35 Get Value Of Slider Javascript
Sep 05, 2015 - I have a question with multiple numerical input and I'm using slider. Are two percentage options and their sum must be 100%. When the participant indicate the value of the 1st option, I would like the 2nd option was automatically filled. I use javascript, but do not know how to display the value. How to get value from jquery slider on every change? 1. Getting value of JQuery UI Slider for PHP query. 0. Progress slider for an audio player that's draggable. 0. How to alert price range slider value in jQuery? 0. get cutom slider value using jquery. Related. 1557. Stop setInterval call in JavaScript.
 Jquery Time Range Slider Get Value Using Javascript Pakainfo
Jquery Time Range Slider Get Value Using Javascript Pakainfo
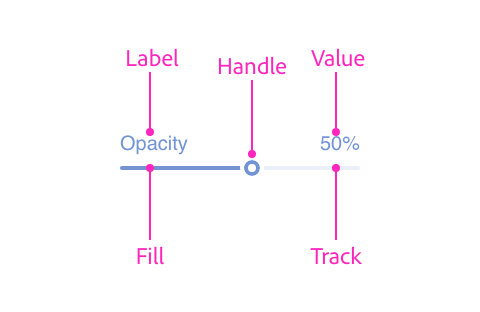
The area lesser than the value of the handle is the selection. ... <!-- Single-value slider, high track: --> <input id="ex12a" type="text"/><br/> Note that there is no low track on the single-value slider. The area to lesser than the value of the handle is the selection.

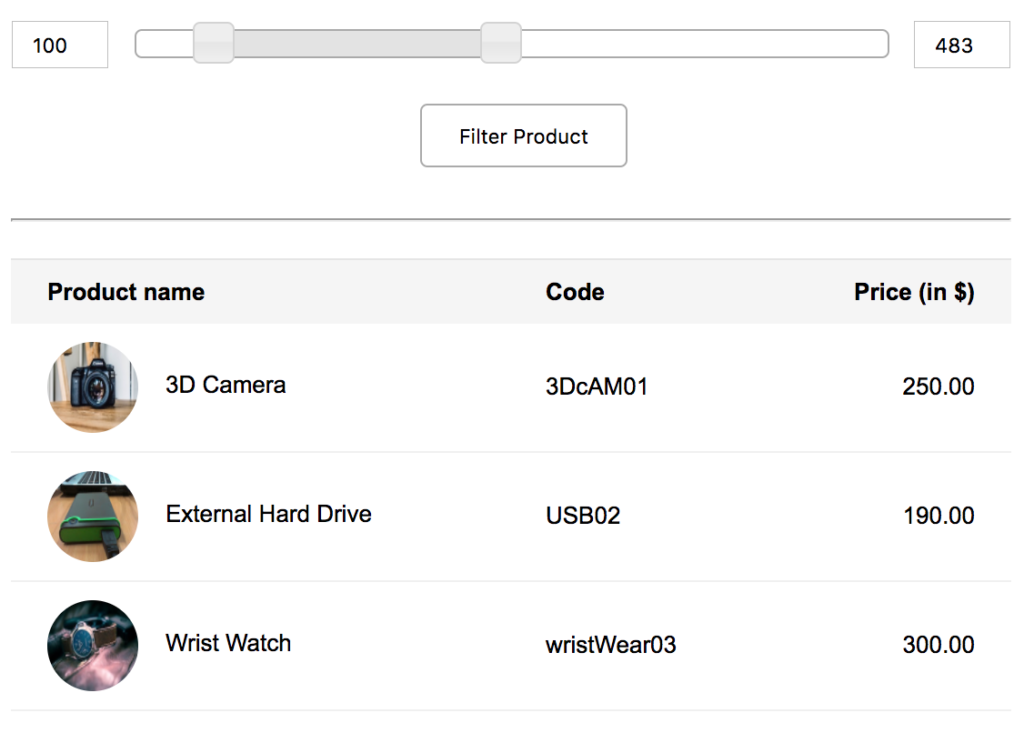
Get value of slider javascript. In this tutorials we will create Jquery Ajax price range slider with PHP,Mysql.This is very useful for user that allow to filter data/items based on rang slider drag rather than typing price .Nowadays , this is quite common requirements for websites that have products to display or sell . Below is our free PHP, Mysql video tutorial series in Hindi from basic to advance with ecommerse project based 26/4/2021 · Click the Get Value button to get the value of the slider.</h3> <script language="JavaScript" type="text/javascript"> function getvalue(){ alert("The slider is currently at: "+ColdFusion.Slider.getValue('sliderID')); } </script> <br> <cfform name="form01"> <br/> <cfslider name="sliderID" format="HTML" vertical="false" width="350" value… A MIT licensed JS range slider plugin, no dependencies required · Include css and js files:
For example: How to get value from jQuery UI slider? or How to get value from input with dynamically changed value by jquery UI slider? But i can't get it done anyway. javascript jquery html jquery-ui. Share. Follow asked May 2 '17 at 15:08. 27Zaku 27Zaku. 11 1 1 silver badge 2 2 bronze badges. Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. Step 2: Adding CSS to the slider element. Define the width of the outside container. Define CSS for the slider like height, width, background, opacity etc for the slider. If the slider has a label, the label should be connected to the slider by giving the label a unique ID, and giving the slider the attribute aria-labelledby, using the ID of the label as the value. Our JavaScript handles the rest of the ARIA attributes.
May 02, 2019 - How can you get the range slider to store output as a variable (which will then be set as a a session) Thanks for the help *have removed so could display it with code Below is my code ( The natural order is used for the arrow keys. Arrow up select the upper slider value for vertical sliders, arrow right the righter slider value for a horizontal slider - no matter if the slider was reversed or not. By default the arrow keys are oriented by arrow up/right to the higher slider value, arrow down/left to the lower slider value ... The point is to get the value of the slider range as a variable into the first data array from the data sets. $ ( "#amountmonday" ).val ( $ ( "#slidermonday" ).slider ( "values", 1 ) - $ ( "#slidermonday" ).slider ( "values", 0)); Re: how to use range slider as input and store values in variable? Re: how to use range slider as input and store ...
Let's start making it. Step 1. Create a folder named "images" in the project path and put all the images required for the slider. Make sure that all the images are in the same size (width*height). Otherwise, the slider will misbehave while navigating between slides. Step 2. Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Data type of this property is “Boolean”. The following steps explains you on how to enable button support in Slider. In an HTML page, specify the <div> elements to render the Range Slider. ... // In JavaScript, when initializing the Slider, specify the value for “showButtons” property ...
28/11/2019 · The input tag is for range slider with <input type="range"> and the output tag is for show sliders value, and label for showing R, G, B. Now using CSS I have placed all the elements in the right place, as you can see in the preview. With CSS I have managed the position, font-style, color, etc basic things. In this article you can see how to use the value method of the Kendo UI Slider. jQuery Time Range slider Get Value using JavaScript. In this Post We Will Explain About is jQuery Time Range slider Get Value using JavaScript With Example and Demo.Welcome on Pakainfo - Examples, The best For Learn web development Tutorials,Demo with Example!
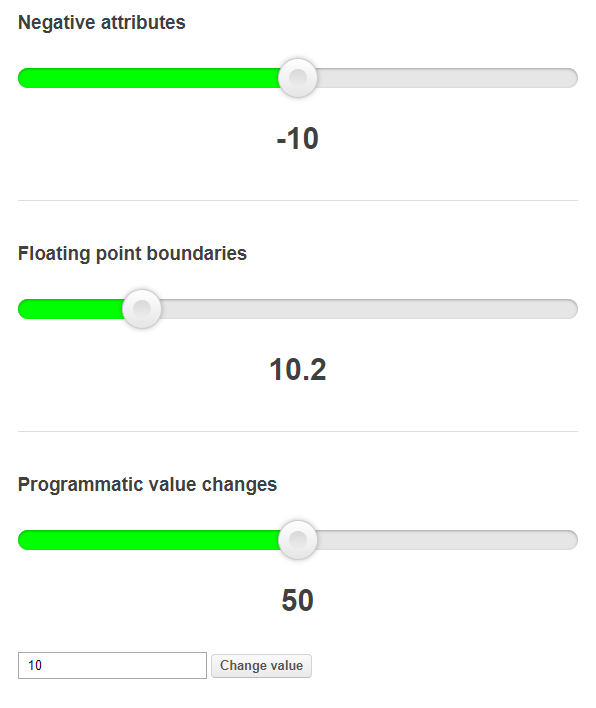
Slider helps us to get a certain value using a given range. In this article, we will see how to use the value () method in the jQuery UI slider. The value () method is used to get the current value of the slider. This method has a sub-method called value (value) method, here we can set the value of the slider. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: If a slider is configured to use one handle, its current value can be changed using the .set() method.. For sliders with multiple handles, pass an array. One-handled sliders will also accept arrays.
Apr 02, 2020 - var x = document.getElementById("myRange").value The <input> type range elements let the user specify a numeric value being no less than a specified value, no more than another specified one. By default, the range is from 0 to 100. But you can restrict the numbers using max, min, step and value attributes. html javascript HTML5 jQuery input. Sorry about that. Once we have Range slider values, we can update the browser URL using window.location.replace() method. <script> function ti() { var fP = document. getElementById ('fPrice').innerHTML; var tP = document. getElementById ('tPrice').innerHTML; if (fP != '' && tP != '') window.location. replace (window.location.href + '?min_Price=' + fP + '&max_Price=' + tP); } </script>
Re: Get values from range slider -Jquery UI. 5 years ago. $ ( "#amount" ).val ( ui.values [ 0 ] + " - " + ui.values [ 1 ] ); puts 2 values in the amount. One comes first. The other comes second. If you like, you can change the code around to put each value in a different <input>. JΛ̊KE. osherdo1. Apr 02, 2020 - var x = document.getElementById("myRange").value The slider widget uses the jQuery UI CSS framework to style its look and feel. If slider specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-slider: The track of the slider control. This element will additionally have a class name of ui-slider-horizontal or ui-slider-vertical ...
The value property sets or returns the value of the value attribute of a slider control. The value attribute specifies the default value OR the value a user types in (or a value set by a script). 13/7/2020 · var val = 50; up.innerHTML = "Click on the button to map". + " the value (0-100) to a range from ". + "100 to 10, 000, 000<br> Val - " + val; var down = document.getElementById ("GFG_DOWN"); function Slider (pos) {. var minM = 0; var maxM = 100; var minV = Math.log (100); Template.myTemplate.rendered = function () { document.getElementById ("slider").oninput = function () { myFunction () }; } function myFunction () { var val = document.getElementById ("slider").value //gets the oninput value document.getElementById ('output').innerHTML = val //displays this value to the html page console.log (val) }
Apr 02, 2020 - Write a draw Chess Board function that accepts one parameter 'canvas' which is a canvas. It should draw an 8x8 chess board of #000 and #FFF squares. The top left corner should be a #FFF square · get values from string with delimiter google script Range Slider Value Feedback Create a value feedback for the HTML5 <input type="range"> slider element. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
The JavaScript Range Slider control recognizes touch gestures, allowing the user to swipe left or right to change the value of the slider. Responsive, touch-friendly design provides the best user experience on all phone, tablet, and desktop form factors. Check range slider examples in different mobile devices. The max property sets or returns the value of the max attribute of a slider control. The max attribute specifies the maximum value for a slider control. Tip: The max attribute is often used together with the min attribute to create a range of legal values. Tip: To set or return the value of the min attribute, use the min property. Any value that they can pick with the slider is valid. jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style.
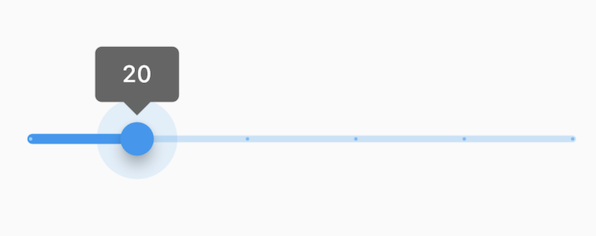
In jQuery or JavaScript section I create two variables, first var for range & second for the span to showing values. JS part is very simple it fetches the range's value and updates it on the span field. For creating this program you have to create 3 files. First for HTML, second for CSS, & third for JavaScript. HTML5 range inputs, in supported browsers and by design, don't show the user the actual value they are submitting. If you want to use the cool slider, but show the value, you'll have to do that yourself. Here we use the output element and jQuery to show the current value in a bubble that hovers above the range input. <input> elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type. Because this kind of widget is imprecise, it shouldn't typically be used ...
Aug 20, 2020 - If you want to get involved, click one of these buttons! ... I'm using a slider question to record a participant's willingness to pay for a certain product as part of an economics experiment. This WTP value will be compared to a randomly generated value in the survey flow. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Sliders are widgets in jQuery that allow users to change the numerical value of data by moving a cursor on a graduated axis. For example we have a slider that has a numerical value 10 to 100 and the user can use the slider for input. We don't need to insert a value from 10 to 100, we instead move the slider in the X-axis direction and values ...
 How To Create Range Slider With Bubble In React Dev Community
How To Create Range Slider With Bubble In React Dev Community
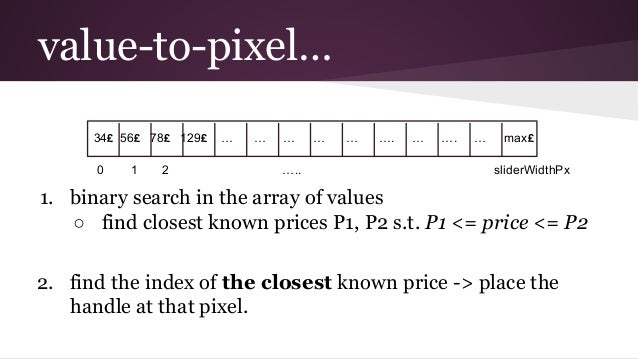
 Php Price Range Search Using Jquery Slider Phppot
Php Price Range Search Using Jquery Slider Phppot
 Change The Slider Nav Dot Id General Forum Webflow
Change The Slider Nav Dot Id General Forum Webflow
 Continually Updating Values From Two Sliders Stack Overflow
Continually Updating Values From Two Sliders Stack Overflow
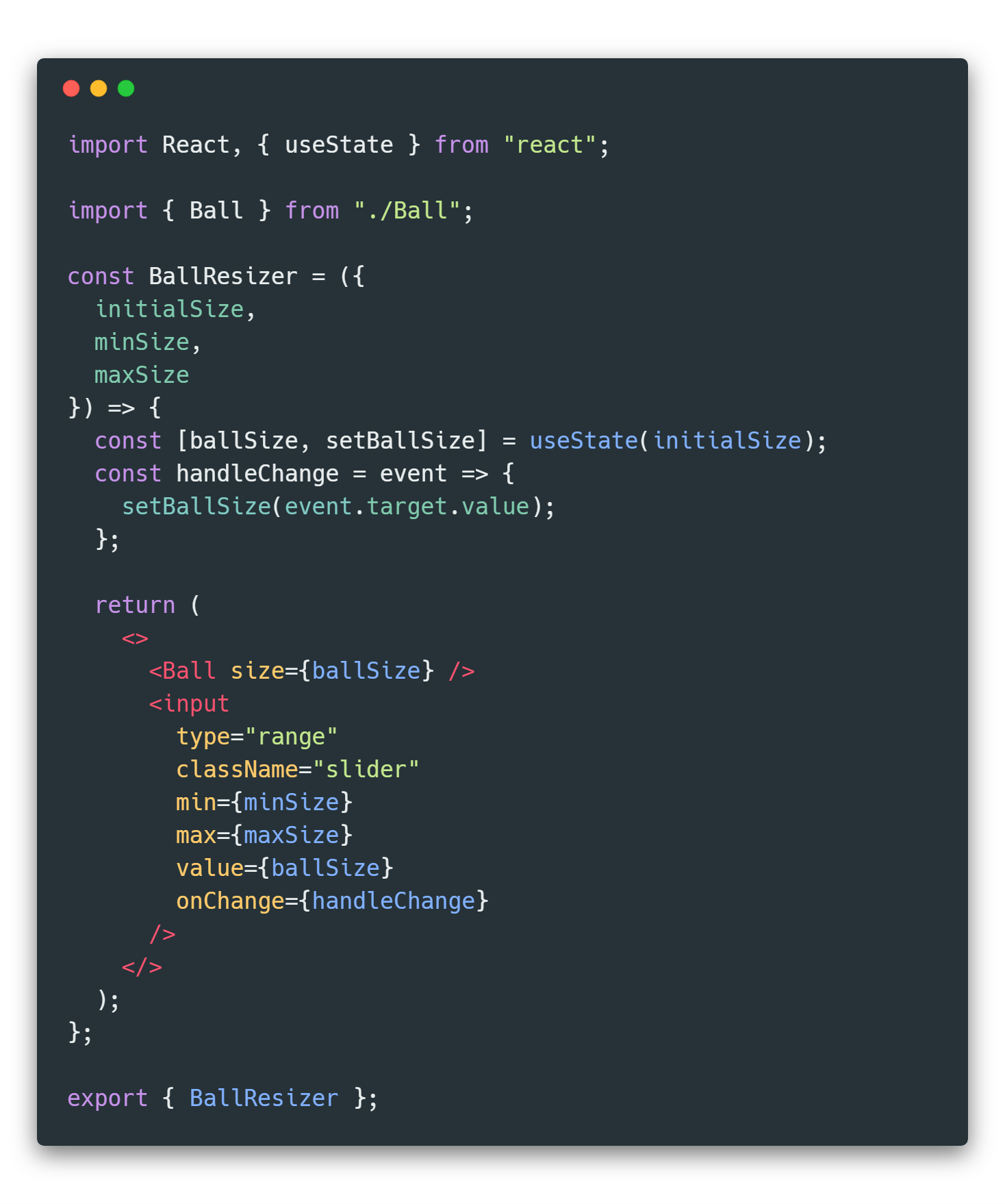
 Build And Test Sliders With React Hooks By Aditya Agarwal
Build And Test Sliders With React Hooks By Aditya Agarwal
Javascript How To Create A Custom Range Slider Using
 Using Javafx Ui Controls Slider Javafx 2 Tutorials And
Using Javafx Ui Controls Slider Javafx 2 Tutorials And
 Jquery Nstsliders Js Nestoria Range Slider Jquery Plugin
Jquery Nstsliders Js Nestoria Range Slider Jquery Plugin
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 How To Make A Custom Slider Component In Vue Qvault
How To Make A Custom Slider Component In Vue Qvault
 Sliders Adobe Xd Plugin Reference
Sliders Adobe Xd Plugin Reference
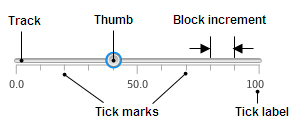
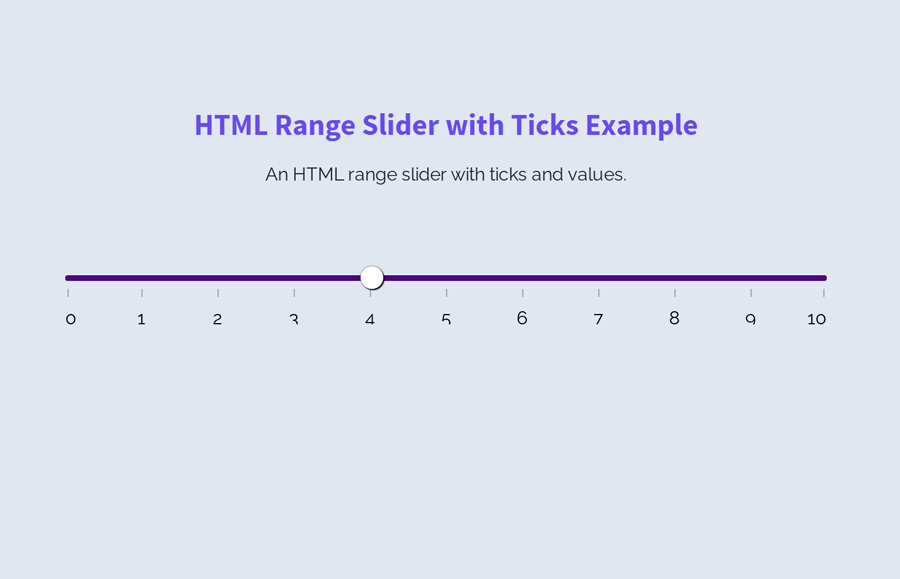
 Html Range Slider With Ticks And Values Codeconvey
Html Range Slider With Ticks And Values Codeconvey
 Mobile Web App Jquery Mobile Set Value Of Slider Using
Mobile Web App Jquery Mobile Set Value Of Slider Using
 Really Should Blog This A Pure Javascript Numbers Range
Really Should Blog This A Pure Javascript Numbers Range
 Circular Value Slider Control In Pure Javascript
Circular Value Slider Control In Pure Javascript
Solved Range Slider Not Following Value When Wire Model Is
 Slider Class Material Library Dart Api
Slider Class Material Library Dart Api
 Top 7 Best Range Input Replacement Javascript And Jquery
Top 7 Best Range Input Replacement Javascript And Jquery
 Creating A Range Slider No Jquery Stack Overflow
Creating A Range Slider No Jquery Stack Overflow
 Creative Circular Range Slider With Javascript And Svg Css
Creative Circular Range Slider With Javascript And Svg Css
 Get Value Of Range Input Using Javascript After User Stop
Get Value Of Range Input Using Javascript After User Stop
 Javascript Rgb Slider With Html Range Input Get Hex Value
Javascript Rgb Slider With Html Range Input Get Hex Value
 Bootstrap 4 Slider Examples Amp Tutorial Basic Amp Advanced
Bootstrap 4 Slider Examples Amp Tutorial Basic Amp Advanced
 How To Do A Round Slider Html Css The Freecodecamp Forum
How To Do A Round Slider Html Css The Freecodecamp Forum
 How Can I Set A Default Slider Response From A Previous
How Can I Set A Default Slider Response From A Previous
 Set Range Slider Min Amp Max Value To Null Will Get Tostring Js
Set Range Slider Min Amp Max Value To Null Will Get Tostring Js
Range Filter Slider Control In Microsoft Excel Clearly And
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
 Javascript Image Slider Learn The Steps To Create Image Slider
Javascript Image Slider Learn The Steps To Create Image Slider
 Move Bubble Text Of Range Slider Also When Change The Range
Move Bubble Text Of Range Slider Also When Change The Range


0 Response to "35 Get Value Of Slider Javascript"
Post a Comment