32 How To Access Promise Value Javascript
I am using the async/await syntax to handle the promise that fetch returns, as well as the promise returned by calling json() on the response. I destructured the email property from the resulting json and I call this.setState to make sure we update the component with the new value for this.state.email. Promise resolve () method: Promise.resolve () method in JS returns a Promise object that is resolved with a given value. Any of the three things can happened: If the value is a promise then promise is returned. If the value has a "then" attached to the promise, then the returned promise will follow that "then" to till the final state.
 A Quick Introduction To Promises And Async Await With
A Quick Introduction To Promises And Async Await With
Assign value from successful promise ... the promises resolve, and generally speaking the only way to know when that is is to only access it from within the then clause. If you can’t do that (such as when it needs to be referenced from a template), it’s generally easiest to initialize it to a dummy value first. How do I make a JavaScript promise return ...

How to access promise value javascript. Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ... Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. Here's the magic: the then () function returns a new promise, different from the original: const promise = doSomething(); const promise2 = promise.then( successCallback, failureCallback); Copy to Clipboard. or. const promise2 = doSomething().then( successCallback, failureCallback); Copy to Clipboard. This second promise ( promise2) represents the ...
Oct 14, 2012 - And with the upcoming ECMAScript 6 revision of JavaScript, plus some party tricks, the code becomes not only parallel but almost identical. ... This function should return a new promise that is fulfilled when the given fulfilledHandler or errorHandler callback is finished. This allows promise operations to be chained together. The value ... The roommate promising to find the résumé and texting back is synonymous with how we define a promise in JavaScript. The code does not directly or immediately return a value. Instead, it returns a promise that it will eventually provide the value at a later time. 12/8/2021 · On many occasions, we want to get the resolved value of a JavaScript promise. In this article, we’ll look at how to access the resolved value of a JavaScript promise. Call then with a Callback. One way to get the value resolved value of a JavaScript promise it to call the then method with a callback that has one parameter.
Jul 07, 2020 - If it succeeds, the response is the value of the promise and is thus accessible to the .then() chained method. fetch has a built in function to turn received data into a proper json object, so that function runs and returns its value into the the next .then(). In this example we console.log ... Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises.
Nov 14, 2016 - Unlike using .then() you can just keep awaiting values as you run various functions that return promises, and execution continues onto the next line (this is called 'direct style). It's also much nicer to look at , since it's consistent with the rest of JavaScript, than .then() everywhere. Jan 20, 2017 - variable will not be defined until the promises resolve, and generally speaking the only way to know when that is is to only access it from within the then clause. If you can’t do that (such as when it needs to be referenced from a template), it’s generally easiest to initialize it to a dummy value ... This is the first time we've seen Promise.resolve(), which creates a promise that resolves to whatever value you give it. If you pass it an instance of Promise it'll simply return it (note: this is a change to the spec that some implementations don't yet follow).
pixelbits answer is correct and you should always use.then () to access the value of a promise in production code. However, there is a way to access the promise's value directly after it has been resolved by using the following unsupported internal node.js binding: process.binding('util').getPromiseDetails(myPromise) How to use a promise-based API from a JavaScript library in ReasonML. ... as a result the return value of Encode ... the id of the backend entity and the OAuth token to access the backend. As a ... That said we can access the returned value of a Promise object in another .then() callback: const address = fetch ( "https://jsonplaceholder.typicode /users/1" ) . then ( ( response ) => response . json ( ) ) . then ( ( user ) => { return user . address ; } ) ; const printAddress = ( ) => { address . then ( ( a ) => { console . log ( a ) ; } ) ; } ; printAddress ( ) ;
A Promise is an object that represents an asynchronous operation that will eventually produce a value. Use the then () method to hook up a callback that will be called when the result of the asynchronous operation is ready. Oct 07, 2018 - In Promise.all the order of the promises are maintained in values variable irrespective of which promise was first resolved. Please point out if I am missing something here or if something can be improved. I started spending more time on Javascript as we are building our current product ... If you can imagine a road, you can think of JavaScript as a single lane highway. Certain code (asynchronous code) can slide over to the shoulder to allow other code to pass it. When that asynchronous code is done, it returns to the roadway. As a side note, we can return a promise from any function.
In nested JavaScript Promise, sometimes it's required to access one promise result in the promise chain. In such cases, you tend to assign promise result to a variable and then access it in promise chain. Let's have a look at how you can access promise results in the entire chain. In the moment when console.log () function starting to run, a Promise that should be returned from a fetch () request is in a pending status. That said we can access the returned value of a Promise object in another.then () callback: Promises are better than callbacks, but the logic flow is just as hard to understand. Async /await Let's you write async code that looks synchronous. Also, you don't get a result from a promise. You get a promise of a result. This means you will get undefined as the return value of apiGetAll. So const api will always equal undefined.
Dec 19, 2014 - The world of JavaScript has had promises since long, in the form of libraries like Q, BlueBird and many others, like jQuery's deferred. And it's been native in JavaScript for awhile now. How to access promise value javascript. Using Async Await With A Foreach Loop Stack Overflow. Javascript Promise Tutorial How To Resolve Or Reject. How To Deal With Asynchronous Code In Javascript By Tahere. Get Promise Value In React Component Stack Overflow. Values and Errors. When a promise is fulfilled, JavaScript sets an associated value. The promise's value is also a private property. The only way to access it is via the .then () function. // Create a promise that is immediately fulfilled with value 42. const promise = Promise.resolve (42); promise.then (value => { value; // 42 });
Mar 31, 2021 - The promise object returned by the new Promise constructor has these internal properties: state — initially "pending", then changes to either "fulfilled" when resolve is called or "rejected" when reject is called. result — initially undefined, then changes to value when resolve(value) called ... Most of the asynchronous functions of popular libraries (like axios) or web APIs (like fetch()) return already constructed promises. 2.1 Extracting the promise fulfill value. You can access the fulfill value of a promise (in simple words, the result of a successfully completed async operation) using a special method: How can I de-couple 'retrieving data' and 'using data' when using D3.js promise.all? For example, if I get two csv files using D3.js promise.all as shown below, I can successfully access data inside ...
Feb 06, 2020 - To ensure that all the consecutive promise blocks have access to all the parental scope variables, we can nest promises. Let’s look a simple two level nesting of promises to understand it better, ... In the nested promises, you can see that promise2’s then method resolves and prints both the value ... Feb 18, 2017 - You're printing out the promise ... be hard to say what you're doing wrong. – Daniel B Feb 17 '17 at 22:11 · @DanielB done, sorry – Tyler Zika Feb 17 '17 at 22:13 · @DanielB how do I print the resolved value? – Tyler Zika Feb 17 '17 at 22:13 ... getProjectName() returns a promise... Nov 16, 2020 - The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the ...
A promise represents the eventual result of an asynchronous operation. The primary way of interacting with a promise is through its then method, which registers callbacks to receive either a promise's eventual value or the reason why the promise cannot be fulfilled. In some cases, you may want to check the status of the promise. In JavaScript, we need to handle asynchronous functions in JavaScript's single-threaded world. Often, developers will use promises to handle asynchronous functions. There are two ways to handle… Inside the callback, we use the Array's reduce() method to calculate the total value and use the console.log to display the array of values as well as the total. 2) Rejected promises example. The Promise.all() returns a Promise that is rejected if any of the input promises are rejected.
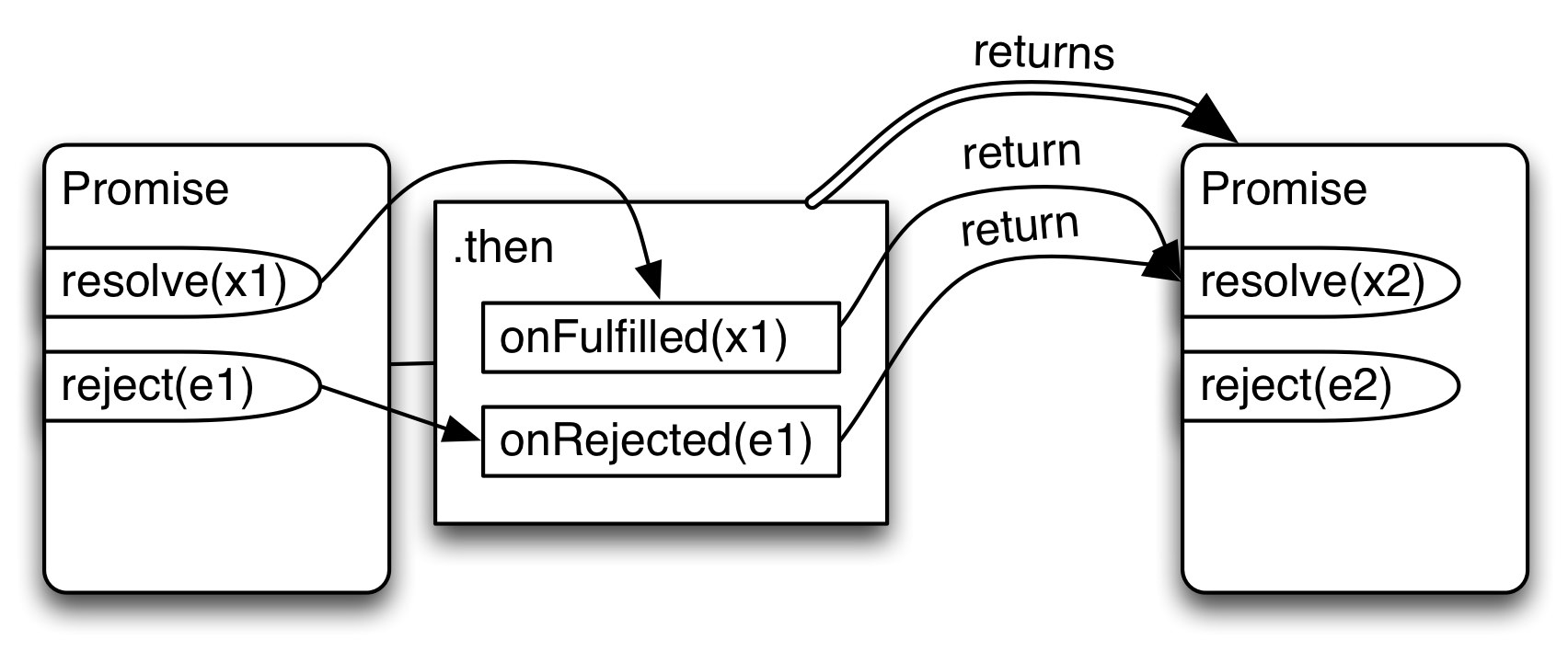
3 weeks ago - The value that it returns is passed to the next .then handler (***) ... As the result is passed along the chain of handlers, we can see a sequence of alert calls: 1 → 2 → 4. The whole thing works, because a call to promise.then returns a promise, so that we can call the next .then on it. Note that returning an Array in line A does not work, because the .then() callback would receive an Array with a Promise and a normal value. Promise.all() uses Promise.resolve() to ensure that all Array elements are Promises and fulfills its result with an Array of their fulfillment values (if none of the Promises is rejected). Dec 02, 2019 - This is the first time we've seen Promise.resolve(), which creates a promise that resolves to whatever value you give it. If you pass it an instance of Promise it'll simply return it (note: this is a change to the spec that some implementations don't yet follow).
8/7/2019 · Assuming that you have a basic understanding about JavaScript Promises, I’ll start by creating a method which returns a Promise, so that you can see how to return data from promise. function getPromise (){ return new Promise ( function ( resolve , reject ){ setTimeout ( function (){ resolve ({ ' country ' : ' INDIA ' }); }, 2000 ) }) } Generators - learn how to use generators and promises together to make programming with promises really easy (in browsers with ES6 support) MDN - The mozilla developer network has great documentation on promises. then/promise - An implementation of all these helper methods in JavaScript. The order of promises in the array does matter — you'll get the fulfilled values in that order. But if at least one promise rejects, then allPromise rejects right away (without waiting for other promises to resolve) with the same reason. Let's see in a couple of examples how to use Promise.all() to perform multiple async operations at ...
7/4/2015 · pixelbits answer is correct and you should always use.then () to access the value of a promise in production code. However, there is a way to access the promise's value directly after it has been resolved by using the following unsupported internal node.js binding: process.binding ('util').getPromiseDetails (myPromise) JavaScript is a single-threaded programming language and asynchronous programming is a foundational concept around which the language is built. There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method
 Writing Middleware For Use In Express Apps
Writing Middleware For Use In Express Apps
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
Github Bellbind Using Promise Q Javascript Promise
 Handling Async Operations And Promise Values In Javascript
Handling Async Operations And Promise Values In Javascript
 How Can I Get Errors Value Inside Promise Object Which Return
How Can I Get Errors Value Inside Promise Object Which Return
 Can T Access Attribute Of Angular Promise Stack Overflow
Can T Access Attribute Of Angular Promise Stack Overflow
 The Promise Then Function In Javascript Mastering Js
The Promise Then Function In Javascript Mastering Js
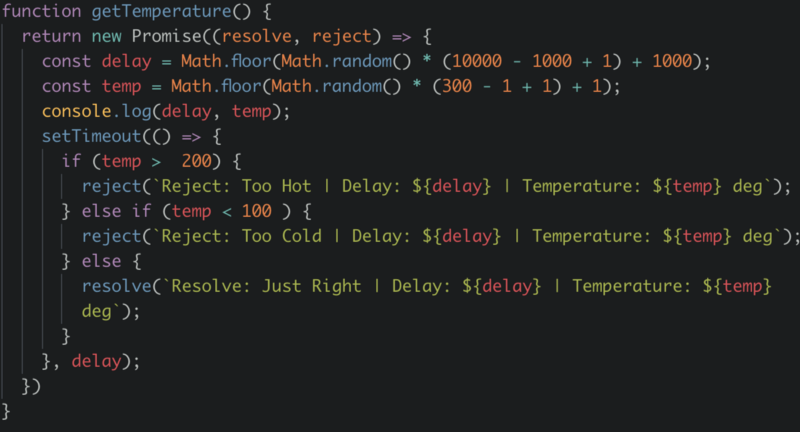
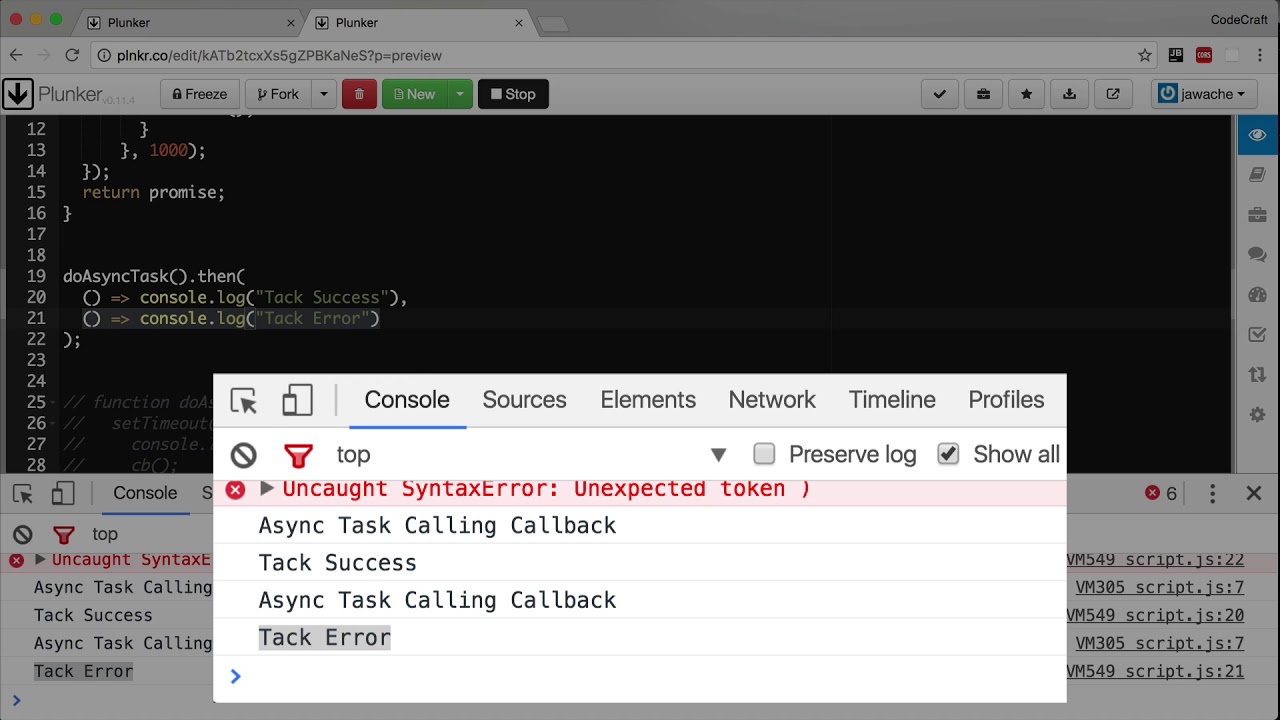
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
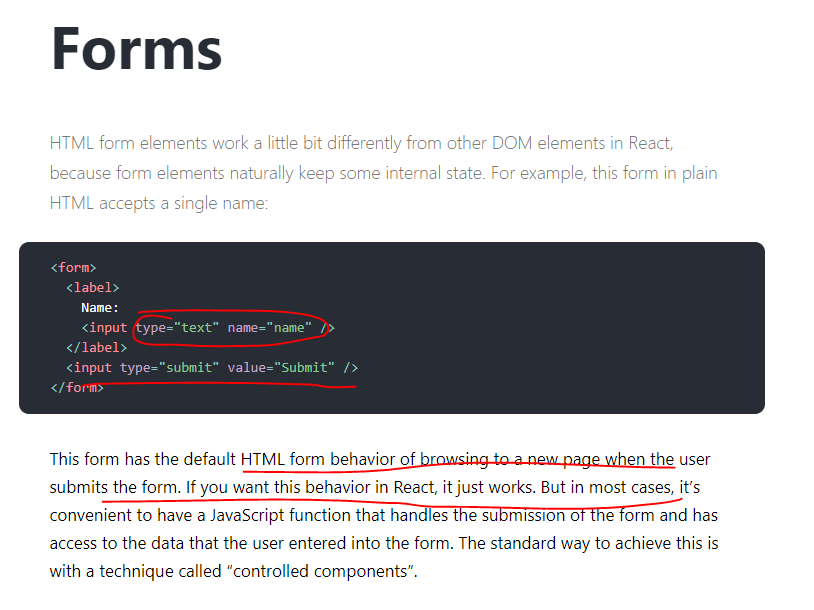
 React Form And Promise In Most Cases We Want Some Kind Of
React Form And Promise In Most Cases We Want Some Kind Of
 How To Use Promise Result As A Plain Object Javascript Code
How To Use Promise Result As A Plain Object Javascript Code
 Can T Get Value From Promise Stack Overflow
Can T Get Value From Promise Stack Overflow
 Advanced Javascript Node Js Promises Chaining Collections
Advanced Javascript Node Js Promises Chaining Collections
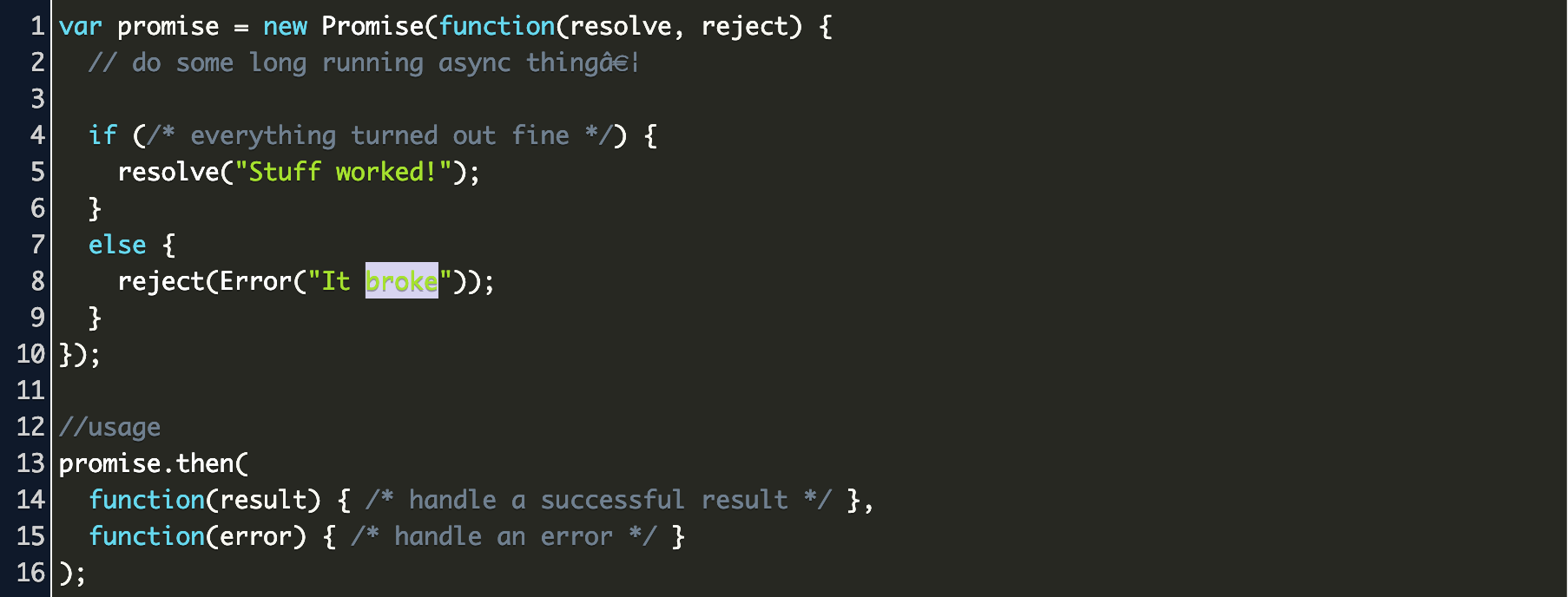
 How To Write A Javascript Promise
How To Write A Javascript Promise
What Is A Promise In Javascript
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Async And Await In Javascript The Extension To A Promise
Async And Await In Javascript The Extension To A Promise
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Fullstack React Introduction To Promises
Fullstack React Introduction To Promises
 Js Cheat Sheet Cheat Sheet By Deleted Download Free From
Js Cheat Sheet Cheat Sheet By Deleted Download Free From
 Github Oliverjam Learn Fetch Learn How To Make Http
Github Oliverjam Learn Fetch Learn How To Make Http
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Convert Promise In Json Object Stack Overflow
Convert Promise In Json Object Stack Overflow






0 Response to "32 How To Access Promise Value Javascript"
Post a Comment