25 Javascript Arrow Function W3schools
Once I started learning JavaScript I realized that functions are bread and butter of JavaScript programming language. Alongside classic function declarations there are arrow functions in JS ... Whether you are starting your programming journey in a coding bootcamp or dabbling into JavaScript for the first time, encountering the Arrow Function can be quite daunting and confusing. In fact, learning how to use Arrow Functions can be a powerful tool to have under your belt when used properly.
 Code Challenge Js Arrow Function Writing Drills
Code Challenge Js Arrow Function Writing Drills
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
Javascript arrow function w3schools. Reply Reply Privately. Options Dropdown. For the first one is straight forward, below is the timeout function, i use a fat arrow function with no input, and call location.reload (true) after 2 seconds or 2000 milliseconds. setTimeout ( ()=> location.reload (true),2000) 3. RE: Javascript in Formula URL Help. 0 Like. The yield keyword pauses generator function execution and the value of the expression following the yield keyword is returned to the generator's caller. It can be thought of as a generator-based version of the return keyword.. yield can only be called directly from the generator function that contains it. It cannot be called from nested functions or from callbacks. Both arrow functions and regular functions can be used as object methods. Now comes the biggest difference between those 2 functions, and it's related to how this is bound in a method. this in the start () method refers to the object itself. But in the stop () method, which is an arrow function, it doesn't.
< h2 > JavaScript Arrow Function </ h2 > < p > This example shows the syntax of an Arrow Function, and how to use it. </ p > ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ... < h2 > JavaScript Arrow Function </ h2 > < p > This example shows an Arrow Function without the brackets or the return keyword. </ p > ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ... Arrow Functions in JavaScript. Nikhil K Mannem. Follow. ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. So it sounds like a compact alternative, which means that it's shorter and simpler compared to the traditional function syntax. ...
1.2 Arrow function. The behavior of this inside of an arrow function differs considerably from the regular function's this behavior. The arrow function doesn't define its own execution context. No matter how or where being executed, this value inside of an arrow function always equals this value from the outer function. In other words, the arrow function resolves this lexically. In this tutorial, you will learn about JavaScript arrow function with the help of examples. Arrow function is one of the features introduced in the ES6 version of JavaScript. It allows you to create functions in a cleaner way compared to regular functions. For example, This function. // function expression let x = function(x, y) { return x * y; } Differences between arrow functions to regular functions: (taken from w3schools) With arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.
Arrow functions do not have their own this.They are not well suited for defining object methods.. Arrow functions are not hoisted. They must be defined before they are used.. Using const is safer than using var, because a function expression is always a constant value.. You can only omit the return keyword and the curly brackets if the function is a single statement. < h2 > JavaScript "this" </ h2 > < p > This example demonstrate that in a regular function, the "this" keyword represents different objects depending on how the function was called. </ p > < p > Click the button to execute the "hello" function again, and you will see that this time "this" represents the button object. </ p > Arrow functions have other interesting features. To study them in-depth, we first need to get to know some other aspects of JavaScript, so we'll return to arrow functions later in the chapter Arrow functions revisited. For now, we can already use arrow functions for one-line actions and callbacks.
I was surprised to see so many uses of map in this discussion. The problem repeatedly states to modify nums.I assumed that meant map was off limits as it returns a new array. However, I can see how use of map would better demonstrate the value of =>, but I don't see how this problem would guide anyone in that direction. Summary: in this tutorial, you will learn about JavaScript anonymous functions. Introduction to JavaScript anonymous functions. An anonymous function is a function without a name. An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message: // Non Arrow (standard way) let add = function(x,y) { return x + y; } console.log(add(10,20)); // 30 // Arrow style let add = (x,y) => x + y; console.log(add(10,20 ...
I understand that arrow functions make things more efficient by not recreating the functions each time they are referred to. This is not true.. Arrow functions handles the this context in a lexical way, where "normal" function do it dynamically.I wrote about the this key word in depth if you need more info about it.. On both of your examples of the inline arrow function, you are creating a new ... Just like a regular function, you can pass arguments into an arrow function. const doubler = (item) => item * 2; doubler (4);. doubler(4) would return the value 8. If an arrow function has a single parameter, the parentheses enclosing the parameter may be omitted. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
Berkenalan Dengan Javascript Arrow Function. Kali ini kita akan mengenal salah satu fitur Javascript yang ditambahkan sejak EcmaScript 6, yaitu arrow function. Arrow function adalah sintak penulisan fungsi yang bisa dibilang lebih singkat, menggunakan token baru yaitu "=>", fungsi yang dideklarasikan menggunakan panah ini bersifat anonim. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Why is it not possible to have two parameters in an arrow loop function, like someValues.forEach(x,y => console.log(x,y)); UUps, I see the answer above that treats exactly that. - Timo Dec 6 '20 at 10:53
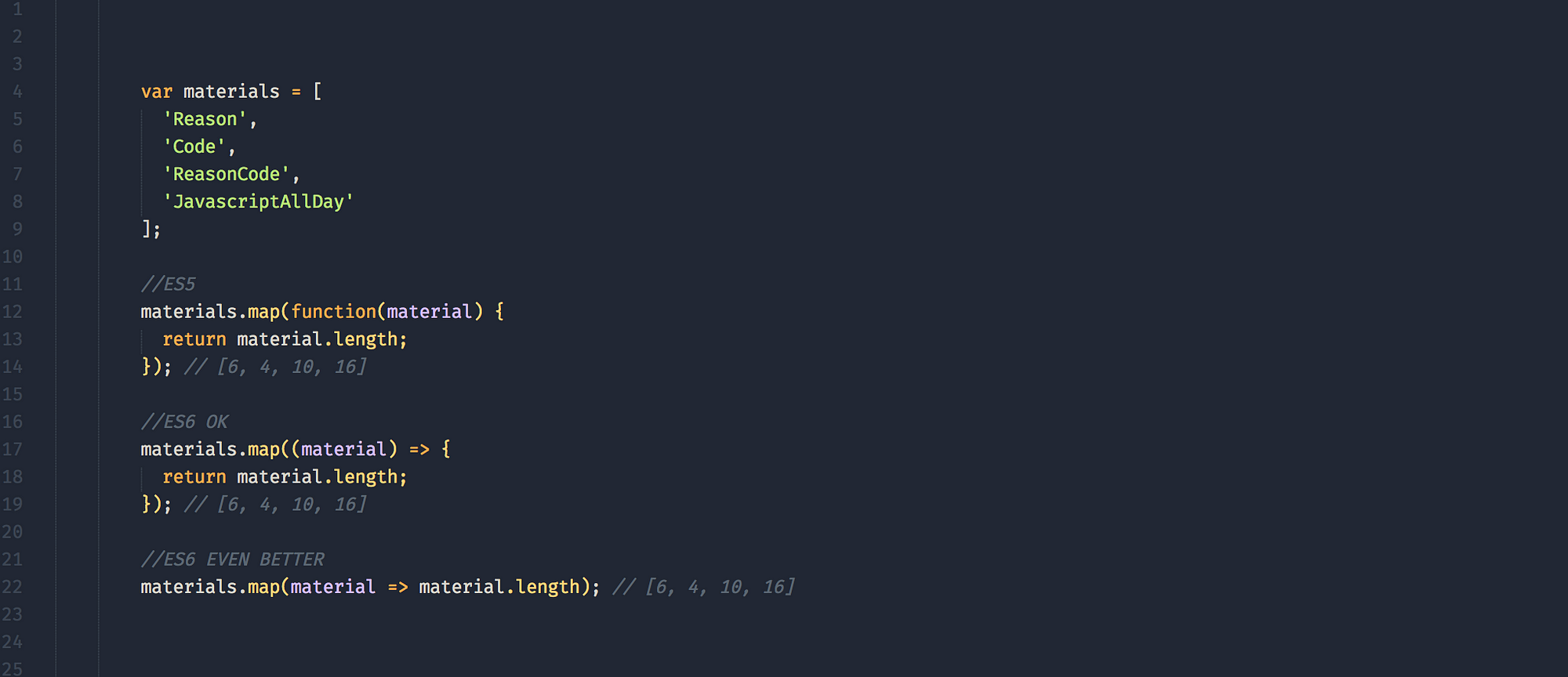
< h2 > JavaScript Arrow Function </ h2 > < p > This example shows that if you have only one parameter in an Arrow Function, you can skip the parentheses. </ p > ... help@w3schools ... Use Arrow Functions to Write Concise Anonymous Functions. In JavaScript, we often don't need to name our functions, especially when passing a function as an argument to another function. Instead, we create inline functions. We don't need to name these functions because we do not reuse them anywhere else. This post is meant as second part of Understanding "This" in javascript.. We will go through the same examples, but we will use arrow functions instead to compare the outputs. The motivation of this second post about the scope is, despite arrow functions are a powerful addition to ES6, they must not be misused or abused.
With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. The first example uses a regular function, and the second example uses an ... The main purpose of arrow functions is to shorten the syntax required when writing a function. Below is an example of a function "pre ES6". var myName; myName = function () { return "Alex ...
 Javascript Arrow Functions Beginner Friendly By
Javascript Arrow Functions Beginner Friendly By
 Javascript W3schools Code Example
Javascript W3schools Code Example
 Modern Javascript New Features In Es6 Every
Modern Javascript New Features In Es6 Every
 Arrow Functions In Javascript Es6
Arrow Functions In Javascript Es6
 Javascript Es6 Arrow Functions And Lexical This By Ben
Javascript Es6 Arrow Functions And Lexical This By Ben
Arrow Functions In Javascript Es6 Learn Web Tutorials
 Arrow Function Javascript Tutorial How To Declare A Js
Arrow Function Javascript Tutorial How To Declare A Js
 Javascript Arrow Functions Beginner S Guide To
Javascript Arrow Functions Beginner S Guide To
 Arrow Functions Context In Javascript And The Arguments
Arrow Functions Context In Javascript And The Arguments
 Modern Javascript New Features In Es6 Every
Modern Javascript New Features In Es6 Every
 4 Docx W3schools Com The World S L Argest Web Developer
4 Docx W3schools Com The World S L Argest Web Developer
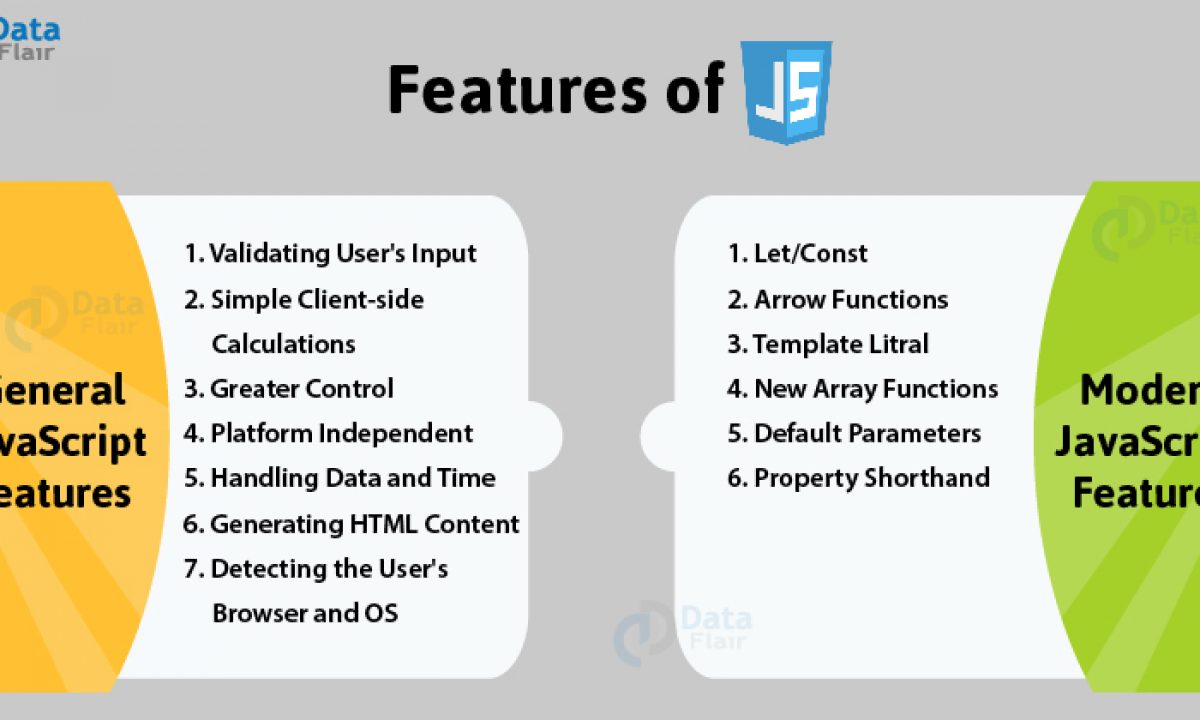
 Features Of Javascript 13 Vital Javascript Features You
Features Of Javascript 13 Vital Javascript Features You
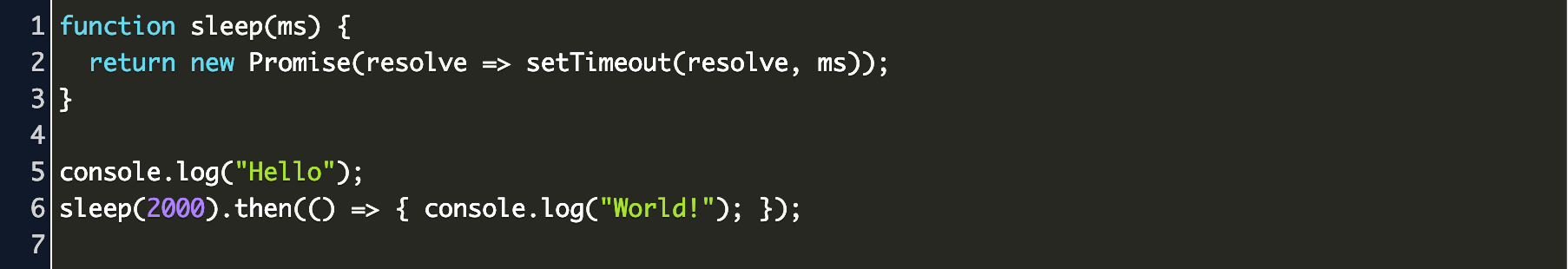
 Sleep W3schools Javascript Code Example
Sleep W3schools Javascript Code Example
 Versions Of Ecmascript And Javascript The Javascript Workshop
Versions Of Ecmascript And Javascript The Javascript Workshop
 Cascading Style Sheets Point W3schools Css Grid Layout Css3
Cascading Style Sheets Point W3schools Css Grid Layout Css3
 Javascript Arrow Functions Introduction Wes Bos
Javascript Arrow Functions Introduction Wes Bos
 Javascript S Lambda And Arrow Functions Vinta Blog
Javascript S Lambda And Arrow Functions Vinta Blog
 This Undefined In Fat Arrow Function But Is Defined In The
This Undefined In Fat Arrow Function But Is Defined In The
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python





0 Response to "25 Javascript Arrow Function W3schools"
Post a Comment