31 Href Javascript Void 0
26/5/2016 · When you encounter the javascript: void(0) error it most probably is an indication of an error stemming from your browser; which in turn blocks you from accessing a particular website. Interestingly, the above error only appears when the user tries to access some websites; not all of them. javascript:void(0) 含义 我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢? javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。 语法格式如下: void func() javascri..
 Perpetuating Terrible Javascript Practices Christian Heilmann
Perpetuating Terrible Javascript Practices Christian Heilmann
8/10/2020 · When <a href= ‘javascript:void (0)’ is used in the middle of the page, users will try to click on it because looks like a link and most users are used to links in the middle of the pages, It just common for users to click on links they come across unaware of what they could lead them to or what they could cause them in the end, thus resulting in the opening of a new blank page, or javascript error is displayed.

Href javascript void 0. Answers: Usage of javascript:void (0) means that the author of the HTML is misusing the anchor element in place of the button element. Anchor tags are often abused with the onclick event to create. pseudo-buttons by setting href to "#" or "javascript:void (0)" to. prevent the page from refreshing. It is often used when inserting an expression in a web page might produce some unwanted effect. To remove this effect, "javascript:void (0)" is used. This expression returns undefined primitive value. This is often used with hyperlinks. Sometimes, you will decide to call some JavaScript from inside a link. Prevent javascript URLs warning in React 16.9 salesforce/design-system-react#2384. Closed. twinh added a commit to miaoxing/app that referenced this issue on Jun 9, 2020. chore: 移除 javascript:; 1a2ad7a. facebook/react#16592. aszx87410 mentioned this issue on Jun 18.
Apa Itu Javascript Void 0 Dan Fungsinya. www.primasaja - kali ini website primasaja akan membahas mengenai " Apa Itu Javascript Void (0) Dan Fungsinya ". pembuat web memanggil javascript tersebut untuk membuat fungsi tambahan pada sebuah link. pada dasarnya ketika anda mengklik sebuah link browser anda akan menuju ketempat link itu ... A href JavaScript void 0 | "ignores" the link click. Posted June 4, 2021. June 4, 2021. by Rohit. A href JavaScript void is an operator that is used to return an undefined value so the browser will not be able to load a new page. Web Developers use javascript:void (0) because it is the easiest way to prevent the default behavior of anchor tag. PR #2869 introduced an empty href attribute to enable keyboard accessibility for toggling accordion groups. This introduced a page refresh issue which was fixed by #3299. The fix for this was introducing a noop via javascript.void(0) to the href attribute.
React is dropping the javascript:void(0) solution and the href doesn't certainly accept the empty attribute value. Basically what react wants us to do is to use a different component, for instance a button. We can always make a button look like a link using CSS(and thus, won't contain href and the complexity to remove it's behaviour). So ... The javascript:void (0) is often used while creating HTML documents. This is used when an expression in the web page can lead to an undesired effect. This can be loading a new web page. In such situations, adding javascript:void (0) to the HTML document will remove this effect. href="javascript:void(0)" means "Go away you are too insignificant a microbe for me to take the effort to make my web page work properly for you". Stomme_poes August 30, 2014, 3:17pm #9
href="javascript:void (0); is for the case that you want it to do nothing , but still look as a link. ( blue and underline). it's just like : javascript:return undefined; Why ? Because someone might do : undefined=function () {} The # - is an anchor which sends you to the top of the page. What does "javascript:void (0)" mean? If inserting an expression into a web page results in an unwanted effect, then use JavaScript void to remove it. Adding "javaScript:void (0)", returns the undefined primitive value. The void operator is used to evaluate the given expression. After that, it returns undefined. JavaScript void is often used when, inserting an expression into a web page may produce an unwanted side-effect. By using JavaScript:Void (0), you can eliminate the unwanted side-effect, because it will return the undefined primative value. A common usage of JavaScript:Void (0) is with hyperlinks.
18/8/2009 · Usage of javascript:void(0) means that the author of the HTML is misusing the anchor element in place of the button element. Anchor tags are often abused with the onclick event to create pseudo-buttons by setting href to "#" or "javascript:void(0)" to prevent the page from refreshing. Usage of javascript:void(0) means that the author of the HTML is misusing the anchor element in place of the button element. Anchor tags are often abused with the onclick event to create pseudo-buttons by setting href to "#" or "javascript:void(0)" to prevent the page from refreshing. Thuộc tính href của link liên kết thỉnh thoảng được đặt với giá trị là javascript:void(0). Mọi người cho mình hỏi giá trị này là của HTML hay JavaScript. Nếu là của ...
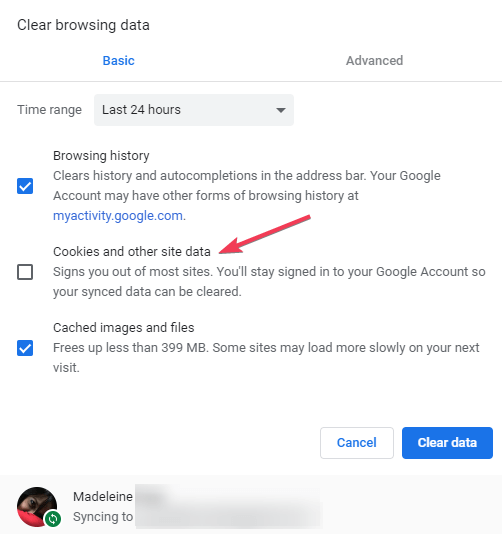
Anchor elements are often abused as fake buttons by setting their href to # or javascript:void(0) to prevent the page from refreshing, then listening for their click events . These bogus href values cause unexpected behavior when copying/dragging links, opening links in a new tab/window, bookmarking, or when JavaScript is loading, errors, or is ... javascript: void(0); is used as a placeholder URL to indicate that an onclick event is tied to the link to do the actual action. If JavaScript is blocked for some reason then this javascript: void(0); link comes into view. If you ask what JavaScript is, it's actually used by browsers to show online content to users in a proper way. The root reason for causing the javascript void(0) is that something is holding back the JavaScript on the webpage on your end. The pop up blocker won't allow you to get access to the page you want to visit.
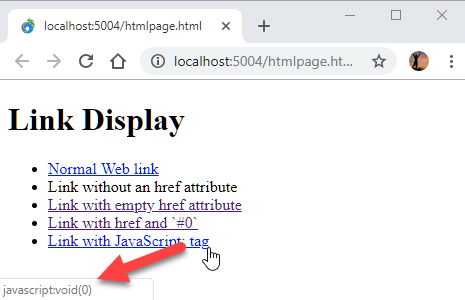
The javascript:void (0) can be used when we don't want to refresh or load a new page in the browser on clicking a hyperlink. We can use the operand 0 in two ways that are void (0) or void 0. Both of the ways work the same. The JavaScript :void (0) tells the browser to "do nothing" i.e., prevents the browser from reloading or refreshing the page. Thank you for responding. Semantic navigation elements are very important indeed. But the reason I thought to add some information is that the browser implementation of the <a> element differs when it has an href to when it doesn't.. Without an href the element does not accept keyboard focus. So a user using, for example, the NVDA screen reader would completely miss the element if navigating a ... What about javascript:void(0)? What is javascript:void(0)? If we split this up, we have javascript: and void(0). Let's look at each part in more detail. javascript: This is referred to as a Pseudo URL. When a browser receives this value as the value of href on an anchor tag, it interprets the JS code that follows the colon (:) rather than ...
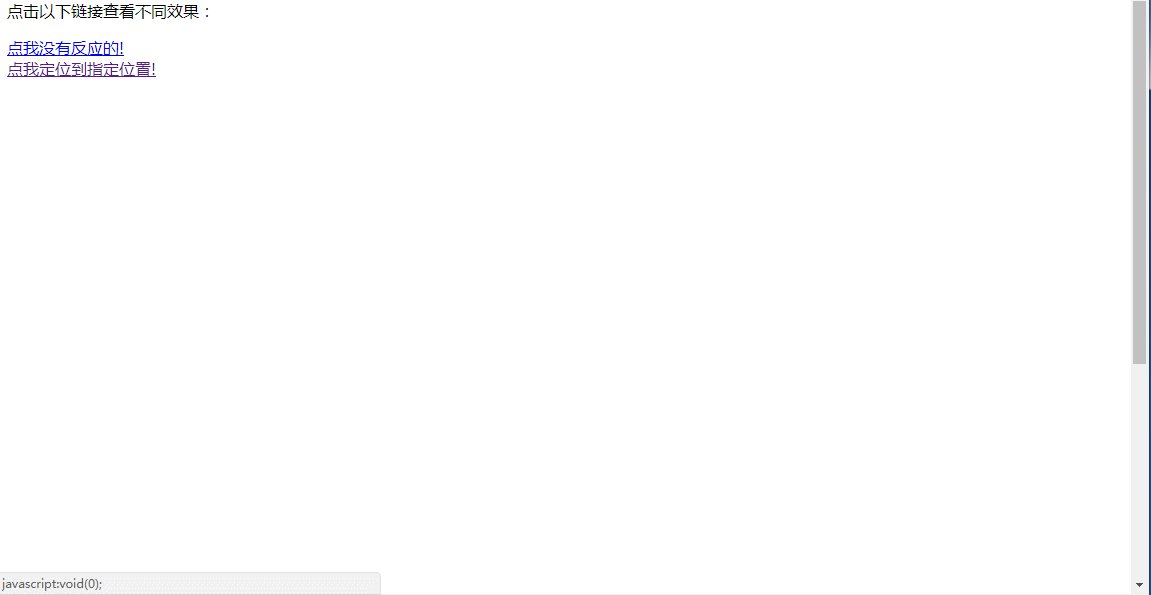
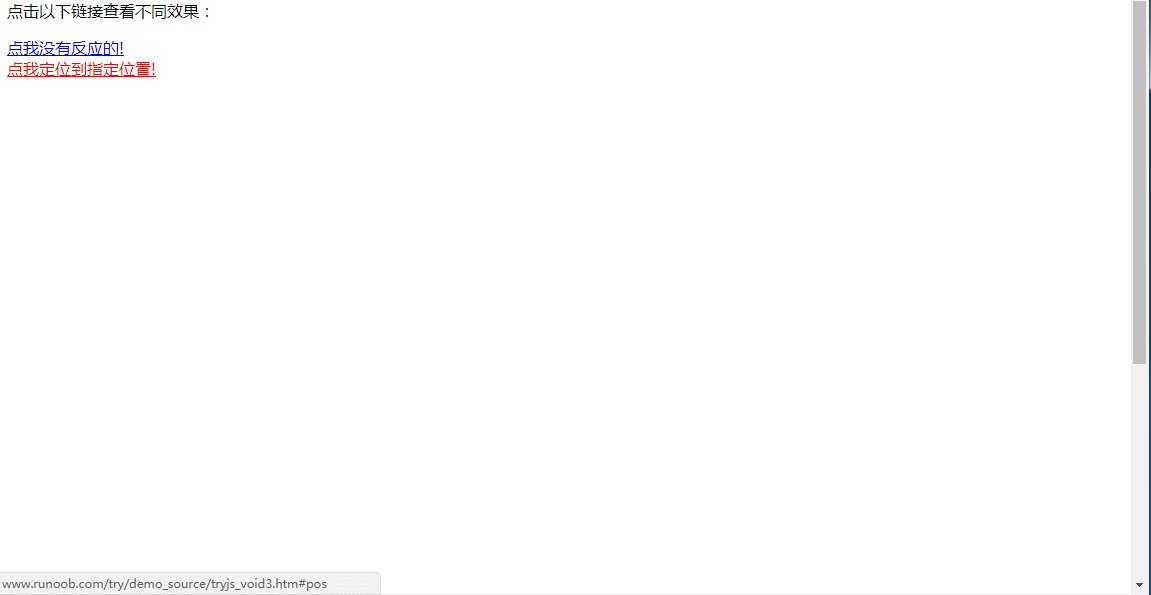
Using 'javascript:void 0' will do cause problem in IE. when you click the link, it will trigger onbeforeunload event of window ! <!doctype html> <html> <head> </head> <body> <a href="javascript:void(0);" >Click me!</a> <script> window.onbeforeunload = function() { alert( 'oops!' ); }; </script> </body> </html> 20/7/2016 · Use the javascript:void(0) if you want to be raw, precise and fast. Use href="#" and prevent the default event with javascript to be a standards follower. If your link doesn't go anywhere, don't use an <a> element. Use a <span> or something else appropriate and add CSS (:hover) to style it as you wish. Presentation should not be mixed with content. That means no javascript:action and neither no onclick attributes, instead prevent the default event using plain Javascript. Simple JavaScript Void 0 Simple Example. void is an operator that is used to return a null value so the browser will not be able to load a new page. An important thing to note about the void operator is that it requires a value and cannot be used by itself. Here is a simple way to use void to cancel out the page load.
Empty HREF links basically mean re-navigate the current page. It's like a Refresh operation which resubmits to the server. If you encourage the use of #, and prevent the default behaviour (scroll to… คำสั่ง void (0) เป็นคำสั่งที่ทำให้ javascript ไม่่ต้องทำอะไรเลยครับ ถ้าใช้กับ link ก็จะหมายถึง ไม่ต้องให้ลิงค์ทำงาน กดไม่ไป ประมาณนั้น ... In my code, Anchor tag is having the href attribute as below "javascript:void(0) but when we click on anchor tag form was submitting though javascript. So in this case when click() to click on link will not work. we should use the submit(). Finally this issue is resolved with following code. driver.findElement(By.xpath(xpath)).submit();
The only advantage that I can think of to using javascript:void (0) is that it will be supported even by the oldest browsers. That said, I would use one of the other unobtrusive approaches you have mentioned: For most uses, event.preventDefault () and return false can be used interchangeably. event.preventDefault () will prevent the page from ...
Display Actual Link Href Instead Of Javascript Void 0
 Href Javascript Void 0 La Gi Va Javascript Void 0 La Gi
Href Javascript Void 0 La Gi Va Javascript Void 0 La Gi
 Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Fix Javascript Void 0 Error Windows 10 Chrome Firefox

 Javascript Void 0 What Does Javascript Void 0 Mean
Javascript Void 0 What Does Javascript Void 0 Mean
 How Does Javascript Void 0 Work In This Case Stack Overflow
How Does Javascript Void 0 Work In This Case Stack Overflow
 Jquery Append After On Click Li Doesn T Work Stack Overflow
Jquery Append After On Click Li Doesn T Work Stack Overflow
 What Does Javascript Void 0 Mean Wisetut
What Does Javascript Void 0 Mean Wisetut
 What Does Javascript Void 0 Mean Geeksforgeeks
What Does Javascript Void 0 Mean Geeksforgeeks
 A Href Javascript Void 0 Undefined Primitive Value Code
A Href Javascript Void 0 Undefined Primitive Value Code
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 25 Best Memes About Javascript Void 0 Javascript Void
25 Best Memes About Javascript Void 0 Javascript Void
 How To Create An Event For Href Javascript Void 0
How To Create An Event For Href Javascript Void 0
 4 Javascript Void 0 Fixes Solutions The Error Code Pros
4 Javascript Void 0 Fixes Solutions The Error Code Pros
 Solved Javascript Void 0 Error Complete Guide
Solved Javascript Void 0 Error Complete Guide
Html A And Javascript Void 0 Href Issue 1408 Yiisoft
 Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Set Javascript Or Javascript Void 0 To Href At
 Javascript Void How Does Void Operator Work In Javascript
Javascript Void How Does Void Operator Work In Javascript
 Href 与href Javascript Void 0 的区别 我来乔23 博客园
Href 与href Javascript Void 0 的区别 我来乔23 博客园
 Void 0 𝘵𝘩𝘦 𝘯𝘦𝘸 𝘦𝘳𝘢 𝘰𝘧 𝘢𝘳𝘵𝘪𝘧𝘪𝘤𝘪𝘢𝘭
Void 0 𝘵𝘩𝘦 𝘯𝘦𝘸 𝘦𝘳𝘢 𝘰𝘧 𝘢𝘳𝘵𝘪𝘧𝘪𝘤𝘪𝘢𝘭
![]() Webbrowser Control Behavior With Links Having Href
Webbrowser Control Behavior With Links Having Href
 W3schools Javascript Void Operator Jstutors Youtube
W3schools Javascript Void Operator Jstutors Youtube
 Javascript Void How Does Void Operator Work In Javascript
Javascript Void How Does Void Operator Work In Javascript
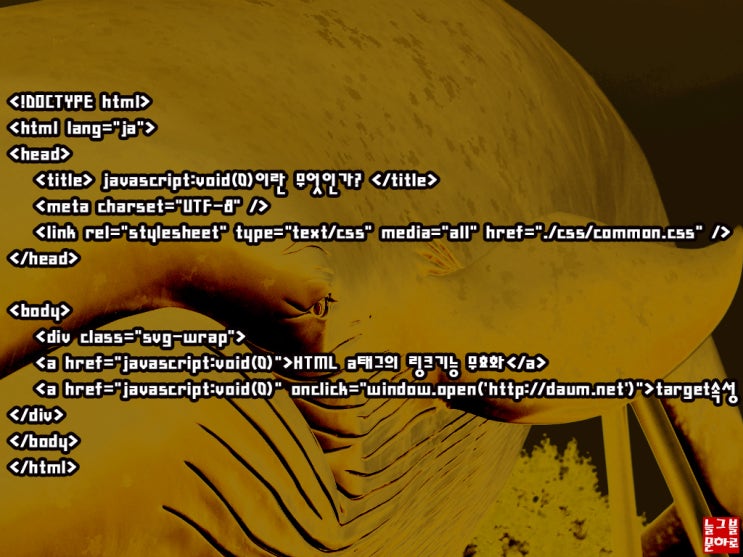
 Href 속성에 Javascript Void 0 사용하는 이유
Href 속성에 Javascript Void 0 사용하는 이유
 Science Disdained Nepal Blogspot Remove Unnecessary
Science Disdained Nepal Blogspot Remove Unnecessary
 How To Create An Event For Href Javascript Void 0
How To Create An Event For Href Javascript Void 0



0 Response to "31 Href Javascript Void 0"
Post a Comment