25 Enlarge Image On Mouseover Using Javascript
Another solution is changing z-index on divs, with z-index you could locate an image over another and build a custom header layout too. Higher values put the image on the top. This is the trick: getElementById (--id--).style.zIndex += 1. I've enclosed the source code again with new modifications. Share. Using JavaScript; Using CSS. In this article, we will see how to zoom an image on hover using CSS. This article contains two sections of code. The first section contains the HTML code and the second section contains CSS code. HTML Code: In this section, we will use HTML to create a basic structure of Image Zoom on hover effect.
 Creating An Image Zoom Library With Vanilla Javascript
Creating An Image Zoom Library With Vanilla Javascript
I have several thumbnails on my page which I would like to enlarge on mouseover and revert them to their initial position on mouseout. So when the user mouses over any of the aforementioned thumbnails onmouseover is called triggering MLTo function and when the mouse is out, onmouseout triggers MLFro function and reverts the image to its initial position.

Enlarge image on mouseover using javascript. When the user mouse over the specified part of the image, they can see the bigger version of that part on the left side. It is built with only Javascript and CSS. The plugin works well on mobile devices and supports a wide range of browsers. When a user hovers an image, it shows a bigger/enlarge an area of that image. As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead. Not only this, but it also has an inner Zoom feature to enlarge the part of the image itself. It is lightweight and easy to use Image Zoomer plugin without writing the code from ... The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name.
This plugin makes use of two sets of images. 1. The small Image or the original image displayed in the DataList control. 2. The large image which is the larger version of the image which will be shown as zoomed or enlarged image on MouseOver. The following screenshot displays how images are stored in two folders. Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Using Simple JavaScript to Change Text On Hover. ... Step 2: Include the Images you want to use. This tutorial includes 4 different small icon images each with the dimension 48×48 (width x height) which you can find in the images folder.
i want to enlarge image on mouseover gridview field this is my aspx code. XML ... Did you try with JQZoom? its is a javascript image magnifier built at the top of the popular jQuery javascript framework. jQzoom is a great and a really easy to use script to magnify what you want. CSS Image hover zoom effects Image hover Zoom n' Rotate effect with Pure CSS. Modern day web is full of animations. A simple animation for example, could be zooming-in images on hover event — within a specific viewport container. Here, viewport is not the screen, but a smaller container wrapping our image. CSS | Guide to: Enlarge Images on Hover To maintain a clean layout in image-rich jobs, try using this handy trick for enlarging images only when you hover your mouse over them: Enter the following block of code into the Custom CSS field in your job:
Here you will learn the resizing of image and show preview with resizing the image. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. Resizing an Image with Javascript is fairly simple. Let's take an example of that: If you use this below example that shows to preview the of ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title ... 10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics.
In this video tutorial we will learn how to change image in the img tag on mouseover & mouseout events using JS.Onmouseover event -The onmouseover event occu... Let's move on to rotating images. Rotate Images with JavaScript. Rotating images using HTML, CSS, and JavaScript is pretty simple. We can turn, or rotate images using the following code. The image will turn 90 degrees in response to an onClick event: In this post i will give you tutorial about jquery image magnifier on mouse hover, using image magnifier you can enlarge image on mouse hover. in this example Users can directly zoom image in with the mouse wheel or pinch zoom on touch devices using javascript or image zoom on mouseover using jquery. Also you can use diffrent type of plugins ...
Minor flaw in your codepen, if you hover multiple images in a short time, there opens a gap on the right side. If the mouse goes over it before the gap closes, all the images stay shrunk. I did a quick edit and added a "catch" div behind the images. Should you happen to hover into that gap behind the images, the images will size back up to ... 20/12/2019 · A lightweight and zero-dependency JavaScript image zoom library to enlarge part of your image and display the zoomed image in a specific container on mouse hover. Install & download: # NPM $ npm install js-image-zoom --save How to use it: 1. Load the js-image-zoom library into the document. <script src="js-image-zoom.js"></script> <!-- Hai i want to ZOOM an image using mouse over function whitout affecting the resolution or somehing.it must zoomed with big dimension only not ZOOMIN the IMAGE. We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
jQuery has .mouseover() and .html(). You can tie the mouseover event to a function: Hides the current image. Replaces the current html image with the one you want to toggle. Shows the div that you hid. The same thing can be done when you get the mouseover event indicating that the cursor is no longer hanging over the div. Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Following are a few examples of using onmouseover javascript event. HTML div example with onmouseover event. Following is an HTML div example as onmouseover occurs. We have created a div element with some text inside it. As you bring the mouse over that div element an alert will be shown. See example by clicking the link below:
Using CSS (StyleSheet) to enlarge Image in a gridview onMouse hover (without Javascript please OLALEKEX Germany. if my post helps you in one way or the other please give the girl a point by MARKING AS ANSWER. Mouseover initialization - hover over the image zoom (flyout zoom / hover zoom) use mousewheel to zoom in and out, click to enlarge. This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window. On default, the flyout window is not appearing on touch ... 4/10/2009 · function actionWhenMouseOut(imgName) { var img = document.getElementById(imgName); img.style['width'] = "200px"; img.style['height'] = "200px"; } and then for every image you want this to occur add the attribute: <image id="image1" src="" onmouseover="actionWhenMouseOver(this.id)" onmouseout="actionWhenMouseOut(this.id)"/>
In this snippet, we will learn how to zoom/scale an element, particularly images and background images on hover with pure CSS.This kind of effect is prominently used in galleries, selling products and portfolio-type cases where the design has a purpose of showing both visual and informational details. Execute a JavaScript when moving the mouse pointer over an image: ... Try it Yourself » Definition and Usage. The onmouseover attribute fires when the mouse pointer moves over an element. Tip: The onmouseover attribute is often used together with the onmouseout attribute. Step 4: The swapImage () Function. Swapping images couldn't be easier. Each onmouseover event sends to the function one of the indexes of our image array (where Image 1 is Index 0; Image 2 is Index 1, etc.). We simply get the "master" image via getElementById (), then assign its src attribute to be a combination of the path to the image ...
Enlarge image on hover creates a better user interface in any web application. You can easily add zoom effect to the image on mouseover with CSS and jQuery . In this tutorial, we'll provide a simple way and short code snippets to adding image hover zoom effect using jQuery and CSS.
 Javascript Zoom Image On Mouseover Vps And Vpn
Javascript Zoom Image On Mouseover Vps And Vpn
 Background Image Zoom In On Hover Andreas Wik
Background Image Zoom In On Hover Andreas Wik
 Jquery Zoom Images On Hover Or Touch And Hold Jquery
Jquery Zoom Images On Hover Or Touch And Hold Jquery
 Pure Css Image Zoom In Amp Out Effect On Hover Codeconvey
Pure Css Image Zoom In Amp Out Effect On Hover Codeconvey
 How To Make Zoom Effect On Hover Same Like Flipkart Amazon
How To Make Zoom Effect On Hover Same Like Flipkart Amazon
 Javascript Changing Images On Hover
Javascript Changing Images On Hover
 Pure Css Zoom In Blocks On Hover Codemyui
Pure Css Zoom In Blocks On Hover Codemyui
 Coding An Image Thumbnail Hover Magnify Effect With Jquery
Coding An Image Thumbnail Hover Magnify Effect With Jquery
Using Simple Javascript To Change Text On Hover New2html
 How To Expand Button With Animation On Hover Using Vue Js
How To Expand Button With Animation On Hover Using Vue Js
 Image Thumbnail Zoom Effect On Mouse Hover Using Jquery
Image Thumbnail Zoom Effect On Mouse Hover Using Jquery
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
 Zoom In Image On Div Mouseover Javascript Code Example
Zoom In Image On Div Mouseover Javascript Code Example
 Image Enlarge Or Zoom On Hover Css In Html5 Table Column
Image Enlarge Or Zoom On Hover Css In Html5 Table Column
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
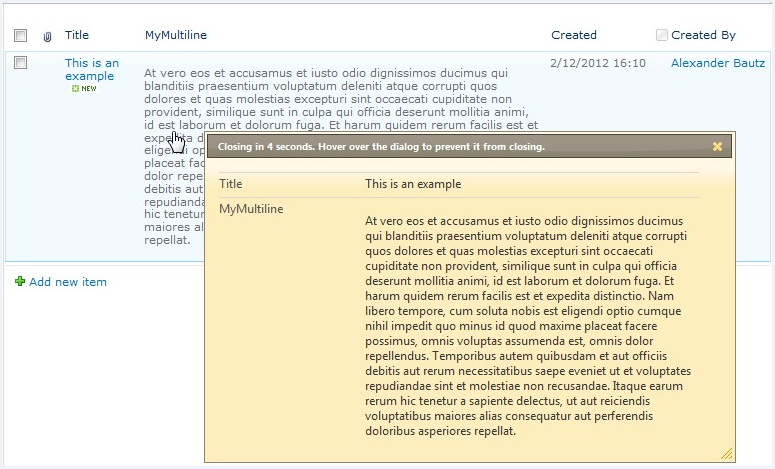
 List View Preview Item On Hover Sharepoint 2010
List View Preview Item On Hover Sharepoint 2010
 Hover Bubble Javascript Code Example
Hover Bubble Javascript Code Example
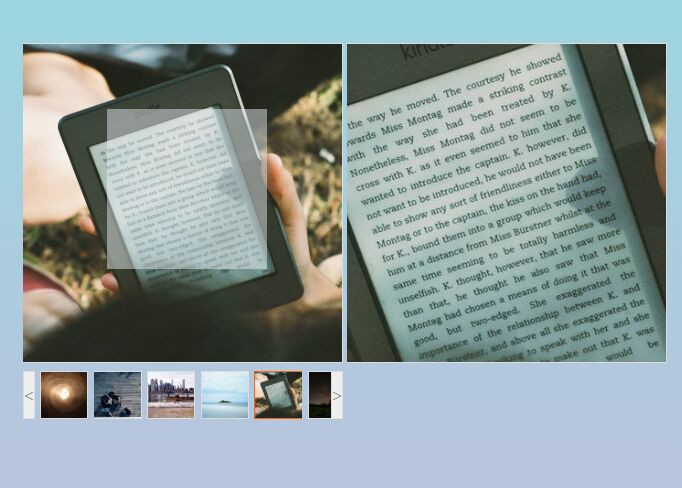
 Jquery To Enlarge Thumbnail Image In Slider On Mouse Over In
Jquery To Enlarge Thumbnail Image In Slider On Mouse Over In
 Pure Css Image Zoom On Hover Inside A Div Codeconvey
Pure Css Image Zoom On Hover Inside A Div Codeconvey
 Jquery Javascript Zoom For Images Magic Zoom
Jquery Javascript Zoom For Images Magic Zoom
 Zoom Image On Hover Js Image Zoom Css Script
Zoom Image On Hover Js Image Zoom Css Script
 Jquery Plugin To Zoom Image On Hover Click And Grab Codehim
Jquery Plugin To Zoom Image On Hover Click And Grab Codehim
 Zoom On Image When Hover With Css
Zoom On Image When Hover With Css

0 Response to "25 Enlarge Image On Mouseover Using Javascript"
Post a Comment