25 How To Export Javascript
The ES2015 (ES6) edition of the JavaScript standard gives us native support for modules with the import and export syntax. Learn that simple syntax here. utils/reusables.js export const a = () => {} export const b = () => {} export const c = () => {} In order to point the root folder instead of individual file names, I created a file called index.js which will comprise of all the functions that are listed in individual files.
 How To Use Import And Export In Javascript Es6 Modules
How To Use Import And Export In Javascript Es6 Modules
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the ...

How to export javascript. You can change the file2.jsas, export default class Example { static test() { console.log('hello world'); }} then call it by using the class name in file1.jsas. import Example from './file2';console.log(Example.test()); Refer James Maaanswer if you want to call it as an instance method. Share. Jul 20, 2021 - The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. JavaScript Export and Import . Having a complex application makes developers scroll through hundreds and thousands of lines of code, which makes it harder for them to debug or even understand the app. Luckily, JavaScript allows overcoming such difficulties. Having import and export helps one out of the problems above.
Current JavaScript module formats have a dynamic structure: What is imported and exported can change at runtime. One reason why ES6 introduced its own module format is to enable a static structure, which has several benefits. But before we go into those, let’s examine what the structure being ... JavaScript provides two ways of using default exports: Write export default at the beginning of the component that you want to export as the default export. Use a list to export a component as default. Note: To learn about named exports, visit How to export modules in JavaScript? In the above code, add () function is exported as a default export. 2. JavaScript Code. In this tutorial, we have to use SheetJS JavaScript Library to export HTML table data to Excel using JavaScript. So first we have to include the following SheetJS library link at the header of this HTML web page. In the JavaScript code part, first we have created the html_table_to_excel(type) function.
Jan 09, 2020 - The export statement is used when creating JavaScript modules to export functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The import and export statements are one of the most crucial features of JavaScript ES6. It allows you to import and export JavaScript classes, functions, components, constants, any other variables between one JavaScript file and another. This feature allows you to organize your JavaScript code into small, bite-size files. Mar 06, 2020 - Code (and most anything) is easier to manage when it is in small, bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few, or one…
May 13, 2017 - Export Default also creates a fallback ... you try to import a function, class, or object which is not present in named exports. The fallback value given by default export will be provided. A detailed explanation can be found on https://developer.mozilla /en-US/docs/web/javascript/reference... Browse other questions tagged javascript csv export client-side dojo-1.8 or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Link to code:https://codepen.io/dcode-software/pen/WBGOydIn this video I'll be showing how to export an HTML table to a CSV file that downloads automatically...
17/2/2021 · module.exports = function anExportedFunc () { return "yup simple as that"; }; There's another way of exporting from a Node.js module called "named export". Instead of assigning the whole module.exports to a value, we would assign individual properties of … The module.exports is a special object which is included in every JavaScript file in the Node.js application by default. The module is a variable that represents the current module, and exports is an object that will be exposed as a module. So, whatever you assign to module.exports will be ... Apr 27, 2020 - ES6 provides us to import a module and use it in other files. Strictly speaking in React terms, one can use stateless components in other components by exporting the components from their respective…
11/4/2020 · So the above function can be rewritten as:-. Let’s say the above file is saved with the name getDate.js Now if we want to import the above function in another Javascript file in the same folder ... 13/3/2021 · Modules provide a special export default (“the default export”) syntax to make the “one thing per module” way look better. Put export default before the entity to export: export default class User { constructor(name) { this. name = name; } } There may be only one export default per file. Nov 26, 2019 - In this article, I’ll examine how to work with modules in Node.js, focusing on how to export and consume them. ... As JavaScript originally had no concept of modules, a variety of competing formats have emerged over time. Here’s a list of the main ones to be aware of:
Jul 19, 2017 - There are 4 types of exports: · 1— Named exports (several per module) 2— Default exports (one per module) 3 — Mixed named & default exports 4— Cyclical Dependencies JavaScript, how to export a function How to export a function from a JavaScript file. Published Nov 10, 2020. In JavaScript we can separate a program into separate files. How do we make a function we define in a file available to other files? You typically write a function, like this: In this tutorial, you will be learning Javascript, how to export a function, Syntax, Example codes using Export functions. The export statement is utilized when building JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be done by other programs with the import statement.
Out of the box, when you are writing in pure Javascript in Node.JS, require() works like a charm. That's because require was built for Node.JS specifically. If a file exports something, then require will import that export. Suppose we have a package called 'general' with an index.js file like this: 26/10/2020 · // File 1: file-one.js // Declare and export some stuff export const transpiler = 'Babel' export const language = 'JavaScript' export const syntax = 'jsx' export const framework = 'React' // File 2: file-two.js // Import modules exported from file-one.js // and rename some of those imports // Note: line breaks are again just for readability import { transpiler, language, syntax as fileExtension, // rename export for syntax framework as library // rename export … defaultExport. Name that will refer to the default export from the module. module-name. The module to import from. This is often a relative or absolute path name to the .js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment.
well ! well ! well! you are amazed to use adobe xd when you discover plugins, The one you are looking for is a dream, but now you are having a ultimate plugin called web export. create a web design>select an artboard>go to plugins>open web export> click on export artboard(or) multiple artboards > a window will popup> select the desired location ... The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values. Aug 16, 2020 - There seems to be some confusion when it comes to JavaScript modules. Some developers are unsure of how they work and why are various ways that they can be used. To clear up some of these misconceptions, this article will explain the different ways in which you can export and import modules.
Syntax. There are two types of exports: Named Exports (Zero or more exports per module) Default Exports (One per module) export let name1, name2, …, nameN; export let name1 = …, name2 = …, …, nameN; export function functionName(){...} export class ClassName {...} export { name1, name2, …, nameN }; export { variable1 as name1, variable2 as name2, …, ... Basically the import and export syntax is used everywhere where we write JavaScript and then transcompile and bundle it to "old-school" javascript. But the time when it can only be used in conjunction with compilers like Babel is over. Meanwhile Node.js also supports the so-called ES6 modules, and in the browser we can use them if we want to. Dec 09, 2019 - The export statement is used in Javascript modules to export functions, objects, or primitive values from one module so that they can be used in other programs (using the ‘import’ statement).
" The export statement is used when creating JavaScript modules to export functions, objects, or primitive values from the module(a piece of program) so they can be used by other programs with the import statement. Feb 14, 2019 - Exporting a library: There is a special object in JavaScript called module.exports. When some program include or import this module (program), this object will be exposed. Therefore, all those functions that need to be exposed or need to be available so that it can used in some other file, ... Export and Import Statements: Example 2. Variables can be exported individually via putting export in front of each declaration with a value assignment.. export var a = 1; // It is recommended to use let or const // var is kept for backwards compatibility export let b = null; // a variable initialized to null export const c = undefined; // a constant variable
Modules in JavaScript use the import and export keywords: import: Used to read code exported from another module. export: Used to provide code to other modules. To demonstrate how to use this, update your functions.js file to be a module and export the functions. How to import and export a module/library in JavaScript? Javascript Web Development Object Oriented Programming. Note − To run this example you will need to run a localhost server. Following is the code for importing and exporting a module/library in JavaScript − ... By using JavaScript and Document object module (DOM), we are going to extract each column data in a row and combine the data using commas. After doing this to each row, again using DOM, we are going to create a new download link and trigger the link using JavaScript event listeners to download the data to form a CSV file.
How to export modules in JavaScript? JavaScript's ES6 standard has provided a new way of exporting modules. It offers export keyword to export modules. With the help of export keyword, you can export classes, functions, variables, constants, arrays, objects, and others. The majority of the Front-End frameworks like React, Vue, Angular, etc., use the export keyword to export different components.
 How To Export Excel From Javascript
How To Export Excel From Javascript
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Javascript Module Cheatsheet By Samantha Ming
Javascript Module Cheatsheet By Samantha Ming
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Javascript Html5 Scheduler Pdf Export Paged By Month
Javascript Html5 Scheduler Pdf Export Paged By Month
 Exporting Javascript User Libraries
Exporting Javascript User Libraries
 Anyone Have Idea Why Import And Export Not Working I Am
Anyone Have Idea Why Import And Export Not Working I Am
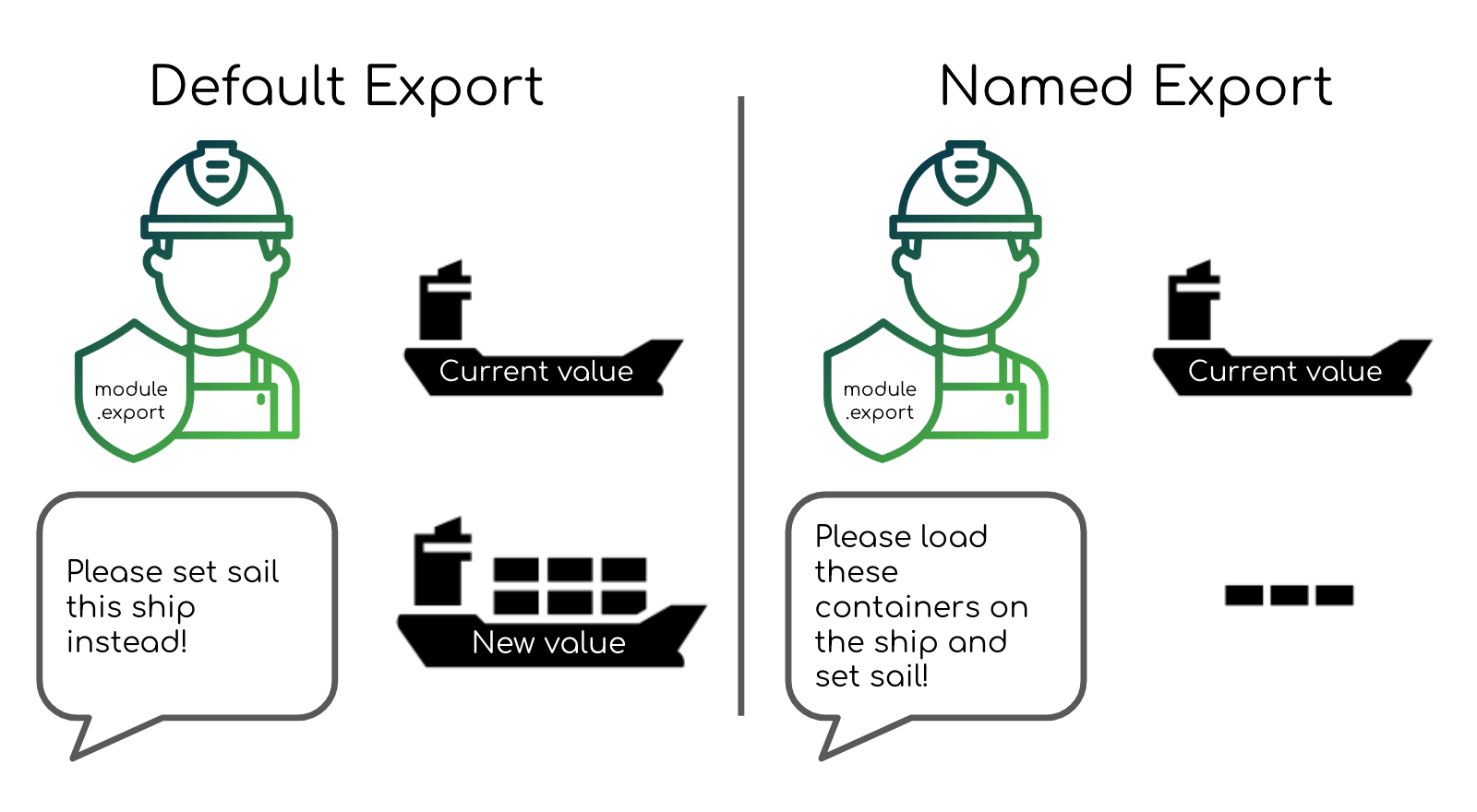
 Es6 Import Export Default Cheatsheet Hacker Noon
Es6 Import Export Default Cheatsheet Hacker Noon
 Export Custom Javascript File To A Vue Component Stack Overflow
Export Custom Javascript File To A Vue Component Stack Overflow
 Understanding Es6 Modules Import Export Syntax In
Understanding Es6 Modules Import Export Syntax In
 Convert Export Html Table Data Into Excel In Javascript
Convert Export Html Table Data Into Excel In Javascript
 Export Html Table Data To Excel Using Javascript Codexworld
Export Html Table Data To Excel Using Javascript Codexworld
 How To Export Multiple Functions In Javascript Atomized Objects
How To Export Multiple Functions In Javascript Atomized Objects
 Javascript How To Export Multiple Functions
Javascript How To Export Multiple Functions
 Javascript Modules And How To Effectively Work With Export Import
Javascript Modules And How To Effectively Work With Export Import
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 Export Html Table Data To Csv Using Javascript Codexworld
Export Html Table Data To Csv Using Javascript Codexworld
 Code Using Function From Another File Without Import Export
Code Using Function From Another File Without Import Export
 Webstorm Unresolved Variable Or Type Sails Module
Webstorm Unresolved Variable Or Type Sails Module
 Node Module Exports Explained With Javascript Export
Node Module Exports Explained With Javascript Export
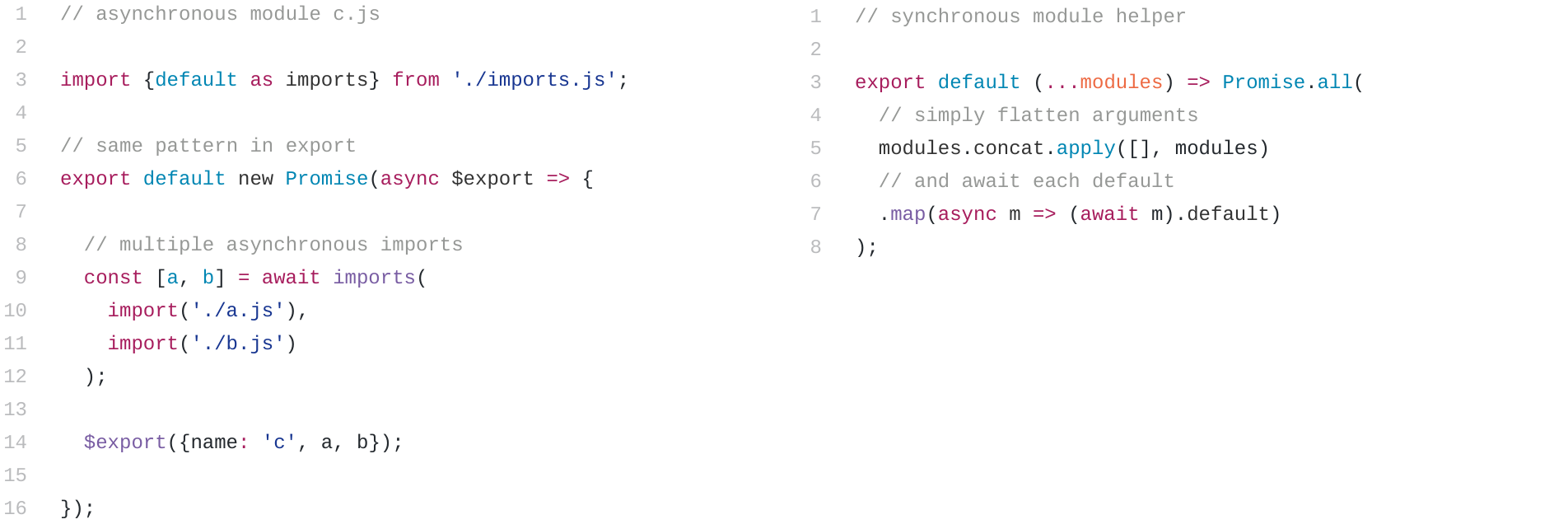
 Javascript Dynamic Import Amp Export By Andrea Giammarchi
Javascript Dynamic Import Amp Export By Andrea Giammarchi
 Javascript Data Grid Excel Export
Javascript Data Grid Excel Export
 How To Export An Html Table To A Csv File In Javascript Project Video
How To Export An Html Table To A Csv File In Javascript Project Video
 How To Export Html To Word Document With Javascript Phppot
How To Export Html To Word Document With Javascript Phppot
0 Response to "25 How To Export Javascript"
Post a Comment