24 How To Use Chrome Api In Javascript
JavaScript APIs for WebExtensions. alarms Schedule code to run at a specific time in the future. bookmarks The WebExtensions bookmarks API lets an extension interact with and manipulate the browser's bookmarking system. You can use it to bookmark pages, retrieve existing bookmarks, and edit, remove, and organize bookmarks. Jul 20, 2021 - Part of the reason why Chrome extensions have such arrested development is because they are often made entirely with raw JavaScript and HTML/CSS. While this minimalist approach can help reduce browser overload, it is often at the expense of an engaging user experience. This article will walk through using an extension to ...
 Facebook Api May Help Speed Up Google Chrome Zdnet
Facebook Api May Help Speed Up Google Chrome Zdnet
28 Feb 2014 — It will use many of the extension platform's components to give an ... the extension's directory create a file named background.js and add ...Add functionality · Create the background script · Introduce a user interface

How to use chrome api in javascript. 6/8/2021 · In the code, replace <YOUR_API_KEY> with the API key you created as a Prerequisite for this quickstart. Step 2: Run the sample. To run the sample: Start the web server using the following command from your working directory: Jul 14, 2020 - Use the Console API to write messages to the Console. Sep 25, 2018 - How to make Chrome extension in JavaScript - without any frameworks like Angular, React or Vue!
Jul 03, 2019 - So you think you know your way around building a Chrome extension? Well, that’s all fine and dandy, but have you heard about context menus? Messaging between scripts? Adding a badge to your extension’s icon? If all this sounds fascinating, you’re in luck. We’ll go over the callback apis are called by Chrome when user clicks on pritn/ Ctl+P. onGetPrintersRequested() this should return the list of printers onGetCapabilityRequested() in the call back you need to pass the printer capabilities in the CDD format onPrintRequested() is invoked when user selects that printer and clicks print from the print dialogue All these callback methods needs to be implemented ... The device acts as a WebUSB device enabling Chrome to read the landing page URL. It exposes a WebUSB Serial API that you may use to override the default one. Look at the JavaScript code again. Once I get the device picked by the user, device.open() runs all platform-specific steps to start a session with the USB device.
14 Jul 2015 · 1 answerAs stated in the Docs: https://developer.chrome /extensions/contentSecurityPolicy#JSExecution. Inline JavaScript will not be executed. Mar 23, 2019 - Go beyond the introductory tutorials and learn how to make a Chrome extension in JavaScript that actually does something. In this tutorial you'll learn how to automate and scrape the web with JavaScript. To do this, we'll use Puppeteer. Puppeteer is a Node library API that allows us to control headless Chrome. Headless Chrome is a way to run the Chrome Browser without actually running Chrome.
1 week ago - The Fullscreen API adds methods to present a specific Element (and its descendants) in full-screen mode, and to exit full-screen mode once it is no longer needed. This makes it possible to present desired content—such as an online game—using the user's entire screen, removing all browser ... 17/6/2018 · How to Obtain the API Endpoint. Go to the films section, and see the URL of the endpoint you will use. It says GET /films. When you click it, you will see an array (arrangement) of objects in JSON format. Make sure you have a JSON Viewer. Here’s one for Chrome … The Chrome DevTools Protocol allows for tools to instrument, inspect, debug and profile Chromium, Chrome and other Blink-based browsers. Many existing projects currently use the protocol. The Chrome DevTools uses this protocol and the team maintains its API.. Instrumentation is divided into a number of domains (DOM, Debugger, Network etc.). Each domain defines a number of commands it supports ...
Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome browser. In this tutorial, We are going to build an extension that allows users get the most up to date data on the Coronavirus by simply typing the name of a country without having to navigate to a website. 10 Aug 2020 · 2 answersI am not sure this is the best solution, but it's one of the solutions: you can finish the react project with build command and use only the ... The URLSearchParams API provides a consistent interface to the bits and pieces of the URL and allows trivial manipulation of the query string (that stuff after "? "). Traditionally, developers use regexs and string splitting to pull out query parameters from the URL. If we're all honest with ourselves, that's no fun.
1 week ago - Beginning in August 2021, a warning ... of the Maps JavaScript API to support Internet Explorer 11 is v3.47. Support for Internet Explorer 11 will be entirely discontinued in August 2022. This also applies to the IE mode in Edge. ... The current version of Chrome on Android ... Jun 26, 2018 - Google APIs Client Library for browser JavaScript, aka gapi. - GitHub - google/google-api-javascript-client: Google APIs Client Library for browser JavaScript, aka gapi. Using the Gamepad API. HTML5 introduced many of the necessary components for rich, interactive game development. Technologies like <canvas>, WebGL, <audio>, and <video>, along with JavaScript implementations, have matured to the point where they can now support many tasks previously requiring native code. The Gamepad API is a way for developers ...
Oct 28, 2013 - I was looking in the Chrome Tabs API, but I couldn't figure out how to implement it through there. Does anybody know the code to switch tabs with Javascript in a Chrome extension? Or could anybody point me in the right direction? I've tried the Tabs API, but I couldn't figure it out from there. Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu. We can open the JavaScript Console of theGoogle Chrome from the right menu. 2/5/2013 · 1) By adding the attribute lang=”en” where the attribute value defines the language to be recognized: 1. <input lang=”en” x-webkit-speech>. 2) By using the <meta> tag on your html page: 1. <meta http-equiv = 'Content-Language' content = 'en'/>. The x-webkit-speech attribute’s advantages are: It’s easy to implement.
Dives into Chromium source code. Image Capture is an API to capture still images and configure camera hardware settings. This API is available in Chrome 59 on Android and desktop. We've also published an ImageCapture polyfill library. The API enables control over camera features such as zoom, brightness, contrast, ISO and white balance. The ID of the tab. Tab IDs are unique within a browser session. Under some circumstances a tab may not be assigned an ID; for example, when querying foreign tabs using the sessions API, in which case a session ID may be present. Tab ID can also be set to chrome.tabs.TAB_ID_NONE for apps and devtools windows. Use the chrome.ttsEngine API to implement a text-to-speech(TTS) engine using an extension. If your extension registers using this API, it will receive events containing an utterance to be spoken and other parameters when any extension or Chrome App uses the tts API to generate speech. Your extension can then use any available web technology to synthesize and output the speech, and send events ...
API is used to request access to either the user's desktop or tab. After the user grants permission, the screen stream is set to the video element and drawn to the canvas. An image is extracted from the canvas using the same method as described in the html2canvas example above. Pros/Cons of the getDisplayMedia API. Pros Note: As of Chrome 50, the Geolocation API will only work on secure contexts such as HTTPS. If your site is hosted on an non-secure origin (such as HTTP) the requests to get the users location will no longer function. You need to specify the browsingData permission to use the chrome.browsingData API you found. A popup.html page, which loads a popup.js script file. This should be referenced as the default popup in the manifest file (see the guide link above).
Aug 08, 2019 - If you are not sure how to write a chrome extension, you may first have a look at my previous story How to use React.js to create a cross-browser extension in 5 minutes. It teaches you how to use… 30/4/2019 · For using Google API in chrome extension, first thing you need to do is to log-in. As so many "security restriction" nowadays, you can't import the that API js like a website anymore. Instead, you need to use the browser api to grant the access, a.k.a. chrome.identity.getAuthToken ( https://developer.chrome /docs/extensions/reference/identity/#method-getAuthToken ). Jul 27, 2021 - This guide shows how to create, restrict, and use your API Key for Google Maps Platform. ... Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console.
Learn how to use the Chrome UX Report API to get easy, RESTful access to real-user experience data across millions of websites. The Chrome UX Report (CrUX) dataset represents how real-world Chrome users experience popular destinations on the web. Since 2017, when the queryable dataset was first released on BigQuery, field data from CrUX has ... The read-only Window.crypto property returns the Crypto object associated to the global object. This object allows web pages access to certain cryptographic related services. Although the property itself is read-only, all of its methods (and the methods of its child object, SubtleCrypto) are not read-only, and therefore vulnerable to attack by polyfill. In addition to viewing console.log() messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Try it now: If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your DevTools window.
Sep 17, 2012 - If the browser doesn't support an API you want to use, you can bundle additional API libraries into your extension. Here's a sampling of the APIs that extensions can use: ... These are the same core JavaScript and Document Object Model (DOM) APIs that you can use in ordinary web apps. Mar 23, 2019 - Go beyond the introductory tutorials and learn how to make a Chrome extension in JavaScript that actually does something. Jul 06, 2019 - Sounds promising? Hopefully it will be! In this article I’ll attempt to demystify all you’ll need to know when developing a Chrome Extension. I’m positive that after reading this article, you’ll be…
As the web platform grows in API's, there needs to be a single, standard way for developers to check the status of a permission rather than having to remember how each and every API works. The Permission API , available in Chrome version 43 , is intended to be this single, standard way to check the permission status of an API. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Even though the Web Bluetooth API specification is not finalized yet, the spec authors are actively looking for enthusiastic developers to try out this API and give feedback on the spec and feedback on the implementation. A subset of the Web Bluetooth API is available in Chrome OS, Chrome for Android 6.0, Mac (Chrome 56) and Windows 10 (Chrome 70).
To use most chrome APIs, your extension or app must declare its intent in the "permissions" field of the manifest. For example, if you would like to use Chrome's Storage API, you'll have to request... Sep 09, 2020 - If you would like to learn more, the official Chrome documentation is pretty extensive, you can find different pages for the different APIs, I would like to encourage you to take a look around and experiment with different setups and try to extend the extension created in this tutorial with various functionality. 🌶️ ... New JavaScript ... Load the JavaScript API To begin using the Transliterate API, include the following script in the header of your web page.
scripting API, extensions can make decisions at runtime. # Injection targets. You can use the target parameter to specify a target to inject JavaScript or CSS ... There are some specialized Chrome DevTools plugins like React profiler for React. However, using JavaScript built-in Performance APIs is still advantageous since we have more flexibility when testing JavaScript in general. Let's take a simple React component and use Performance.mark and Performance.measure to evaluate the component mounting time. 13 Oct 2020 — Part One | Adding an Extension to Chrome ... First, head over to chrome://extensions, which you can type or paste directly into the Chrome search ...
Web APIs. Your extension can use Web APIs. Especially useful are the CSS features such as filters, animations, and transformations. Here's an example of using WebKit styles to make the UI spin: < style > div:hover {transform: rotate (360deg); transition: all 1s ease-out;} </ style > V8 APIs, such as JSON Console Utilities API reference. The Console Utilities API contains a collection of convenience functions for performing common tasks: selecting and inspecting DOM elements, displaying data in readable format, stopping and starting the profiler, and monitoring DOM events. If the browser doesn't support an API you want to use, you can bundle additional API libraries into your extension. Here's a sampling of the APIs that extensions can use: ... These are the same core JavaScript and Document Object Model (DOM) APIs that you can use in ordinary web apps.
Unless the doc says otherwise, methods in the chrome.* APIs are asynchronous: they return immediately, without waiting for the operation to finish. If you need to know the outcome of an operation, then you pass a callback function into the method. For more information, watch this video: Chrome Command Line API: Main Tips. In this tutorial, we reveal the various functions the Chrome Command Line API of DevTools provides.; There is a collection of functions you can use on the Chrome DevTools Console panel to quickly perform common tasks.; Command Line API Explained. The functions in the Command Line API of the Chrome Developer Tools help to implement common tasks. Open Dev Tools for a page that already contains a content script injected by the extension. Then, go to Console tab, and in the dropdown at the top select the extension's context instead of <top frame>. Please note: you'll get the same API access level as a content script, which is limited and does not contain chrome.system.
For the purposes of the Screen Capture API, a display surface is any content object that can be selected by the API for sharing purposes. Sharing surfaces include the contents of a browser tab, a complete window, all of the windows of an application combined into a single surface, and a monitor (or group of monitors combined together into one surface). Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer.
 How To Build A Simple Chrome Extension In Vanilla Javascript
How To Build A Simple Chrome Extension In Vanilla Javascript
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
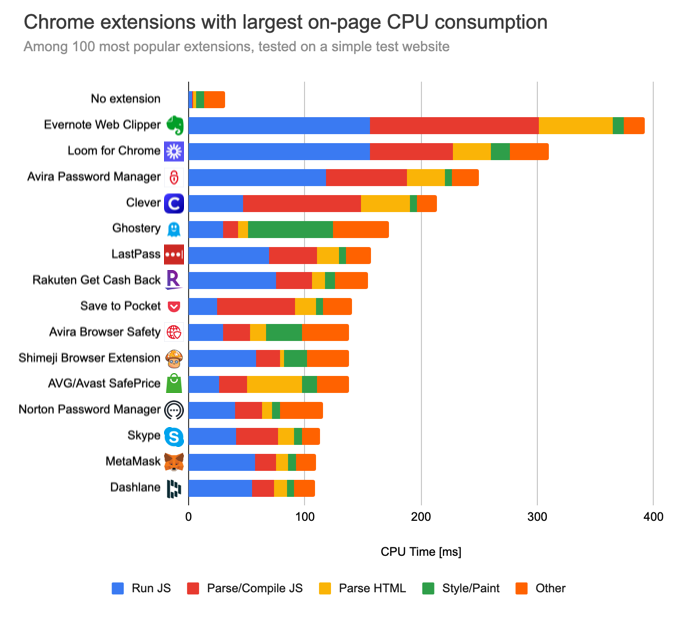
 How Do Chrome Extensions Impact Browser Performance
How Do Chrome Extensions Impact Browser Performance
 Extending Devtools Chrome Developers
Extending Devtools Chrome Developers
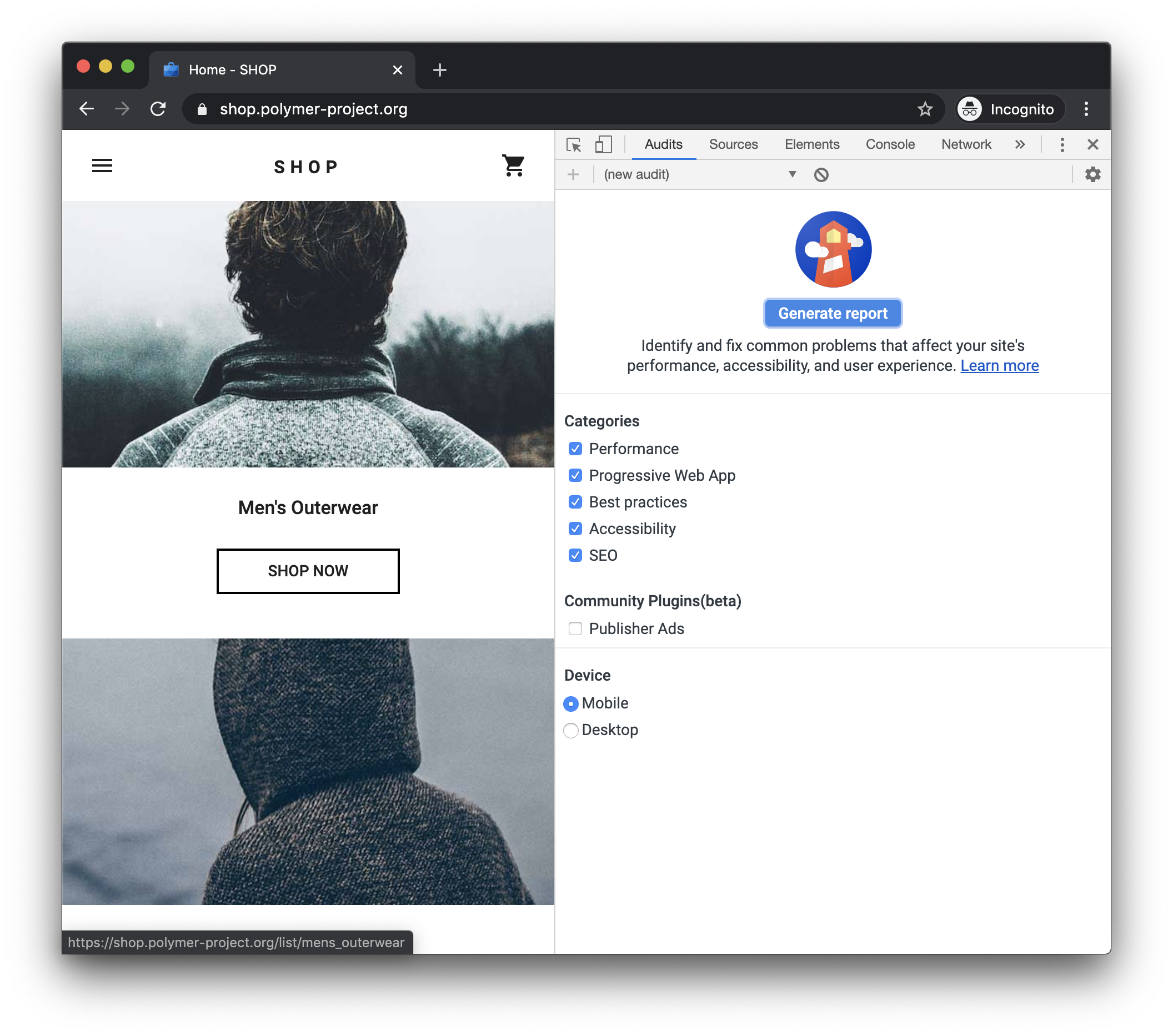
 Lighthouse Tools For Web Developers Google Developers
Lighthouse Tools For Web Developers Google Developers
 Api Reference Chrome Developers
Api Reference Chrome Developers
 Make Your First Chrome Extension With Javascript By Jack
Make Your First Chrome Extension With Javascript By Jack
 Chrome Extension Tutorial How To Pass Messages From A Page S
Chrome Extension Tutorial How To Pass Messages From A Page S
 Google Chrome How To Use The Web Speech Api Stiltsoft
Google Chrome How To Use The Web Speech Api Stiltsoft
Google Auth Auto Sign In In Web App And Chrome Extension
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/66950470/msedge_WZaXmwhnSH.0.png) Google S New Chrome Extension Lets You Link Directly To
Google S New Chrome Extension Lets You Link Directly To
 Chrome Extension Tutorial How To Pass Messages From A Page S
Chrome Extension Tutorial How To Pass Messages From A Page S
 Overall Structure Of Vica Using Javascript On Google Chrome
Overall Structure Of Vica Using Javascript On Google Chrome
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 Can I Access Javascript Snippets Using Chrome Devtools Api
Can I Access Javascript Snippets Using Chrome Devtools Api
Github Ismnoiet Google Chrome Javascript Api Auto Complete
 Build Amp Publish A Custom Google Chrome Extension
Build Amp Publish A Custom Google Chrome Extension
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Observe Gui Use Of The Northbound Rest Api
Observe Gui Use Of The Northbound Rest Api
 Chrome Adds New Capabilities For Developers Introduces New
Chrome Adds New Capabilities For Developers Introduces New
 Chrome Api Update Will Kill A Bunch Of Other Extensions Not
Chrome Api Update Will Kill A Bunch Of Other Extensions Not
 How To Detect If A Chrome Extension Is Installed
How To Detect If A Chrome Extension Is Installed
0 Response to "24 How To Use Chrome Api In Javascript"
Post a Comment