27 Como Usar Ajax En Javascript
17/10/2018 · Olvídate de jQuery y aprende a crear una solicitud AJAX solamente con Javascript. Suscríbete al canal http://bit.ly/Youtube-VidaMRR🔔 Activa la campanita de... Aug 21, 2016 - Se más o menos lo que es AJAX. Sin embargo, aún no me queda claro como utilizarlo, y me gustaría aprender a usarlo por que veo que es algo elemental a día de hoy. He buscado tutoriales en Internet...
 Usar Variavel Php No Ajax Stack Overflow Em Portugues
Usar Variavel Php No Ajax Stack Overflow Em Portugues
Existen otras funciones similares como done o then, prueba por si es la versión de jQuery aunque no debería. - jorgonor el 12 ene. 17 a las 7:51 en la consola obtengo el resultado pero obtengo ese resultado despues que se cargue todo, y necesito que el resultado lo arroja cuando ejecuto el ajax. - bypabloc_ el 12 ene. 17 a las 7:53

Como usar ajax en javascript. 7.3. Métodos Ajax de jQuery. Como se indicó anteriormente, jQuery posee varios métodos para trabajar con Ajax. Sin embargo, todos están basados en el método $.ajax, por lo tanto, su comprensión es obligatoria. A continuación se abarcará dicho método y luego se indicará un breve resumen sobre los demás métodos. AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) JSAN - JavaScript Archive Network es una colección de recursos para JavaScript de código abierto. Ajax.NET Professional es uno de las primeras librerías AJAX disponibles para Microsoft ASP.NET y trabaja con .NET 1.1 y 2.0. Puedes encontrar una guía rápida de cómo dar tus primeros pasos en Ajax.NET, en su web oficial.
Cada vez que realizas acciones tan comunes como dejar un comentario, publicar un tweet o darle a me gusta AJAX está presente. En este artículo te mostraremos cómo usar AJAX en WordPress de forma correcta, para ello necesitarás algunos conocimientos sobre JavaScript, PHP y hooks de WordPress, no te preocupes, iremos poco a poco. Entrega nº93 del tutorial básico del programador web: JavaScript desde cero. Con Ajax, se hace posible realizar peticiones al servidor y obtener respuesta de este en segundo plano (sin necesidad de recargar la página web completa) y usar esos datos para, a través de JavaScript, modificar ... Ajax is just an HTTP request that is send in the background. You set your server up like any other web server, and then, instead of typing the URL in the address bar, you write some JavaScript code to send an XMLHTTPRequest: developer.mozilla /en-US/docs/AJAX/Getting_Started. You don't have to do anything specific with the server.
Nov 10, 2018 - En este tutorial aprenderemos cómo usar el objeto XMLHttpRequest para hacer peticiones mediante Ajax en JavaScript. Veremos ejemplos con texto, xml y json. 5 formas de usar Ajax con jQuery. 18 Ago. aNieto2k hace 4377 días en: javascript, Programacion, webdev. +. 14. La gente de Nettuts publica un interesante artículo de como usar Ajax con jQuery. Concretamente las 5 formas con las que jQuery nos permite enviar peticiones asíncronas. $.load ()
En este tutorial, queda demostrado cómo se puede utilizar AJAX con jQuery. Para hacer las cosas más interesantes, también trabajamos con un par de ejemplos prácticos. En el último y restante tutorial de esta serie, vamos a rodear algunas cosas importantes y trabajaremos con un ejemplo más. Advertisement. Tengo un ejemplo algo básico de AJAX. Debes usar PHP del lado del servidor y jQuery en el cliente (bootstrap para el diseño). Inserta el código en tu servidor PHP y nombralo como "ajaxSleep.php", te devolverá las variables que le envíes por AJAX desde el cliente.
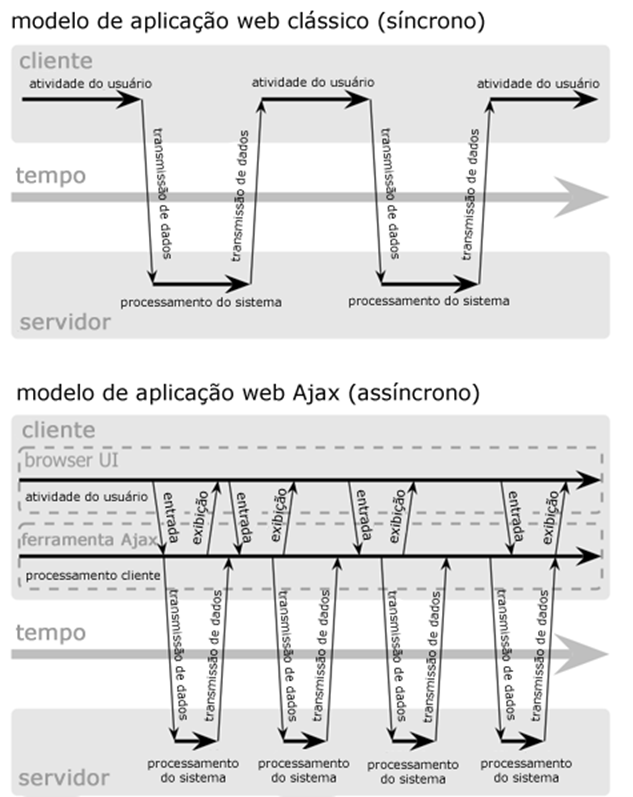
Entrega nº4 del tutorial básico del programador web: Ajax desde cero. Se pueden encontrar distintas definiciones para Ajax. En algunos casos se dice que es una tecnología o herramienta, en otros casos se dice que es un lenguaje de programación, en otros casos que no es un lenguaje sino ... Las aplicaciones web cada vez son más complejas, ya que incorporan nuevos efectosvisuales e interacciones dinámicas (Ajax, auto-completar, drag&drop, elementos que aparecen/desaparecen, animaciones, etc.). Al mismo tiempo, el desarrollo de las aplicaciones web avanzadas es cada vez más complicado, ya que deben funcionar correctamente en al menos 5 navegadores diferentes (Internet Explorer 6 ... May 05, 2021 - Para seleccionar entre las distintas opciones, se utiliza un objeto configurable. El objeto configurable es sólo un objeto de JavaScript con un montón de valores que sirven para configurar las necesidades de nuestra petición Ajax. Podemos imaginarnos un ejemplo como el siguiente:
Aug 04, 2020 - Es decir, tenemos un ‘endpoint’ ... wp-admin/admin-ajax.php al que podemos atacar. Y a partir de este punto de entrada podemos crear plugins o themes, con lo que podemos programarle lo que queramos en la parte de backend. Por otro lado, en la parte de frontend, al atacar este endpoint podríamos así desacoplar más todo el frontend, y usar cualquier ... Cómo usar source: function … y AJAX en JQuery UI autocomplete. Necesito un poco de ayuda con JQuery UI Autocomplete. Quiero que mi campo de text ( .suggest-user) muestre los nombres de una request AJAX. Esto es lo que tengo: Toda la librería de jQuery, al cargarse, se guarda en la variable global $, que es una función. Por eso puedes hacer cosas como. $ ('#id').addClass ('clase'); Pero jQuery permite ser extendido mediante plug-ins o extensiones: puedes programar funcionalidades extras que se añadan a la base de jQuery. Esto se hace aprovechando que en Javascript las ...
Con Ajax, se hace posible realizar peticiones al servidor y obtener respuesta de este en segundo plano (sin necesidad de recargar la página web completa) y usar esos datos para, a través de JavaScript, modificar los contenidos de la página creando efectos dinámicos y rápidos. 21/1/2016 · Usted notará la sintaxis para la función de ajax luce como sigue: $.ajax([settings]) El parámetro settings es una configuración objeto que conserva la información sobre nuestra solicitud. El número de propiedades que éste objeto puede tener es muy largo (alrededor de 34 propiedades). Estaré compartiendo regularmente pequeños aprendizajes acerca de JavaScript en estas series. Cubriremos fundamentos de JS, navegadores, DOM, diseño de sistema, arquitectura de dominio y frameworks. Fetch es una interfaz para hacer solicitudes AJAX en JavaScript. Actualmente es ampliamente implementado por los navegadores modernos y es usado generalmente para hacer una
Es de anotar que como se realizó la carga con ajax, no podemos usar el .click()de jQuery, sino que debemos utilizar el .on(). Si el menú fuera precargado sí podríamos usar el .click() . Dicho esto, el .on() se le debe pegar a un elemeto estático, en nuestro caso lo haremos del div con id todos . En este artículo vamos a describir como realizar una sencilla llamada AJAX a una fichero externo que ejecutará un proceso (una suma entre dos valores enviados mediante POST) y nos devolverá la salida correspondiente apoyándonos con la librería jQuery, que aunque no es necesario su uso, lo haremos sobre ella para aprovechar la potencia que ... Como realizar una petición Ajax enviando un objeto JSON y recuperando JSON, sin utilizar jQuery #recursos #javascript ¿Cómo enviar un JSON (que yo pueda pasar a String) al servidor y recuperar el JSON resultante en el lado del usuario, sin necesidad de utilizar jQuery?
Aprende-web está diseñado a partir de los lenguajes que aquí mismo se enseñan. ... Este obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial 4.0 Internacional. ... AJAX son las siglas de Asynchronous JavaScript And XML, (Javascript asíncrono y XML). ASP.NET AJAX vs jQuery en ASP.NET MVC. Debe mover el código jQuery a $ (documento) .ready. Sospecho que está impidiendo que ciertos scripts se carguen adecuadamente ejecutando el código en línea en lugar de en .ready. Estoy ejecutando la misma versión de jQuery (pero no el bloque de UI) con ScriptManager en 3.5 en este momento, no hay ... En este tutorial vamos a estudiar el uso de jQuery para AJAX, con las facilidades y parametros de opción que nos brinda. Requerimientos. Haber leído el tutorial de AJAX; Haber leído el tutorial de uso básico de jQuery ¿Como usar AJAX en jQuery? jQuery trae incorporado un "módulo" de AJAX, que hace muy facil la utilización de este.
Oct 17, 2016 - Ejemplo completo y paso a paso en el que aprenderás los aspectos básicos del uso de Ajax y JSON en JavaScript sin utilizar jQuery ni ningún otro framework. Realizaremos una solicitud completa incluyendo consulta a una base de datos y actualización de la página con la información recibida. AJAX é o acrônimo para JavaScript assíncrono + XML. Não é exatamente uma tecnologia nova, mas um termo empregado em 2005 por Jesse James Garrett para descrever uma nova forma de utilizar em conjunto algumas tecnologias, incluindo HTML ou XHTML, CSS, JavaScript, DOMl, XML, XSLT, e o mais importante: objeto XMLHttpRequest. Quando essas tecnologias são combinadas no modelo AJAX, as ... Ajax con jQuery. En nuestro fichero de funciones JS, vamos a poner un código parecido a este: Lo primero que vemos es el control del clic en el botón, cuando se le hace clic se llama el código que hay dentro de la función. Luego vemos que almacenamos en una variable el valor que hemos introducido en el input.
Como se puede ver, en JSON todos los textos deben estar entrecomillados con «comillas dobles», y solo se pueden utilizar tipos de datos como , , , , o null. Un valor null, simplemente, también sería un JSON válido. OJO: JSON no permite utilizar tipos de datos como , , o valores undefined. Tampoco es válido incluir comentarios en un JSON. Tus visitantes no tienen que esperar mucho tiempo para acceder a tu contenido. Sin embargo, también depende de lo que necesites. Google, por ejemplo, le permite a los usuarios elegir entre AJAX y una versión convencional al usar Google Mail. Lo mejor es poner las necesidades de los usuarios como prioridad en tu lista y usar AJAX de acuerdo a eso. Oct 16, 2020 - En resumen, asíncrono en Ajax indica que la solicitud es no bloqueante y por tanto, mientras espera el navegador podrá atender otras instrucciones de Javascript, así como la interacción con los elementos de la página. Cuando recibe la respuesta, en el momento que sea, el navegador podrá ...
En este tutorial, discutimos los conceptos básicos de AJAX y cómo funciona en PHP. En la primera mitad del artículo, vimos cómo funciona AJAX en vanilla JS y en la biblioteca jQuery. En la segunda mitad, creamos un ejemplo del mundo real que demostró cómo se puede usar AJAX para obtener contenido PHP del lado del servidor. La librería en JavaScript jQuery es una de las más sencillas y útiles que se puedan necesitar a la hora de desarrollar un sitio web. Posee caracteristicas potentes (selectores de CSS, XPath, con el poder de javascript de crear variables y funciones que interactuen con el documento) y es muy fácil de usar, y es a la vez muy liviana. JavaScript Asíncrono + XML (AJAX) no es una tecnología por sí misma, es un término que describe un nuevo modo de utilizar conjuntamente varias tecnologías existentes. Esto incluye: HTML o XHTML, CSS, JavaScript, DOM, XML, XSLT, y lo más importante, el objeto XMLHttpRequest. Cuando estas tecnologías se combinan en un modelo AJAX, es posible lograr aplicaciones web capaces de actualizarse ...
En pocas palabras la Fetch API es una alternativa moderna que nos permite interactuar con APIs y obtener los datos a nuestra aplicación, de una forma parecida a lo hacíamos con AJAX pero de una ... Librería Axios: cliente HTTP para Javascript. Te presentamos la librería Axios que nos permite realizar Ajax de una manera muy cómoda y potente, para consumir servicios web y APIs REST sin usar mucho código. La puedes implementar tanto en Javascript como NodeJS. Si deseas hacer Ajax en Javascript, Axios puede ser un gran aliado. Instalar y configurar XAMPP. AJAX interactua con el servidor web presente en XAMPP utilizando Javascript en tu Navegador Web. Salvo excepciones Ajax debería trabajar igual en Chrome u otros navegadores y trabajar si ninguna configuración adicional con el servidor local. El caso mas común en XAMPP es javascript comunicándose con el servidor ...
Aug 15, 2017 - Finalmente, si todo sale como ... en el párrafo con el id=”respuesta”. El correo se considera válido. Correo no válido. ... Siempre es bueno conocer como hacer las cosas de distintas maneras, pues existe la posibilidad de no contar con las herramientas a las que tanto nos aferramos. AJAX con JavaScript no es en realidad ... Aug 15, 2017 - Finalmente, si todo sale como ... en el párrafo con el id=”respuesta”. El correo se considera válido. Correo no válido. ... Siempre es bueno conocer como hacer las cosas de distintas maneras, pues existe la posibilidad de no contar con las herramientas a las que tanto nos aferramos. AJAX con JavaScript no es en realidad ... AJAX por sus siglas en inglés de Asynchronous JavaScript And XML no es más que una tecnología que permite crear aplicaciones que mantienen una comunicación asíncrona con el servidor; en otras palabras podemos ejecutar funciones en paralelo con JavaScript mediante AJAXs con jQuery; la cual resulta ser una manera simple pero a su vez potente debido a la gran cantidad de posibilidades que ...
AJAX (Asynchronous Javascript and XML) es una técnica de desarrollo web que, al combinar una serie de tecnologías independientes, nos permite intercambiar información entre el servidor y el cliente (un navegador web) de forma asíncrona. Como resultado, obtenemos una navegación ágil, rápida ... Nota: Desde jQuery 1.3 también se pueden enviar los parámetros a la página a cargar con Ajax por medio de una variable de tipo string, en lugar de una notación de objetos como hemos comentado. Cuando se use un string para especificar los parámetros a enviar en el request http, éstos viajan por el método GET. Cuando se utiliza una notación de objetos como la que hemos visto, los datos ... Ajax con JSON y jQuery. Uno de los argumentos del método jQuery.ajax() es dataType y aquí podemos especificar que vamos a utilizar datos JSON en la respuesta. Si no especificamos nada en dataType, jQuery intetará detectar de forma automática el formato de los datos recibidos. Si en la respuesta desde el servidor se especifica, como hicimos ...
Jun 02, 2020 - Se dice que un lenguaje de ... funciones, usar funciones anónimas y asignarlas a variables. JavaScript soporta las funciones de primera clase, y por tanto, se permite que sean pasadas como parámetros, como podemos ver en nuestra función ajaxGet.... $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its use. Sending Data to the Server. By default, Ajax … The window.location.hostname property returns the name of the internet host (of the current page). Example. Display the name of the host: document.getElementById("demo").innerHTML =. "Page hostname is " + window.location.hostname; Result is: Page hostname is www.w3schools . Try it Yourself ».
 O Que E Ajax E Como Funciona Javascript Puro
O Que E Ajax E Como Funciona Javascript Puro
 How To Read The Response Of A Successful Ajax Call On Jquery
How To Read The Response Of A Successful Ajax Call On Jquery
 Ajax Call Returning From Node Javascript To Jquery Lands On
Ajax Call Returning From Node Javascript To Jquery Lands On
 Ajax What It Is And How To Use It In Scriptcase Scriptcase
Ajax What It Is And How To Use It In Scriptcase Scriptcase
 Simple Ajax In Java Script With Example
Simple Ajax In Java Script With Example
 Jquery Ajax Beforesend Code Example
Jquery Ajax Beforesend Code Example
 Ajax With Vanilla Javascript Code Example
Ajax With Vanilla Javascript Code Example
 Bad Request Error 400 After Ajax Post On Oauth Module
Bad Request Error 400 After Ajax Post On Oauth Module
 Handling Ajax Calls With Node Js And Express Part 5
Handling Ajax Calls With Node Js And Express Part 5
 O Que E Ajax E Como Funciona Guia Para Iniciantes
O Que E Ajax E Como Funciona Guia Para Iniciantes
 O Que E Ajax E Como Funciona Guia Para Iniciantes
O Que E Ajax E Como Funciona Guia Para Iniciantes
Guia Definitivo Como Usar Ajax Parte 01 Requisicoes Http
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 Como Usar La Funcion Ajax De Jquery
Como Usar La Funcion Ajax De Jquery
Tutoriais Petnews Como Tornar Seu Site Mais Dinamico Com Ajax
 Fazendo Requisicoes Ajax Com Javascript Puro Dev Content
Fazendo Requisicoes Ajax Com Javascript Puro Dev Content
 Ajax Tutorial Um Guia Completo Sobre Ajax
Ajax Tutorial Um Guia Completo Sobre Ajax
 Ajax Para Wordpress Como Usarlo De Manera Correcta
Ajax Para Wordpress Como Usarlo De Manera Correcta
 Como Usar Ajax En Php Y Jquery
Como Usar Ajax En Php Y Jquery
Javascript Understanding Ajax Calls System Out Of Memory
 Ajax Tutorial 2 Ajax Example With Javascript
Ajax Tutorial 2 Ajax Example With Javascript





0 Response to "27 Como Usar Ajax En Javascript"
Post a Comment