27 Javascript Html Append Text
To append an HTML element to another element, you can use the appendChild () method of the target element object. The appendChild () method appends a node as the last child of an existing node. Now you want to append another element at the end of the list. You can use the following code: We could simply use insertAdjacentHTML () which has really good browser support. The method works by parsing the specified string as HTML (or XML) and inserts it into the DOM tree at the specified position. It has the following signature:
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
innerHTML returns the HTML as its name indicates. Quite often, in order to retrieve or write text within an element, people use innerHTML. textContent should be used instead. Because the text is not parsed as HTML, it's likely to have better performance. Moreover, this avoids an XSS attack vector.

Javascript html append text. This JavaScript tutorial explains how to use the string method called concat() with syntax and examples. In JavaScript, concat() is a string method that is used to concatenate strings together. 19/1/2017 · The method .appendChild() is used to add a new element NOT add text to an existing element. Example: var p = document.createElement("p"); document.body.appendChild(p); If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
Jun 18, 2020 - Get code examples like "how to append html string in javascript" instantly right from your google search results with the Grepper Chrome Extension. 6 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. append () - Create content with HTML, jQuery and DOM Insert content with the append () method. Append content using a function Using a function to insert content at the end of the selected elements.
23/5/2019 · how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands). <html> <head> <title></title> <style> h1, h2, h3, h4 {font-size: 18px; color: red; Append or prepend to an element. Insert a new element or an HTML structure to the end or the beginning of another element's content. Using the property innerHTML of an element to get or modify its content: innerHTML is essentially the element's content as a string. Be warned, though: Modifying innerHTML will destroy and rebuild all descendant ... Definition and Usage. The createTextNode() method creates a Text Node with the specified text. Tip: Use the createElement() method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element.appendChild() or element.insertBefore() method to append it to an element.
May 19, 2020 - The append() method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append() method has no return value. It means that the append() method implicitly returns undefined. JavaScript strings are used for storing and manipulating text. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
Mar 26, 2021 - To append HTML to the page before it has finished loading: ... After the page is loaded such a call erases the document. Mostly seen in old scripts. ... We have an empty DOM element elem and a string text. In this case, the text will be grayed out and once the field is clicked, it will be replaced with an empty text field. And there you have it. Remember, leaving a text area without default or placeholder text is uninviting for the user to click into. Make sure that your text areas use one of these methods. Feb 20, 2021 - The ParentNode.append() method inserts a set of Node objects or DOMString objects after the last child of the ParentNode.
1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. A function that returns an HTML string, DOM element(s), text node(s), or jQuery object to insert at the end of each element in the set of matched elements. Receives the index position of the element in the set and the old HTML value of the element as arguments. Within the function, this refers to the current element in the set. The .append... Add text to DIV using appendChild () Method in JavaScript (Method 2) You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to …
Jun 21, 2013 - In the event where appending new nodes to the DOM via JavaScript is required but there is no access to a library such as jQuery or Prototype.JS, this handy snippet allows an easy librabry-like API with a tiny amount of code: The Node.appendChild() method adds a node to the end of the list of children of a specified parent node. If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). We'll discuss two ways of using JavaScript to write text into the HTML document itself: The innerHTML property. The document.write () method. Let's start with the innerHTML property. In the ...
If you call update multiple times you're going to append all the html inside i again and again so it'll have many, many duplicates. Maybe that's what you want, but if not you may need to rethink your strategy. - Khauri Jul 20 '17 at 13:33 createTextNode () and appendChild () is a simple way to include white space between the words hello and world. Another important note is that the appendChild method will append the child after the last child, just like the word world has been added after the word hello. 5/10/2020 · Append text to a div using javascript innerHTML. A basic html page that display "hello world !" using javascript: <!DOCTYPE html> <html lang="en"> <head> <title>Javascript</title> </head> <body> <div id="target_div"></div> <script src="https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> var div = document.
.append() adds html as text. Ask Question Asked 4 years, 5 months ago. ... I'm using javascript to add html to my 's. I made a loop that goes around all projects there are. There are multiple projects and in every project there are multiple pictures. The first part creates the first projecttitle within a div that gets an id(the projectname) and ... To add an option dynamically to a select box, you use these steps: First, create a new option. Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add() method Nov 25, 2011 - There are two ways of doing string concatenation in JavaScript. This post demonstrates them and explains which one is faster · Strings being immutable, most string operations whose results are strings produce new strings. Therefore languages such as C# or Java whose string handling is similar ...
Mar 22, 2020 - var div = document.getElementB... data appended"; ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
20/7/2021 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax: Add Text to a Textarea or Text Field. This page shows you to how to add (append) or replace text in a text area or text field. In the example below, the new text is entered in the left text area and added to the one on the right. We will also look at other options for acquiring the new text. [JavaScript] Appending text to an HTML Textbox ... I'm looking to have append text to an HTML Textbox much like when creating a new thread here you can click IMG and link to an image or use the ...
Jan 20, 2017 - From what i can see none of these allow HTML tags to be inserted or they are parsed as strings. So i'm guessing the best way would be to create br tags or so and append it? – Benny Thadikaran Jan 20 '17 at 13:26 ... What do you want a line break for, @BennyThadikaran? If they're to separate two pieces of text... Append HTML to the body using JavaScript. Append HTML to the body using JavaScript. This is a tutorial on how to append content to the HTML body of a web page using JavaScript. In this guide, I will also tell you why you should avoid using the document.body.innerHTML attribute to accomplish this. Use append () to add text/html to an element with jQuery jQuery's function append () can be used to add text or html to an element. It's very easy to use and this post shows some example code and has a working example where you can type in some text that will be appended to a div. The following is the HTML for the example:
The Element.append () method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. Differences from Node.appendChild (): Element.append () allows you to also append DOMString objects, whereas Node.appendChild () only accepts Node objects. JavaScript do not have access to client file system, it is for security/safety reasons. Access to client file system is a dream feature for any malware. What is possible is local storage, it is a protected storage space which does not expose client file system. HTML Web Storage [Update] The appendChild () method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples").
Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element - document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement ("p");
Unhandled Http Error While Appending An Html With Script
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
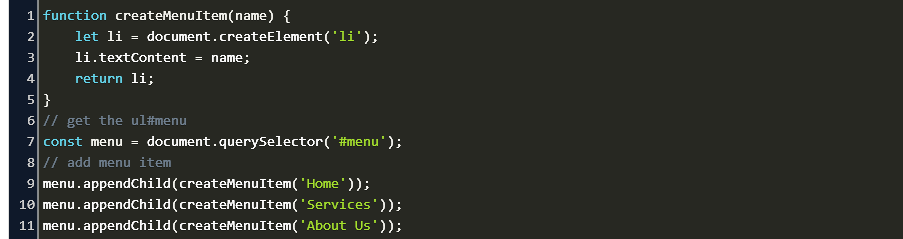
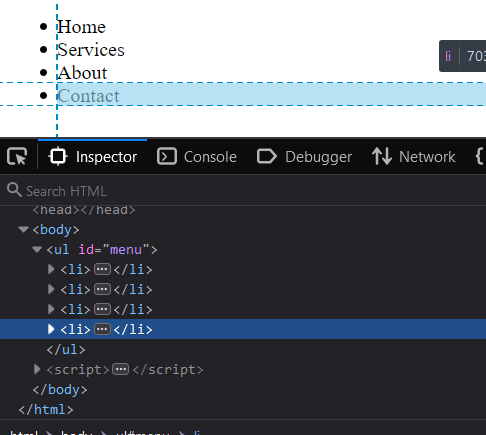
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
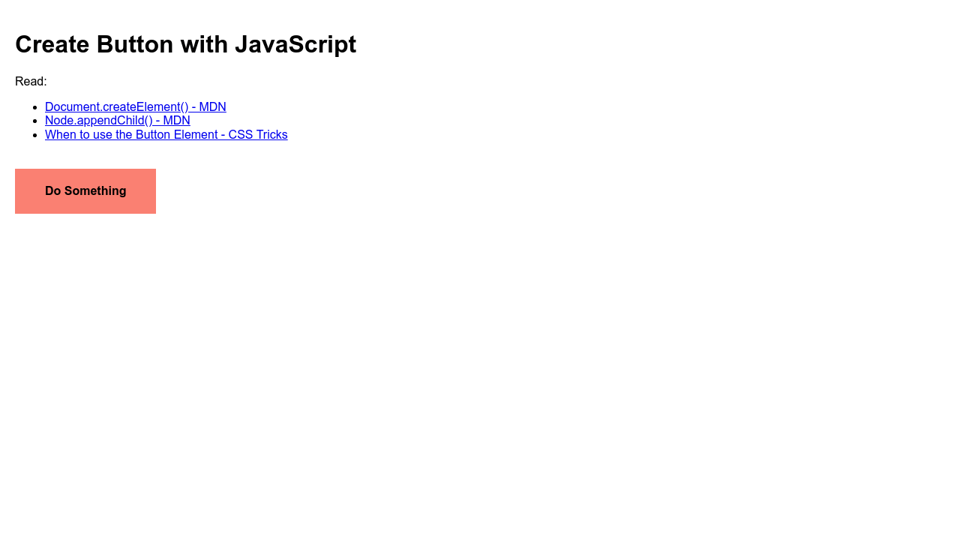
 How To Create Amp Append Html Elements In Javascript
How To Create Amp Append Html Elements In Javascript
 How To Add Content To Html Body Using Js Stack Overflow
How To Add Content To Html Body Using Js Stack Overflow
 Append Text To Div In Javascript Learn Javascript
Append Text To Div In Javascript Learn Javascript
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 Adding A Dom Element Using D3 Js Dashingd3js
Adding A Dom Element Using D3 Js Dashingd3js
 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Javascript Insert After Append Element Example Eyehunts
Javascript Insert After Append Element Example Eyehunts
 Mixing Replace And Append Javascript Basics
Mixing Replace And Append Javascript Basics
 How To Append An Item To An Array In Javascript
How To Append An Item To An Array In Javascript
 Placing Text On Arcs With D3 Js Visual Cinnamon
Placing Text On Arcs With D3 Js Visual Cinnamon
Use Document Writeln To Append Tags In Javascript
 Javascript Append To Array A Js Guide To The Push Method
Javascript Append To Array A Js Guide To The Push Method
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
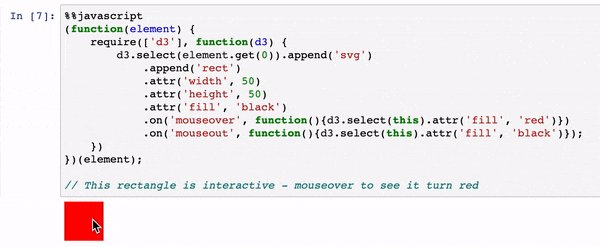
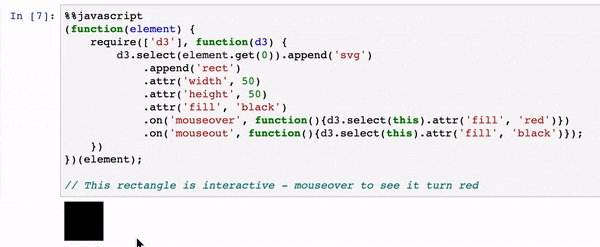
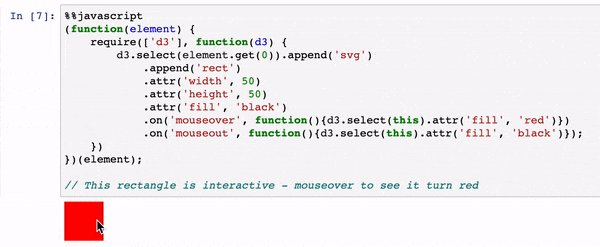
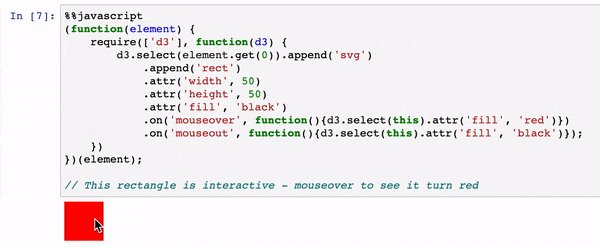
 D3 Javascript Visualisation In A Python Jupyter Notebook
D3 Javascript Visualisation In A Python Jupyter Notebook

 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Internet Explorer Active Scripting And Innerhtml I Came I
Internet Explorer Active Scripting And Innerhtml I Came I
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript

0 Response to "27 Javascript Html Append Text"
Post a Comment