30 Document Get Ready In Javascript
document.get ready function in javascript; document.ready javascipt; js window ready; javascript document.ready() when document ready; syntax document ready; document. ready function; javascript do something when document ready; js document ready function $( document ).ready for javascript; dom ready; document ready in DOM; document.ready. Document ready ES6. _devlpr. Aug 27, 2018 · 2 min read. "A brown mug next to a MacBook with lines of code on its screen" by Artem Sapegin on Unsplash. JQuery is a famous library used in ...
 Jquery Document Ready Function Var Tip
Jquery Document Ready Function Var Tip
27/3/2012 · Check if the document is already ready. If so, execute all ready handlers. If we haven't installed event listeners yet to know when the document becomes ready, then install them now. If document.addEventListener exists, then install event handlers using .addEventListener() for both "DOMContentLoaded" and "load" events.

Document get ready in javascript. The document ready event fired when the HTML document is loaded and the DOM is ready, even if all the graphics haven't loaded yet. If you want to hook up your events for certain elements before the window loads, then $(document).ready is the right place. Hello @kartik, There are three options: If script is the last tag of the body, the DOM would be ready before script tag executes; When the DOM is ready, "readyState" will change to "complete" The Document.readyState property describes the loading state of the document. When the value of this property changes, a readystatechange event fires on the document object.
javascript document ready . javascript by Plain Partridge on Jan 26 2021 Comment . 1. Add a Grepper Answer . Javascript answers related to "ready() javascript" check if document is ready js; document ready; document ready javacsript; document ready javascript; document ready javascript vanilla ... To check if the document is ready and run some code, you can add an event handler to the DOMContentLoaded event of the document object.. The DOMContentLoaded event is fired when the initial HTML document has been fully loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. // Define event handler const handler = (e) => {console. log (` Document is ready ... 20/10/2016 · Before the release of version 3, there were several ways you could call the ready method: on the document element: $(document).ready(handler); on an empty element: $().ready(handler);
A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ... The ready () method is used to make a function available after the document is loaded. Whatever code you write inside the $ (document).ready () method will run once the page DOM is ready to execute JavaScript code. The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready () method specifies what happens when a ready event occurs. Tip: The ready () method should not be used together ...
JavaScript HTML DOM Document Previous Next The HTML DOM document object is the owner of all other objects in your web page. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. document.readyState is the current state of the document, changes can be tracked in the readystatechange event: loading - the document is loading. interactive - the document is parsed, happens at about the same time as DOMContentLoaded, but before it. The .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views or interacts with the page, for example to add event handlers and initialize plugins.
16/1/2017 · jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready (). 36 Document Get Ready In Javascript Written By Ryan M Collier. Friday, August 20, 2021 Add Comment Edit. Document get ready in javascript. Jquery Metode The Noconflict Tutorial Komputer. Conditional Statements Quiz Finishing Last Lesson Find Id. Javascript How To Call A Function On Page Load Code Example.
Document: DOMContentLoaded event. The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. A different event, load, should be used only to detect a fully-loaded page. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. This function is the equivalent of jQuery's $(document).ready() method: document.addEventListener('DOMContentLoaded', function(){ // do something}); However, in contrast to jQuery, this code will only run properly in modern browsers (IE > 8) and it won't in case the document is already rendered at the time this script gets inserted (e.g. via Ajax).
Use document.readyState === 'interactive' to detect when the DOM is ready. MEET THE NEW JSTIPS BOOK You no longer need 10+ years of experience to get your dream job. Use the 100 answers in this short book to boost your confidence and skills to ace the interviews at your favorite companies like Twitter, Google and Netflix. How to wait for the DOM ready event in plain JavaScript How to run JavaScript as soon as we can, but not sooner. Published Oct 17, 2018. You can do so by adding an event listener to the document object for the DOMContentLoaded event: document. addEventListener ('DOMContentLoaded', (event) => ... JavaScript snippet to detect if the page document is ready without onload.
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); Detect if document is ready in pure JavaScript While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed. Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text.
What is $ (document).ready () equivalent in JavaScript? Javascript Web Development Front End Technology In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. Introduction to JavaScript querySelector() and querySelectorAll() methods. The querySelector() is a method of the Element interface. The querySelector() allows you to find the first element that matches one or more CSS selectors. You can call the querySelector() method on the document or any HTML element.
Course Recap Week 5 Javascript Jquery 99 Bottles Amp More
Shop Malaysia Ready Stock Travelous Wallet Pouch Multi
 Jquery Document Ready Function Var Tip
Jquery Document Ready Function Var Tip
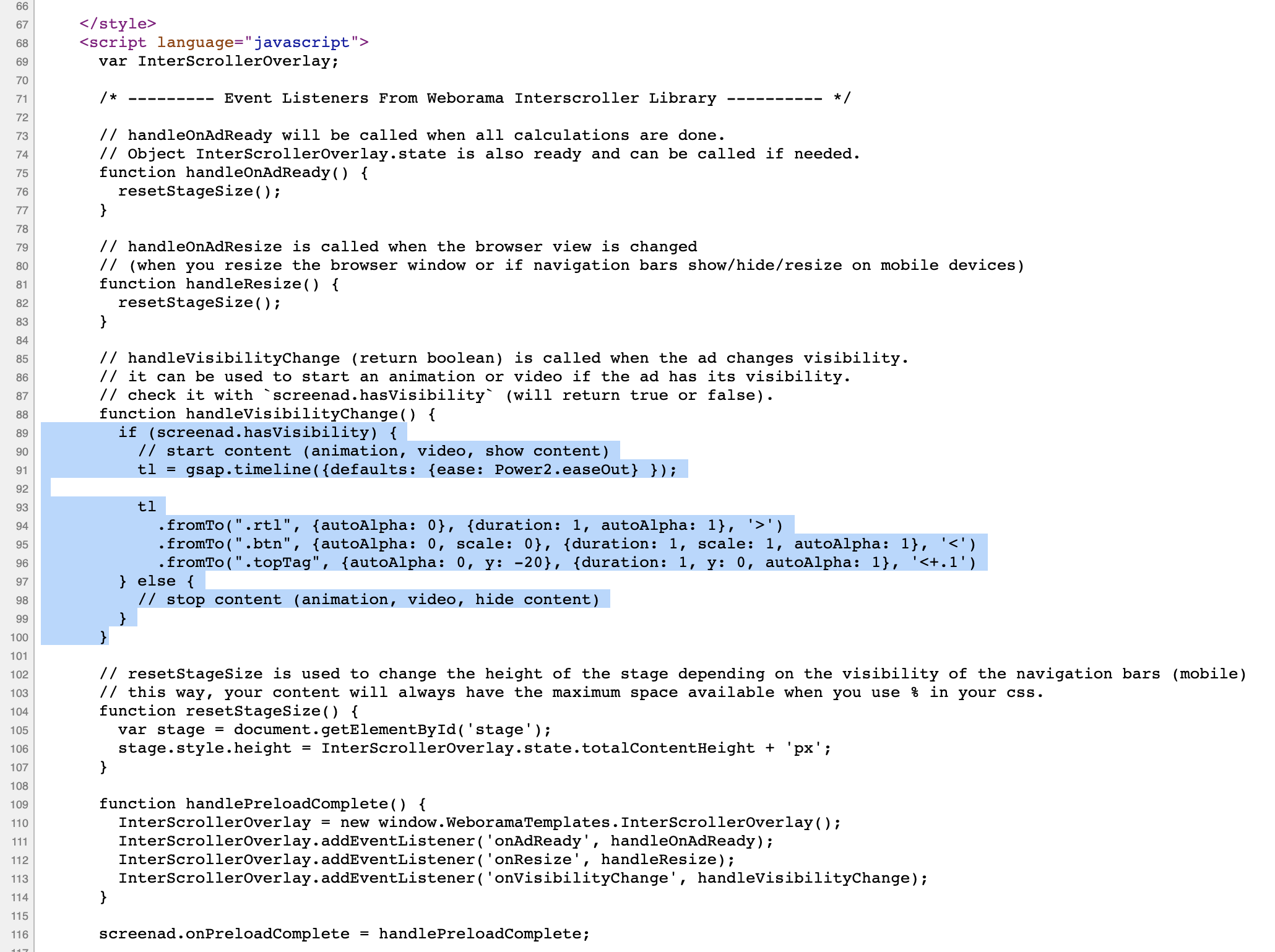
 Able To Start A Timeline In External Onpage Javascript
Able To Start A Timeline In External Onpage Javascript
 Javascript Dom Check If Document Is Ready
Javascript Dom Check If Document Is Ready
Github Learn Co Students Js Jquery Document Ready Readme Gj
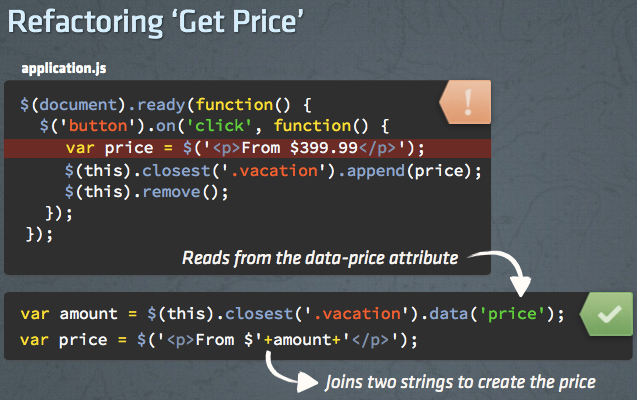
 Summary Of Codeschool S Try Jquery By Lim Medium
Summary Of Codeschool S Try Jquery By Lim Medium
 Web Design And Maintenance Proceedings Of The 25th Annual
Web Design And Maintenance Proceedings Of The 25th Annual
 Javascript Jquery Snippets Uw Drupal Uw It Wiki
Javascript Jquery Snippets Uw Drupal Uw It Wiki

 Difference Between Javascript Window Onload And Jquery
Difference Between Javascript Window Onload And Jquery
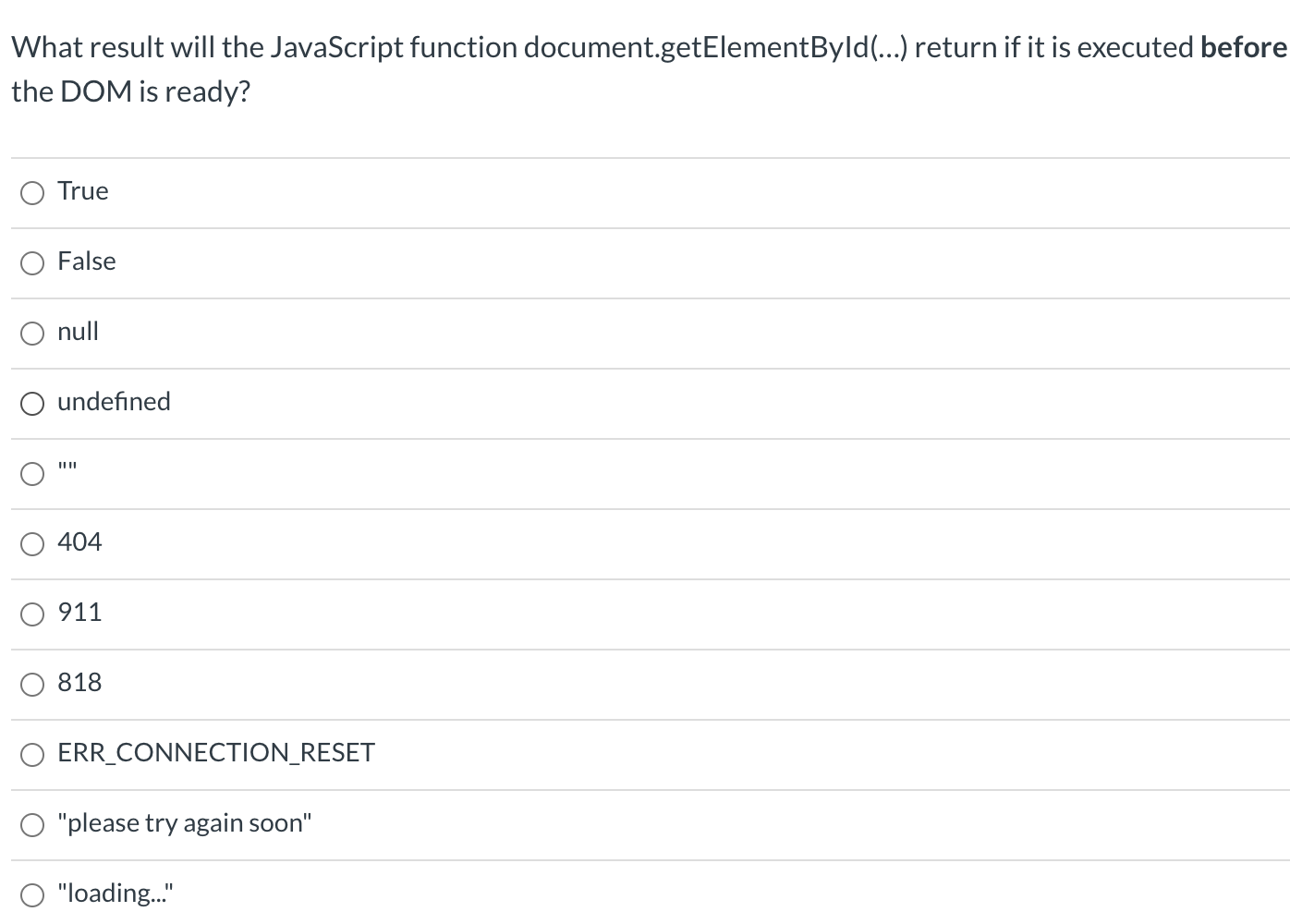
 What Result Will The Javascript Function Chegg Com
What Result Will The Javascript Function Chegg Com
 Jquery Document Ready Alternatives Http Rdjs Co Uk
Jquery Document Ready Alternatives Http Rdjs Co Uk
 Javascript And Jquery Tutorials Archives Crunchify
Javascript And Jquery Tutorials Archives Crunchify
 Google Pie Chart In Sharepoint Online
Google Pie Chart In Sharepoint Online
 How To Wait For The Dom Ready Event In Plain Javascript
How To Wait For The Dom Ready Event In Plain Javascript
 Javarevisited How To Get Current Url Parameters And Hash
Javarevisited How To Get Current Url Parameters And Hash
 What Is The Difference Between Document Ready Vs Window Load Events Function In Jquery Or Javascript
What Is The Difference Between Document Ready Vs Window Load Events Function In Jquery Or Javascript
 How To Implement Function In Angulajs On Document Ready
How To Implement Function In Angulajs On Document Ready

 Can I Use Js To Pull Html Assets Into My Page Zendesk Help
Can I Use Js To Pull Html Assets Into My Page Zendesk Help
 Intro To Dom Intro To Jquery The Basics 1 Quiz 2 Intro
Intro To Dom Intro To Jquery The Basics 1 Quiz 2 Intro
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
 Are You Ready To Benefit From Intelligent Automation
Are You Ready To Benefit From Intelligent Automation
 Solved Javascript How To Use Js Function Document
Solved Javascript How To Use Js Function Document
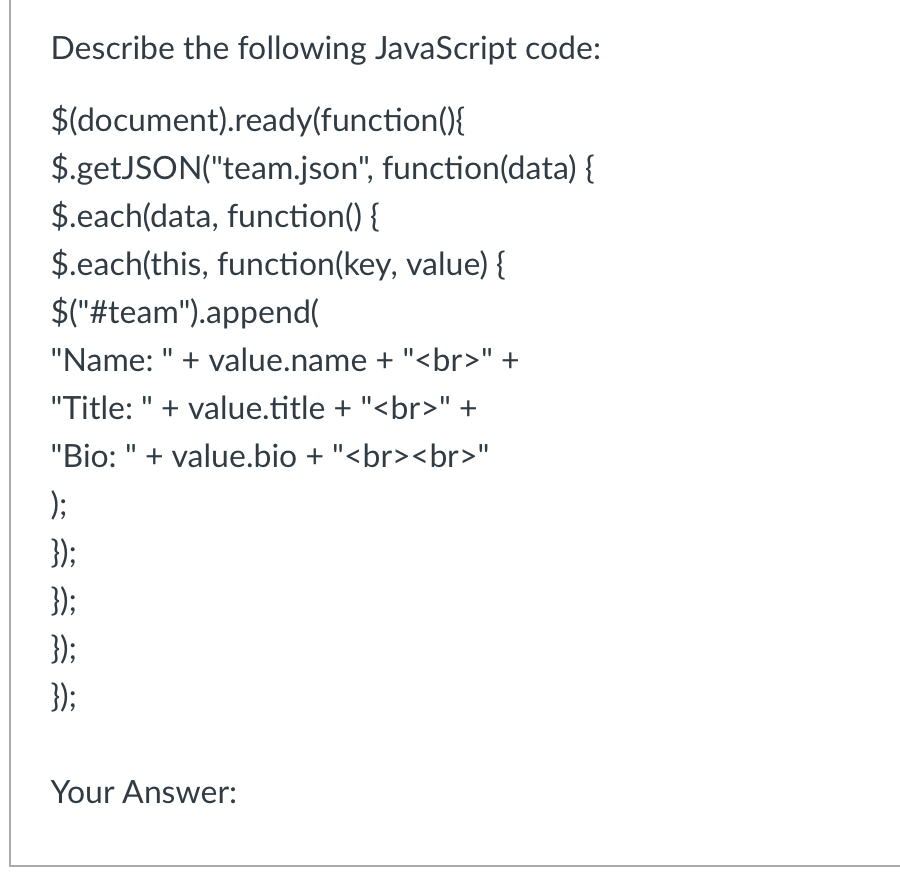
 Describe The Following Javascript Code Chegg Com
Describe The Following Javascript Code Chegg Com
Github Jfriend00 Docready Plain Javascript Replacement For
 Offset Top Value Different In Document Ready And Console Log
Offset Top Value Different In Document Ready And Console Log
 Vanilla Javascript On Document Ready Code Example
Vanilla Javascript On Document Ready Code Example
0 Response to "30 Document Get Ready In Javascript"
Post a Comment