25 Html5 Range Slider Javascript
1/7/2019 · HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. In this tutorial, we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display values ... Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
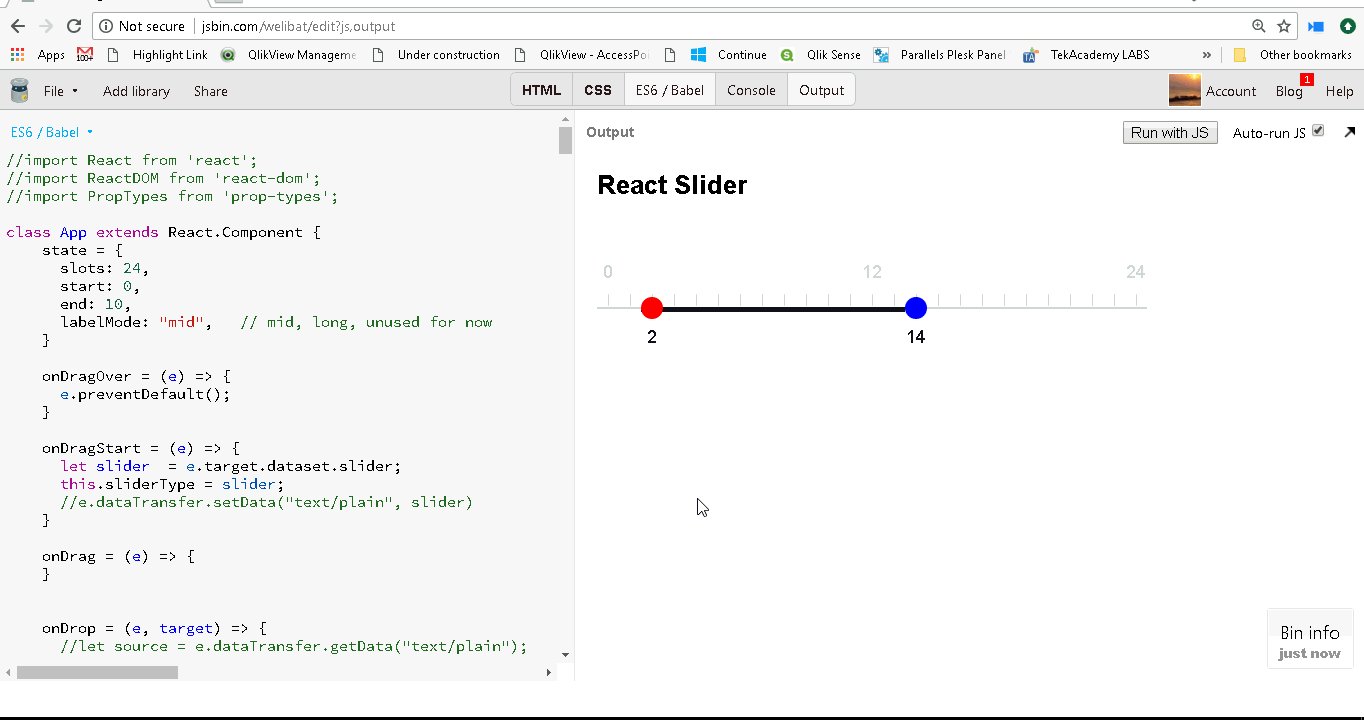
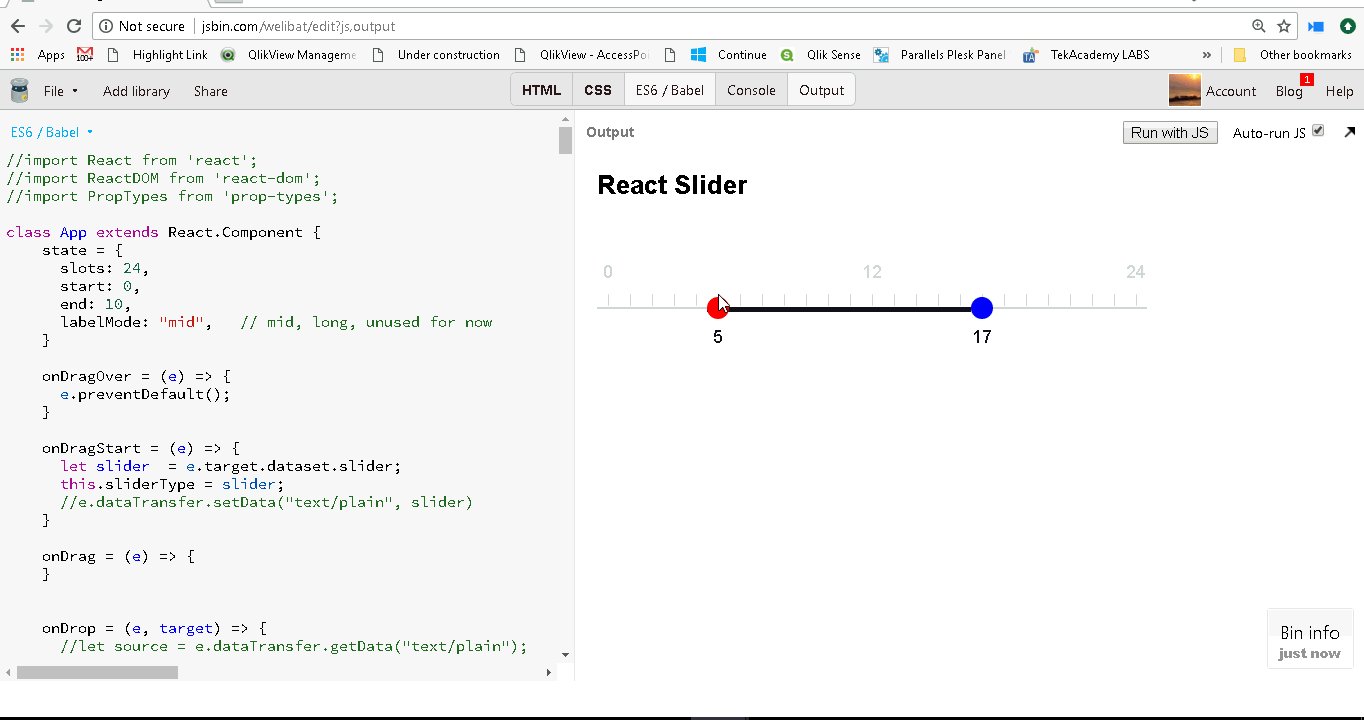
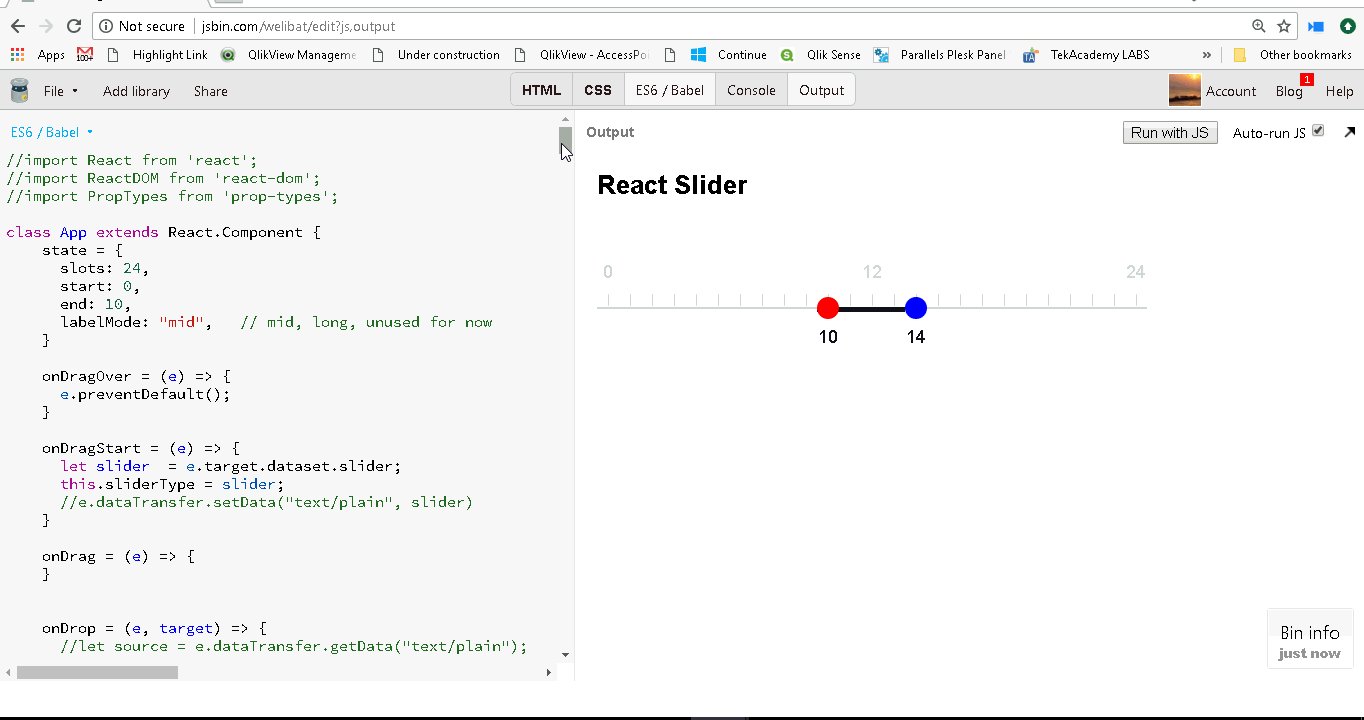
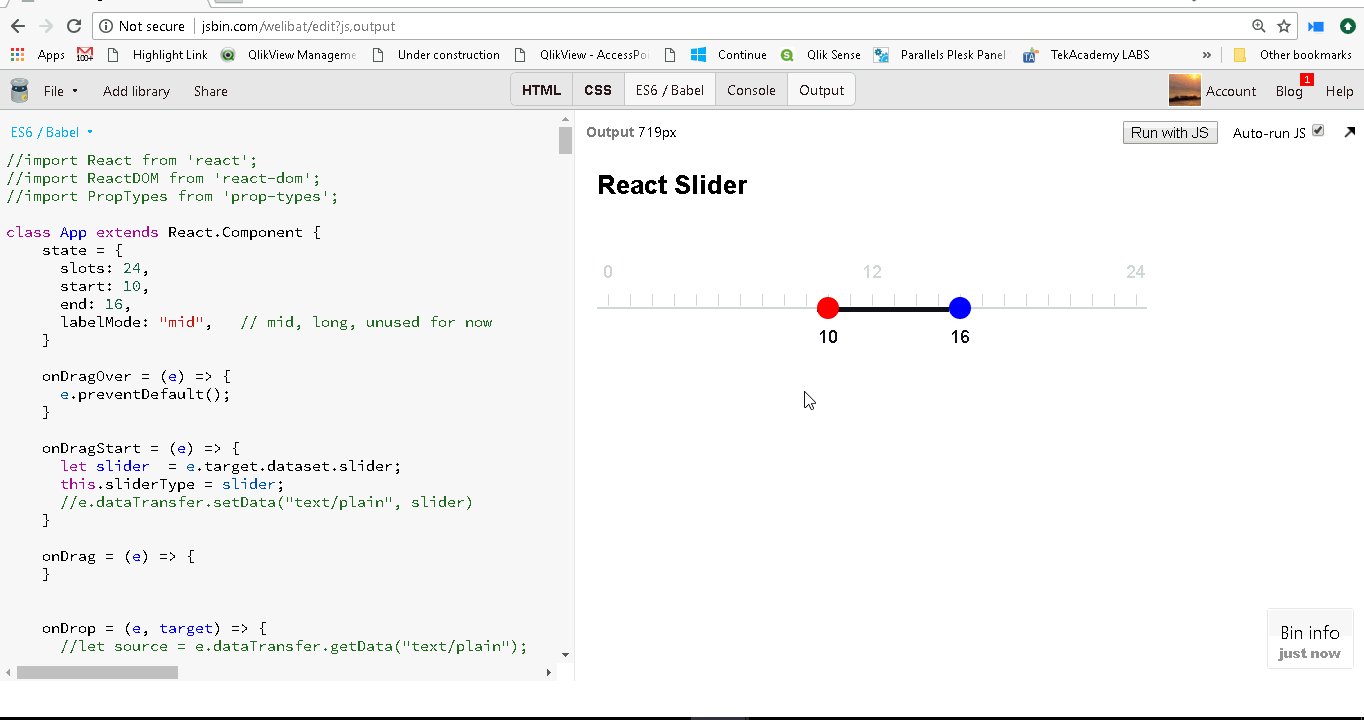
 Creating A Range Slider No Jquery Stack Overflow
Creating A Range Slider No Jquery Stack Overflow
Auto-Generate Marks on HTML5 Range Sliders with JavaScript. Updated 2016-09-05 02:04:00. Share on Twitter Facebook Google+. Most web developers don't realise that HTML5 range sliders can display graduation marks along their length by using an associated <datalist>:

Html5 range slider javascript. I have tried to insert a range slider into captivate using an html animation with the code below. I have added Java script function slideFunction() { } to the enter slide action, on the slide that the slider is on. However, the captivate variable "slider" does not update as it should can you help? html code and script: ="slidecontainer"> <input type="range" min="1″ max="100 ... So, Today I am sharing JavaScript Price Range Slider With HTML CSS. Here I have used jQuery for creating this program, as you know it is a JS library that's why I am putting this in JavaScript category. Basically, this is basic HTML range input but CSS styled the design and jQuery changing the values on the slide and putting number manually. CSS jQuery Budget Slider; JavaScript Dual Sliding Panels; JavaScript RGB Slider With HTML Range Source Code. Before sharing source code, talk a little bit about it. First I have created 3 fields for 3 different sliders using HTML < fieldset > tag. Inside each fieldset tag I have placed an Input, an Output, and a label tag.
Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. We are also going to add an extra selector called show to enact the transition animation and change our scale () from 0 to 1. .range .sliderValue span.show { transform: translateX (-50%) scale (1); } Here is what our range slider looks like now: Alright. It's time to add some interactivity to it via JavaScript. Demo/Code. 3. Modern, Usable, Responsive Sliders. Firstly you can set a range and then you can select the other sliders. As you can see there are four slider. First set the range and then select their quality. For example if you are booking room online you first set the price range and then its comfort level and other.
HTML: We start with HTML code. Create an HTML file with the name - 'index.html'. Copy the code provided below and paste it into your HTML file. The HTML consists of a container that wraps the input range slider. The slider has an id of 'my-slider'. We set the 'min' value to 0 and set the 'max' value to 100. The JavaScript Range Slider is a custom range-type HTML5 input control. It lets you select a value or range of values between a particularized min and max. In this program [Custom Emoji Range Slider], on the webpage, there is a white content box with an emoji and a custom range slider. HTML5 introduces a new range type of Input with number of options to create beautiful sliders. The range type is used for input fields that have values from a range of numbers. With the range input type, you can create sliders with range. In this tutorial you will learn how to create HTML5 range slider with jQuery.
We can manipulate the value of this range slider using the some simple Javascript. Even though Range sliders are widely used input types in HTML, many of us struggle with styling them. This is mainly because styling the range slider involves hiding the default look of the range slider followed by customizing the appearance of the slider along ... CanvasSlider is a lightweight JavaScript range slider. Most of the Range Slider controls use JS and a stylesheet. This slider uses the HTML5 canvas element to draw a scroll bar without the need for a style sheet. It is easy to maintain and provides a lot of flexibility. Key Features: 10 JavaScript Range Sliders. Latest Collection of hand-picked free JavaScript Range Slider Design Code Examples for Web Design. 1. Custom Range Slider with values. 2. Slider with fill and configurable tick marks.
JavaScript Range Slider (HTML5 Range Slider) is a custom HTML5 input type range control, allows to select a value or range of values within a min and max range. We use cookies to give you the best experience on our website. If you continue to browse, ... wRunner : Range Slider Plugin in jQuery and JavaScript. wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position. It has two implementations - on pure JS and on the basis ... I have a slider (input type range) that is supposed to run a function when the value is being changed. The function should then display the new value in a seperate div-container. After placing an alert in the function, i know that the function isn't being called, but after googling for an hour and trying a few different methods i just can't ...
The range element of HTML5 renders to the browser as a Slider control. The Slider control is a very intuitive user interface to set a number within a range. HTML5 is here to save thousands of bytes in your code with the new input type. We can also use JavaScript and the HTML5 input type range element to make Sliders that change the background ... Dynamic value means that value change according to the range value but the left and right side values are fixed and it doesn't change. You can also create a default range slider using HTML5 <input type="range"> but the default range slider can't attract visitors and content viewers towards the website. Brenna OBrian has an excellent article on styling the range slider. Generating Tick Marks On The Range Slider. The HTML5 spec allows for a particularly clever feature: linking the element to a datalist with numeric values via the list attribute will create a series of ticks along the length of the range bar, with the position of each tick ...
Syntax of HTML5 "oninput" Event Attribute. oninput='someFunction()' The oninput event attribute calls a JavaScript function when you input a value, in our case it's the Range slider. The attribute immediately updates a label with range value when a user moves the slider. HTML5 range inputs, in supported browsers and by design, don't show the user the actual value they are submitting. If you want to use the cool slider, but show the value, you'll have to do that yourself. Here we use the output element and jQuery to show the current value in a bubble that hovers above the range input. Simple, small and fast HTML5 input range slider element polyfill. rangeslider.js. Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. Download v2.3.0. This project is on GitHub. Features. Touchscreen friendly;
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R ... Input Range value Property Input Range Object. Example. Change the value of a slider control: ... The value property sets or returns the value of the value attribute of a slider control. The value attribute specifies the default value OR the value a user types ... The wRunner is a powerful and highly configurable range slider plugin for both Vanilla JavaScript and jQuery. It helps you to create HTML range slider with 2 handles that can be control in JavaScript. You can set minimum, maximum, layout (vertical or horizontal) and range limit in configuration options. Beside dual handles, it also support ... With a little JavaScript, you can capture and respond to user interaction with the range slider control. In this tutorial we will create a basic HTML5 range input slider to resize an image, with a JavaScript function updating elements in the page as the user alters the range.
Multi Range Input, CSS-Only. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component ... Creating a Range Slider. We can create a Range Slider using simple HTML and JavaScript by following the below steps: Step 1:Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. < <input> elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type. Because this kind of widget is imprecise, it shouldn't typically be used ...
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update

 Creating Price Range Slider Using Javascript Html And Css
Creating Price Range Slider Using Javascript Html And Css
 25 Javascript Range Sliders Free Code Demos
25 Javascript Range Sliders Free Code Demos
 Latest Free Range Slider Javascript Css Libraries Css Script
Latest Free Range Slider Javascript Css Libraries Css Script
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
 Rangeslider Js Html5 Input Range Slider Element Polyfill
Rangeslider Js Html5 Input Range Slider Element Polyfill
 Awesome Vanilla Javascript Range Slider Example Rangeslider
Awesome Vanilla Javascript Range Slider Example Rangeslider

 How To Make Range Slider Using Html And Css Create Slider Selector For Html Css Website
How To Make Range Slider Using Html And Css Create Slider Selector For Html Css Website
 Clean Mobile Friendly Range Slider In Javascript
Clean Mobile Friendly Range Slider In Javascript
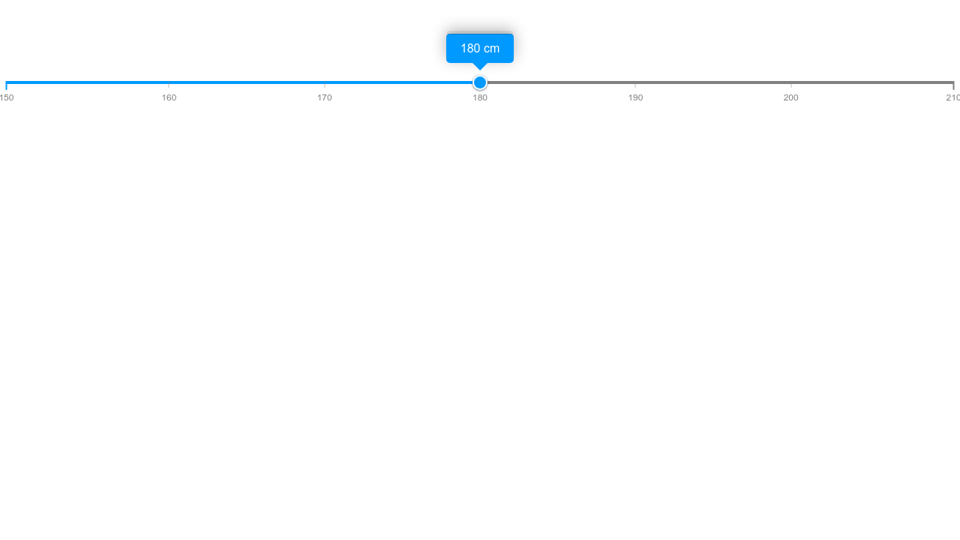
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks

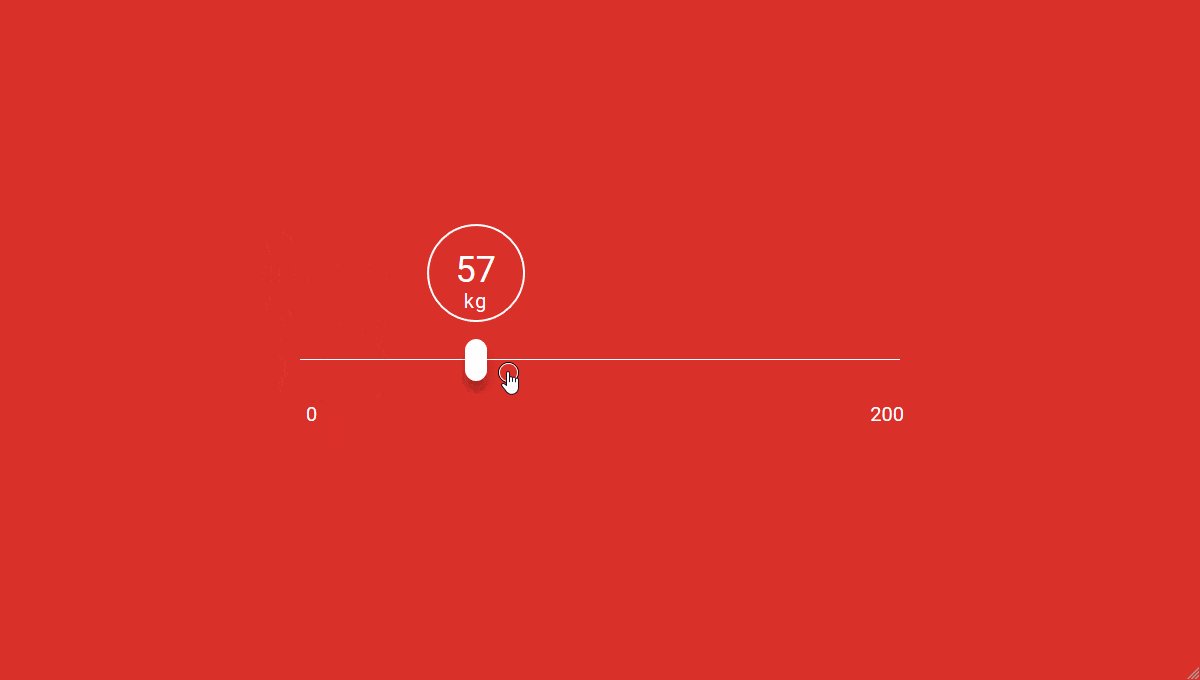
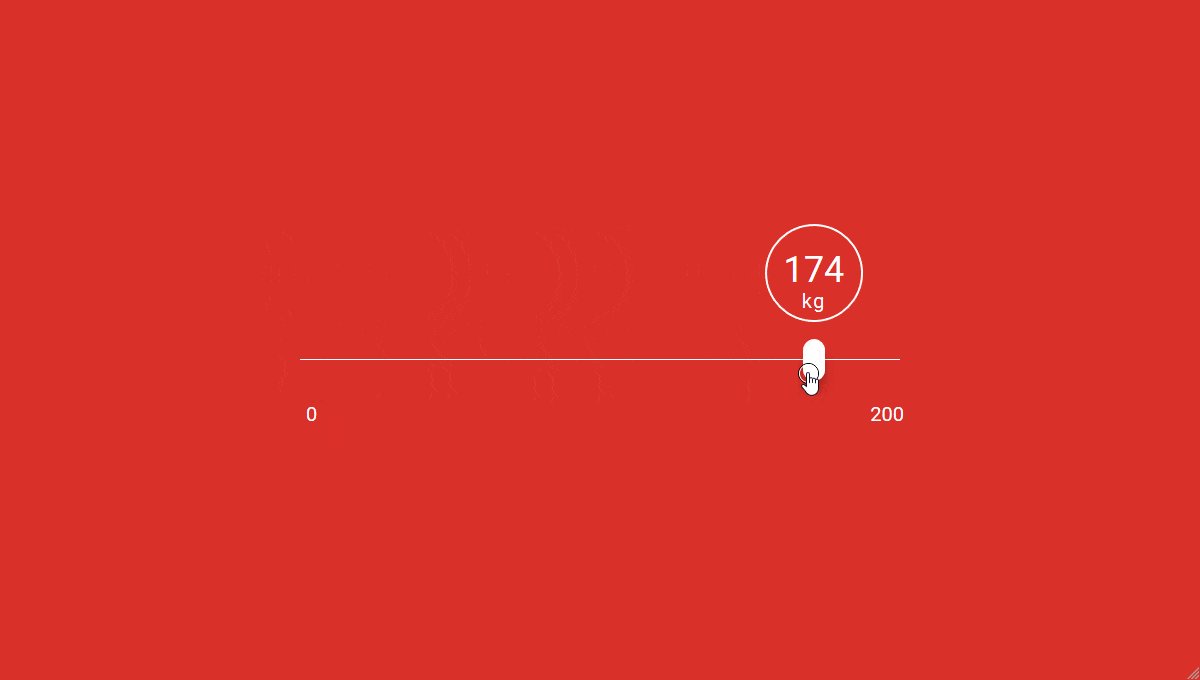
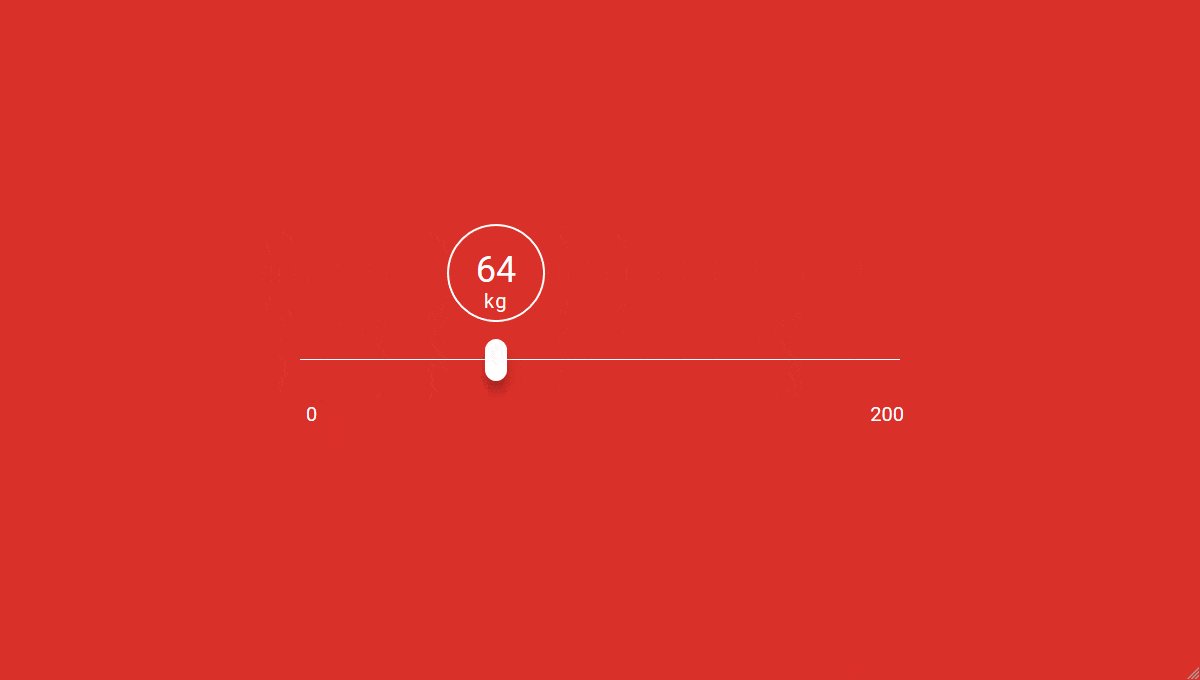
 Material Design Style Custom Range Slider Plugin With Jquery
Material Design Style Custom Range Slider Plugin With Jquery
 25 Amazing Css Range Slider Designs Bashooka
25 Amazing Css Range Slider Designs Bashooka
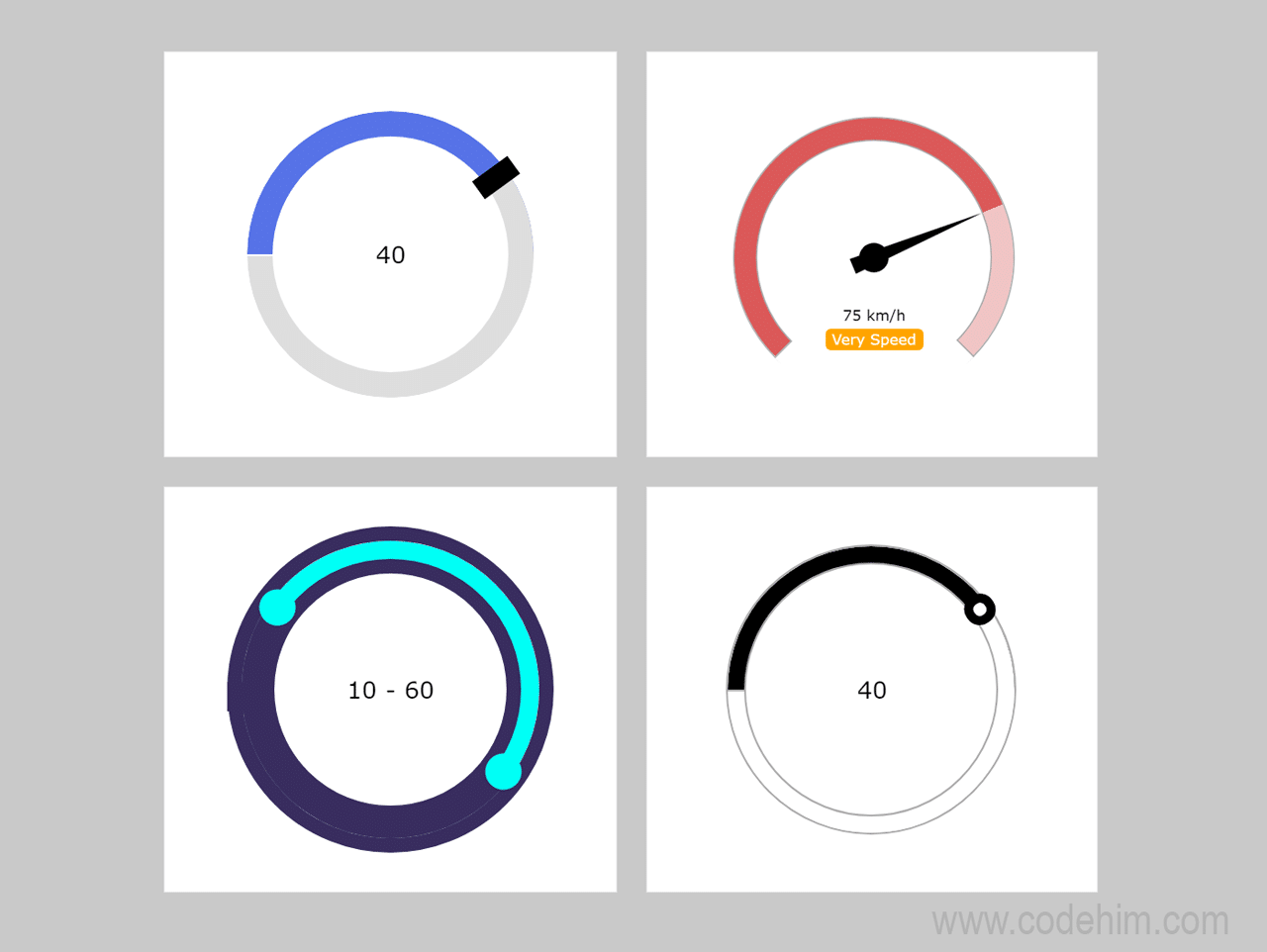
 Round Range Slider Html Control In Jquery Codehim
Round Range Slider Html Control In Jquery Codehim
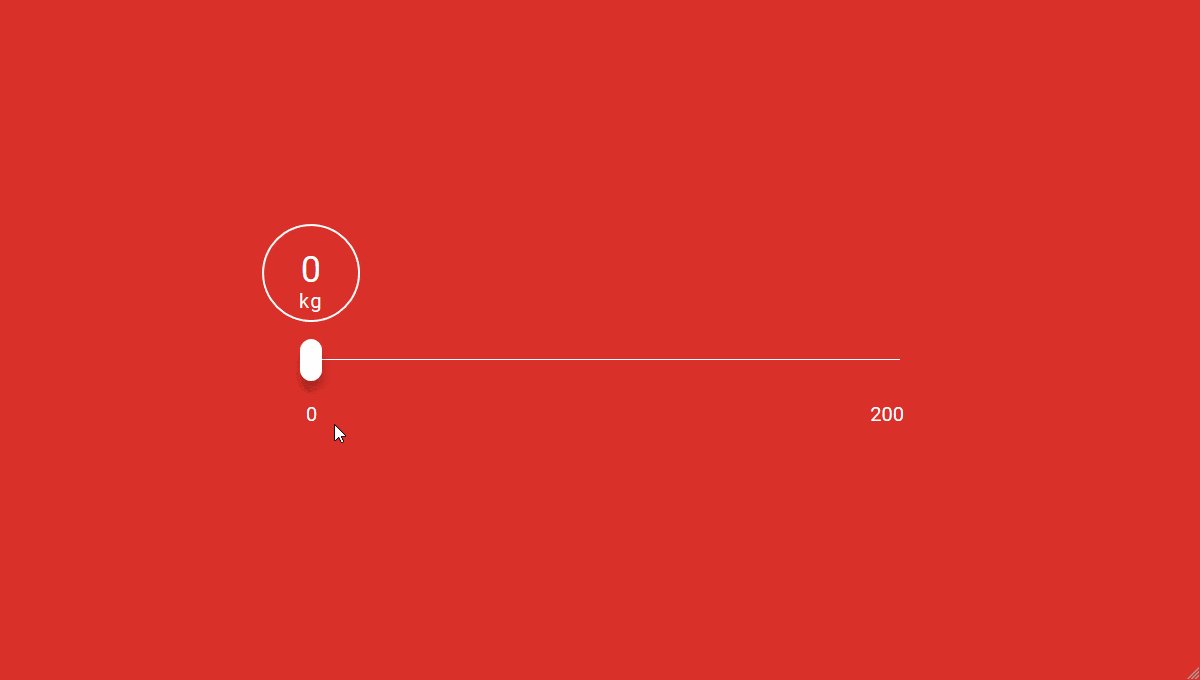
 Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
 Pure Javascript Range Slider In Vanilla Frontendscript
Pure Javascript Range Slider In Vanilla Frontendscript

 How To Get Values From Html5 Input Type Range Using Javascript
How To Get Values From Html5 Input Type Range Using Javascript
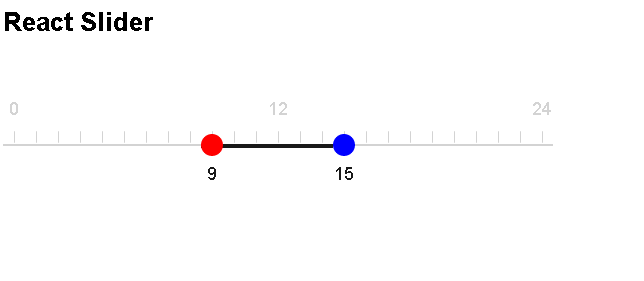
 Multi Thumb Sliders Particular Two Thumb Case Css Tricks
Multi Thumb Sliders Particular Two Thumb Case Css Tricks
 Multirange Polyfill Support For Dual Handle Html5 Sliders
Multirange Polyfill Support For Dual Handle Html5 Sliders
 Rangeslider Js Fiddle With Label And Index Numbers
Rangeslider Js Fiddle With Label And Index Numbers

0 Response to "25 Html5 Range Slider Javascript"
Post a Comment