30 Javascript On Variable Change
Aug 14, 2020 - See following section for up-to-date information: Watch the values of custom JavaScript expressions · Chrome DevTools allows you to easily see multiple variables throughout your application. Watching variables within Sources keeps you out of the console and focused on improving your code. Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also ...
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
Initializing a variable Once you've declared a variable, you can initialize it with a value. You do this by typing the variable name, followed by an equals sign (=), followed by the value you want to give it.

Javascript on variable change. Jul 15, 2020 - Well, you could always make 2 variable ...l(check(main_variable,checking_variable,checker)100); Hope this solved your problem! ... Please be more descriptive. There are many events in JS, can you say which one you want to intercept? You want to change a variable value when the event ... Variable scope, closure. JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables). In this chapter, you learned the basics of variables in JavaScript. Declare variables with the let keyword and a camel case name, and initialize them with the = operator. Modify the contents of a variable by reassigning it or with operators. Use constants to prevent essential pieces of data from being over-written.
Is it possible to have an event in JS that fires when the value of a certain variable changes? JQuery is accepted. Share.24 answers · 139 votes: This question was originally posted in 2009 and most of the existing answers are either outdated, ... Execute script if Javascript variable changes Seven methods for detecting a change to a javascript variable. The options include polling, monioring an object's variable, monitoring an array element, and using a CSS animation event to trigger modification to the DOM, and finally using MutationObserver to notify modification to the DOM. We all have to track variables;while debugging; generally the easier it is to monitor changes, the faster bugs can be detected and fixed. Web developer tools expose various methods for tracking changes in variable values. There are a couple of drawbacks e.g. non-uniform support across platforms) but again, half-bread is better than none :).
JavaScript offers a bunch of good ways to swap variables, with and without additional memory. The first way, which I recommend for daily use, is swapping variables by applying destructuring assignment [a, b] = [b, a]. It's a short and expressive approach. The second way uses a temporary variable. Inside the function zeta we are declaring a new variable d that has a local scope. When using var to declare variables JavaScript initiates the variable at the top of the current scope regardless of where it has been included in the code. So the fact that we have declared d locally within the conditional is irrelevant. Just use the name of that variable. In JavaScript, variables are only local to a function, if they are the function's parameter (s) or if you declare them as local explicitely by typing the var keyword before the name of the variable. If the name of the local value has the same name as the global value, use the window object
Creating JavaScript Variables. Any of the following are valid variable declarations: var car; var house; var lawnmower; var tea; var year; The keyword var is part of the JavaScript language and is used to declare a variable. We simply use the keyword var followed by the name we want to use to identify our spot in memory that will hold our data. We are free to name our variables anything we ... A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =: guys, just do it EXACTLY as Albert said and you’ll save a lot ov nervs) 2 days of trials I spent with all these punctuations and syntax and finally it’s appeared that we need just change var to new property) ... //On line 2, declare a variable myName and give it your name. var MyName = ...
1 week ago - The switch statement evaluates an expression, matching the expression's value to a case clause, and executes statements associated with that case, as well as statements in cases that follow the matching case. Closures. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment ). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time. May 29, 2019 - So the JavaScript engine is free to buffer up a number of changes and pass them all in a single call to the callback function. This helps with optimizing the callbacks so that your code can do lots of JavaScript manipulation but process only a few callbacks by batching the updates together.
28 Jan 2021 — Listen to js variable change · javascript typescript scope window. Let's say there is a code in place 2 var place2IsReady = true ...2 answers · Top answer: You can create a listener for the variable change using setTimeout, something like: ... Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. Dec 22, 2017 - Watching for changes to an object's property has always been a much sought after task; many shims have been used over the years to listen to object
JAVASCRIPT. js accessing css vars. Line by line here: 4 — grab footer element. 5 — grab NodeList of all inputs on the page. 7 — input CHANGE EventListener. 8 — input MOUSEMOVE ... In JavaScript, a variable can also be used without declaring it. If a variable is used without declaring it, that variable automatically becomes a global variable. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Using JavaScript change event for input elements The change event of an <input> element fires when the <input> element loses focus. The change event does not fire when you're tying. The following example shows the value of the input text when it loses focus. Mar 19, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript
Jun 14, 2018 - Is it possible to have an event ... certain variable changes? JQuery is accepted. ... @BenjaminGruenbaum probably you want to say MutableObserver (for DOM). Object is only for JS objects from what I remember. ... @BenjaminGruenbaum according to developer.mozilla /en-US/docs/Web/JavaScript/Reference/… ... All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. DevTools provides many tools for examining variable values. Method 1: The Scope pane. If you pause on a line of code, the Scope pane displays the local and global variables that are currently defined, along with the value of each variable. It also displays closure variables, as applicable. Double-click a variable value to edit it.
Jul 21, 2021 - So, we should declare a variable once and then refer to it without let. ... It’s interesting to note that there exist functional programming languages, like Scala or Erlang that forbid changing variable values. A function is just a declaration until it is explicitly evaluated. The declaration can be assigned to a variable, which can then be passed as a parameter to another function. Thus, a JavaScript... To demonstrate JavaScript's Date, let's create a variable and assign the current date to it. This article is being written on Wednesday, October 18th in London (GMT), so that is the current date, time, and timezone that is represented below.
17/11/2009 · Instead of changing the variable in your code, e.g. var1 = 'new value';, you'll instead set the value of this hidden input, then add a listener to change the variable. $("#val1").on('change', function(){ val1 = this.val(); ... do the stuff that you wanted to do when val1 changed... }); $("#val1").val('new value'); – Tom Walker Apr 15 '16 at 21:32 Local variables are deleted when the function is completed. Global Scope: Global variables can be accessed from inside and outside the function. They are deleted when the browser window is closed but is available to other pages loaded on the same window. There are two ways to declare a variable globally: Declare a variable outside the functions. In JavaScript, you can reassign values to variables you declared with `let` or `var`. I used to reassign values a lot. But as I got better with JavaScript, I realized you shouldn't reassign values if you can. This is because: 1. You may change external state by accident when you reassign values 2.
2 weeks ago - We all have to track variables;while debugging; generally the easier it is to monitor changes, the faster bugs can be detected and fixed. Web developer tools expose various methods for tracking changes in variable values. There are a couple of drawbacks e.g. non-uniform support across platforms) ... The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below: eval ("distance = 345"); console.log (distance); If we run these two lines of JavaScript code, then it will show the result given below:
Variables in JavaScript: Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location. 20 Jul 2020 — var obj = { value: '', letMeKnow() { console.log(`The variable has changed to ${this.testVar}`); }, get testVar() { return this.value; } ... 17 Jun 2015 — Is there a way to call a JavaScript function if a javascript variable changes values using jQuery? Something to the extend of - var test = 1; ...8 answers · 21 votes: (Something seems a bit carelessly planned in your code if you need functionality like that) ...
17 May 2012 · 7 answersThere is no event which is raised when a given value is changed in Javascript. What you can do is provide a set of functions that wrap the ... 11/8/2021 · You are not allowed to change the value of a variable declared with const. js const name = 'chris' ; name = 'john' ; // Uncaught TypeError: Assignment to constant variable. However, if you declare an object as const , you are able to change the properties. 20 Jul 2020 — var obj = { value: '', letMeKnow() { console.log(`The variable has changed to ${this.testVar}`); }, get testVar() { return this.value; } ...
Let your JavaScript variables be constant. ... And it wouldn't be re-declared, just its value would change in each loop iteration. Then, when we want to print it out by calling the function later, there would be just one value — the one that was assigned in the last loop iteration.
 Javascript Const Geeksforgeeks
Javascript Const Geeksforgeeks
 Why Do Chrome And Firefox Handle Javascript Variable Set
Why Do Chrome And Firefox Handle Javascript Variable Set
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 Change Sass Variables With Javascript
Change Sass Variables With Javascript
 How To Swap Variable Values In Javascript With Variable
How To Swap Variable Values In Javascript With Variable
 Change Javascript Variable Values When Using Firefox
Change Javascript Variable Values When Using Firefox
 Why Does The Value Of My Variable Change Before I Increment
Why Does The Value Of My Variable Change Before I Increment
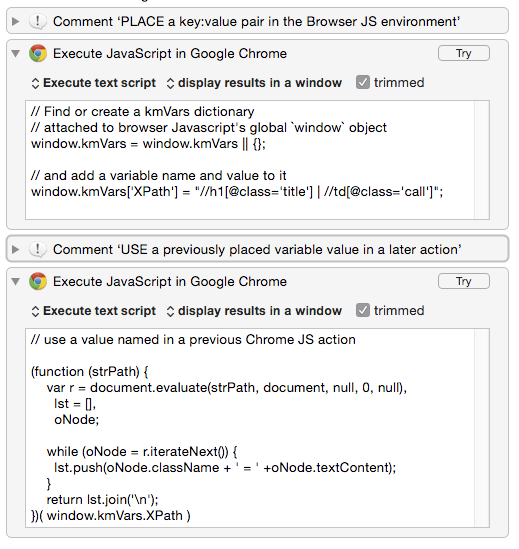
 Passing A Variable Value Into An Execute Javascript In
Passing A Variable Value Into An Execute Javascript In
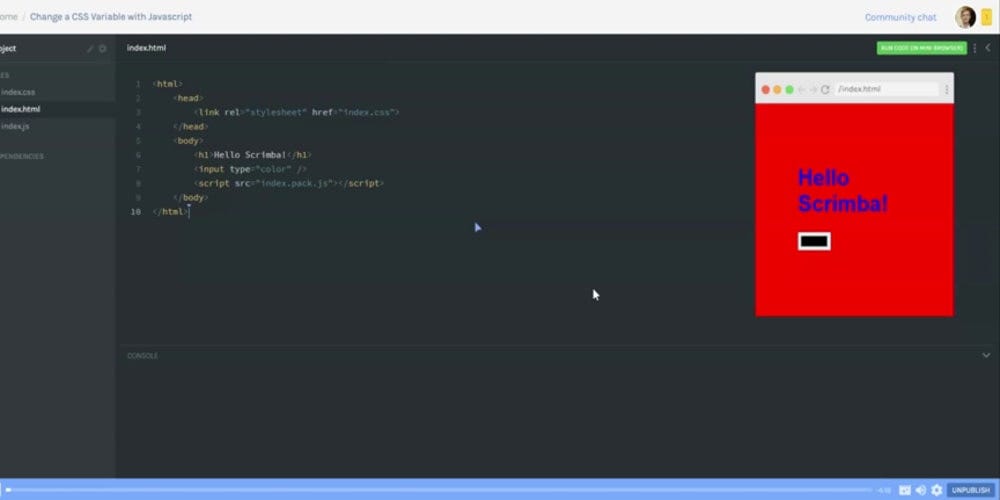
 Change A Css Variable With Javascript By Andreas Zettl Medium
Change A Css Variable With Javascript By Andreas Zettl Medium
 Toggle State Variable In Javascript Stack Overflow
Toggle State Variable In Javascript Stack Overflow
 Using Variables Postman Learning Center
Using Variables Postman Learning Center
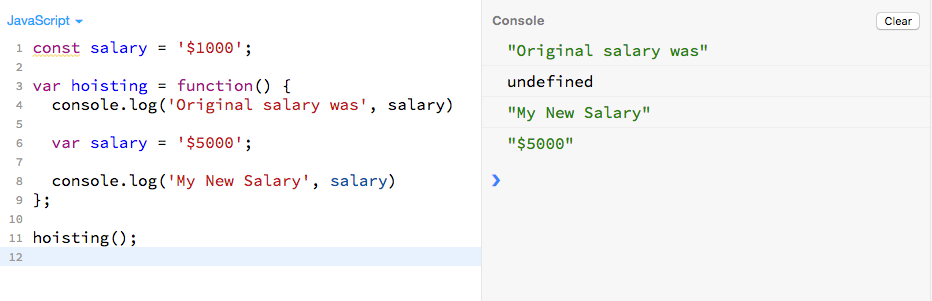
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 How To Change Array Variable Name Dynamically Stack Overflow
How To Change Array Variable Name Dynamically Stack Overflow
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Help Basic Javascript Assigning The Value Of One Variable
Help Basic Javascript Assigning The Value Of One Variable
 Changing Value Of A Variable In Another Scope With Javascript
Changing Value Of A Variable In Another Scope With Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Adding Javascript And Variables Through A Module Drupalize Me
Adding Javascript And Variables Through A Module Drupalize Me
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Understanding Javascript Coercion In A Dynamically Typed
Understanding Javascript Coercion In A Dynamically Typed
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Watch Webpage For Any Javascript Variable Change In Chrome Or
Watch Webpage For Any Javascript Variable Change In Chrome Or
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 Javascript Full Tutorial With Images
Javascript Full Tutorial With Images
 How To Listen For Variable Changes Js Code Example
How To Listen For Variable Changes Js Code Example
0 Response to "30 Javascript On Variable Change"
Post a Comment