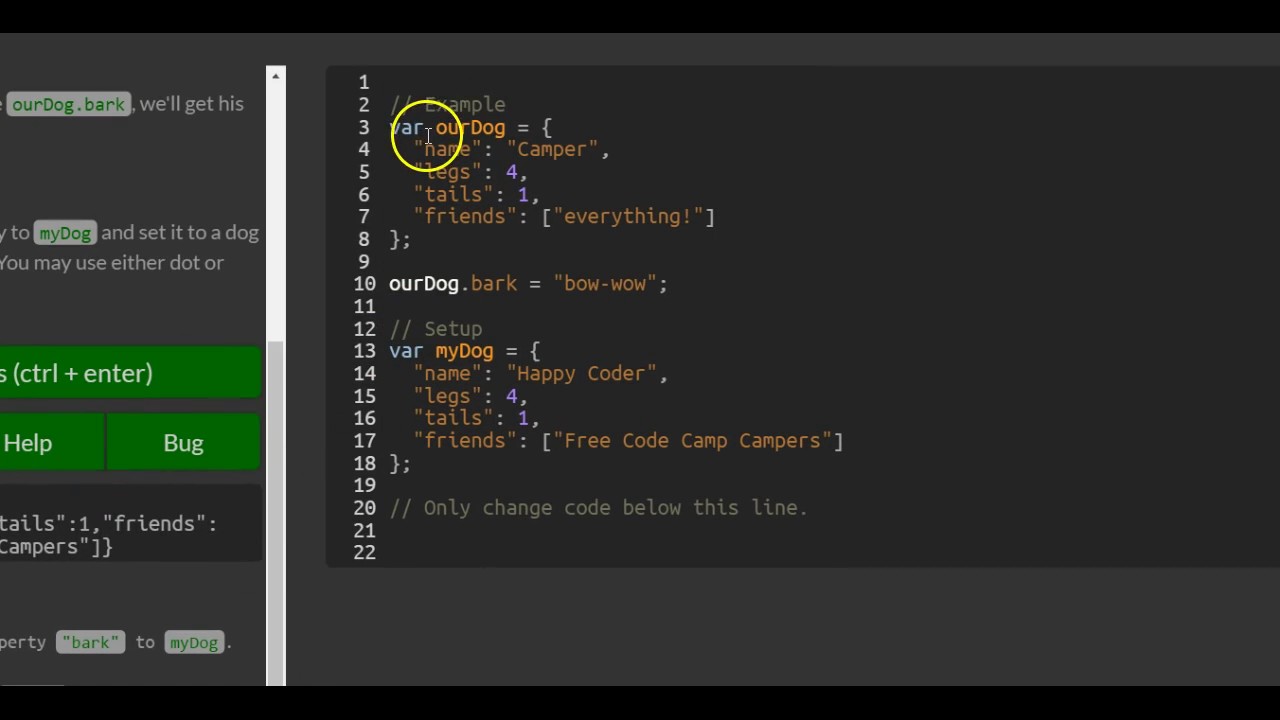
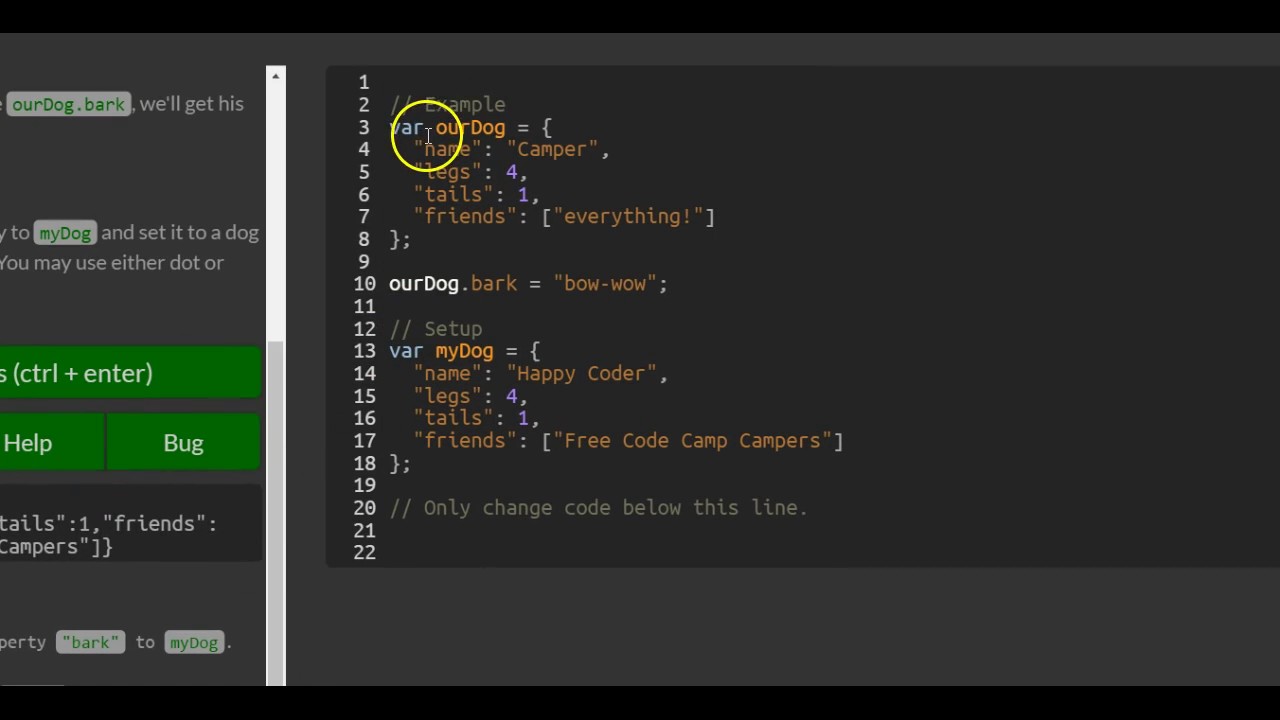
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
2/11/2019 · Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can’t just iterate it using map() , forEach() or a for..of loop.

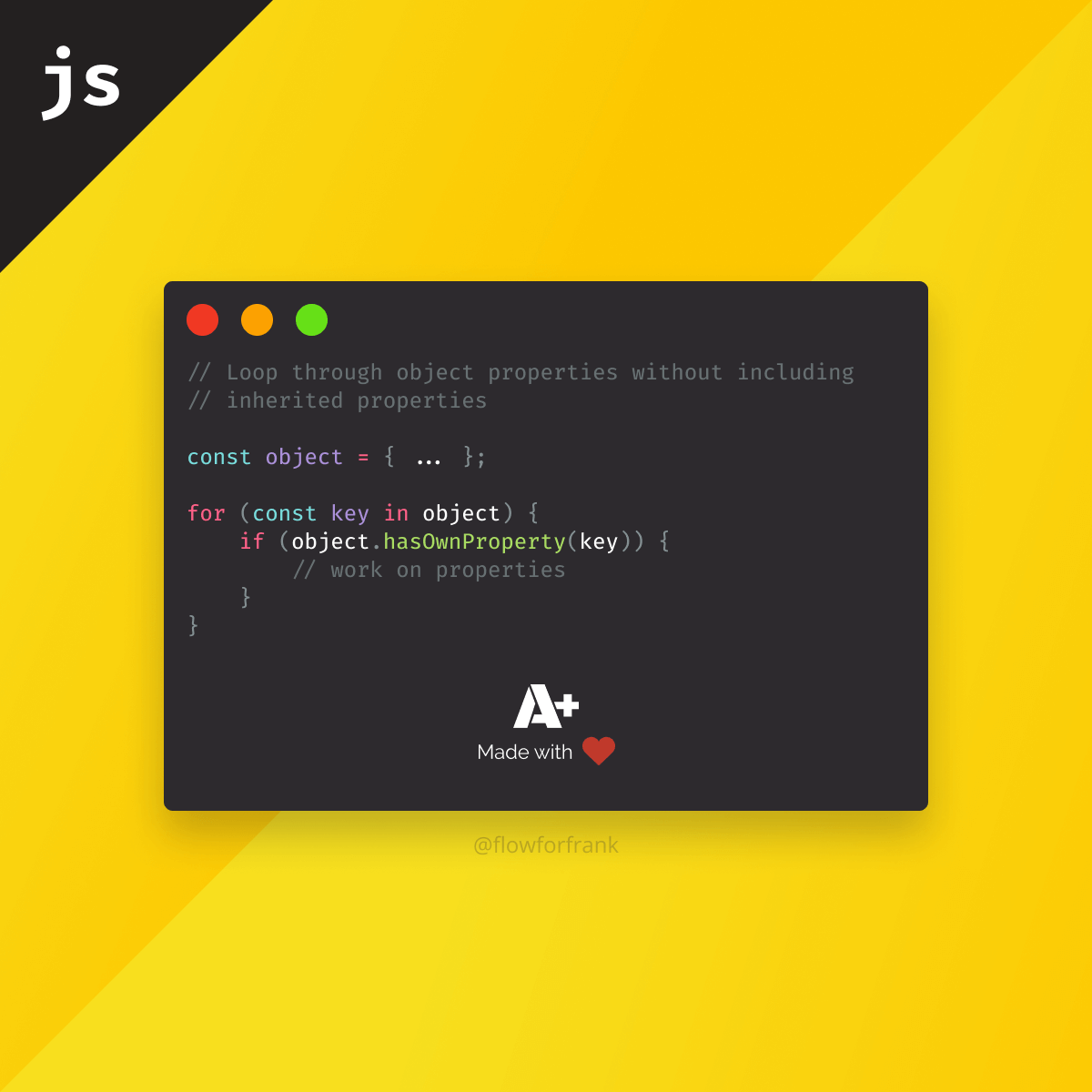
Javascript iterate object properties. Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value. Other languages make this simpler, but not JavaScript. Related reading. What's new in ECMAScript 5 Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String's indexOf() method or Object's toString() method. The loop will iterate over all enumerable properties of the object itself and those the object inherits from its prototype ... Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
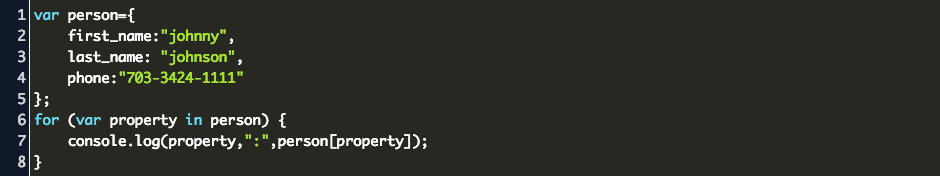
This hasOwnProperty() method ensures that the property belongs to the person object, not the inherited properties.. Note that the for...in ignores properties keyed by Symbols.. Object.keys() The Object.keys() takes an object and returns an array of the object's properties. By chaining the Object.keys() with the forEach() method, you can access the keys and values of an object. Feb 14, 2020 - A ubiquitous problem most programmers encounter is looping over an enumerable data set. JavaScript provides many tools to solve this problem: for and while loops, forEach, for...in and for...of loops. The variable in the code above is the variable representing each entry of the iterable object that is being iterated over. It can be declared with const, let or var.The iterable is the object where the properties are being iterated over.. For example, we can use it to iterate over an array-like in the following code:
In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to ... Jan 14, 2020 - How to elegantly and simply iterate on Object properties in ES6 and beyond?
12/12/2017 · The Object.entries() method returns an array of a given object’s own enumerable property [key, value] pairs, in the same order as that provided by a for…in loop (the difference being that a for-in loop enumerates properties in the prototype chain as well). Fo r example, below code. const obj = {a: 1, b: 2, c: 3}; console.log(Object.entries ... JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created.
Javascript. The simplest way to iterate over an object with Javascript (and known) is to use a simple for .. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index. 14 hours ago - This is just one example of how I have used JavaScript object properties as an array index. I have found this technique useful in many situations. Bonus: It is not a god idea to iterate over an array using for for ... in loop. That's because this expression iterates over the enumerable properties. 5/10/2020 · The result shows Object.keys is the fastest method to iterate over an object with 100 properties, three times faster than Object.values, and more than four times faster than Object.entries.
Because Object.values(meals) returns the object property values in an array, the whole task reduces to a compact for..of loop.mealName is assigned directly in the loop, so there is no need for the additional line like it was in the previous example.. Object.values() does one thing, but does it well. This is a true path to clean code. 3. Object.entries() returns pairs of property values and keys loops - javascript iterate array - Iterate through object properties. javascript iterate object key, value / javascript / object . How does the variable propt represent the properties of the object? It's not a built-in method or property. Why does it come up with every property in the object? // Example object let obj = { key1: "val1", key2: "val2", key3: "val3" } We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1: .entries() We can use Object.entries() to convert a JSON array to an iterable array of keys and values. Object.entries(obj) will return an iterable multidimensional array.
You can use for in to iterate over object properties. let course = {name: 'Learn Python through examples', level: 'Beginner'}; for (let key in course) {let value = course[key]; // Do something} Note that this loop includes inherited properties. For example, we will create another course object inherited from the object course above. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach(). Looping over or Iteration Object Properties is one of the most common thing which you will face in your day to day coding life. There are various methods to do it and we are going to learn and talk about the same i.e iterating over an object properties, in JavaScript. Using For…in Loop to Iterate over Object Properties
20/2/2020 · Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. 28/11/2011 · Those objects are sequences, and the indexes of a sequence are properties of that object in Javascript. A better way to recursively iterate through a JSON object properties would be to first check if that object is a sequence or not: The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys () to extract the keys into an array and loop through it. for (let i of keys) { ... } Use Object.values () to extract the values and loop through.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Oct 03, 2019 - It iterates over object properties. Javascript arrays are just a specific kind of object with some handy properties that help you treat them as arrays, but they still have internal object properties and you don't mean to iterate over these. for...inalso iterates over all enumerable properties ... Apr 16, 2019 - One of the for..* loop statements in JavaScript. This for..in statement can be used to iterate through objects. It only collects enumerable properties.
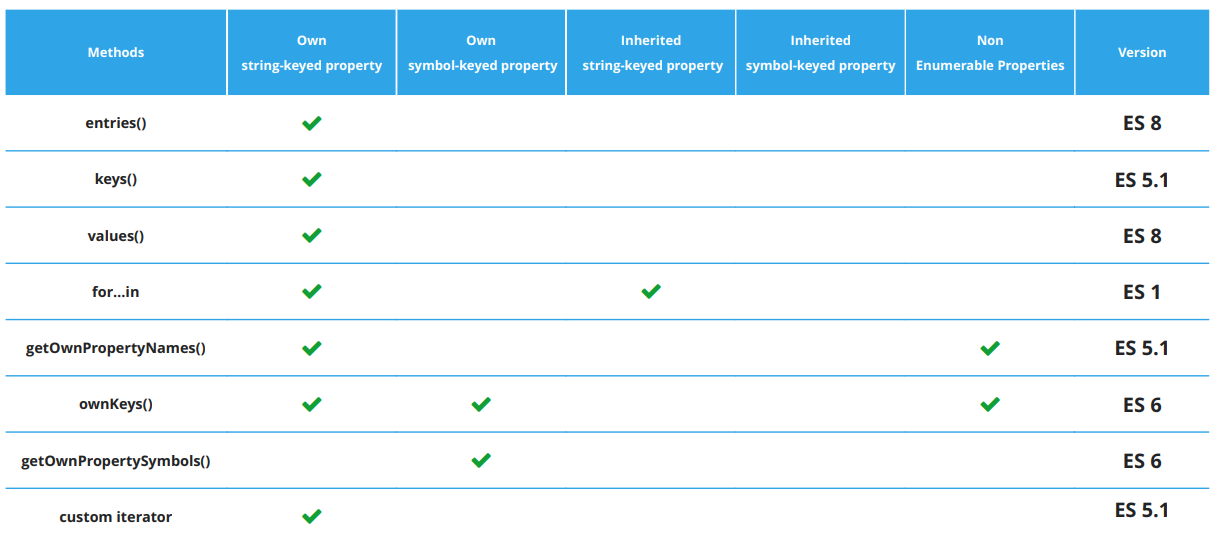
Apr 16, 2019 - Read writing from Chidume Nnamdi 🔥💻🎵🎮 on Medium. I am looking for a job | I am available for gigs, full-time and part-time jobs, contract roles | Hire Me! | 📦 : kurtwanger40@gmail | Twitter: @ngArchangel. Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. The 3 methods to loop over Object Properties in JavaScript are: Object.keys (Mozilla Developer reference) Object.entries (Mozilla Developer reference) For-in loop (Mozilla Developer reference) ES6/ES2015 Maybe you heard about ES6 or ES2015. That is the new modern specification of JavaScript nowadays. ES6 has a lot of new cool features like the ...
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... Jan 08, 2020 - Why It’s Time to Ditch the for…in Loop in JavaScript — The Best Ways to Iterate through Objects in JS ... Since ES5.1, we have new features for iterating through the properties of an object. In the past, we only had the for...in loop to accomplish this. Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to
Jul 26, 2018 - This concept can be used to traverse over the arrays in javascript. Technique 2 : For In For in statement can be used to iterate over all the enumerable properties of javascript Arrays and Objects. Order is not guaranteed in this technique. What are Enumerable Properties?
 Having Trouble Iterating Through Javascript Objects Stack
Having Trouble Iterating Through Javascript Objects Stack

How To Print Or Enumerate Properties Of A Javascript Object
 How To Iterate Over Object Properties In Javascript
How To Iterate Over Object Properties In Javascript
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
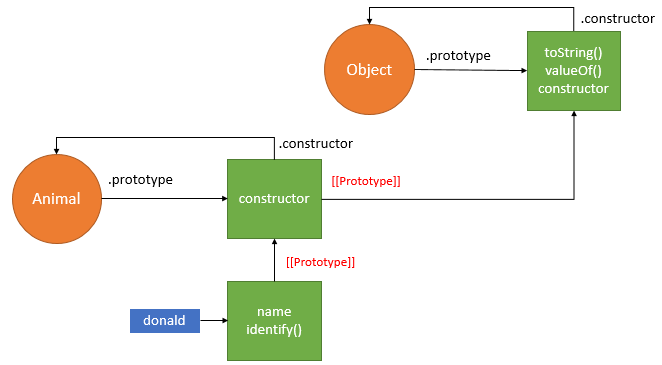
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 3 Methods To Loop Over Object Properties In Javascript In
3 Methods To Loop Over Object Properties In Javascript In
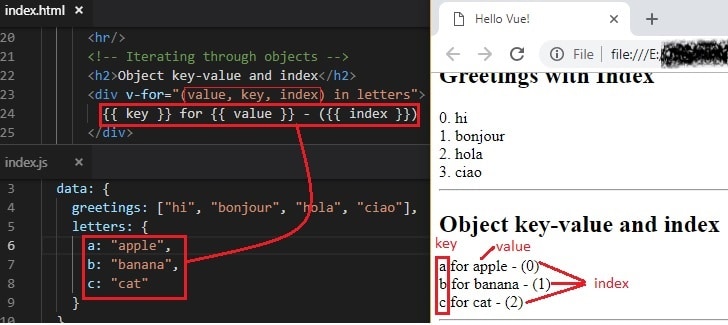
 10 Rendering Lists Part 2 Iterating Over Objects Java
10 Rendering Lists Part 2 Iterating Over Objects Java
 Javascript Iterate Over Object Properties By Ron Yosef
Javascript Iterate Over Object Properties By Ron Yosef

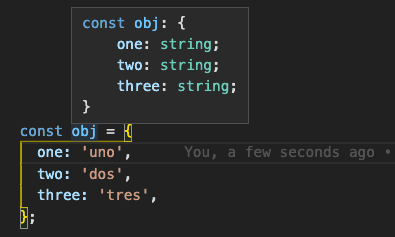
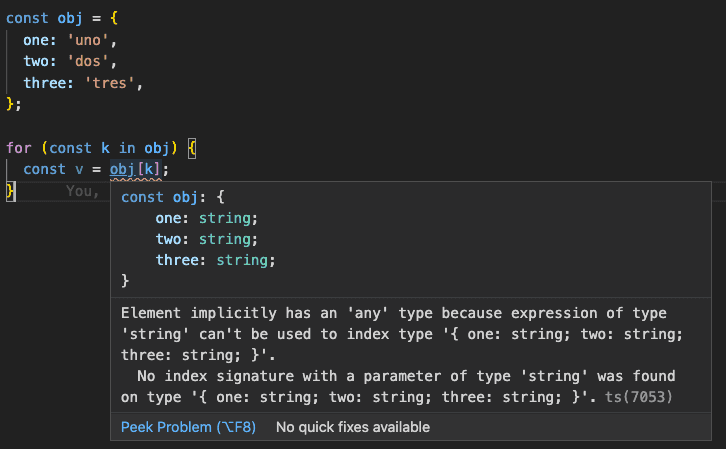
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 Javascript Why Does The For In Loop Pick Variables From
Javascript Why Does The For In Loop Pick Variables From
Javascript Tutorial Looping Through All Properties Of Object
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Enumerating Properties And Cloning An Object In Javascript
Enumerating Properties And Cloning An Object In Javascript
 Loop Through Json Object Javascript Code Example
Loop Through Json Object Javascript Code Example
 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
 Javascript Es6 Iterables And Iterators By Deepak Gupta
Javascript Es6 Iterables And Iterators By Deepak Gupta
 How To Transform Javascript Objects The Power Of Object
How To Transform Javascript Objects The Power Of Object
 How To Iterate Over A Javascript Object Geeksforgeeks
How To Iterate Over A Javascript Object Geeksforgeeks
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
0 Response to "27 Javascript Iterate Object Properties"
Post a Comment