30 Call Html Page In Javascript
Jul 30, 2017 - Now, with the JavaScript and CSS in place we can load the index.html page into the web browser of our choice. We should see a page that looks similar to the following: Now that we’ve placed the JavaScript in a file, we can call it in the same way from additional web pages and update them ... The function above does not belong to any object. But in JavaScript there is always a default global object. In HTML the default global object is the HTML page itself, so the function above "belongs" to the HTML page. In a browser the page object is the browser window. The function above automatically becomes a window function.
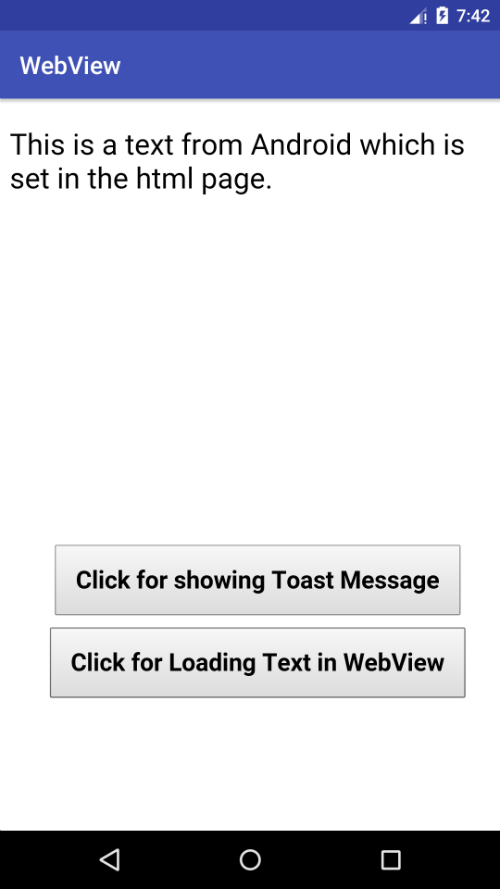
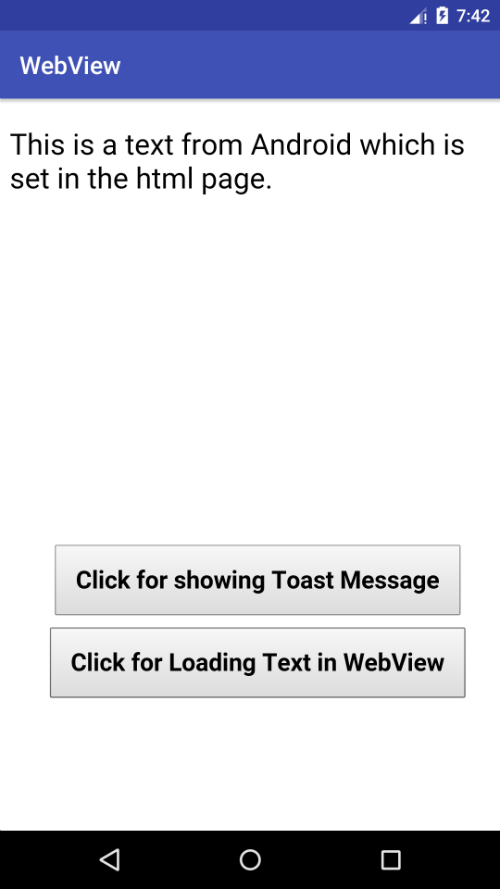
 Load Local Html File With Javascript Into Webview Android
Load Local Html File With Javascript Into Webview Android
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.

Call html page in javascript. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Can we call REST API from JavaScript in HTML Page? The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. As listed above, there is some JavaScript code written. But it is so easy to understand. First, we add HTML page behavior to access web service, then we make initialization and call the web service method. Soon we get the result by event.result.value.
CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... Sep 22, 2020 - Get code examples like "call javascript function from html" instantly right from your google search results with the Grepper Chrome Extension. If we want to call the JavaScript function in the Html then we have to follow the steps which are given below. Using these steps, we can easily access the JavaScript function. Step 1: Firstly, we have to type the script tag between the starting and closing of <head> tag just after the title tag. And then, type the JavaScript function.
Jul 25, 2019 - In Layman terms, you need to include external js file in your HTML file & thereafter you could directly call your JS method written in an external js file from HTML page. Follow the code snippet for insight:- You can use 'html' property to display an html element to the item for example you can add an icon. If you need an example, please refer to the Load Menu from Array demo. With "value" property you can get the item's value. Unfortunately, the 'value' property is not accessible at the moment. Best Regards, Nadezhda. jQWidgets team A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to ...
How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call Aug 29, 2016 - In order to call the function on page loading just simply call the function in the script section. Use inner HTML to display. Make the code easy and simple. Nov 07, 2017 - I wanted to call the function on a different tab, which as with all vue.js apps, it is on the same "page" so in reality it is totally expected behaviour. ... Just to clarify things, you don't/can't "execute it within the HTML body". You can modify the contents of the HTML using javascript.
Some html elements have event attributes, that can be used to call javascript functions when an event is triggered. There are many events available, but these are the ones you are most likely to use: Nov 07, 2011 - Do you mean this: 1) HTML page ... OR 3) That JS file loads a partial HTML page and uses it to update part of the current page. – Doug Neiner Jan 7 '10 at 6:19 · The first one. The javascript file loads using the onload parameter in the <body> tag.... Home » JavaScript » How to Call JavaScript Function on Page Load. How to Call JavaScript Function on Page Load. by MemoryNotFound · Published November 4, 2016 · Updated November 4, 2016. Discover more articles. ... The script.js is located in the same directory as the html page.
Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also ... 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Spitting the text of a URL into a page doesn't magically grab the contents of that page. This type of activity usually happens on the SERVER where your server will fetch the content from another page and serve it up as part of YOUR page. JavaScript is the wrong tool for this job.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Hi , u can call another html file by using window.navigate ("htmlfile.html") in javascript. Hi, Is there any way to call html file from a javascript. What I want to do is as following: 1) send information to sever and checkit by using Javascript. 2) if everything is OK. call another html file inside the same javascript. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.
Rahul Setia was born and raised in the Kaithal, Haryana. He worked at brands like Jabong, ProProfs etc. He was also in the List of Top 100 Social Media Influencer's 2019 by Status Brew. Actually, only the content of the ... as <html> and <head> tags do not have to appear inside the body of the page. A JavaScript function. It makes use of Ajax to read the other web page as a plain-text, into the responseText attribute and it extracts the content of the <body> tag. With three indexOf calls and one slice ... May 22, 2017 - I have a working JavaScript function declared in the head of an HTML page. I know how to create a button and call the function when the user clicks the button. I want to call it myself some where o...
To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. This acronym stands for Asynchronous JavaScript and XML, and if you were around web developers a few years ago, Ajax was the buzzword everybody threw around for describing the kind of web apps we take for granted today - apps like Twitter, Facebook, Google Maps, Gmail, and more that constantly fetch data as you are interacting with the page ... Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box as soon as the page loads.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
Call the web API with JavaScript In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial, you will learn how to call rest APIs in javascript/jquery on your web applications or web pages. If you are looking for how to consume restful web services in javascript, call rest service from HTML page, jquery rest API post, ajax API, call example, jquery API call, calling web API from jquery ajax, javascript call rest API JSON.
location.href is shorthand for window.location.href (you call location from global object - window, so this is window.location.href), and this is only a string with the full URL of the current website. To call a parent window function, use "window.top". Example. You can try to run the following code to call a parent window function from an iframe Mar 19, 2016 - Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function)
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). In this example, a JavaScript function is placed in the <head> section of an HTML page. The function is invoked (called) when a button is clicked: Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself.
To get Solution 1 working you need to include the file csi.js, which you can locate here [ ^ ]. As per the example shown on GitHub, to use this library you must include the file csi.js in your page header, then you need to add the data-include attribute with its value set to the file you want to include, on the container element. HTML. Copy Code. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Webview Love It Or Hate It But You Can T Ignore It By
Webview Love It Or Hate It But You Can T Ignore It By
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
Calling A Javascript Method From Html Web Resource Is Not Working
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
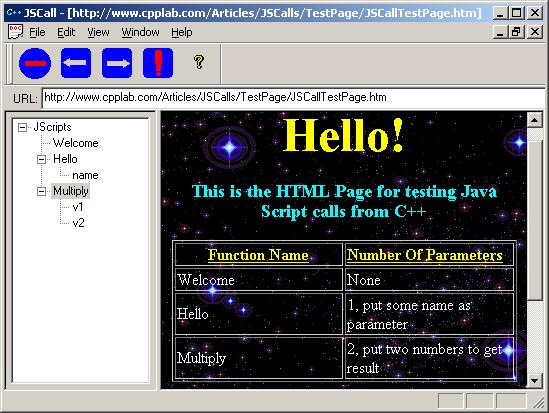
 Javascript Call From C Codeproject
Javascript Call From C Codeproject
Including Javascript In Your Page
 How To Call M3 Api From Javascript M3 Ideas
How To Call M3 Api From Javascript M3 Ideas
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
Unable To Call Javascript Function From Html Webresource
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript

 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
Javascript Amp Amp Seo Making Your Bot Experience As Good As
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 How You Can Call A Javascript Function From Python Internet
How You Can Call A Javascript Function From Python Internet
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 How To Call Webservice In Html Page Using Jquery Stack
How To Call Webservice In Html Page Using Jquery Stack
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript

0 Response to "30 Call Html Page In Javascript"
Post a Comment