23 How To Select Country State City Javascript
This form make 3 dropdown input in your form Country, State and City first you have to select county it will extract states for that country then select states and it will extract city names for you. See Alos: Convert HTML to PDF in Javascript using jsPDF with Example Download Jun 08, 2020 - This tutorial will help how to build dynamic dependent country, state and city dropdown select box using jQuery, Ajax and Php . When you select country from select box then next select box automatically add state list related to that country. When you select state then it automatically add ...
 Choose State And City Based On Country Using Jquery 2my4edge
Choose State And City Based On Country Using Jquery 2my4edge
Ajax Country State City Select Dropdown List with PHP & JavaScript. In this tutorial, you are going to learn about creating Ajax Country State City Select Dropdown List from scratch. If you don't know the basics of Ajax, go through my article on Ajax Basics where you will learn everything about Ajax with Video Tutorials.

How to select country state city javascript. Please avoid or flag spams/hateful comments. And do not spam. Enjoy :) Code Link :- https://unpossiblepog.blogspot /2018/07/add-states-in-dropdown-when-na... Country State City Dropdown List using Ajax in Laravel 8. Step 1 - Install Laravel 8 App. Step 2 - Connecting App to Database. Step 3 - Create Country State City Migration and Model File. Step 4 - Add Routes For Country State City. 5 - Create Controller For Fetch Country State City. Step 6 - Create Blade File. Mar 06, 2017 - Hi , I used your code in my jjava ... difficult for me to fetch data based on state,city and country..b’cos its typical to learn the id. SEO Website Designing March 28, 2017 at 8:00 am - Reply · HI Ritika, Try to use same javascript which i have mentioned in my arti...
Country State City Drop Down List. General. This is a simple international country, state, and city drop down list that automatically repopulates the state section based on the country selected, and automatically repopulates the city section based on the state selected. All of this is done without reloading the page. Jul 10, 2021 - Dependent country state city dropdown using jquery ajax in Laravel 5,Dynamic dropdown in Laravel,Ajax country state city dropdown using php & mysql,Dynamic Dependent Select Box with jQuery and Ajax In my php page , there is a user registration form. Here the user has to select the country, state, city from the drop down box. How this can be handled in php? If a country is selected in a drop down box , its corresponding states should be populated in the state drop down box. If a state is selected , its corresponding
This is my dropdownlist for country state and city. My country and state ddl is working properly but the cities list is not coming properly. ... and this is the javascript for the country state city ddl. ... // Fixed by Julian Woods option_str.options[0] = new Option(' Select State', ' '); option_str.selectedIndex = 0; var state_arr = s_a ... I have written the following JS to populate dependent (aka cascading) select boxes for country, city and state selection. The backend is a Rails application, which provides the following: Object literal where each element consists of a state ISO codes and their corresponding names at /states/countryIsoCode Copyright © 2016-2021 By www.studentstutorial xx {language-options} ', template:' {dialog-heading} {dialog-body} {decline-button-text} {accept-button-text} {cookie-details-link} {necessary}{preference}{statistics}{marketing}{ok-button-text} {necessary} {preference} {statistics} {marketing} ...
Alike when a state is pick, the specific cities will be received from the MySQL database as well as view in the city dropdown lists. Show city list as per country as well as state select in dropdown lists default select box Javascript. Cascading dropdown list of Country/State/City/Zip HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Step 4: Create Html Form For Display Country, State, and City Dropdown. In this step, create an index.php file and update the below PHP and HTML code into index.php file. This HTML code shows the country, states, and cities in the dropdown list. jquery plugin for country state city dropdown. And the PHP and ajax script on this file will dynamic ...
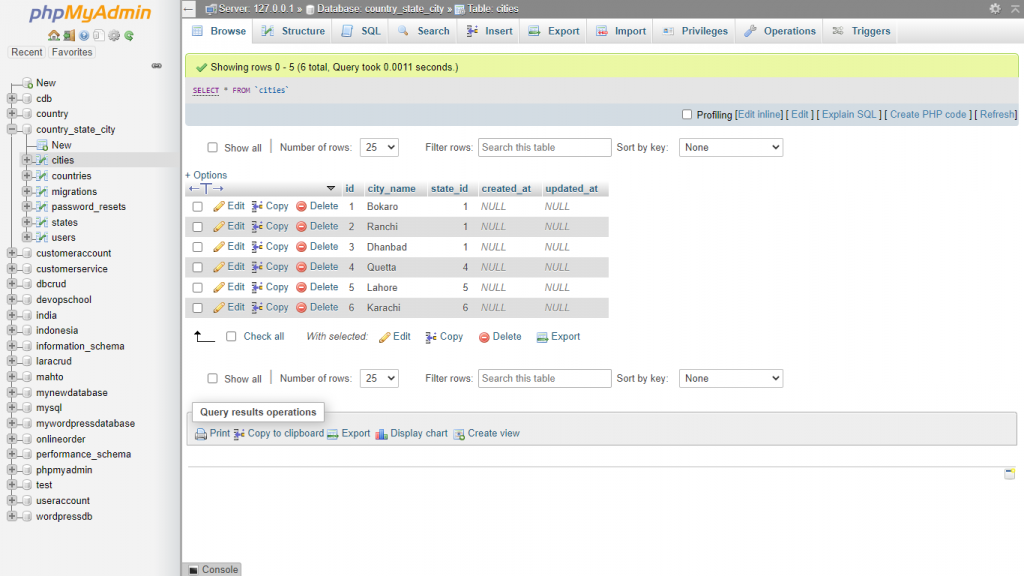
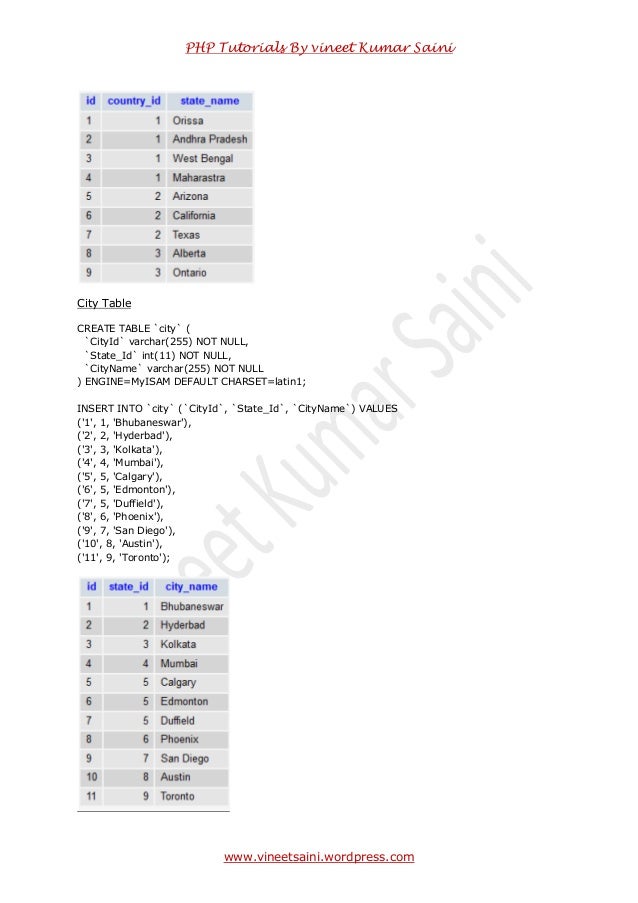
Clear out all options in the State selection box (assuming you have changed the country selection) Loop through the supplied list of states (SQL query passed by the controller) Put a selection option in the State selection box for each entry that has a 'country_id' that matches the selected country_id ^ This would be fantastic if it is possible. Thank you, it is good if you want to use the form to add a country, state and city to the database but when trying to use the script on a form with fields pre selected from database, the script is replacing them instead of showing the pre selected country, state and city generated from database by id. First, we will display all country name the first box and when we selecting any country from the country dropdown list then the related state will be shown in the second dropdown list and same when we select the state from state dropdown then the related city will be listed in the third dropdown. Step:1 Create three tables
Here the user has to select the country, state, city from the drop down box. How this can be handled in php? If a country is selected in a drop down box , its corresponding states should be populated in the state drop down box. If a state is selected , its corresponding cities should be populated in the city drop down box. Show city list as per state select in dropdown select box Javascript - Learn Show city list as per state given in dropdown select box Javascript with easy example and code. ... { var country = document.getElementById("countrySelect").value; var city = document.getElementById("citySelect") ... Today, We want to share with you country state city dropdown javascript.In this post we will show you how to populate state dropdown based on option selected in country dropdown using jquery?, hear for Show district list as per country and state select in dropdown select box Javascript we will give you demo and example for implement.In this post, we will learn about populate Cascading A ...
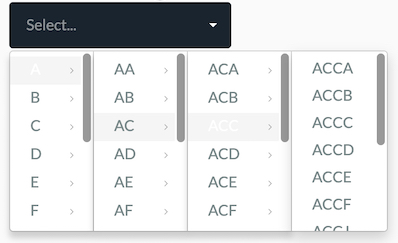
Auto select Country, state and City dropdown using JQuery-Designed by Varun Singh. Select Your Country Afghanistan Albania Algeria American Samoa Andorra Angola Anguilla Antarctica Antigua and Barbuda Argentina Armenia Aruba Australia Austria Azerbaijan Bahamas Bahrain Bangladesh Barbados Belarus Belgium Belize Benin Bermuda Bhutan Bolivia ... This script has one main page to display three dropdown list with a button to submit the form to another page. User can select a country first, then select a state and then select City. After selecting country the available state in the selected country will be displayed as options in the second dropdown list. Country State Select. Country State Select is a library that provides an easy API to generate Country , State / Province and City dropdowns for use in forms. When implemented correctly, a State / Province dropdown is filled with appropriate regions based upon what Country a user has selected .
This is easy to do with our select.js plugin. Below is an example. Click on a state to select it, click again to deselect it: The selected states are stored in the array simplemaps_select.selected. This allows you to use JavaScript to use this information in dynamic ways, such as display a list of selected states: Nov 20, 2020 - We will guide you step by step on how to populate country state city in dropdown list onchange in PHP from MySQL using Ajax or populate the first, second, and third dropdown based on the first, and second selection of dropdown in PHP. As well as learn, how to fetch data from the database in ... Hello, We are using ur API for the country code and facing issues in some cases. You have missed some country codes like Congo has two country codes that is +242 and +243 for Democratic Congo and Republic Congo respectively. And API giving only one code, so plz add both codes for the Congo country. Thank you!
Sep 19, 2020 - This tutorial will guide you step by step on how to create country state city in dropdown list onchange in PHP from MySQL using Ajax or populate the first, second, and third dropdown based on the first and second selection of dropdown in PHP. jquery plugin for country state city dropdown in ... Country, state and city dropdowns as a web service. Geodata Solutions removes the need to maintain database tables, and provides web developers with a customizable way to add geographical select lists to their site Here, I am using three tables - Country, State, and City - respectively. If we select a country, then it should display country related states and when we select a state, it should display state-related cities. Finally, here, we will use MVC, Web, jQuery, and SQL Server. So now, let us see the required steps. Step 1. We have to create three ...
Feb 21, 2020 - Dynamic dependent multiple select boxes using jQuery, Ajax, PHP, and MySQL. Create dynamic dependent dropdown of country state city using jQuery and Ajax in PHP. Example code to implement dynamic dependent drop-down list in PHP with country state city select box using Ajax. Populating the state or city dropdown based on the value of option selected by the user in the country dropdown is a very common implementation of Ajax feature that you have seen on many websites while filling the registration form. You can do this easily through the jQuery ajax() method along ... May 26, 2017 - I want to create a cascade dropdowns for country state and city. I want to also populate the city dropdown, so far country and state are ok, what am i missing? This is what i got so far:
using Geodata solution REST API. Contribute to ahmadsolehin/Drop-down-Country-State-City-Api development by creating an account on GitHub. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Cascading dropdown list of Country/State/City/Zip - JSFiddle - Code Playground Close Dynamic Dependent Country State and City Dropdown list using jquery and ajax in Html Page. - sanjeevmarichi/Country-state-and-city-drop-down-using-jquery
Product Summary: Includes city, region, country, latitude and longitude. This product doesn't contain any IP addresses. It's simply a listing of all the cities in the world. For IP to city mappings, see our MaxMind City product. Note that this product is now a free download [33 MB]. The database will be updated about once per year, since the ... This code is to display the country state city dependent dropdowns to the user. It includes PHP code to load the initial options for the country dropdown. The PHP code connects the database and retrieves the country result in an array format. Each dropdown field's change event invokes jQuery method to get the dependent data. Jul 04, 2018 - A JavaScript library to create country & state dropdown lists containing all the country names and state names.
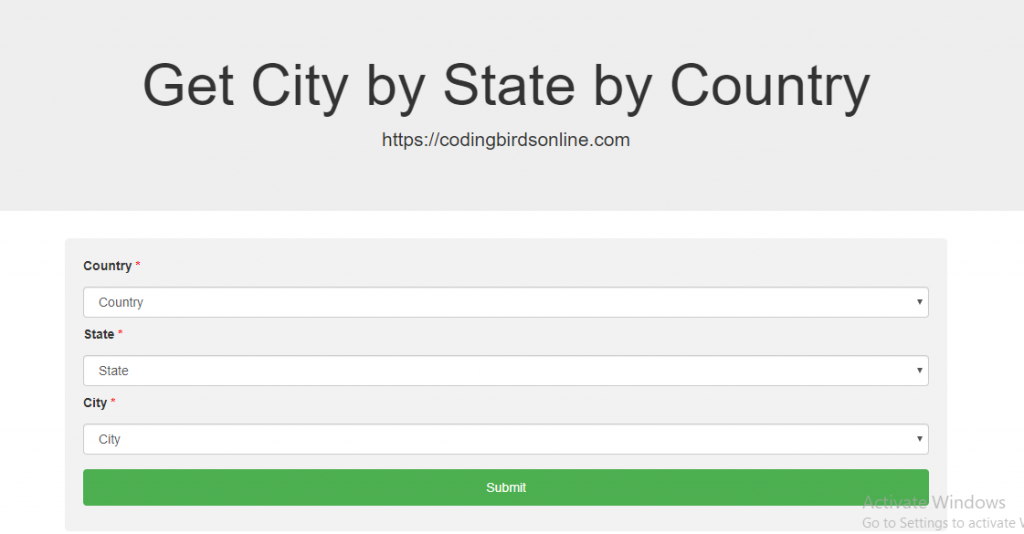
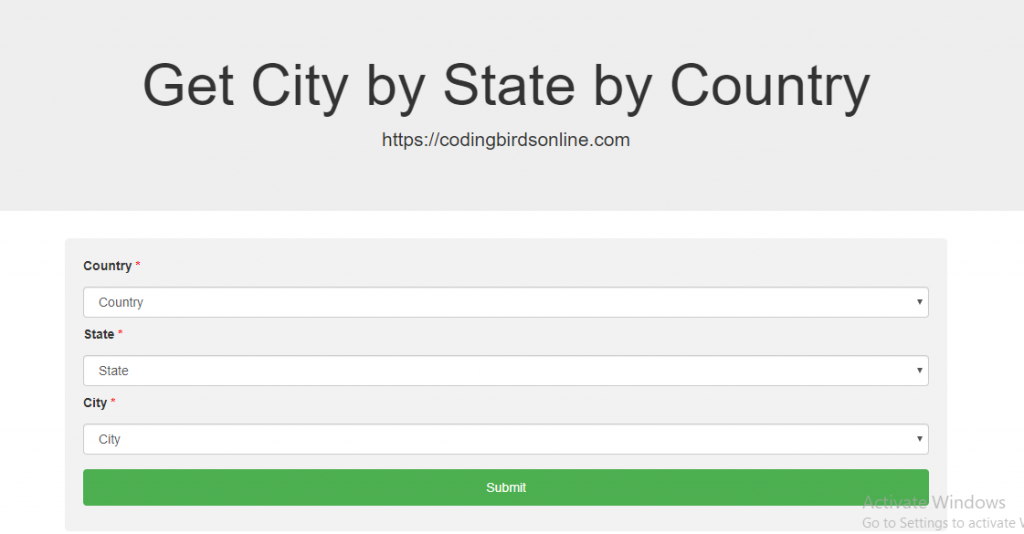
You can easily implement a country-state without storing in database. It's very simple to add the pre-defined class name and attribute into the dropdown select input box field to make it work. When a user selects a country, The state dropdown will automatically populate according to the selection of the country name. About Country-state-city dropdown. In this tutorial, we will create an HTML form with 3 select dropdowns. Which is Country, State, City respectively? To get states first I will select a country from the dropdown, and after that to get city I will select a state. This is how dependent dropdown works together. Feb 22, 2006 - Hi Guys I am looking a sample for the functionality where there are 3 dropdowns. One is Country, second is State/Province and the 3rd is City. Based on the Country dropdown selection, State/Province dropdown values should be populated. Also the values in the City dropdown should also be populated ...
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
 6 Steps To Create Ajax Country State City Select Dropdown List
6 Steps To Create Ajax Country State City Select Dropdown List
 How To Show City List As Per Country And State Select In
How To Show City List As Per Country And State Select In
 Seoul S Radical Experiment In Digital Contact Tracing The
Seoul S Radical Experiment In Digital Contact Tracing The
 Country State City Dropdown List In Php Mysql Php
Country State City Dropdown List In Php Mysql Php
 React Country State City Dropdown
React Country State City Dropdown
 Python Flask Dynamic Select Box Using Flask Wtf Javascript
Python Flask Dynamic Select Box Using Flask Wtf Javascript
 How To Make Country State City Dropdown In Php Coding Birds
How To Make Country State City Dropdown In Php Coding Birds
 Country State City Dropdown In Php
Country State City Dropdown In Php
 Select List In Blazor Dropdown List In Blazor
Select List In Blazor Dropdown List In Blazor
 Part 2 Dependent Country State District Select Box Using Jquery Ajax Json
Part 2 Dependent Country State District Select Box Using Jquery Ajax Json
 Country State City Dropdown Using Ajax In Laravel Tuts Make
Country State City Dropdown Using Ajax In Laravel Tuts Make
 How To Make Country State City Dropdown In Php Coding Birds
How To Make Country State City Dropdown In Php Coding Birds
 Populate A Select Dropdown List Using Json Code By Amir
Populate A Select Dropdown List Using Json Code By Amir
Github Jackocnr Intl Tel Input A Javascript Plugin For
 6 Steps To Create Ajax Country State City Select Dropdown List
6 Steps To Create Ajax Country State City Select Dropdown List
 Javascript Jquery How To Append The State City Fields
Javascript Jquery How To Append The State City Fields
 Generic Country Amp State Dropdown List Countries Js Css Script
Generic Country Amp State Dropdown List Countries Js Css Script
 How To Fill Country State Cities In The Dropdownlist In Asp
How To Fill Country State Cities In The Dropdownlist In Asp
![]() Country State City Dropdown Cf7 Support Wordpress Org
Country State City Dropdown Cf7 Support Wordpress Org
 Github Shivrajmohite Country State City Create Responsive
Github Shivrajmohite Country State City Create Responsive
 The Best Countries In The World 2020 Readers Choice Awards
The Best Countries In The World 2020 Readers Choice Awards
0 Response to "23 How To Select Country State City Javascript"
Post a Comment