31 Put Javascript In Html
Note: JavaScript can cause problems when used in tables. It may help to use JavaScript to create the entire table, or at least whole rows. It may help to use JavaScript to create the entire table, or at least whole rows. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document.
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
function generateTableHead(table) { let thead = table.createTHead(); let row = thead.insertRow(); } And while we're there let's think of populating the table head. The new row should contain three th (table headers). We need to create these th elements manually and for each th (table header) we will append a text node.

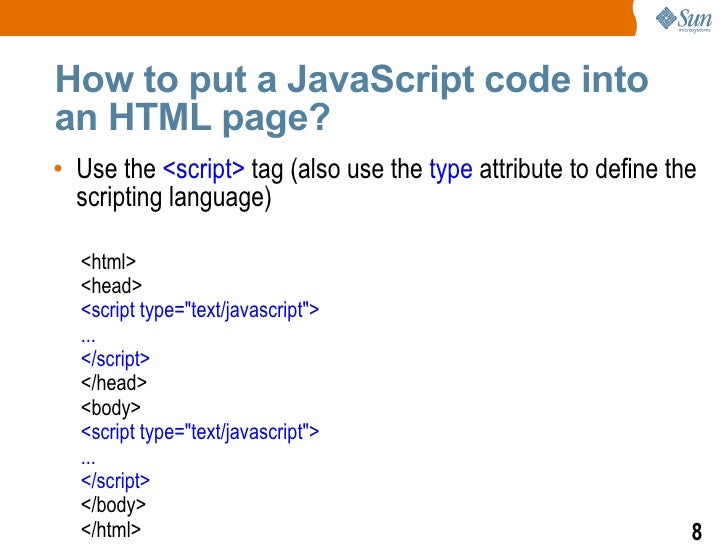
Put javascript in html. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-javascriptcodeinhtmlfileTh... Apr 15, 2021 - Like connecting an external CSS stylesheet, you'll link an external JavaScript file in the head section of the HTML page. You'll start with tags. Insid
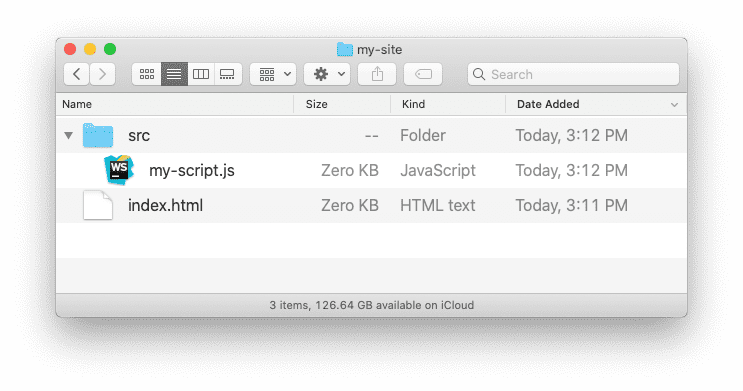
7 hours ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more! Jul 30, 2017 - Generally, JavaScript code can go inside of the document <head> section in order to keep them contained and out of the main content of your HTML document. However, if your script needs to run at a certain point within a page’s layout — like when using document.write to generate content — you should put ... 20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>.
Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. Apr 28, 2021 - This post will discuss how to insert HTML into a div with JavaScript and jQuery... With jQuery, you can use the .append() method to insert the specified HTML as the last child of the div container. The client side script generally a JavaScript is used to add interactivity such as popup, or display form validation alerts on the web pages.
Mar 24, 2021 - This beginner's tutorial will walk through how to dynamically add HTML code in Javascript. Free example source code download included. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ...
Insert JavaScript in href Easily Your main moto is to insert JavaScript in HTML href. There are plenty of methods. But as this is CodeASpeedy, we gonna provide the simplest method to that. JavaScript in HTML allows you to link javascript to HTML. Full tutorial on JavaScript in HTML. Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. Become Pro Web Developer Today. Get 34% discount on Web development course today. Days. Mar 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
5 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
Any script can insert its own HTML via document.write()or other DOM manipulations. This implies that the parser has to wait until the script has been downloaded & executed before it can safely parse the rest of the document. After all, the script couldhave inserted its own HTML in the document. Apr 26, 2021 - There are times when you might want or need to include content from an external source in your extension. But, there is the risk that the source may have malicious scripts embedded in it—added by either the developer of the source or by a malicious third-party. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.
You can include JavaScript in your HTML in two ways: Writing the code in your HTML Including it as a link to an external file For the most part, you will include the JavaScript as an external file. Mar 21, 2020 - Say you have some HTML that is a string: let string_of_html = ` Cool `; Maybe it comes from an API or you've constructed it yourself from The script tag is the primary method to insert JavaScript into HTML. The script tag was created by Netscape and was first implemented in Netscape Navigator 2, as far as the history of JavaScript is concerned. There are two ways you can use the script tag to insert JavaScript in HTML. Inline JavaScript
Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents. Answer: We have 3 ways to include javascript to the Html page. Okay, I will example and explain the advantages and disadvantages of each way. 1. Include javascript inline to Html page 1.1 How to use. All Html tags always have one or more attributes to fire some events when users interact. 'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object.
Any script can insert its own HTML via document.write () or other DOM manipulations. This implies that the parser has to wait until the script has been downloaded & executed before it can safely parse the rest of the document. After all, the script could have inserted its own HTML in the document. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Putting the javascript at the top would seem neater, but functionally, its better to go after the HTML. That way, your javascript won't run and try to reference HTML elements before they are loaded. This sort of problem often only becomes apparent when you load the page over an actual internet connection, especially a slow one.
since the javascript code is not confined within an html file anymore, the other html and javascript files or libraries can use your javascript code; similarly javascript code put into a separate file can easily use other files and advanced libraries to do complex calculations (machine learning , 3D graphics, framework, etc libraries) JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. In fact, in my next article (CRUD in HTML, JavaScript, and jQuery Using the Web API) this is exactly what you'll learn to do. The nice thing about using these techniques is that you don't have to post back the complete page and have the complete page redrawn just to get new records or modify records.
The Content-Type request header indicates the media type of the PUT request body as JSON, and the Content-Length request header indicates the size of the data in the PUT request message. The PUT request data is presented in the Content tab. The JavaScript/AJAX code was automatically generated for the PUT Request example. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to ...
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Link Javascript To Html
How To Link Javascript To Html
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Getting Elements From Selected Area In Javascript Stack
Getting Elements From Selected Area In Javascript Stack
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
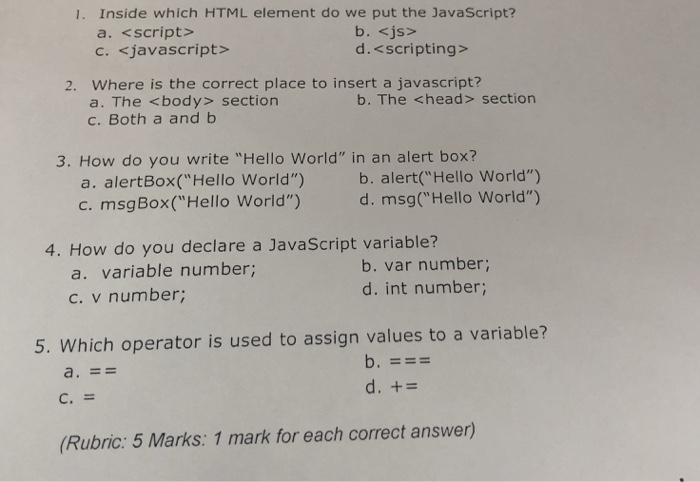
 1 Inside Which Html Element Do We Put The Chegg Com
1 Inside Which Html Element Do We Put The Chegg Com
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Add Date And Time With Javascript To An Html Page
How To Add Date And Time With Javascript To An Html Page
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
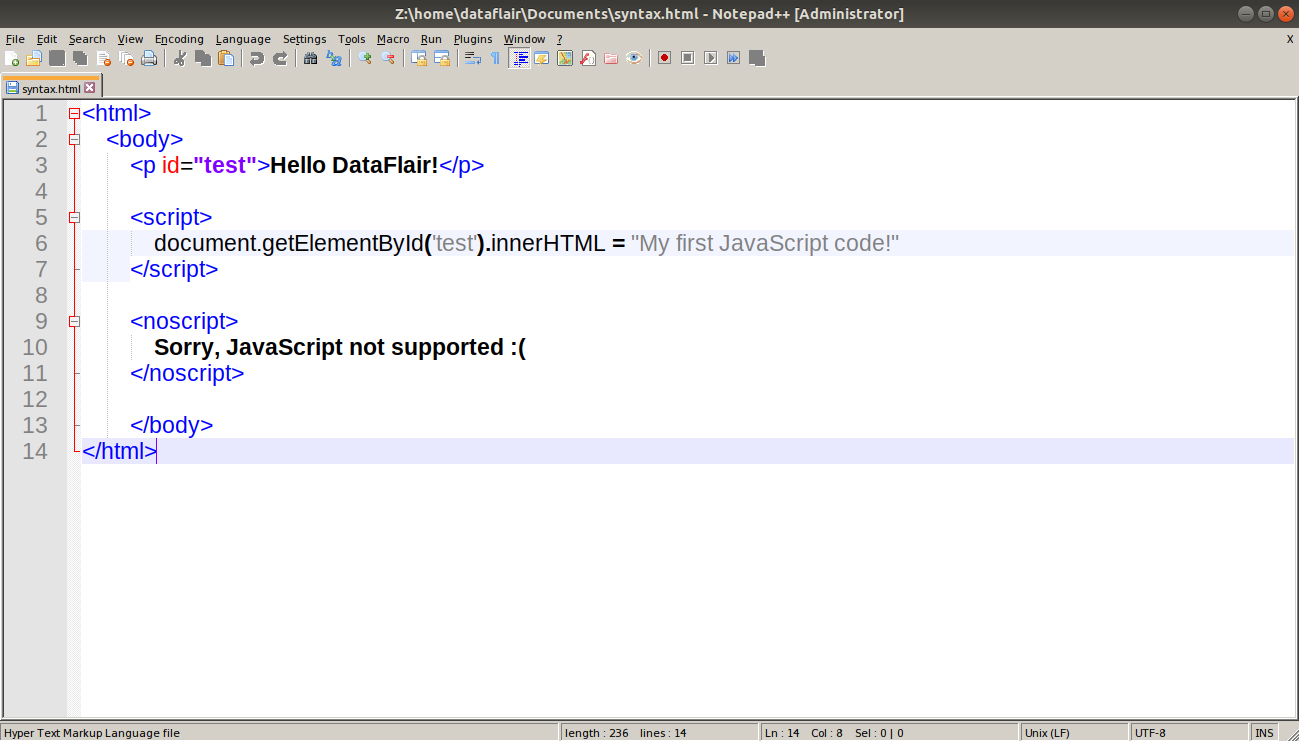
 Javascript Syntax How To Use It In A Html Document Ppt
Javascript Syntax How To Use It In A Html Document Ppt
 Where To Put Javascript In An Html Document Geeksforgeeks
Where To Put Javascript In An Html Document Geeksforgeeks
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
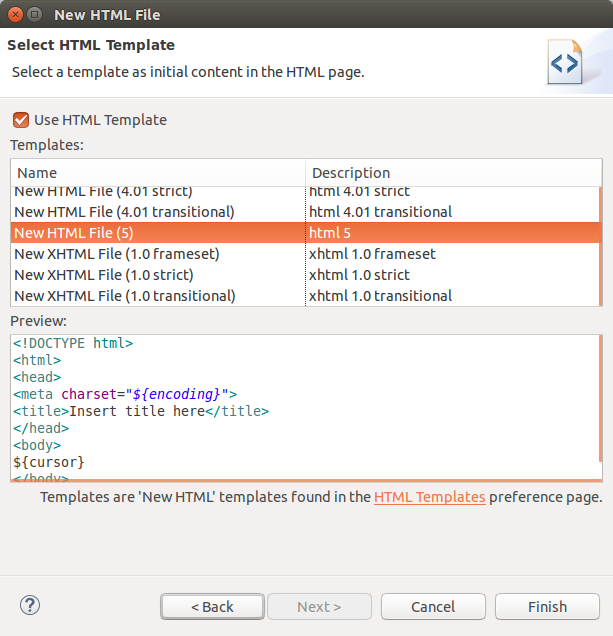
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
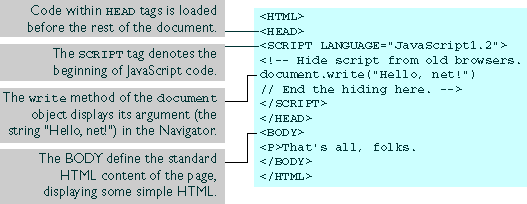
 Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow



0 Response to "31 Put Javascript In Html"
Post a Comment