23 Google Places Javascript Example
This project is a Google Maps API Javascript Example. In this project, master instructor Mark Lassoff will be using the Javascript Google Maps API to create... Oct 29, 2020 - Learn to build a location-based web app using Google Maps Platform APIs to perform a Nearby Search.
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
Feb 05, 2021 - Caution: If you don't call ... for a place result are returned, and you are billed for all of them. The address components in this sample are based on a typical address format. Note that you might need to use a different set of components to align with the postal address formats used in some regions. For example, the sample ...

Google places javascript example. Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Place Searches. The Place Searches sample demonstrates how to use the findPlaceFromQuery () method to locate a place, and then create and add a marker for it to the map. Read the documentation. // This example requires the Places library. Include the libraries=places. // parameter when you first load the API. Feb 05, 2021 - For example: // <script ...endChild(li); }); }; const service = new google.maps.places.AutocompleteService(); service.getQueryPredictions({ input: "pizza near Syd" }, displaySuggestions); } ... Note: The JavaScript is compiled from the TypeScript snippet....
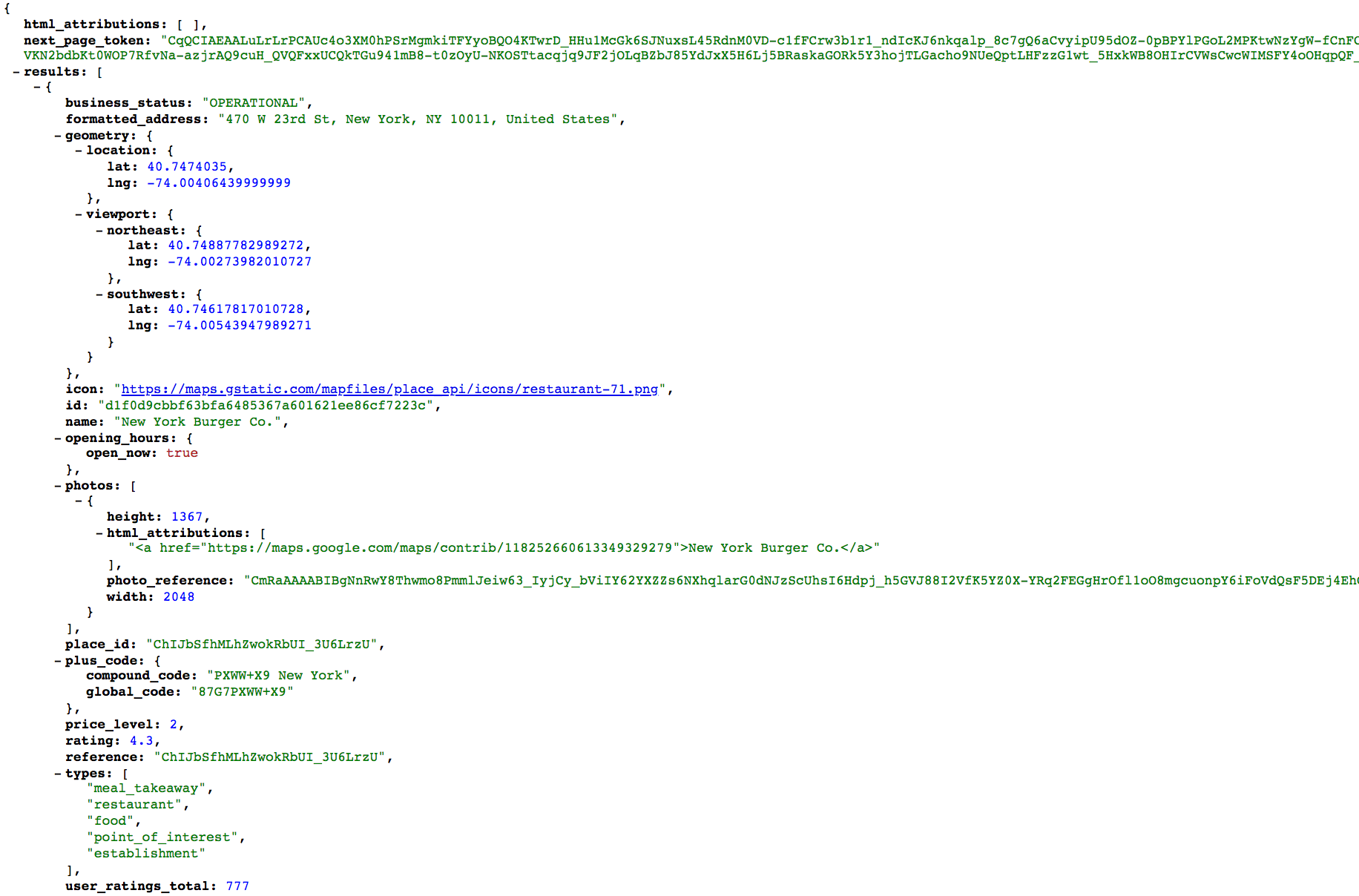
Jan 31, 2019 - I am trying to use the google places library for a nearby search request: https://developers.google /maps/documentation/javascript/places#place_search_requests i just want to pull the json resp... Google Maps Places web service is used to implement map-based location search with autocomplete. So, we have to enable Google Maps Places library by selecting a project in the Google API Console. We have seen more examples based on Google Maps JavaScript API. For example, getting current location, plotting dynamic locations on map and many. So ... Vue.js + Google Maps API for Beginners. STEP #5: Get Restaurant Details Data Using Place_id. Here is the Base URL: https://maps.googleapis /maps/api/place/details/json. As you can see, I have passed three query parameters for this request. https://maps.googleapis /maps/api/place/details/json?placeid=ChIJKSp50NI0K4gR6C6L3yYqpYY&fields=name&key=YOURKEY
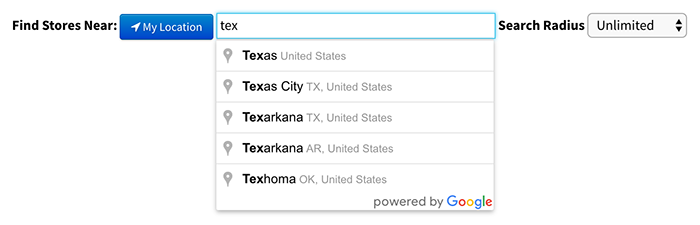
The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ... There are multiple ways in Angular 2+ to implement google places API's. Following steps shows how we can create a reusable component that can be used to autocomplete address. Step 1: Install ... The Google Places API is a service that returns places predictions using HTTP requests. The service can be used to provide an autocomplete functionality for text-based geographic searches by...
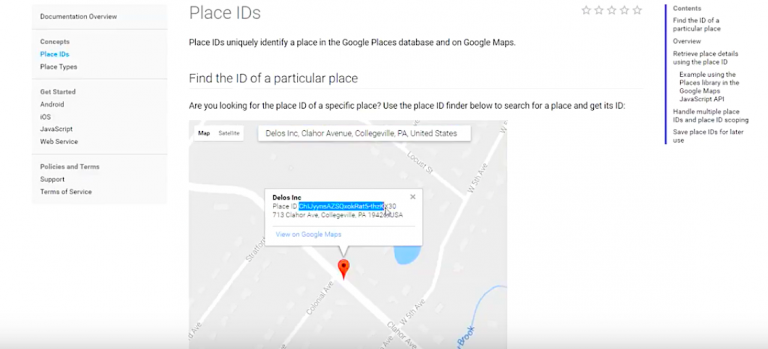
Google places javascript Add google maps places javascript by adding the following script to your webpage, be sure to fill in your API key. To get your API key head over to console.developers.google and create a new API key for your project. Don't forget to restrict the use of the API key!As you... The Place ID Finder sample allows a user to find a place based upon its address, then it adds a marker for the place to the map, and displays the place's place ID in an info window. Read the documentation. TypeScript JavaScript CSS HTML. More. // This sample uses the Place Autocomplete widget to allow the user to search. // for and select a place. Aug 24, 2018 - You might want to enable Maps JavaScript API as well. Goto Google Cloud Api Console -> Credentials -> Create credentials -> API key. You probably want to apply restriction using HTTP referrers (websites). In the Accept requests from these HTTP referrers (websites), you can use some of the following example...
1/4/2017 · We’ll be developing an application that allows us to search nearby places based on our current location and display the places in a RecyclerView. We’ll be searching places based on the type and name keywords that’ll be entered in the EditText and separated by a space. Example… Google simply provide a google places api key that help to autocomplete search address or location easily with example. We will create simple one html form and script that help to fill address in input box automatically. We will type some words of address and location and Google will automatically provide us with complete address and location ... google.maps.places. StructuredFormatting interface Contains structured information about the place's description, divided into a main text and a secondary text, including an array of matched substrings from the autocomplete input, identified by an offset and a length, expressed in unicode characters. Requires the &libraries=places URL parameter.
lunch vote! (node.js+socket.io+knockout.js+jquery+scss) - lunch_vote/Google Maps JavaScript API v3 Example Places Autocomplete.htm at master · Trylobot/lunch_vote GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it. The Problem. I've been trying to get this google maps API example working but after copying the code exactly from google's site, the example fails to render properly. ie the map completely fails to render, search bar is -350px of the page ect.. To see what I mean, check out this JSfiddle.. The example works great on Google's above mentioned documentation page, so I know its something I'm doing.
We will use ordinary google maps plus extra library - Places (in order to use Google Places API). Our script will be able to search for address, objects, and also you can refine your search with extra params like: keyword, type and radius. Here you can try live demonstration, and download the sources. In this article I will explain with an example, how to implement the Google Places Autocomplete without using Google Maps. In addition to this article will also explain how to use the Place changed event handler of the Google Autocomplete TextBox to get the selected place, its address and its location coordinates i.e. Latitude and Longitude. I am trying to add a Google autocomplete search box to a website so that users can search for an address as easily as possible. My problem is, I have looked a numerous questions on here as well as...
Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. For example, 'OK' or google.maps.places.PlacesServiceStatus.OK. Requires the &libraries=places URL parameter. See Libraries in the Maps JavaScript API. This sample demonstrates how to use the Places service's getDetails () method to retrieve Place Details for a particular place, and add a marker to the map which displays the details when clicked. Read the documentation. TypeScript JavaScript CSS HTML. More. // This example requires the Places library. Include the libraries=places.
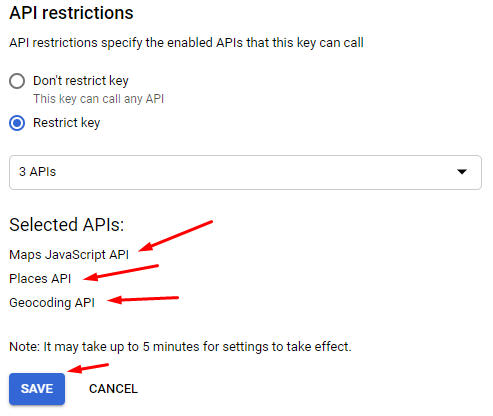
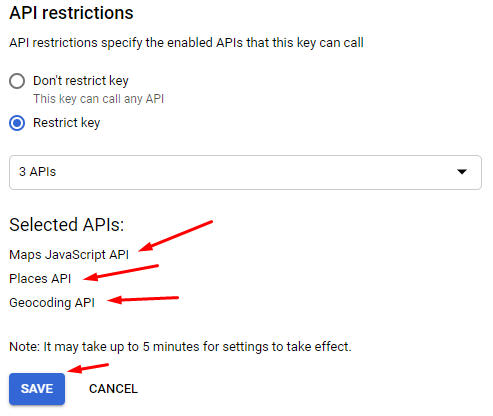
Access to the Google Maps API is actually comprised of the following separate APIs which are all needed to operate all the functions of your locator: Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Google places javascript api example. How To Create A Google Map Api Key For Listingpro Tips Amp Scripts Google Address Autocomplete Forms How To Get Postcodes From Google Places And Google Maps With Implementing Google Places Autocomplete With Es6 Part Three Creating A Google Api Key ... Sep 12, 2020 - Learn how to get places such as restaurants Google Maps Places API in your JavaScript Project.
Algolia Places provides a fast, distributed and easy way to use an address search autocomplete JavaScript library on your website. See the website for more information. Read the blog post introducing Algolia Places. Fill the Google form to report any irrelevant results. ... Watch more examples on ... 2 weeks ago - This page describes the client-side library available with the Maps JavaScript API. If you want to work with the Places API web service on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client ... Active Oldest Votes. 16. Once you have the id of a place you can do. var request = { placeId: 'place-ID-here' // example: ChIJN1t_tDeuEmsRUsoyG83frY4 }; var service = new google.maps.places.PlacesService (map); // map is your map object service.getDetails (request, function (place, status) { if (status == google.maps.places.
javascript on google map mobile nearby places example Question Does anyone have a working example of a JavaScript I could compare notes to to obtain nearby Google Map places by Type without the need to display the results on the map? TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places. To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Places API. If you see the Places API in the list, it's already enabled.
Example of Google Places Library (get place details if you have place ID) Place details. Open. An advanced jQuery plugin that wraps the Google Maps API's Geocoding and Places Autocomplete services. You simply provide an input that lets you search for locations with a nice autocomplete dropdown. Optionally add a container to show an interactive map and a form that will be populated with the address details. View the annotated source. Step 2: Get your API key. A lot of APIs require you to use a key code to identify your application. This helps prevent people from abusing the API. To get your Google Maps API key, click this link, click "Get a Key," and follow the instructions. Copy and paste your key somewhere where you can see it, since we'll use it in the next step.
The service can be used to provide an autocomplete functionality for text-based geographic searches by returning places such as businesses, addresses and points of interest as a user types. How To Use¶ As you know, Google APIs need some connections to Google services. Usually, it's a script with google service URL. 1/9/2015 · Google Place Autocomplete. This sample code show you how to quickly use the Places Autocomplete javascript API from Google. See demo right now. Code. Look at the index.html file, you'll see a very standard form. The input with id user_input_autocomplete_address is very important as it is bound to an autocomplete object in the autocomplete.js code. 7/8/2018 · I did not use the "AutocompleteService" function here, this is a basic example setup the same way I have listed above for the Callback with using the "Autocomplete Widget" via new google.maps.places.Autocomplete(). When you go to the page, you can see the call to library first, first screenshot of Dev Tools below. Next I did a search, which worked.
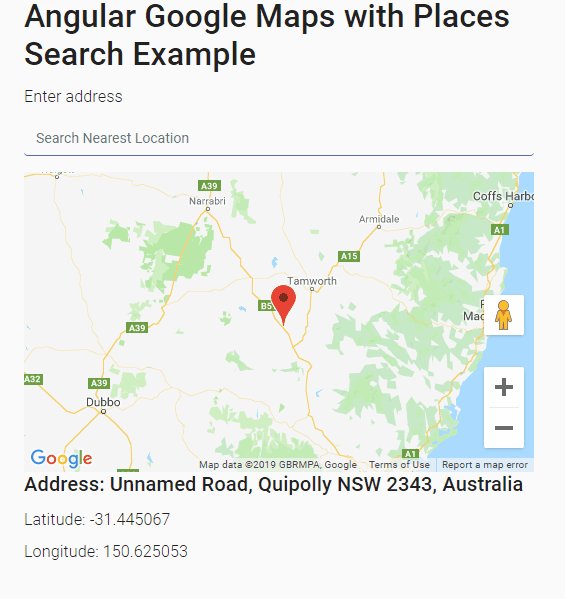
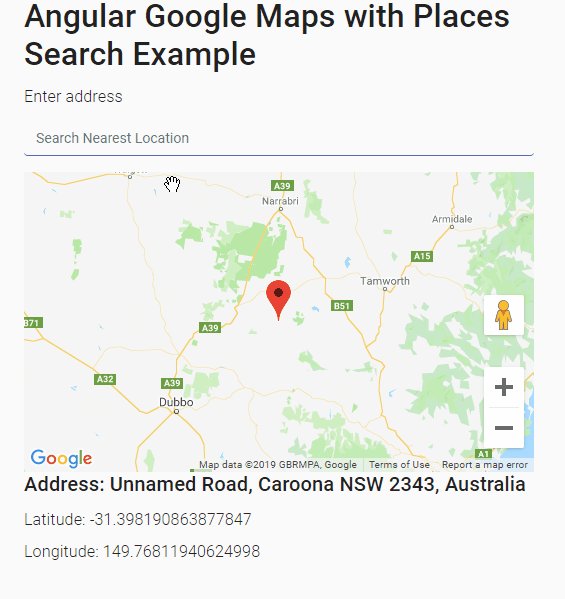
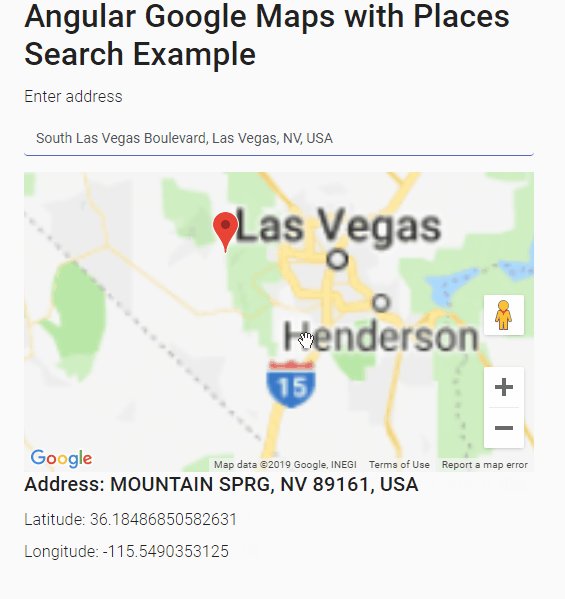
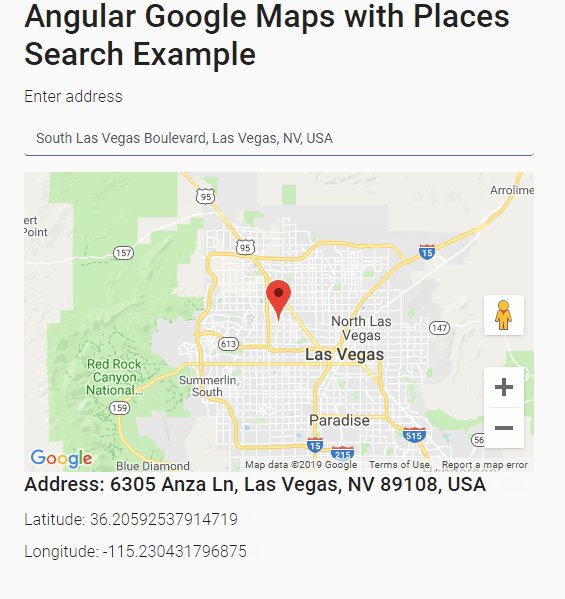
Hi All, Today, i will let you know example of angular google maps with places search example. you will learn angular google maps search address . step by step explain angular google maps search box example. let's discuss about search place in google maps angular.
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
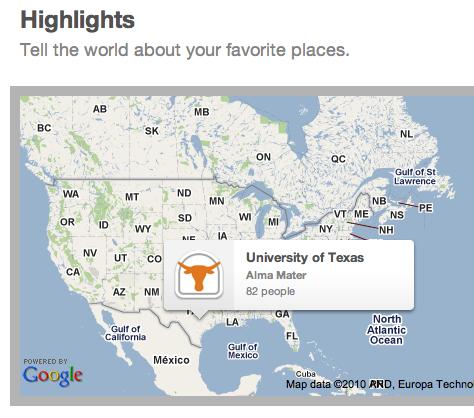
 Google Maps Apis Power Mobile Social Local Apps Google Maps
Google Maps Apis Power Mobile Social Local Apps Google Maps
 Angular Google Maps With Places Search Draggable Marker
Angular Google Maps With Places Search Draggable Marker
 How To Implement Google Places Api In Your Application Js
How To Implement Google Places Api In Your Application Js
 Google Places Api Javascript Sitepoint Forums Web
Google Places Api Javascript Sitepoint Forums Web
Google Maps Javascript Api V3 Examples Musings
 Google Maps Javascript Api V3 Example Places Autocomplete
Google Maps Javascript Api V3 Example Places Autocomplete
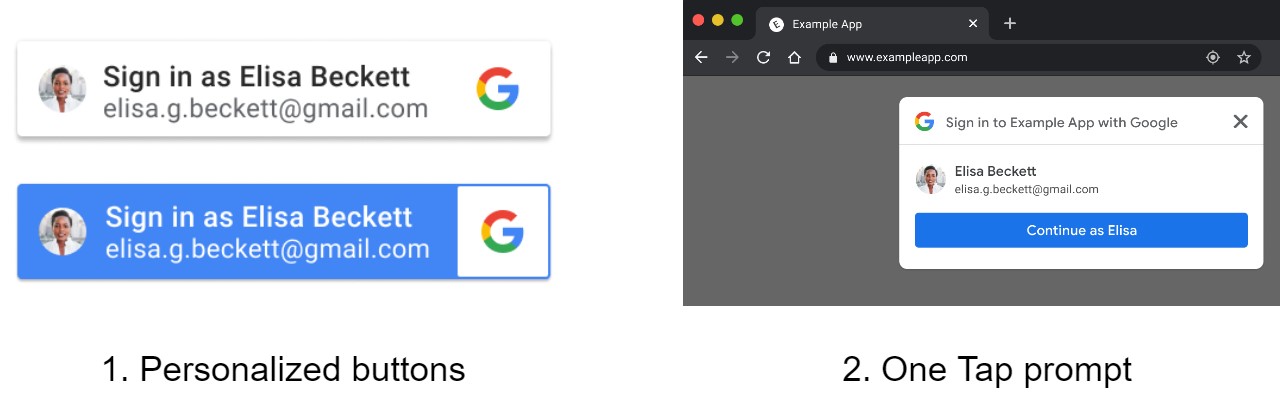
 Google Developers Blog Discontinuing Google Sign In
Google Developers Blog Discontinuing Google Sign In
 How To Implement Google Places Api In Your Application Js
How To Implement Google Places Api In Your Application Js
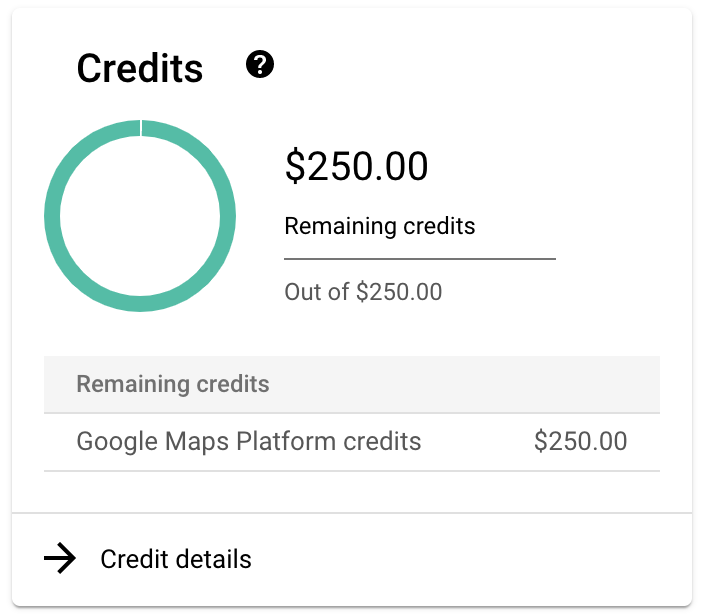
 Billing Account Credits Google Maps Platform Google
Billing Account Credits Google Maps Platform Google
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
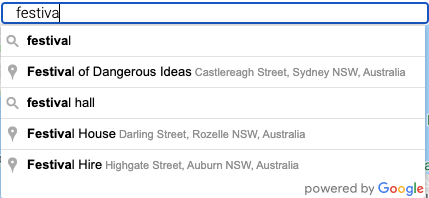
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial
 How To Format Output Result Of Google Maps Api Autocomplete
How To Format Output Result Of Google Maps Api Autocomplete
 Angular Google Maps With Places Search Draggable Marker
Angular Google Maps With Places Search Draggable Marker
 How To Track Your Usage Of The Google Maps Api
How To Track Your Usage Of The Google Maps Api
 Get Your Google Review Link Three Easy Steps Delos Inc
Get Your Google Review Link Three Easy Steps Delos Inc
 Using The Google Places Api With Mapkit Raywenderlich Com
Using The Google Places Api With Mapkit Raywenderlich Com
Github Srirangan Googleplaces Js Examples Examples Showing
Places Library Maps Javascript Api Google Developers

0 Response to "23 Google Places Javascript Example"
Post a Comment