23 Check If Object Is Array Javascript
3 weeks ago - With JavaScript, it can be difficult to check whether an object is empty. With Arrays, you can easily check with myArray.length, but on the other hand, objects do not work that way. ... The best way to check if an object is empty is by using a utility function like the one below. Jan 12, 2021 - We will also discuss how to use filter() to check if an array of objects contains a value. ... The JavaScript includes() method determines whether an array contains a particular value. The includes() method returns true if the specified item is found and false if the specified item

Because instanceof checks if the specified prototype (here Object) appears anywhere in the prototype chain. As said above array are actually object in JavaScript so: [] instanceof Array // true. [] instanceof Object // true. Interesting thing to notice: null is an object type but not an instance of object.

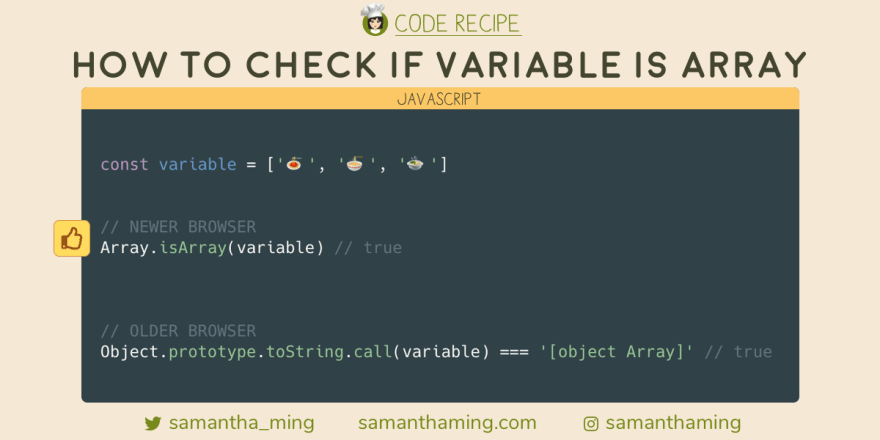
Check if object is array javascript. Answer: Use the Array.isArray () Method JavaScript Array.isArray () can be used to determine if an object (or variable) is an array. If the value is an array, this method returns true. Otherwise, it returns false. JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object. Browse other questions tagged javascript arrays typescript object or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 3
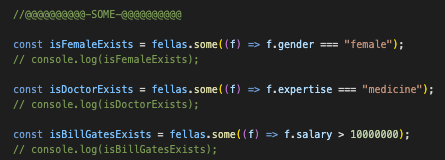
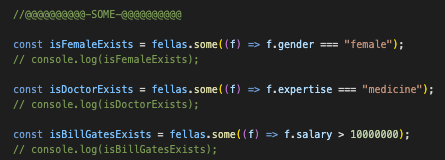
Jun 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In javascript we can check whether a variable is array or not by using three methods. 1) isArray() method. The Array.isArray() method checks whether the passed variable is array or not. If the variable is an array it displays true else displays false. You can use the JavaScript some () method to find out if a JavaScript array contains an object. This method tests whether at least one element in the array passes the test implemented by the provided function. Here's an example that demonstrates how it works:
2 weeks ago - Extending the JavaScript Array object is a really bad idea because you introduce new properties (your custom methods) into for-in loops which can break existing scripts. A few years ago the authors of the Prototype library had to re-engineer their library implementation to remove just this kind of thing. If ... Apr 24, 2020 - This is a little bit better (null and undefied are treated the same way) but still fails for some of our cases. Why ? Because instanceof checks if the specified prototype (here Object) appears anywhere in the prototype chain. As said above array are actually object in JavaScript so: In this example, you will learn to write a JavaScript program that will check if an object is an array.
For instance, you can securely check if a given object is, in fact, an Array using Array.isArray(myObj) For example, checking if a Node is a SVGElement in a different context, you can use myNode instanceof myNode.ownerDocument.defaultView.SVGElement . The some () method takes a callback function, which gets executed once for every element in the array until it does not return a true value. The some () method returns true if the user is present in the array else it returns false. You can use the some () method to check if an object is in the array. So how can we check if a variable is of type array or object, Well that's the question we are here to Solve. I will show you not one but three different ways using which you can find out the type. Lets consider we have this data variable that contains array and object. Using instanceof Operator: const data = [1,2,3,4,5]; const isArray = data ...
In a previous code note, I talked about a quick & dirty way to check objects using JSON.stringify(). How to Compare 2 Objects in JavaScript. Taking that concept, we can also use it to compare object element in an array like this: The method given in the ECMAScript standard to find the class of Object is to use the toString method from Object.prototype. if(Object.prototype.toString.call(someVar) === '[object Array]') { alert('Array!'); } Or you could use typeof to test if it is a string: if(typeof someVar === 'string') { someVar = [someVar]; } Definition and Usage The isArray () method returns true if an object is an arry, otherwise false.
If you want to create a new object and check if the array contains objects identical to your new one, this answer won't work (Julien's fiddle below), if you want to check for that same object's existence in the array, then this answer will work. Check out the fiddles here and in the comments. If we wanted to check if, for example, the name property with a specific value exists in the objects array, we could do it in the following ways: Using some() Introduced in ES5, the some() method returns a boolean value. It tests whether at least one element in the array satisfies the test condition (which is implemented by the provided function). How to Check If Object is an Array in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Array.isArray() Method. You can use the JavaScript Array.isArray() method to check whether an object (or a variable) is an array or not. This method returns true if the value is an array; otherwise returns false.
If the array has elements in it, the code within the if block will not run. Here's the third way to check whether or not an array is empty using .length. .length example three. By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. In the above program, the Array.isArray () method is used to check if an object is an array. The Array.isArray () method returns true if an object is an array, otherwise returns false. Note: For an array, the typeof operator returns an object. 22/12/2020 · The instanceof operator checks if a constructor function is found in the prototype chain of an object. If you're less familiar with JavaScript's prototypal inheritance, the operator checks if an object was created by a class, and if not, checks if the object was derived from that class. Like the typeof operator, it returns a boolean value.
27/12/2019 · Similar to forEach, we can use any loop to find out if an object is in an array or not. Using for loop : const givenArr = [ { id : 0 , name : "Alex" } , { id : 2 , name : "Bob" } , { id : 2 , name : "Charlie" } ] ; const obj = { id : 2 , name : "Charlie" } ; let isExist = false ; for ( var i = 0 ; i < givenArr . length ; i ++ ) { if ( givenArr [ i ] . id === obj . id && givenArr [ i ] . name === obj . name ) { isExist = true ; break ; } } if ( isExist ) { console . log ( "Found.." Code Recipe to check if an array includes a value in JavaScript using ES6 Jul 20, 2021 - The value to be checked. ... If the value is an Array, true is returned; otherwise, false is. See the article “Determining with absolute accuracy whether or not a JavaScript object is an array” for more details. Given a TypedArray instance, false is always returned.
JavaScript offers a pre-defined method Array.isArray() method, which allows us to check whether the given object is an array or not. The Array.isArray() method returns true if the object is an array and if not, then it returns false. Example: Using isArray() method. In the given example, we have created one array and one object. Dec 22, 2020 - If you're less familiar with JavaScript's prototypal inheritance, the operator checks if an object was created by a class, and if not, checks if the object was derived from that class. Like the typeof operator, it returns a boolean value. To determine if a variable is an array, we can use ... That returns a useful string for all of the JavaScript built-in types ([object Array], [object Date], etc.) Per specification, Object.prototype.toString when applied to a typed array must return the string in the format "[object TypedArrayNameHere]". So:
What's more, much like in the case of Arrays, if there is inter-frame communication, it tends to share objects and arrays (see JavaScript array type check - "is array" vs object in-depth). Therefore, checking whether something is a simple object vs an instance of a class is difficult. 24/4/2019 · How to check object is an array in JavaScript? Last Updated : 25 Apr, 2019. Method 1: Using Array.isArray () function: The Array.isArray () function determines whether the value passed to this function is an array or not. This function returns true if the argument passed is array else it returns false. Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖. const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty ...
tl;dr To detect if something is an Array in JavaScript, use Array.isArray (somethingObjectToCheck). This post is a quarter useful, quarter history lesson, half quirky JavaScript exploration. If an array is an object; therefore, JavaScript arrays can have string keys/properties added to them. The answer is yes. However, the string keys/properties don't add up to the length property of the array. Let's see an example below. The includes() method determines whether an array includes a certain value among its entries, returning true or false as appropriate.
In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf () method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease. To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. Method 1: Object.keys () const animal = {. first: 'The', last: 'Lion'. 2 weeks ago - I'm trying to write a function that either accepts a list of strings, or a single string. If it's a string, then I want to convert it to an array with just the one item so I can loop over it withou...

 How To Check If A Variable Is A Function In Javascript
How To Check If A Variable Is A Function In Javascript
 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 Javascript Check If An Object Is An Array
Javascript Check If An Object Is An Array
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
 Javascript Array Methods Map Some Filter Sort Eren
Javascript Array Methods Map Some Filter Sort Eren
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 How To Check If Variable Is An Array In Javascript By
How To Check If Variable Is An Array In Javascript By
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
 How To Check If A Variable Is An Object In Javascript
How To Check If A Variable Is An Object In Javascript
 How To Check Uniqueness In An Array Of Objects In Javascript
How To Check Uniqueness In An Array Of Objects In Javascript
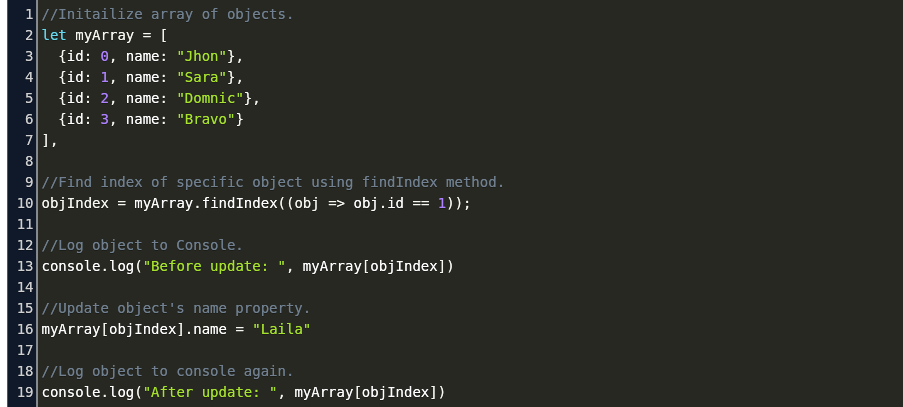
 How To Change The Value Of An Object In An Array Javascript
How To Change The Value Of An Object In An Array Javascript
 Javascript Array Of Objects Determine If Key Value Exists
Javascript Array Of Objects Determine If Key Value Exists
 How To Get Month Name From Date In Javascript
How To Get Month Name From Date In Javascript
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 How To Check If A Javascript Object Is Empty Of Properties
How To Check If A Javascript Object Is Empty Of Properties
 Wondering Wonder Upwork Quiz Javascript Type Check
Wondering Wonder Upwork Quiz Javascript Type Check
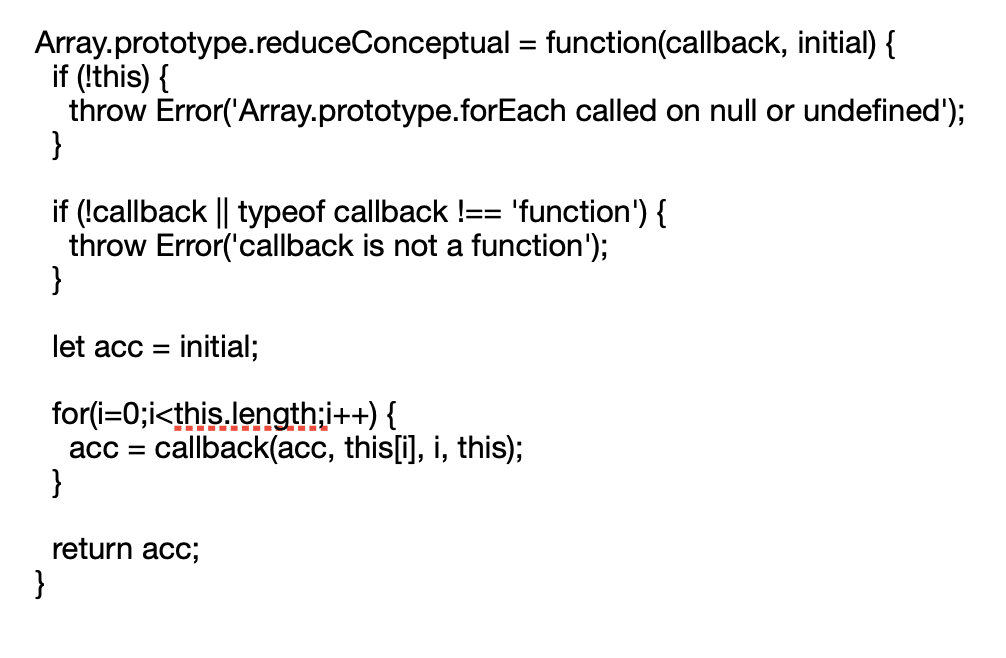
 The Ins And Outs Of Javascript Reducer A Simple Yet
The Ins And Outs Of Javascript Reducer A Simple Yet
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
 How To Check If An Object Is An Array In Javascript Stackhowto
How To Check If An Object Is An Array In Javascript Stackhowto
0 Response to "23 Check If Object Is Array Javascript"
Post a Comment