28 Add To Cart Button Javascript
17/8/2021 · QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming. To add a product to the shopping cart directly from a product list, the product's ID number must be extracted from the link's destination address. After that, the product can be added to the shopping cart by using its ID: /* * Adding products from lists */ $ ( ".Product .AddToCart"). on ( "click", function ( event) { event. preventDefault ...

Courses can be added after we handle click button with Javascript. On the same way with add new course online we can implement remove a chose online course by click red button and clear the cart ...
Add to cart button javascript. How do I add an add-to-cart button that lets the customer stay on the page? If you want the button to add the product to the cart but let the customer keep browsing and shopping on the page, you'll then need to use JavaScript. First, you can drop the form elements from the previous example and instead use the code format below: how to create a add to cart button Before We Start Every developers need, clean and modern elements to develop their websites, It contain pictures and a user interface element within a website. 13/2/2014 · $.Shop.prototype = { init: function() { // Properties this.cartPrefix = "winery-"; // prefix string to be prepended to the cart's name in session storage this.cartName = this.cartPrefix + "cart"; // cart's name in session storage this.shippingRates = this.cartPrefix + "shipping-rates"; // shipping rates key in session storage this.total = this.cartPrefix + "total"; // total key in the session storage this.storage = …
Apr 28, 2019 - I have a web page I made that just has a simple grid with pizza and toppings, and each item on the grid has an add to cart button underneath it. Below the grid is a cart, which is essentially just ... To build our shopping cart, we first create an HTML page with a simple cart to show items, and a simple form to add or edit the basket. Then, we add HTML web storage to it, followed by JavaScript coding. Although we are using HTML5 local storage tags, all steps are identical to those of HTML5 session storage and can be applied to HTML5 session ... 15/8/2016 · JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let’s create our HTML structure. First, we need a container div, which we’ll call “.shopping-cart”. Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description.
Jul 11, 2020 - After adding the javascript, create a new folder in your child theme called “JS” and add a new javascript called “ajax-add-to-cart.js”. If you have doubts about how to create a child theme, you can consult the linked tutorial from wp.rocks. ... Apply this code to prevent the button from ... I need a javaScript code for my ecommerce web page to add cart button. please try to give me a correct code because its important for me. asked Nov 10, 2020 chris jordan 2.4k points answer May 22, 2017 - I need to create a shopping cart that uses only one HTML page. I have the table set up showing what is being sold but where I am lost is the JavaScript. I don't know how to link the "Add to Cart" button with all the necessary data( The name, description, and price) to be able to add it to the cart.
Here is the snippet to add plus and minus buttons in WooCommerce. You can simply copy and paste the below code to your functions.php file: /** * Plus Minus Quantity Buttons @ WooCommerce Single Product Page */ // ----- // 1. Apr 01, 2019 - This article will describe the ... button to your Cratejoy hosted site. This can be done in a way that takes the shopper directly to the cart, or in a way that just adds the product to the cart without taking them there. This process requires knowledge of HTML/CSS and JavaScript... Below are the best HTML and JQUERY shopping cart templates. Jquery add to cart animation: Simple Cart. Talk about a shopping cart that is extremely easy to implement and you must mention Simple Cart. It is a add to cart jquery effect all and also it is user-friendly, lightweight, stress-free and fully customizable.
Buttons do seem to matter. We changed our button from a simple black with white text, Add to Cart to a larger Green button with a cart logo with white Add to Cart text and sales went up about 25%. Sounds silly but it happened. Create a shopping cart using JavaScript. This project tutorial shows how to add all the basic functionality of a shopping cart into a website.💻Source files:... Cart.js is a very small open source Javascript library that makes the addition of powerful Ajax cart functionality to your Shopify theme a breeze. It's designed to be simple to use, while providing some really powerful and nifty features, like: DOM Binding to dynamically render HTML templates as your cart changes.
Add a listener to the add to cart link button. Within the listener, call the addItemToCart function, and specify parameters for:. variant_id; quantity; selling_plan; Identify parameters. To identify the variant_id, visit Find a variant ID; If a Shopify product only has one subscription interval option, you can use liquid code to get the first selling plan ID associated with the subscription ... Fly-In Shopping Cart From The Left Add A Tick And Fly-Out On Shopping Cart Button Click. Code by: Aaron Iker If you are having trouble with the pen, try the archived copy on GitHub.... Read More. shopping cart button click animation ecommerce microinteractions SVG. May 19, 2019 - Hello, I really need help please. I want to add my item to the cart when onAddToCart: function is call. Can you help me please ?.
Jun 20, 2016 - This line is needed to ensure that X-Cart will not strip certain tags - like the tag <button> - from code. Add the following code to the page where you need to insert your ‘Add to cart’ button: You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. And the simple JavaScript code: function addItemToCart () { var itemInCart = document.createElement ("P") itemInCart.innerHTML = "Pizza"; document.getElementById ("itemsList").appendChild (itemInCart); } When I click add to cart under pizza, it adds the word pizza to the cart section of the page, under the item column.
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. mycart is a jQuery plugin used to create a shopping cart interface with Bootstrap styles that features add to cart, payout modal and add/remove/edit cart items.. How to use it: 1. Load the required jQuery library and Bootstrap's JS & CSS files into your project. Solution: Check out this jQuery Fly To Cart Effect With CSS, Add to Cart UI Design. Previously I have shared an add to cart program using PHP, but this is just a UI design concept. Basically, this is a user interaction design for how a product animate in add to cart action. This is very common in e-commerce now, different sites have different ...
With a more advanced coding technique, you can add JavaScript functions to your product pages that get the current URL for the web page from the browser and use it as the value of shopping_url. This technique makes your button code portable when copying a button to multiple pages. Edit: I just tried out your example and I suggest that you put the "Add to Cart" button outside of the "Add New Product" display area. In other words, only add to the cart once, in bulk, as opposed to doing it on individual items. As of now, you can end up with a condition where I just removed an item from the upper display, yet... Frontend coding with Vue.js makes templating a whole lot simpler. And this pen is one example of a dynamic cart practically built on a JavaScript foundation. The cart auto-updates with each click so you can add/remove items and see results instantly. The top-right button opens your current cart in a modal window using Bootstrap's modal component.
Add to cart button in bootstrap. Add to cart button mostly used in eCommerce website for adding the product in the cart. In bootstrap, we can create various designs of add to cart button for a shopping website. Let us take some examples of add to cart button design in bootstrap. Example 1: Now that the event can be triggered, we now need to make two different things happen. We need to make the item on the menu fade a bit and disable the button. We also need to add the item to the modal that shows our cart. Let's start with making the item fade. Add the following to menu.js. store. on ('ITEM_ADDED', ({cart }) => {const cartArray = [... cart]; const articles = cartArray. map (id => `article[data-key=' ${id} ']`); const buttons … When the user clicks the .js-cd-add-to-cart button, the addProduct () function is used to insert a new list item inside the .cd-cart__body > ul element. The product details used are placeholders, which should be replaced by the real product info: Additional functions, like the updateCartCount () or updateCartTotal (), have been defined to ...
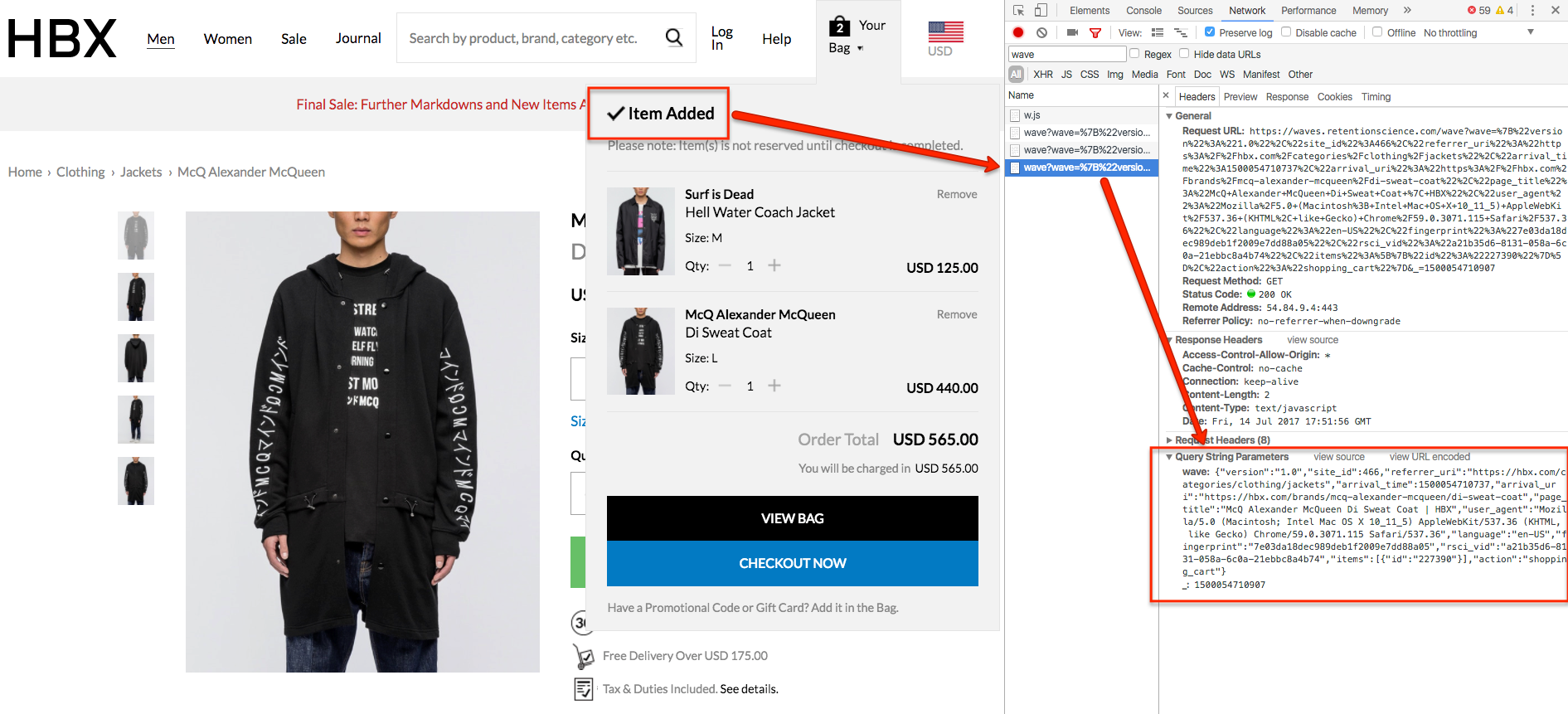
8/1/2021 · About the Video:In this video we build a Complete functionality of Shopping Cart in Javascript/Add to cart in javascript code with source codeCSS,JS,SVG And ... Apr 09, 2021 - Overview Nearly the same as "Item Page View" event, but just adding one more line of code for setting of the action. This event should fire on any "Add to Cart" button on the s... In this step we create 6 sample items to add in cart.And we made two functions to add items in cart and to display all the items in a cart whenever the user clicks on a cart button. The first function cart(id) when user clicks on any item this function calls gets the id of that item create a ajax request and send the data to store_items.php to ...
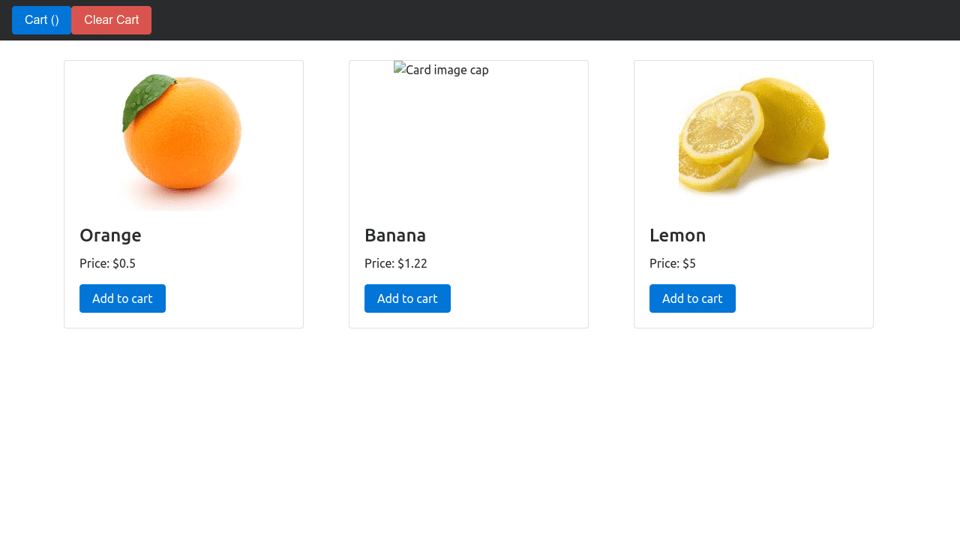
May 26, 2017 - After adding the informations in my modals, i'm trying to insert a quantity selector to have the amount of the product that the client choose on my website to then manage the cart. Can explain me how should I proceed to do so in Javascript ? ... <button type="button" id="bouton" class="btn ... 21/4/2020 · On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button, and clear cart button. At the top there is navbar for with title, also there are some other titles like for product list and cart. You can select a quantity and add the product to the cart, also you can clear the cart. Jun 12, 2014 - Use the Ajax API to add interactive elements to Shopify themes that don’t require a full page reload.
7/3/2018 · 1 Answer 1. ActiveOldestVotes. 3. This is basic shopping cart in which you type title in text box and price(it will be number only,character is not allowed) and by clicking on button item will be added to cart. var product=[];function fun(){ var x={}; x.price=document.getElementById('price').value; Tailored Jeans. $19.99. Some text about the jeans. Super slim and comfy lorem ipsum lorem jeansum. Lorem jeamsun denim lorem jeansum. Add to Cart
 Create An Add To Cart Button Webflow University
Create An Add To Cart Button Webflow University
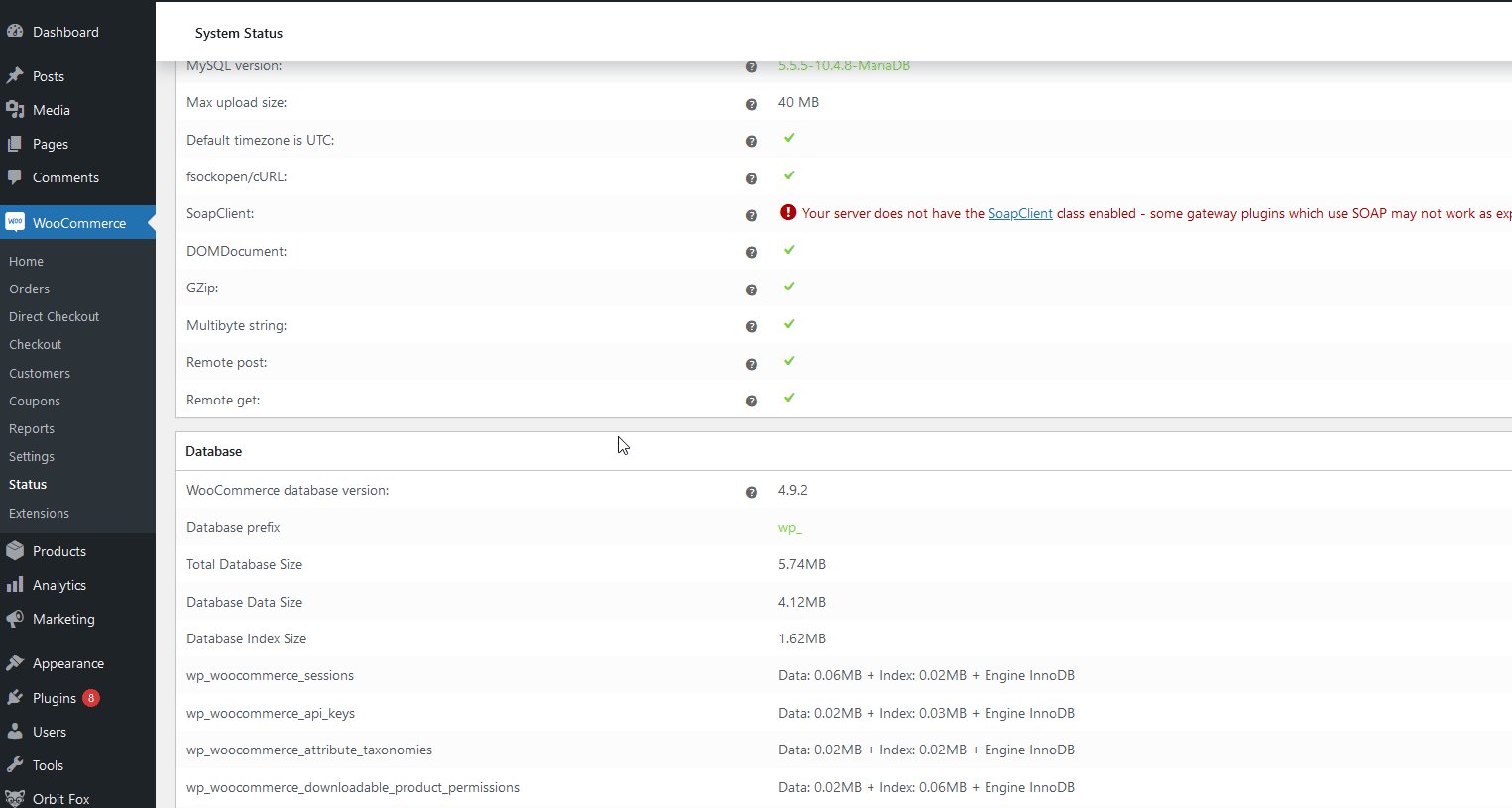
 Changing The Woocommerce Add To Cart Success Message In Quick
Changing The Woocommerce Add To Cart Success Message In Quick
 Add To Cart Button In Bootstrap Javatpoint
Add To Cart Button In Bootstrap Javatpoint
 Woocommerce Sliding Cart Add Remove Button For Each Product
Woocommerce Sliding Cart Add Remove Button For Each Product
 Add To Cart Sample Html Button Code
Add To Cart Sample Html Button Code
 Javascript Shopping Cart Tutorial For Beginners
Javascript Shopping Cart Tutorial For Beginners
 Remove Add To Cart Button On Products Pages In The Om
Remove Add To Cart Button On Products Pages In The Om
 Creating A Shopping Cart With Vanilla Javascript By Khanh
Creating A Shopping Cart With Vanilla Javascript By Khanh
How Javascript Works Modularity And Reusability With Mvc
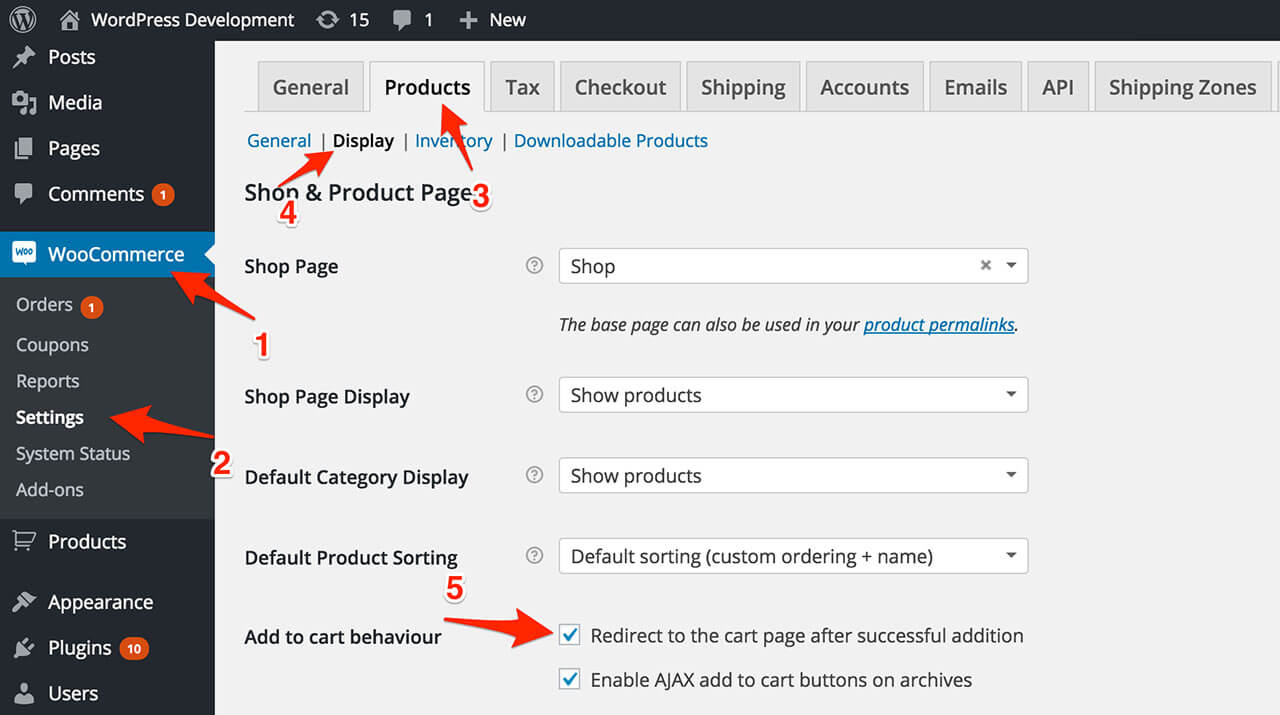
 Redirect Users After Add To Cart Jeroen Sormani
Redirect Users After Add To Cart Jeroen Sormani
 How To Display View Cart Button After Product Is Added To
How To Display View Cart Button After Product Is Added To
 V3 0 2 0 Git Master Branch Add To Cart Button Javascript
V3 0 2 0 Git Master Branch Add To Cart Button Javascript
 Creating A Shopping Cart With Vanilla Javascript By Khanh
Creating A Shopping Cart With Vanilla Javascript By Khanh
 Woocommerce Add To Cart Button Not Working How To Fix It
Woocommerce Add To Cart Button Not Working How To Fix It
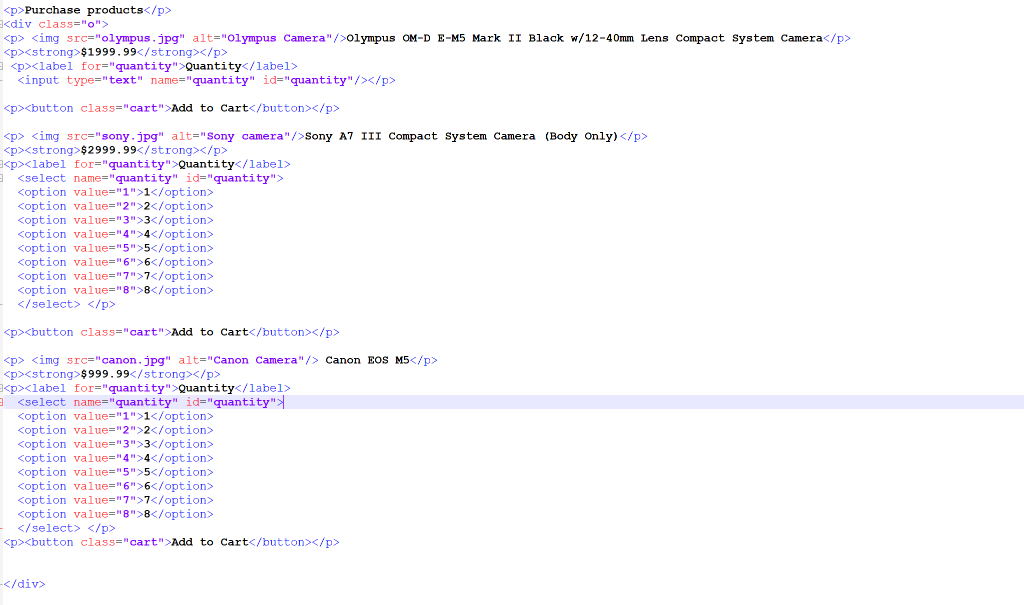
 I Am Creating A Form In Html Where The User Chooses A Chegg Com
I Am Creating A Form In Html Where The User Chooses A Chegg Com
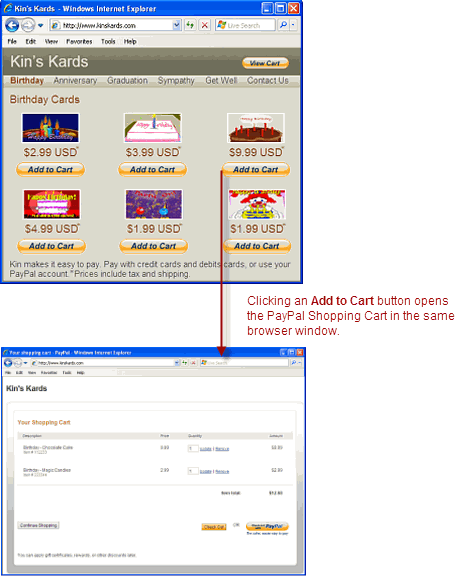
 Adding Items To The Shopping Cart
Adding Items To The Shopping Cart
 Quick Add To Cart In Css And Jquery Codyhouse
Quick Add To Cart In Css And Jquery Codyhouse
 Add To Cart Button Loader Pomento Marketplace
Add To Cart Button Loader Pomento Marketplace
How To Add Justfizs Javascript On Jumpseller Justfizs Blog

 Dual Button Animation Effect Using Html Css Js Latest
Dual Button Animation Effect Using Html Css Js Latest
 Add To Cart Animation And Button Neumorphism Html Amp Css And
Add To Cart Animation And Button Neumorphism Html Amp Css And
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Add To Cart Javascript Event Welcome To The Resci Help Center
Add To Cart Javascript Event Welcome To The Resci Help Center


0 Response to "28 Add To Cart Button Javascript"
Post a Comment