20 Get Text Node Javascript
Represents a text as a node. TextNode objects contain only text content without any HTML or XML markup. TextNode objects make it possible to insert texts into the document as nodes (appendChild, insertBefore). If the node is a CDATA section, comment, processing instruction, or text node, textContent returns the text inside the node, i.e., the Node.nodeValue.; For other node types, textContent returns the concatenation of the textContent of every child node, excluding comments and processing instructions. (This is an empty string if the node has no children.)
 Javascript Print Visualize All Dom Elements As A Node Tree
Javascript Print Visualize All Dom Elements As A Node Tree
As you can see, the hidden text and comments are not returned. Since the innerText property uses the up-to-date CSS to compute the text, accessing it will trigger a reflow, which is computationally expensive.. A reflow occurs when a web brower needs to process and draw parts or all of a webpage again.. Setting textContent for a node. Besides reading textContent, you can also use the ...

Get text node javascript. So visually, when you see the HTML page it seems like the two text nodes hello and world are a single node, but remember that in the document model, there are two nodes. The second node is a new node of type TEXT_NODE, and it is the second child of the second <p> tag. The following figure shows the recently created Text Node object inside the ... Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property. Using textContent property. The DOM specification semantically labels nodes like Node, Element, Text, Attr, and HTMLAnchorElement as interfaces, which they are, but keep in mind that these are also the names given to the JavaScript constructor functions that construct the nodes. As you read this book, I will be referring ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 10, 2020 - JavaScript is one of the most popular programming languages in the world. To use it effectively, we’ve to know about the basics of it. In this article, we’ll look at how to get and manipulate text nodes and styling elements.
Node.js allows you to run JavaScript code outside of a browser window, offering powerful tools to interact with a computer filesystem, run web servers, and create terminal applications. Node handles these tasks by running asynchronously , which means that reading user input from a terminal isn't as simple as calling a getInput() function. There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below: Example-1: By using window.getSelection property /** * {{> seeInPopup }} */ async ... const res = await popupAlert.getText(); if (res === null) { throw new Error('Popup is not opened'); } stringIncludes('text in popup').assert(text, res); } ... const fixDestructuringDefaultValue = (node, source, fixer, operator) => { const ...
The read-only Node.nodeType property is an integer that identifies what the node is. It distinguishes different kind of nodes from each other, such as elements, text and comments. The text color is black. Second, declare a paragraph element whose text color is red as defined in the inline style. This rule will override the one defined in the head section. Third, use the getComputedStyle() method to get all the computed style of the paragraph element. To get paragraph text inside an element with JavaScript, we can use the innerHTML property of the element. For instance, if we have: <p> hello world </p>. Then we write: const text = document.querySelector ('p').innerHTML; console.log (text) to get the p element with document.querySelector. Then we use the innerHTML property to return the text.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Try using the DOM function .nextSibling to pick the next node (including the text nodes) and use nodeValue to get the text All the world $(':checkbox')[0].nextSibling.nodeValue Share. Improve this answer. Follow ... Just use the plain-JavaScript nextSibling, though you have to 'drop out of' jQuery to use that method (hence the [0]): 14/1/2018 · You can also use XPath's text() node test to get the text nodes only. For example. var target = document.querySelector('div.title'); var iter = document.evaluate('text()', target, null, XPathResult.ORDERED_NODE_ITERATOR_TYPE); var node; var want = ''; while (node = iter.iterateNext()) { want += node.data; }
JavaScript provides two properties, innerText and textContent, to get and set the text contents of an HTML element and all its child nodes. If you set a new value of innerText or textContent, all child nodes will be removed and replaced with a single text node containing the specified string. Let us say we have the following <p> element: Definition and Usage. The textContent property sets or returns the text content of the specified node, and all its descendants. If you set the textContent property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the innerText property, however there are some differences: ... Node.normalize() Clean up all the text nodes under this element (merge adjacent, remove empty). Node.removeChild() Removes a child node from the current element, which must be a child of the current node. Node.replaceChild() Replaces one child Node of the current one with the second one given in parameter.
Dec 30, 2018 - Native JavaScript function to get all *text* nodes contained in a selection object. - getTextNodesBetween.js The createTextNode() method creates a Text Node with the specified text. Tip: Use the createElement() method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element.appendChild() or element.insertBefore() method to append it to an element. The document.createRange().createContextualFragment function is an awesome, sane method for converting strings to DOM nodes within JavaScript. Ditch your old shims and switch to this performant, simple API!
Dec 26, 2015 - Get only text nodes inside dom element. GitHub Gist: instantly share code, notes, and snippets. node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... JavaScript - Get HTML Text inside an Element. To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element.. innerHTML property returns the HTML markup present inside this HTML Element as String.. In the following example, we will get the HTML text inside an Element, which is selected by id ...
Then we get the value of the text node next to the checkbox with the nextSibling.nodeValue. Therefore, text is hello world according to the console log. Conclusion. To get the text node after an element with JavaScript, we can use the nextSibling property to get the the text node after an element. 14/3/2014 · /** * Gets an array of the matching text nodes contained by the specified element. * @param {!Element} elem * The DOM element which will be traversed. * @param {function(!Node,!Element):boolean} opt_fnFilter * Optional function that if a true-ish value is returned will cause the * text node in question to be added to the array to be returned from * getTextNodesIn(). I am having trouble getting the inner text of a particular node. I have added the example node I am working with and the javascript I have come up with. The javascript works as far as returning thi...
23/7/2005 · If you're looking for the text of the node with no html and all concatenated in one, so called NORMALIZED ()'ed node, for mozilla obj.textContent gives you all that, stripped of all html and any null chars like tabs and CR's, for IE/opera you can use obj.innerText, is The "nodeType" property. The nodeType property provides one more, "old-fashioned" way to get the "type" of a DOM node. It has a numeric value: elem.nodeType == 1 for element nodes, elem.nodeType == 3 for text nodes, elem.nodeType == 9 for the document object, there are few other values in the specification. For instance: As of jQuery 1.4, the .text() method ... element nodes. ... Find the text in the first paragraph (stripping out the html), then set the html of the last paragraph to show it is just text (the red bold is gone). ... Description: Set the content of each element in the set of matched elements to the specified text...
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); Finally you must append the new element to an existing element. This code finds an existing element: const element = document. getElementById ( "div1" ); 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ...
The task is to get the index of child element among other children. Here are few techniques discussed. Approach 1: Select the child element of parent element. Select the parent by .parentNode property. Use Array.prototype.indexOf.call(Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above. Get the Value of an Attribute. In the DOM, attributes are nodes. Unlike element nodes, attribute nodes have text values. The way to get the value of an attribute, is to get its text value. This can be done using the getAttribute () method or using the nodeValue property of the attribute node. The nodeValue property sets or returns the node value of the specified node. If the node is an element node, the nodeValue property will return null. Note: If you want to return the text of an element, remember that text is always inside a Text node, and you will have to return the Text node's node value ( element .childNodes [0].nodeValue).
I am text node Edit I wish to get the "I am text node", do not wish to remove the "edit" tag, and need a cross browser In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. JavaScript DOM — Get the children of an element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. You can use a numerical index (start from 0) to ...
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Node Js How To Create Write And Read File Parallelcodes
Node Js How To Create Write And Read File Parallelcodes
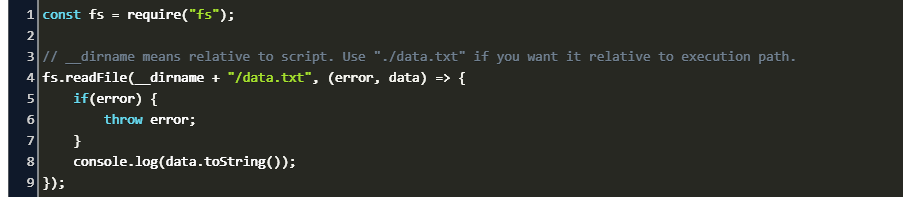
 Read File To String Nodejs Code Example
Read File To String Nodejs Code Example
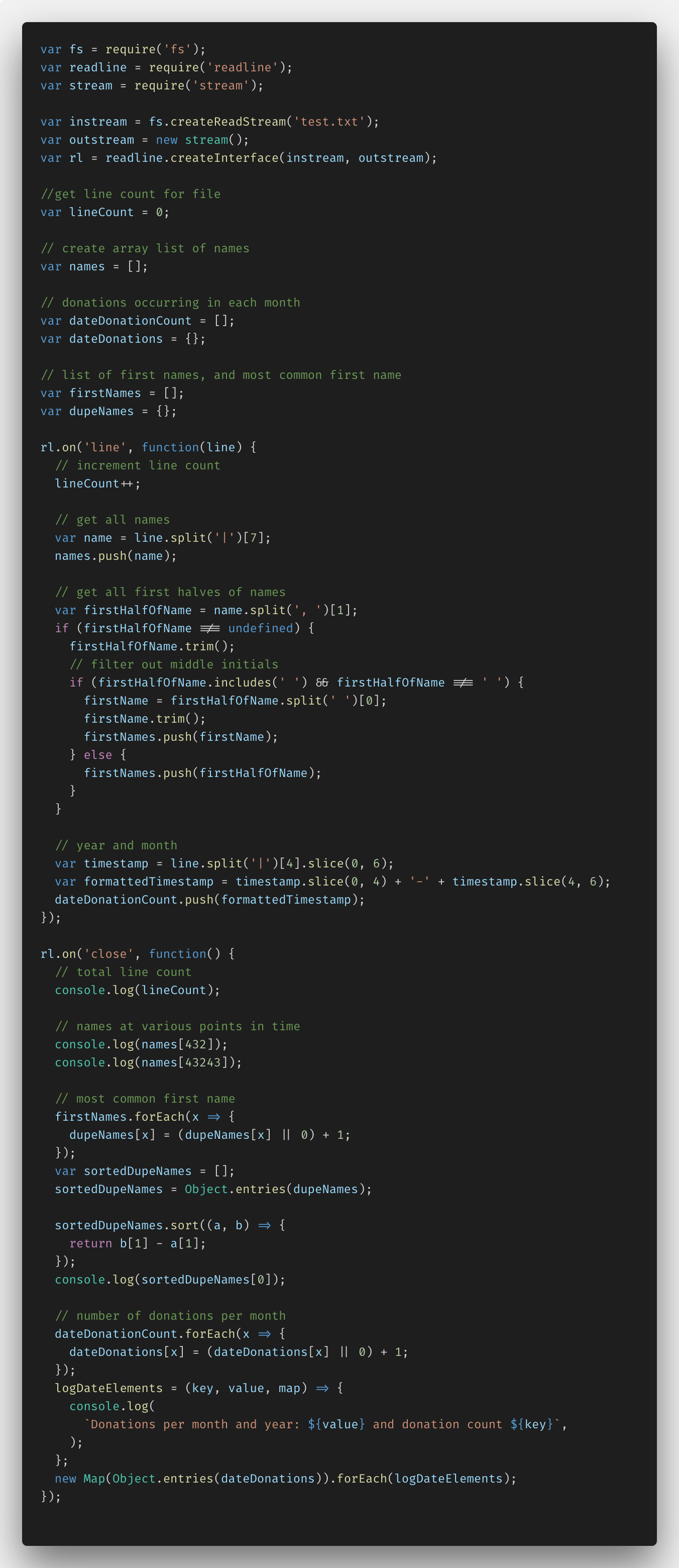
 Using Node Js To Read Really Really Large Datasets Amp Files
Using Node Js To Read Really Really Large Datasets Amp Files
 Node Js Streams Tutorial Filestream Pipes
Node Js Streams Tutorial Filestream Pipes
Using The File System Module In Node Js With Examples
 How To Create Text Node In Javascript Hindi
How To Create Text Node In Javascript Hindi
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 Websockets And Node Js Testing Ws And Sockjs By Building A
Websockets And Node Js Testing Ws And Sockjs By Building A
 Node Js Reading Content From Pdf And Csv Files Kindacode
Node Js Reading Content From Pdf And Csv Files Kindacode
 Update The Text Content Of A Dom Element In Javascript
Update The Text Content Of A Dom Element In Javascript
 Is Text Considered A Node Too In The Dom Stack Overflow
Is Text Considered A Node Too In The Dom Stack Overflow
 What Are Unexpected Text Nodes Stack Overflow
What Are Unexpected Text Nodes Stack Overflow
 Extract Text And Data From Any Document Using Amazon Textract
Extract Text And Data From Any Document Using Amazon Textract
 How To Get Text Inside The Div And Button Tag Stack Overflow
How To Get Text Inside The Div And Button Tag Stack Overflow
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice

0 Response to "20 Get Text Node Javascript"
Post a Comment