25 How To Open Javascript Console In Google Chrome
To open the developer console window on Chrome, use the keyboard shortcut Ctrl Shift J (on Windows) or Ctrl Option J (on Mac). Alternatively, you can use the Chrome menu in the browser window, select the option "More Tools," and then select "Developer Tools." Homepage / Go / "how to open console in google chrome" Code Answer's By Jeff Posted on April 12, 2021 In this article we will learn about some of the frequently asked GO programming questions in technical like "how to open console in google chrome" Code Answer's.
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
Chrome. Opening the "Console" panel of Chrome's DevTools: Windows and Linux: Ctrl + Shift + J. Mac OS: Cmd + Opt + J. Note: In addition to the "Console" panel, there also exists a smaller slide-up console which can be toggled via Esc while any of the other panels is active. Full documentation

How to open javascript console in google chrome. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux). The console will either open up within your existing Chrome window, or in a new window. To do this, I start Chrome from the terminal, as follows: open /Applications/Google\ Chrome.app --args --allow-file-access-from-files However, it seems that this prevents the javascript console... By enabling JavaScript all features of the web site can be used like theme changing, actions, animations, applications logic, etc. If JavaScript is disabled, we can enable it easily on the Google Chrome browser. JavaScript gives the website owners the ability to run script and code inside our browsers.
Yep, We can clear the JavaScript console in chrome. For this, we need to first know a few things about the console object. https://developer.mozilla /en-US/docs ... Sep 14, 2019 - Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. ... We can open the JavaScript Console of theGoogle Chrome from the right menu. How to Open Google Chrome's JavaScript Console. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, ...
Apr 18, 2018 - The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try ... If you are having trouble loading your documents list, opening a Lucidchart document or Lucidspark board, or working in the editor, clear your cache and cookies (browser history), disable any exten... 3. Click on 'Console' or use Ctrl+Shift+ J shortcut instead or you can bring the console to front by right clicking on the page and select 'Inspect element' , so many ways to open the JavaScript Console in Chrome. 3. Once JavaScript Console opens, clear the console log (Ctrl+L), 4. Type the script you want to execute and press enter.
Learn how to use Chrome JavaScript console log easily. Examples how to open JavaScript console in Chrome & use JavaScript write to console included. How to open developer console in Chrome. To open dev panel in Google Chrome, you'll need to click the three-dots icon in the upper-right-hand corner of the browser window, click More tools where you'll find Developer Tools in a drop-down list. One more option is to use Chrome dev tools hotkey: F12 (on Windows/Linux), and Option + ⌘ + J ... Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. Console. If we press Esc, then a console opens below.
Open DevTools. Click the Performance tab. Figure 1. The Performance panel. Record in one of the following ways: To profile a page load, click Record Page Load . DevTools automatically starts the recording and then automatically stops when it detects that the page has finished loading. To profile a running page, click Record, perform the actions ... Dec 14, 2018 - # Open the Console panel to view logged messages or run JavaScript · Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel. See Get Started With The Console. ... Press Command+Option+I (Mac) or Control+Shift+I. ... Developer Tools. Figure 2. Opening ... This video is a quick tutorial showing how to open up your JavaScript console, which you can use for various commands, in Google Chrome, Internet Explorer, S...
To create the bookmark in Chrome: Click Bookmarks Bookmark Manager. In the Bookmark Manager, click Add new bookmark. Enter a name for the bookmark (for example, "Publisher Console"). Copy and paste this code into the "URL" box: javascript: googletag.openConsole () Click Save. Navigate to a website where ads are displayed using GPT. inspect element new tab. open console chrome mac. extension for console open in google chrome. how to open developer tools on chrome on mac shortcut. window open dev tools. shortcut for developer tools in chrome. force dev tools open javascript. default tab 'console' chrome dev tools. js open devtools. The alternative would be to ask people to press Ctrl+Shift+i but I would prefer to avoid that and just provide a link. The link would show up in a Chrome Extension so I'm only interested for Google Chrome. google-chrome-extension google-chrome-devtools. Share. Improve this question.
how to open console in google chrome . go by Gentle Goose on Aug 17 2020 Donate . 0 Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. Open the debug tab by clicking on the icon that looks like a bug: With this pane open, you will see similar tools to what we saw in Chrome: variables, watch, call stack, and breakpoints. The majority of the functionality that you get in Chrome DevTools is available right here inside of VS Code.
On Chrome, there are actually three different ways that will allow you to open the built-in console. Regardless of the Chrome build that you're using, you can use one of these shortcuts to open and close the built-in console: F12 Ctrl + Shift + J (Cmd + Option + J on Mac) How to open the JavaScript console in Google Chrome? In this tutorial, I show you how to open the browser console in the Google Chrome Developer Tools. The J... Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Click the Inspect option under the tab you want to view the web console for. A new window will open. You can interact with the Chrome browser on your Android phone via the left panel in this window or you can interact with it on your device so long as you do not disconnect it from your computer. Home › how to open javascript console in firefox › how to open the javascript console › how to open the javascript console in chrome 34 How To Open The Javascript Console Written By
Aug 14, 2020 - Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). See Get Started With Viewing And Changing CSS. Open the Console panel to view logged messages or run JavaScript If you are having trouble loading your documents list, opening a file, or working in the editor, clear your cache and cookies (browser history), disable any extensions, make sure your browser is up... In this page I am collecting the ways you can open the JavaScript Console on various operating systems in various browsers. ... As explained here Then Command-Option-C will open the console.
5 - Open chrome on your phone. 6 - Plug your phone via USB, then you will see an authorization popup click OK. 7 - You will be able to see your phone tabs and Inspect them. iOS And Others Just open new tab and type: chrome://inspect, then click on Start logging button, then visit the page that you want to debug. I hope this helps you 🙏 You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log.
With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ... How To Open and Use JavaScript Console In Google Chrome To open the developer console window on Chrome, use the keyboard shortcut Ctrl Shift J (on Windows) or Ctrl Option J (on Mac). Alternatively, you can use the Chrome menu in the browser window, select the option More Tools, and then select Developer Tools Aug 14, 2020 - Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page.
Chrome; iOS; Android; IE & Edge; Firefox; Safari; Opera; Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link. Nov 08, 2011 - JavaScript Console. Or if the Chrome Developer Tools are already open, press the ‘Console’ tab. ... JavaScript Console. ... Now google chrome has introduce new feature. By Using this feature You can edit you code in chrome browse. (Permanent change on code location) Sep 22, 2020 - A developer console is a tool that logs information about the backend operations of our site and application. The information logged in the console can help our developers to solve any issue that y...
Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
 How To Open Javascript Console In Google Chrome
How To Open Javascript Console In Google Chrome
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Chrome Developer Tools Inspect Json Path And Extract Data
Chrome Developer Tools Inspect Json Path And Extract Data
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How To Enable Print View In Google Chrome Debugger
How To Enable Print View In Google Chrome Debugger
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
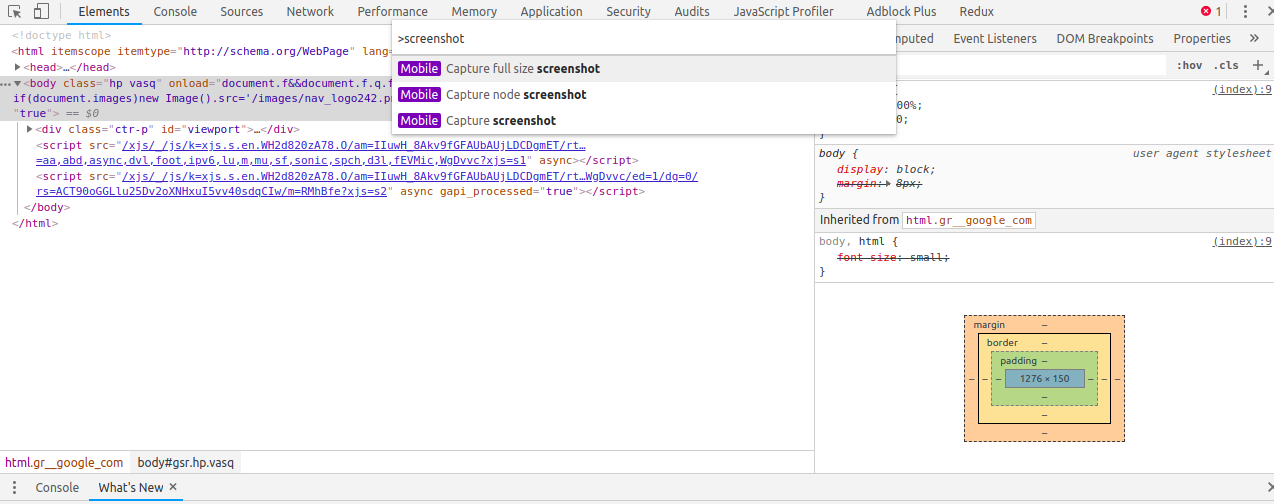
 Winning With Chrome Devtools How To Capture Full Page
Winning With Chrome Devtools How To Capture Full Page
 Console Overview Chrome Developers
Console Overview Chrome Developers
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
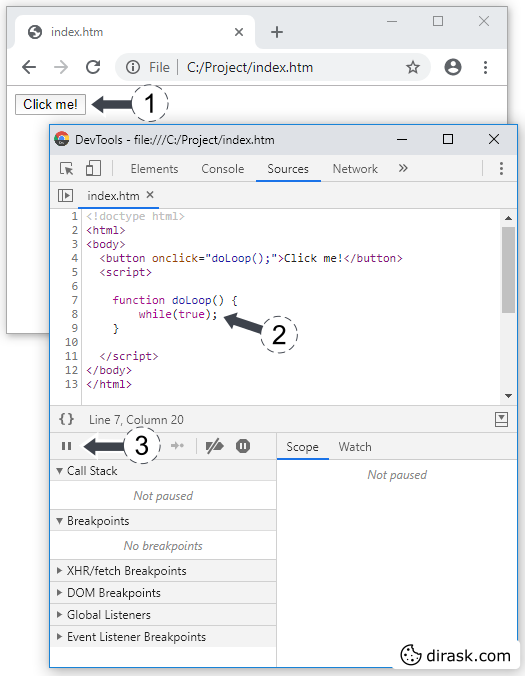
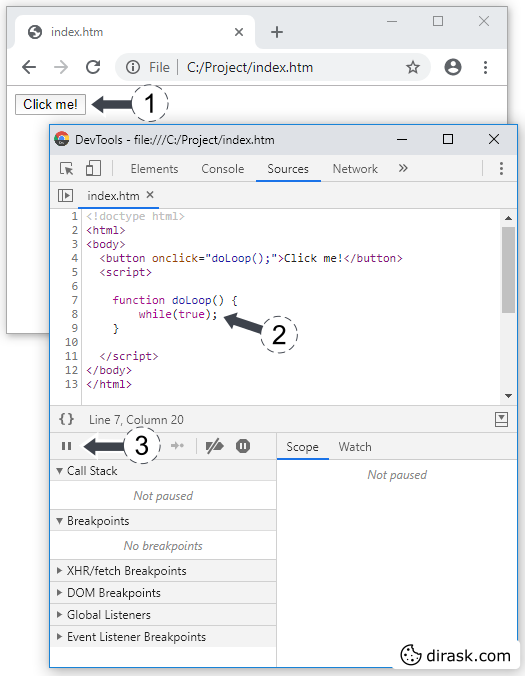
 Google Chrome Stop Infinite Loop In Javascript Debug
Google Chrome Stop Infinite Loop In Javascript Debug
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
Evaluate And Validate Xpath Css Selectors In Chrome Developer
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com

0 Response to "25 How To Open Javascript Console In Google Chrome"
Post a Comment