30 Javascript Write Function With Callback
Jan 20, 2015 - Note that it's very important to ... the function and passing its result (foo()). In your question, you do it properly, but it's just worth pointing out because it's a common error. ... Sometimes you want to call the callback so it sees a specific value for this. You can easily do that with the JavaScript call ... A callback, as the name suggests, is a function that is to execute after another function has finished executing. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it. Functions that take the additional function as a parameter are called higher-order ...
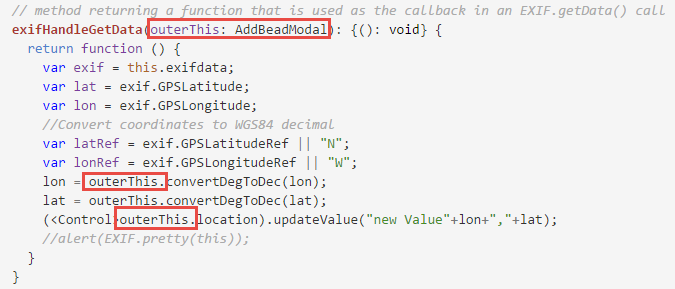
 Access The Original Calling Context In A Callback Function In
Access The Original Calling Context In A Callback Function In
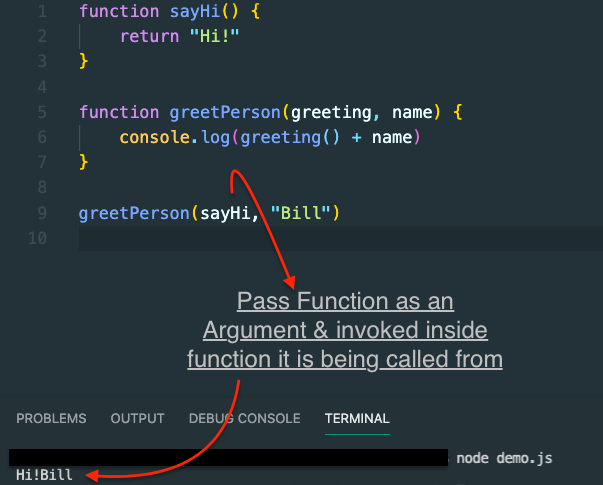
JavaScript Callbacks A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function (myCalculator) with a callback, and let the calculator function run the callback after the calculation is finished:

Javascript write function with callback. The arguments showOk and showCancel of ask are called callback functions or just callbacks. The idea is that we pass a function and expect it to be "called back" later if necessary. In our case, showOk becomes the callback for "yes" answer, and showCancel for "no" answer. We can use Function Expressions to write the same function ... The function receives an array as first argument and a callback function as second argument. While the function itself iterates over the array, it pulls out every item of the array and passed it to the callback function. If the callback function returns true, the item is added to the filtered list. Jun 02, 2016 - Step out of your comfort zone and ... work with some examples. ... Jun. 02, 16 · Web Dev Zone · Tutorial ... Join the DZone community and get the full member experience. ... Lately, I had issues trying to understand callback functions. I didn't quite get it how they work and how to use them in Javascript ...
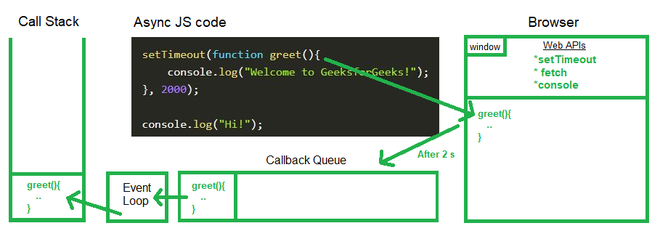
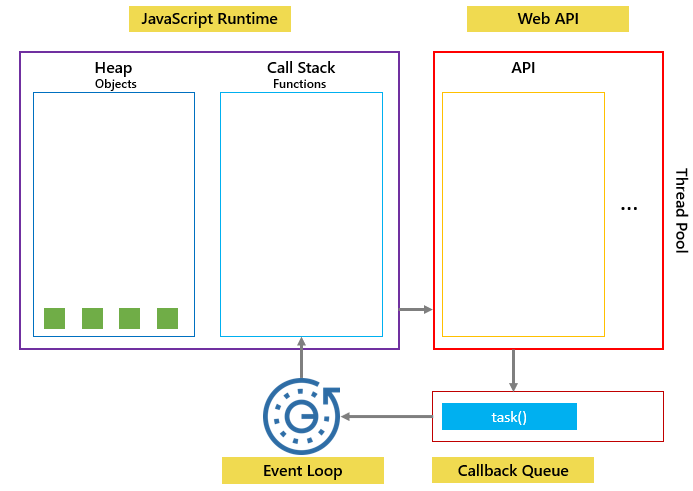
Asynchronous callback functions Asynchronicity means that if JavaScript has to wait for an operation to complete, it will execute the rest of the code while waiting. Note that JavaScript is a single-threaded programming language. It carries asynchronous operations via the callback queue and event loop. The callback function is a function that is passed as an argument to another JavaScript function. That callback function is executed inside of the function it was passed into. When to use callback functions in JavaScript? The callback function is used in several tasks such as when working with the file system (downloading or uploading), Sending the network request to get some resources such as test or binary file from the server,
Jul 03, 2020 - Hi Louis, thanks for your invaluable article about callback function. I especially liked that you mentioned the point about “Make sure the callback is a function”. We, Javascript developers, works with callbacks a lot. If we remember this point while working, we will be able to write a clean ... All functions in JavaScript are objects, hence like any other object, a JavaScript function can be passed another function as an argument. There are many inbuilt functions which use callbacks. A custom callback function can be created by using the callback keyword as the last parameter. Callbacks are a useful feature of JavaScript's that enables it make asynchronous calls. They are functions that are usually passed on as a second parameter to another function that is fetching data or doing an I/O operation that takes time to complete.
The callback function runs after the completion of the outer function. It is useful to develop an asynchronous JavaScript code. In JavaScript, a callback is easier to create. That is, we simply have to pass the callback function as a parameter to another function and call it right after the completion of the task. A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript function, and the callback function is run inside of the function it was passed into. JavaScript Callback Functions can be used synchronously or asynchronously. Let's get started →. Dec 23, 2020 - The callback is a function being called by another function, either synchronously or asynchronously.
This is why understanding JavaScript callbacks is essential to understanding asynchronous programming in JavaScript. In the client browser callbacks enable JavaScript code to make a call that might take a long time to respond, like a web service API call, without "freezing" the web page while it waits for a response. Any function that is passed as an argument and subsequently called by the function that receives it, is called a callback function. That's a lot of words. Lets look at some examples to break ... A callback is a function that is passed into another function as an argument to be executed later. (Developers say you "call" a function when you execute a function, which is why callbacks are named callbacks). They're so common in JavaScript that you probably used callbacks yourself without knowing they're called callbacks.
Jun 28, 2019 - Callbacks: They sound difficult, but let's take a moment to explain why they're not. I usually write these such that the function can be called with, or without, the callback function. You can do this by calling the callback function only if typeof callback === 'function'. This allows the function which includes the possibility of a callback to be a bit more general purpose. In JavaScript, you can also pass a function as an argument to a function. This function that is passed as an argument inside of another function is called a callback function.
In the example above, we use NodeList.prototype.forEach() to iterate over the nodes matching a given selector and EventTarget.addEventListener() with a regular function as the callback for the 'click' event to swap between an active and inactive state for the clicked element. As we are using a regular function, the this context inside the callback will be bound to the element on which the ... Basically, Callback Functions in JavaScript provide us a way to pass a function as a parameter to another function. In fact, callback functions are very useful in performing asynchronous operations and registering an event listener. Examples of Callback Functions in JavaScript A callback function is executed after the current effect is 100% finished. ... JavaScript statements are executed line by line. However, with effects, the next line of code can be run even though the effect is not finished. This can create errors.
Feb 02, 2016 - This is an example of using the callback variable in a JavaScript Function. Function One takes in an argument and issues an alert with the x as it's argument. When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. The return value is "returned" back to the "caller": How we can create the callback function in JavaScript? Note: Now most of the browser is supporting JavaScript ES6, So it is better to use the Promise concepts which is come in picture in JavaScript ES6. ... And we have to write our code for the extra task inside the callback function that we want to do on the results of the async task. Syntax:
As of now, the loadScript function doesn't provide a way to track the load completion. The script loads and eventually runs, that's all. But we'd like to know when it happens, to use new functions and variables from that script. Let's add a callback function as a second argument to loadScript that should execute when the script loads: Callback functions work because in JavaScript, every function is an object. This means that we can work with them like any other object. We can assign functions to variables, or pass them as arguments, just like we would with any other value. Let's use a simple example to show how callbacks work. Dec 02, 2014 - This is my favourite javascript site 🙂 Keep it up with the good work! ... Great article. Thanks you. ... Fantastic writeup! This concise article has really helped me understand how important callback functions are. I shall definitely be coming back here on a regular basis.
Introduction to JavaScript Callback Function. JavaScript Callback function are the most special and important function of JavaScript whose main aim is to pass another function as a parameter where the callback function runs which means one function when infused into another function with the parameters is again called as per the requirement. When we want to call a function in JavaScript, we just simply write down the function name followed by trailing parentheses (e.g myFunction ()). Notice with a callback function, we just write a function name without a pair of parenthesis afterward. Sep 04, 2018 - An explanation that doesn't use jQuery, setTimeout, etc.
If we want to execute a function right after the return of some other function, then callbacks can be used. JavaScript functions have the type of Objects. So, much like any other objects (String, Arrays etc.), They can be passed as an argument to any other function while calling. Jun 10, 2020 - As we can see, the callback function here has no name and a function definition without a name in JavaScript is called as an “anonymous function”. This does exactly the same task as the example above. ... If you prefer, you can also write the same callback function as an ES6 arrow function, ... Apr 28, 2021 - This article gives a brief introduction to the concept and usage of callback functions in the JavaScript programming language. Functions are ObjectsThe first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with
More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called higher-order functions. Any function that is passed as an argument is called a callback function. The above example is a synchronous callback, as it is executed immediately.. Note, however, that callbacks are often used to continue code execution after an asynchronous operation has completed — these are called asynchronous callbacks. A good example is the callback functions executed inside a .then() block chained onto the end of a promise after that promise fulfills or rejects.
 Why It Is Advisable To Replace Callbacks With Promises By
Why It Is Advisable To Replace Callbacks With Promises By
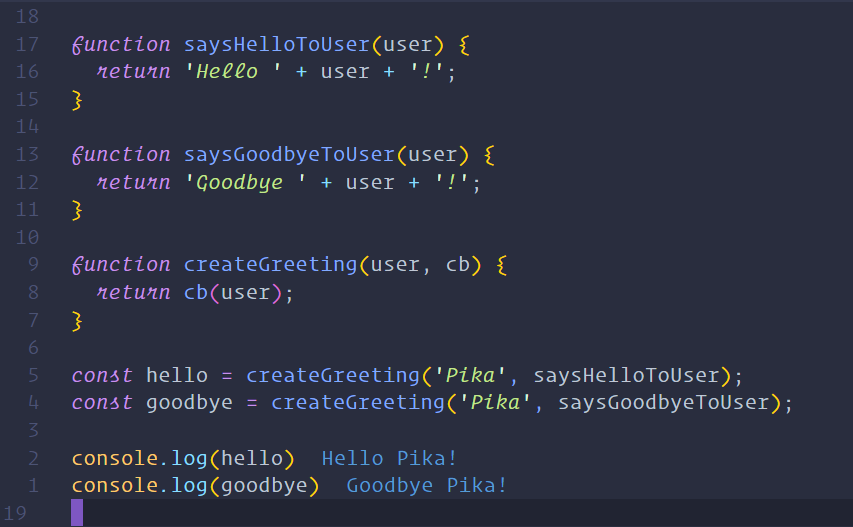
 Introduction To Javascript Callbacks By Mahendra Choudhary
Introduction To Javascript Callbacks By Mahendra Choudhary
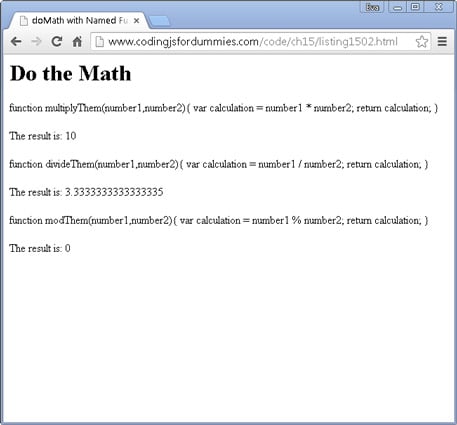
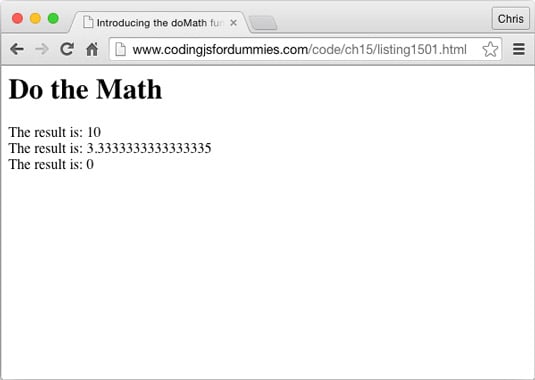
 What Are Callbacks In Javascript Coding Dummies
What Are Callbacks In Javascript Coding Dummies
 Callback Functions In Javascript Impressive Webs
Callback Functions In Javascript Impressive Webs
 What Is The Difference Between Microtask Queue And Callback
What Is The Difference Between Microtask Queue And Callback
Paho Python Mqtt Client Understanding Callbacks
 How To Easily Understand Callbacks In Javascript Khalil
How To Easily Understand Callbacks In Javascript Khalil
 Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 Everything You Need To Know About The Fundamentals Of
Everything You Need To Know About The Fundamentals Of
 How To Avoid Infinite Nesting Callbacks
How To Avoid Infinite Nesting Callbacks
 Difference Between Callback Function Vs Higher Order
Difference Between Callback Function Vs Higher Order
 Understand Callback Function In Javascript By Satyendra
Understand Callback Function In Javascript By Satyendra
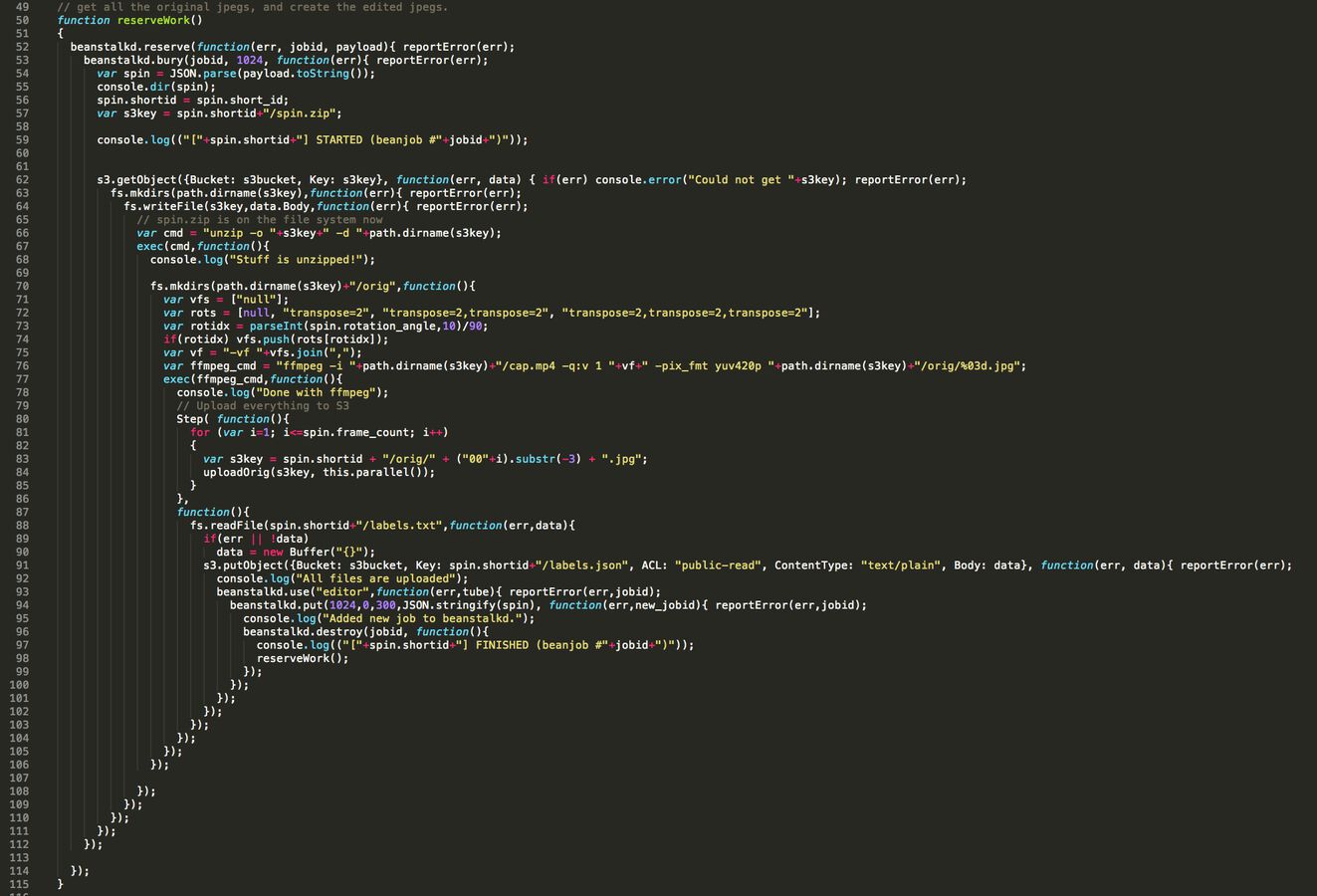
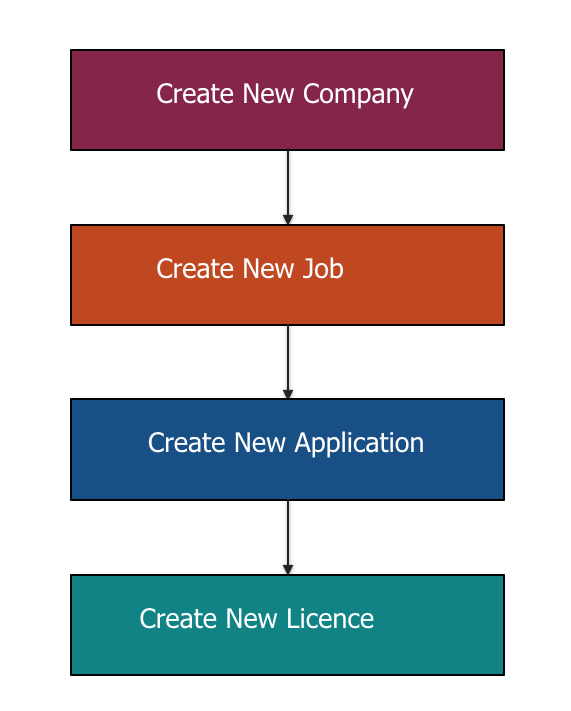
 Clean Code Nodejs Execute Asynchronous Tasks In Series By
Clean Code Nodejs Execute Asynchronous Tasks In Series By
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Js First Class Functions Callbacks Amp Closures By Aniket
Js First Class Functions Callbacks Amp Closures By Aniket
 Understanding Jsonp Loginradius Engineering
Understanding Jsonp Loginradius Engineering
 The Practical Problems With Callbacks In Javascript By
The Practical Problems With Callbacks In Javascript By
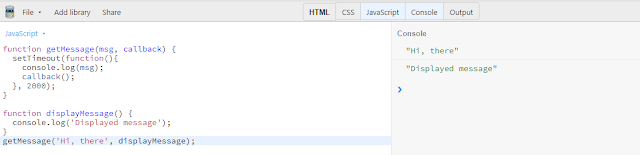
 Creating A Simple Callback Function How To Callback
Creating A Simple Callback Function How To Callback
 Callback Functions In Javascript
Callback Functions In Javascript
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
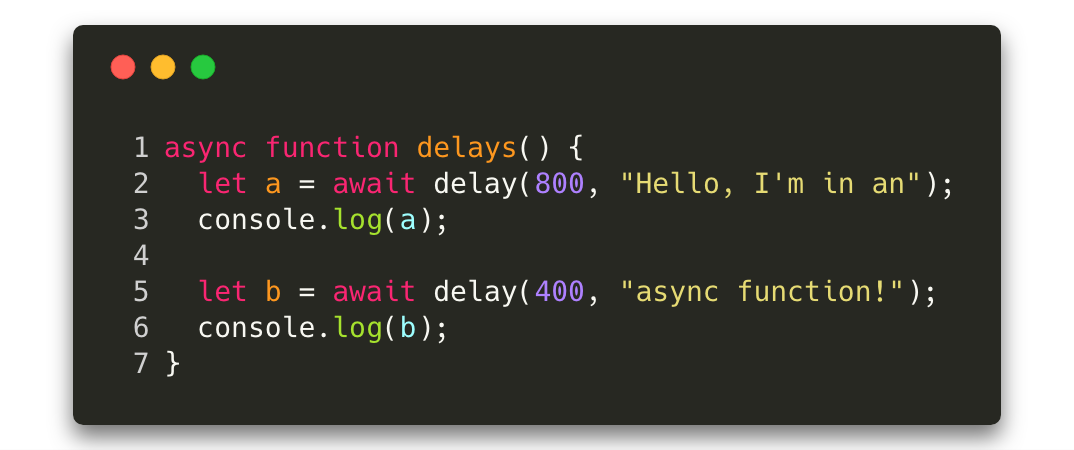
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
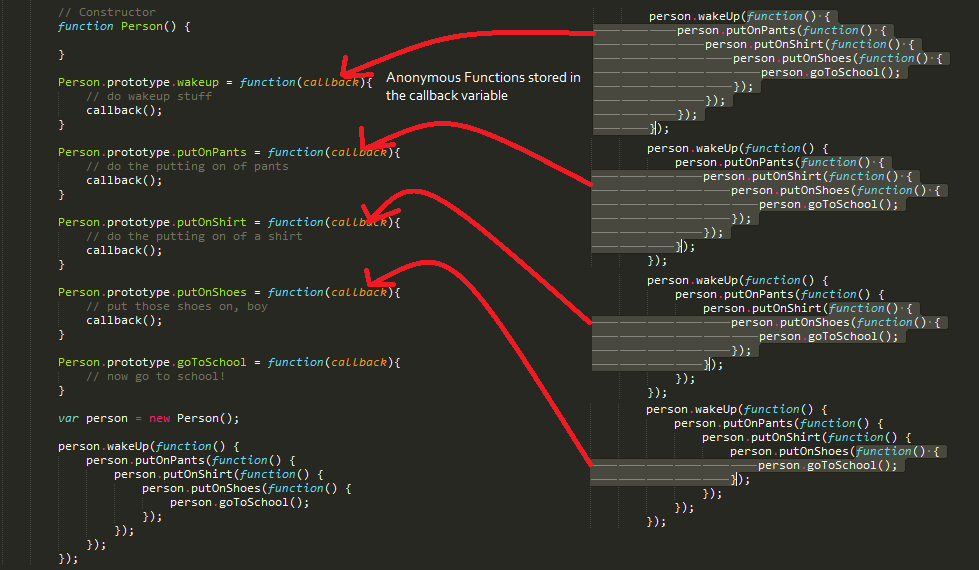
 Javascript What The Heck Is A Callback By Brandon Morelli
Javascript What The Heck Is A Callback By Brandon Morelli
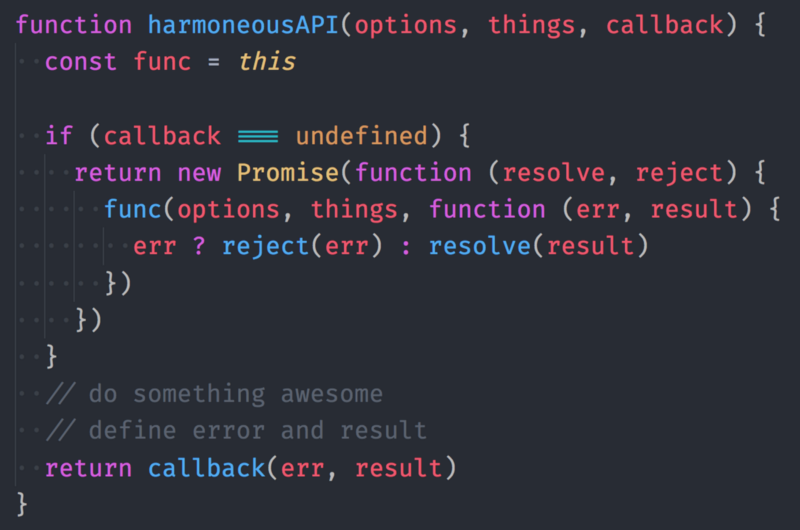
 Callbacks And Promises Living Together In Api Harmony
Callbacks And Promises Living Together In Api Harmony
 Javascript Callback Functions An In Depth Guide Dzone Web Dev
Javascript Callback Functions An In Depth Guide Dzone Web Dev
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 What Are Callbacks In Javascript Coding Dummies
What Are Callbacks In Javascript Coding Dummies


0 Response to "30 Javascript Write Function With Callback"
Post a Comment