25 Onload In Javascript Example
The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload attribute can also be used to deal with cookies (see "More Examples" below). Sep 15, 2020 - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc.
 Working With Javascript Onload Functions
Working With Javascript Onload Functions
body onload JavaScript function example

Onload in javascript example. window onload javascript. javascript by Matrix on Apr 04 2021 Donate. 1. //Use window.onload to to execute JavaScript only after the HTML has loaded //Syntax: window.onload = function () { //JavaScript goes here } xxxxxxxxxx. 1. //Use window.onload to to execute JavaScript only after the HTML has loaded. 2. If onload is a property in XMLHttpRequest, the value of it will change when we assign a new value to it, like a function, right? What is the XMLHttpRequest.onload constructor looks like? I am really confused about this. Answer. When we first started writing HTML event handlers, we would write Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this example, we reference the button in the body from the JavaScript in the head. Because the DOM has not been loaded when the JavaScript engine parses the JavaScript in the head, the button with the id btn does not exist. To fix this, you place the code inside an DOMContentLoaded event handler, like this: 2 weeks ago - The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Follow this JavaScript onload example and find out what's a JavaScript onload event. Learn to add a function to execute upon a JavaScript onload event! Related Material in: JavaScript; Find more; JavaScript. JavaScript onload in HTML JavaScript. Syntax for JavaScript onload ...
javascript document on page load. javascript window load function. window.onload = () =>. javascript listen div load. event listener load after pag. windows during loading page javasc. windows .onload. js window.onload example. javascript load after page load. For me even still, in Firefox 75.0 today, window.onload and document.onload are different from each other! window.onload seems to take place afterwards and has a bit more loaded than document.onload! (Some things are working with window that aren't working with document! That goes for document.onreadstatechange 'complete' as well!) Using JavaScript Window Onload Event Correctly. After you are done with this blog post, your javascript will not fail due to dynamic scripts not fully loaded. First let's learn how the DOM (Document Object Model) actually works. When a web page is loaded, the browser creates a Document Object Model of the page.
12/4/2021 · Now let's see example of how to use javascript onload event example. This is a short guide on onload event. Here you will learn how to use javascript onload event. We will use how to use if onload event in javascript. Let's get started with how to onload event in javascript. Here i will give you many example how you can check javascript onload ... window.onload. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. This event is available via the onload property. The example below correctly shows image sizes, because window.onload waits for all images: Occurs when an object has been loaded. The onload events for the body, window and document (only in Opera before version 10.5) objects are the same. They fire after all objects in the DOM hierarchy (images, sub-frames, ...) have finished loading and the document object has been built up.
The Load Event (onload) The load event occurs when a web page has finished loading in the web browser. You can handle the load event with the onload event handler. The following example will show you an alert message as soon as the page finishes loading. The onLoad attribute is an event handler that instructs the browser to run a script when the visitor loads the page. This is commonly used to forward the visitor to another page, but can be used to trigger pop-up boxes, or execute a script based on the user's browser version. FileReader.onload. The FileReader.onload property contains an event handler executed when the load event is fired, when content read with readAsArrayBuffer, readAsBinaryString, readAsDataURL or readAsText is available.
This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ... Jun 02, 2018 - i am trying to process a list of files which was created via html5 dropzone/fileinput. files[] is actually not a FileList but an array containing File objects. This works as long as files[] contains The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load."
If you want to run two functions at load with window.onload, the second one will overwrite the first. ... Taking Darin's answer but jQuery style. (I know the user asked for javascript). ... Your answer taught me allot, but not about jQuery / javascript. ... @VijayKumar this is jQuery, not native Javascript so you need a jQuery library included ... Note: ready() event and body.onload() event, both have a similar work to do, that is, execute the script when the page is loaded, but there is a key difference between the two. The difference is, onload() event gets called only after the entire DOM along with the associated resources is completely loaded, whereas, jQuery's document.ready() event gets called once the DOM is loaded without ... In JavaScript, when I want to run a script once when the page has loaded, should I use window.onload or just write the script? For example, if I want to have a pop-up, should I write (directly ins...
Nov 30, 2020 - The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read. In Dynamics CRM, you have the ability to hook onto the OnLoad and OnSave events of an entity. We will go through a simple example. Open the entity in Customizations. Let's do this with Accounts. Go to Form Properties: Under UI Events, you will see the two options for OnLoad and OnSave. Let's start with adding a new JavaScript library. Select Add: And then New: Enter a name and select ... The onload Function The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load."
Example1. In this example, there is a div element with a height of 200px and a width of 200px. Here, we are using the window.onload () to change the background color, width, and height of the div element after loading the web page. The background color is set to 'red', and width and height are set to … Sep 08, 2017 - The window.onload function is widely supported by popular browsers. It begins as soon as the resource is loaded. As we already mentioned welcoming messages, we should explain how they can be incorporated into web pages. This example shows how the JavaScript onload event can display an alert ... Javascript - img onload examples. By admin on Jan 29, 2016. Sometime we need to call a function after an image has been loaded. We can attach onload even handler on image either in html itself or through dom object. Here are examples for these approaches.
Interactive API reference for the JavaScript FileReader Object. FileReader is used to read the contents of a Blob or File. So in this JavaScript tutorial for beginners, I want to show you another kind of JavaScript event - the Window.onload event! The Window object in JavaScript ... Jul 12, 2021 - The onloadend property of the GlobalEventHandlers mixin is an event handler representing the code to be called when the loadend event is raised (when progress has stopped on the loading of a resource.)
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ...
document.onload. It gets fired prior to loading of images and other external content. document.onload event is fired before the window.onload. window.onload. It gets fired when the complete page loads, which includes images, scripts, css, etc. Example. Here'a an example to understand onload. Live Demo In the above example we prevented default behavior of a element (opening link) using event.preventDefault() inside our onclick callback function. Onload Event. The onload event is used to execute a JavaScript function immediately after a page has been loaded. Example: The onloadend property of the GlobalEventHandlers mixin is an EventHandler representing the code to be called when the loadend event is raised (when …
Apr 24, 2018 - If you want to run two functions at load with window.onload, the second one will overwrite the first. ... Taking Darin's answer but jQuery style. (I know the user asked for javascript). ... Your answer taught me allot, but not about jQuery / javascript. ... @VijayKumar this is jQuery, not native Javascript so you need a jQuery library included ... Please turn on JavaScript in your browser and refresh the page to view its content. Aug 05, 2015 - Trying to retrieve the result of a read file/blob via the event passed into the reader's onload/onloadend method results in a type error (Property 'result' does not exist on type 'EventTarget'). This is valid JavaScript, which is failing...
Jul 18, 2010 - Being able to select and interact with files on the user's local device is one of the most commonly used features of the web. It allows users to select files and upload them to a server, for example, uploading photos, or submitting tax documents, etc. But, it also allows sites to read and ...
 Hide Img Javascript Onload Stack Overflow
Hide Img Javascript Onload Stack Overflow
 Javascript Onload Javascript Onload Example Javascript Body
Javascript Onload Javascript Onload Example Javascript Body
 Javascript Load Image Programmatically Code Example
Javascript Load Image Programmatically Code Example
 Difference Between Javascript Window Onload And Jquery
Difference Between Javascript Window Onload And Jquery
 How To Use Preload And Prefetch In Html To Load Assets
How To Use Preload And Prefetch In Html To Load Assets
Call Your Function In Body Onload Event In Javascript
 Window Onload Vs Document Ready Stack Overflow
Window Onload Vs Document Ready Stack Overflow
 Jquery Onload Event Code Example
Jquery Onload Event Code Example
 Javascript Dom Events Onclick And Onload
Javascript Dom Events Onclick And Onload
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
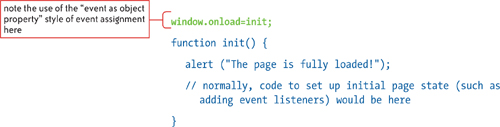
 The First Event Load Events In Javascript Peachpit
The First Event Load Events In Javascript Peachpit
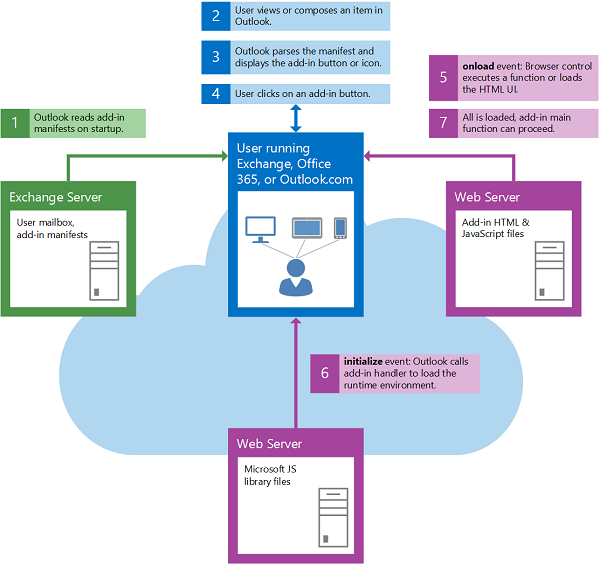
 Loading The Dom And Runtime Environment Office Add Ins
Loading The Dom And Runtime Environment Office Add Ins
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
Fmeserver Init Javascript Fails To Define Server
How To Use Lt Script Onload Foo Gt On Document Js Issue
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Js Window Onload Why Don T Wait Loaded Stack Overflow
Js Window Onload Why Don T Wait Loaded Stack Overflow
 Javascript Performance High Performance Web Sites
Javascript Performance High Performance Web Sites
 Filereader Javascript Example Code Example
Filereader Javascript Example Code Example
Js Web Resource Does Not Execute When Form Load Dynamics
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript


0 Response to "25 Onload In Javascript Example"
Post a Comment