22 Javascript Data Attribute Value
The data-* attribute is used to store custom data private to the page or application. The data-* attribute gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries). Dec 08, 2017 - To find an element based on a data-attribute value using jQuery is quite easy. Try to run the following code to find an element based on a data-attribute value ...
 How To Get Amp Set Data Attribute Value From Elements Jquery
How To Get Amp Set Data Attribute Value From Elements Jquery
Dec 02, 2013 - Today we look at how to use HTML5 data attributes.

Javascript data attribute value. Apr 19, 2020 - As you can see, we can easily overwrite data attributes and even add new values! Magic powers and trust me, you will use this quite often. Alternative method setAttribute and getAttribute permalink · An alternative is using setAttribute and getAttribute methods in JavaScript. Read, write, or remove data values of an element. In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": 28/3/2019 · Each HTML element can have any number of Data Attribute properties. Data Attributes can have any value. A Real-World Example of Data Attrbutes. Let’s take a look at a real-world example of the HTML5 Data Attribute syntax and what you might use it for: <a id='link-1' data-link='1' data-target='1' data-product-title='Worship Coffee T-Shirt'
You just need to pass the whole attribute name along with the data-prefix to get the value of an attribute. Access Data Attributes With the jQuery Library. In this section, we'll discuss how you can use the jQuery library to get HTML5 data attributes. The data() Method. The jQuery data method allows you to fetch data attributes of an element ... Dec 22, 2020 - To create a data attribute in HTML, simply start the property with data- and pick a name that makes sense for you. You will want to use the assignment operator, = , to set the data attribute value to a string. If your data attribute requires two or more words, just add a dash between each word. An element's data-* attributes are retrieved the first time the data () method is invoked upon it, and then are no longer accessed or mutated (all values are stored internally by jQuery). Every attempt is made to convert the attribute's string value to a JavaScript value (this includes booleans, numbers, objects, arrays, and null).
How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... 1 week ago - The getAttribute() method of the Element interface returns the value of a specified attribute on the element. add an overlay that displays the value from the data-photographer attribute... or whatever data- attribute you used Javascript
To get value of data attribute, use −$("yourSelector").data()The following is our input type with data attribute − If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value. 19/10/2020 · In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this.
How to get and set data attribute values. Using the jQuery data attr () method, you can get and set data attribute values easily from selected html elements. jQuery attr () Method The jQuery attr () method is used to get or set attributes and values of the selected html elements. Mar 21, 2017 - Next, let’s dive into the basics of data attributes and learn how to access their values in CSS and JavaScript. ... As I mentioned earlier, the name of a data attribute will always start with data-. Here is an example: 2. Accessing the Data Attributes with JavaScript. Retrieving the value(s) of the HTML data attribute(s) in JavaScript is straight forward. You could use getAttribute() with their full HTML name to read these values, but the standard defines a better: a DOMStringMap you can read out via a dataset property.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Any attribute on any element whose attribute name starts with data- is a data attribute. Say you have an article and you want to store some extra information that doesn’t have any visual representation. Just use data attributes for that: <article id="electric-cars" data-columns="3" data-index-number="12314" data-parent="cars">... </article> JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value.
Vanilla JavaScript data-attribute filterpermalink. Now, let's enter the magic part, JavaScript. First, we want to get the select item by its ID. const rating = document.getElementById("rating"); The next thing we need is the list items. We use a querySelectorAll to get them. const elements = document.querySelectorAll("li"); Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). Nov 15, 2018 - Lets say I have this: And this: function fun(one, two, three) { //s...
The console.table function in JavaScript is used for displaying the data in a tabular format. The getAttribute method in Selenium is used to fetch the data-prod-name attribute for each item. console.table ( [await product_data_attribute.getAttribute ('data-prod-name') , await product_name_displayed.getText ()]) 1. Accesing data attributes with Javascript. There are many ways to retrieve a data attribute with javascript : High support javascript (recommended) var domElement = document.getElementById('randomid'); var articleId = domElement.getAttribute('data-articleid'); console.log(articleId);//Outputs 123. We will use the native getAttribute function and ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
24/8/2019 · You can read data attributes with JavaScript quite easily. Here is a little example: <div id="elem1" data-user-name="Joe"></div>. <div id="elem1" data-user-name="Joe"></div>. We have a DIV element with the data attribute data-user-name. Now we want to alert the value of this attribute: Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument. Apr 15, 2020 - add an overlay that displays the value from the data-photographer attribute... or whatever data- attribute you used Javascript
Javascript get data-id attribute value Sometimes we have to get the value of the custom data-id attribute from the html element and we can get data-id attribute value using javascript using the onclick event on the element. Get data-id attribute value using onclick event on button in javascript Apr 14, 2016 - Data attribute while passing values such as config params is useful it can be used to select 1 or multiple elements. The most extensible selector we can use would be the Data Attribute. To keep code consistent this is my preference. All Javascript i write it tied to data-attributes 5/9/2019 · Approach: First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use .getAttribute () method to select them by specifically typing their names. Example 1: This example uses dataset property to get the data attributes of an element. <!DOCTYPE HTML>.
The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. Mar 02, 2020 - A fatal JavaScript error has occurred. Should we send an error report · $OuTree = Get-ADOrganizationalUnit -Filter * -SearchBase ... Build a component that holds a person object in state. Display the person’s data in the component. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
Add a comment |. 20. You could also grab the attributes with the getAttribute()method which will return the value of a specific HTML attribute. var elem = document.getElementById('the-span');var typeId = elem.getAttribute('data-typeId');var type = elem.getAttribute('data-type');var points = elem.getAttribute('data-points');var important ... This page documents data types appearing in jQuery function signatures, whether defined by JavaScript itself or further restricted by jQuery. Unless explicitly stated otherwise, jQuery functions require primitive values where applicable, and do not accept their Object-wrapped forms. If you want to study these concepts in depth, take a look at MDN. JSON data (or any other data) inside data attributes …. I use the data-attribute to transport data from a backend SQL-DB via PHP to my web clients. As I can not make any assumptions about the data I have to transport, I encode64 it before enclosing it as a value in ' ' or " " for the data-attribute.
 Understanding Data Attribute Types Qualitative And
Understanding Data Attribute Types Qualitative And
 Javascript Get Custom Data Attribute Value Example
Javascript Get Custom Data Attribute Value Example
 How To Sort Element By Numerical Value Of Data Attribute
How To Sort Element By Numerical Value Of Data Attribute
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Accessing Html5 Data Attributes Using Jquery
Accessing Html5 Data Attributes Using Jquery
 How To Get Data Of Attributes In Javascript With Selenium
How To Get Data Of Attributes In Javascript With Selenium
 Layout Builder Component Attributes Drupal Org
Layout Builder Component Attributes Drupal Org

 Javascript Get Data Attribute Value Code Example
Javascript Get Data Attribute Value Code Example
 Javascript Object Properties Characteristic Programmer Sought
Javascript Object Properties Characteristic Programmer Sought
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
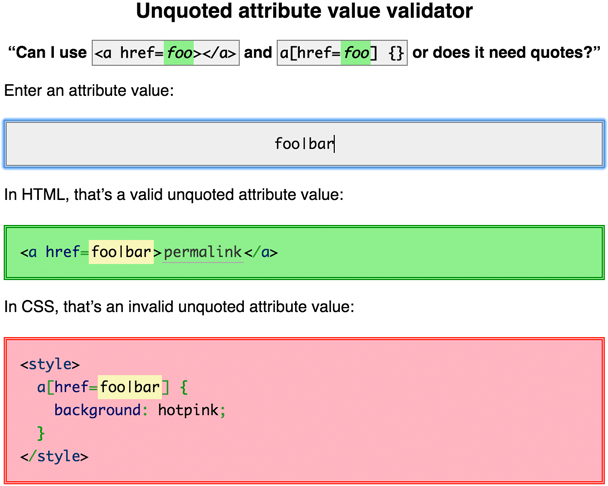
 Unquoted Attribute Values In Html And Css Js Selectors
Unquoted Attribute Values In Html And Css Js Selectors
 Html5 Forms Elements And Attributes
Html5 Forms Elements And Attributes
 Choosing The Right Dynamodb Partition Key Aws Database Blog
Choosing The Right Dynamodb Partition Key Aws Database Blog
 Power Apps Portals Entity Lists Part B Encore Business
Power Apps Portals Entity Lists Part B Encore Business
 Jquery Cannot Fetch The Value Attribute Of A Div Stack
Jquery Cannot Fetch The Value Attribute Of A Div Stack
 Javascript Get Data Attribute The Web Developer Guide
Javascript Get Data Attribute The Web Developer Guide
 Html Figure Data Attribute Dofactory
Html Figure Data Attribute Dofactory
 Custom Attributes Webflow University
Custom Attributes Webflow University
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
0 Response to "22 Javascript Data Attribute Value"
Post a Comment