30 Javascript Get Child Element By Tag
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... I was wondering, JavaScript offers a variety of methods to get the first child element from any element, but which is the best? By best, I mean: most cross-browser compatible, fastest, most comprehensive and predictable when it comes to behaviour. A list of methods/properties I use as aliases:

I can select the container div, but cannot select the child elements by tag name because that function is not working in ie8. - spyderman4g63 Aug 28 '12 at 20:29 @spyderman4g63: The getElementsByTagName method works in IE 8.
Javascript get child element by tag. The getElementsByTagName() method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. In the following example getElementsByTagNameNS starts from a particular parent element, and searches topdown recursively through the DOM from that parent element, looking for child elements matching the tag name parameter.. Note that when the node on which getElementsByTagName is invoked is not the document node, in fact the element.getElementsByTagNameNS method is used. Removing all child nodes of an element. To remove all child nodes of an element, you use the following steps: Get the first node of the element using the firstChild property. Repeatedly removing the child node until there are no child nodes left. The following code shows how to remove all list items of the menu element:
The read-only children property returns a live HTMLCollection which contains all of the child elements of the element upon which it was called. How to get the child element of a parent using JavaScript? Javascript Web Development Object Oriented Programming. Following is the code for getting the child element of a parent using JavaScript −. The Element.getElementsByTagName() method returns a live HTMLCollection of elements with the given tag name · All descendants of the specified element are searched, but not the element itself. The returned list is live, which means it updates itself with the DOM tree automatically.
Aug 14, 2020 - Get code examples like "js get child element by tag" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById(), getElementsByClassName(), getElementByName(), getElementsByTagName(). Selecting Elements in Document. The following javascript dom method help to select the elements in ...
The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. Tip: You can use the length property of the HTMLCollection object to determine the number of child elements, then you can loop through all children and extract the info you want. Get Children with its Class Name Using jQuery. In addition to the above tag name selector, you can also select the inner item using its class name with parent > child selector. For this, you have to use the value of the class attribute of the parent and child element. See the syntax below which contains the class name with the parent > child ... Given a jQuery object that represents a set of DOM elements, the .children() method allows us to search through the children of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .children() method differs from .find() in that .children() only travels a single level down the DOM tree while .find() can traverse down multiple levels to select ...
The task is to get the index of child element among other children. Here are few techniques discussed. Approach 1: Select the child element of parent element. Select the parent by .parentNode property. Use Array.prototype.indexOf.call(Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above. Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. First, select the first element by its id (first-list) using the querySelector() method. Second, select the first child element from the first list. Third, select the second element by its id (second-list) using the querySelector() method. Finally, append the first child element from the first list to the second list using the appendChild() method.
5/6/2016 · Your problem stems from trying to use a function that doesn't exist on an HtmlCollection. You would need to grab an individual ParentNode in order to use the getElementsByTagName or getElementsByClassName functions. collapseState = columns [i].children [j].getElementsByTagName … May 20, 2020 - Get code examples like "javascript get child of element" instantly right from your google search results with the Grepper Chrome Extension. Below is the JavaScript code snippet that will return the collection of child elements: document.getElementById ('myId').children; From the above syntax, we can understand that the syntax to get the collection of child elements is: element.children; We can get each and every single child element by its index number.
Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. Note also that like most jQuery ... to get all children including text and comment nodes, use ... The .children() method optionally accepts a selector expression of the same type that we can pass to the $() function. If the selector is supplied, the elements will be filtered by testing whether ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this example, when someone clicks an .accordion-toggle link, I want to get the .accordion element, but I don't neccessarily know how many nested div's will be in the markup.. Creating a helper function. To do this, we can setup a for loop to climb up the DOM. On each loop, we'll grab the element's .parentNode and see if it has our selector. If it doesn't, we'll jump to the next ... 11/11/2019 · Below is the code where we get the child div element with its index number and apply innerHTML property with JavaScript to that child element: var parent = document.getElementById('parentDiv'); var childs = parent.childNodes; childs[1].innerHTML = "I am inside the child div"; Now we can see that we are able to get the child element. We can also run a loop to get … 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors.
Jul 14, 2021 - The Node.childNodes read-only property returns a live NodeList of child nodes of the given element where the first child node is assigned index 0. Child nodes include elements, text and comments. 13/1/2020 · var c = document.body.childNodes; xxxxxxxxxx. 1. var c = document.body.childNodes; Source: www.w3schools . javascript get child by name. javascript by 0nline on Jun 23 2020 Donate. 0. let myForm = document.getElementById ('form'); let child = myForm.querySelector ('input [name="username"]'); console.log (child); Note: Whitespace inside elements is considered as text, and text is considered as nodes. Comments are also considered as nodes. Tip: You can use the length property of the NodeList object to determine the number of child nodes, then you can loop through all child nodes and extract the info you want. This property is read-only.
Code language: JavaScript (javascript) Get all siblings of an element. To get all siblings of an element, we'll use the logic: First, select the parent of the element whose siblings that you want to find. Second, select the first child element of that parent element. Third, add the first element to an array of siblings. Definition and Usage. The firstElementChild property returns the first child element of the specified element. The difference between this property and firstChild, is that firstChild returns the first child node as an element node, a text node or a comment node (depending on which one's first), while firstElementChild returns the first child node as an element node (ignores text and comment ... Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples").
JavaScript DOM — Get the children of an element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. You can use a numerical index (start from 0) to ... Element-only navigation. Navigation properties listed above refer to all nodes. For instance, in childNodes we can see both text nodes, element nodes, and even comment nodes if they exist.. But for many tasks we don't want text or comment nodes. We want to manipulate element nodes that represent tags and form the structure of the page. To get the information about custom elements, there are methods: customElements.get (name) - returns the class for a custom element with the given name, customElements.whenDefined (name) - returns a promise that resolves (without value) when a custom element with the given name becomes defined. Rendering in connectedCallback, not in ...
elements is a live HTMLCollection of elements with a matching tag name, in the order they appear. If no elements are found, the HTMLCollection is empty. element is the element from where the search starts. Only the element's descendants are included, not the element itself. tagName is the qualified name to look for. The special string "*" represents all elements. Select an element whose child element is going to be selected. Use .children property to get access of all the children of element. Select the particular child based on index. Example 1: This example implements the above approach. Finding child element of parent with pure JavaScript. up.innerHTML = "Click on the button select the child node.";
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Css Only Child Samanthaming Com
Css Only Child Samanthaming Com
 How To Get Value Of Child Element Of Object Collection Using
How To Get Value Of Child Element Of Object Collection Using
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
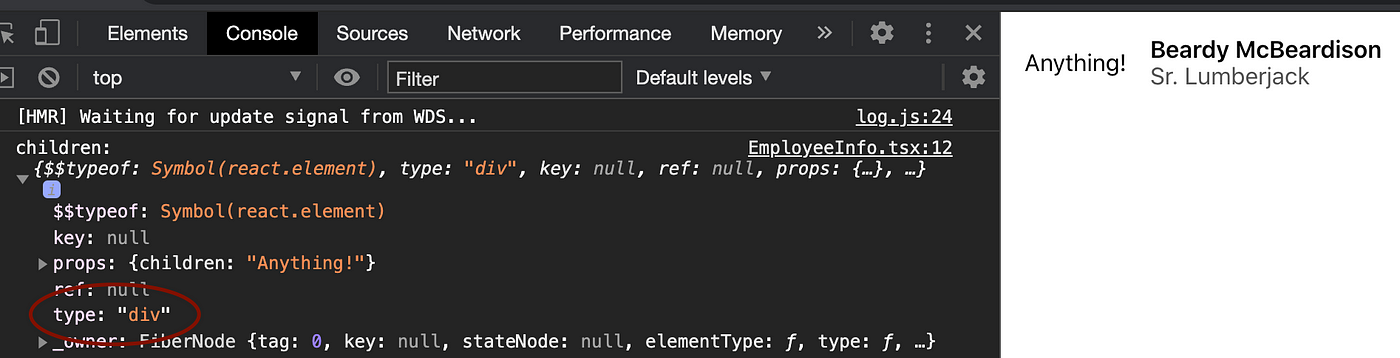
 Find And Filter React Children By Type Html Elements By
Find And Filter React Children By Type Html Elements By
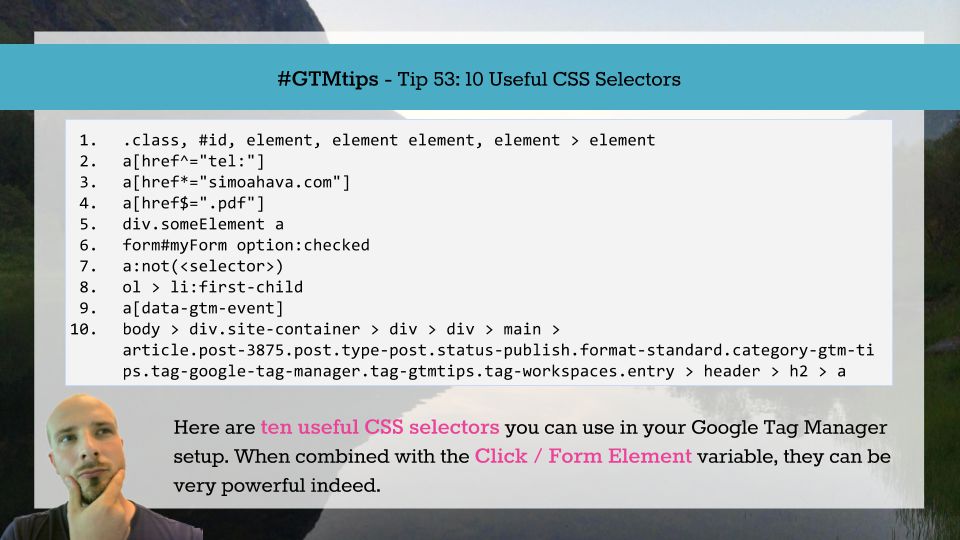
 Gtmtips 10 Useful Css Selectors Simo Ahava S Blog
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
 Javascript Xml Get Child Node By Tag Name
Javascript Xml Get Child Node By Tag Name
6 The Document Object Model A Modern Introduction To
 How To Apply Css To First Child Div Element Only Stack
How To Apply Css To First Child Div Element Only Stack
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
Node Properties Type Tag And Contents
 How To Select A Column Lt Td Gt Lt Td Gt And Click A Link Lt A Href
How To Select A Column Lt Td Gt Lt Td Gt And Click A Link Lt A Href
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
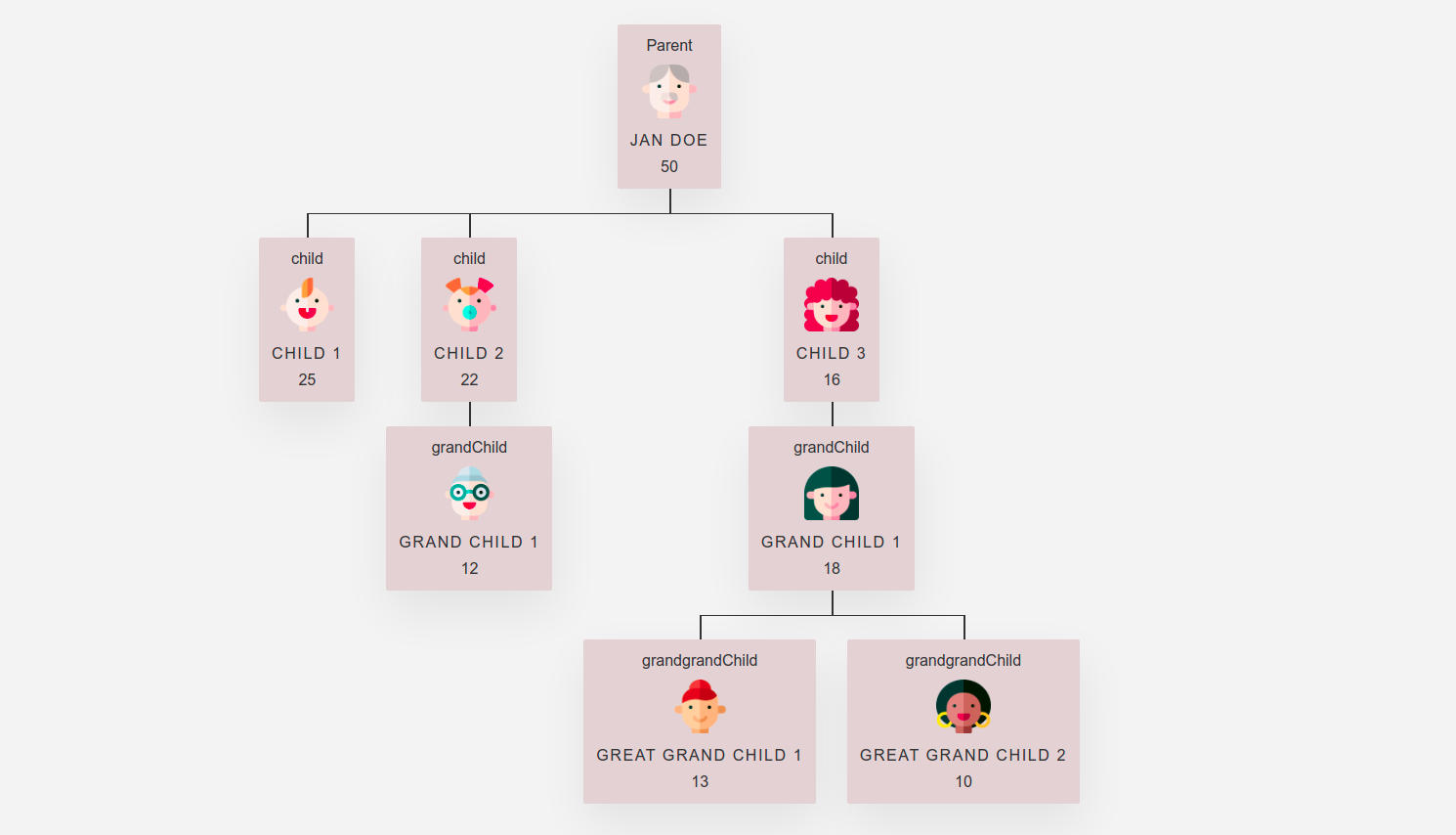
 Dynamically Building Nested List From Json Data And Tree View
Dynamically Building Nested List From Json Data And Tree View
 Passing Contextual Classes And Styles Into Child Components
Passing Contextual Classes And Styles Into Child Components
Get Child Object Of A Given Element Issue 672
 Get Parent Node With Getelementsbyclassname Stack Overflow
Get Parent Node With Getelementsbyclassname Stack Overflow
 Javascript Dom Get The Children Of An Element
Javascript Dom Get The Children Of An Element
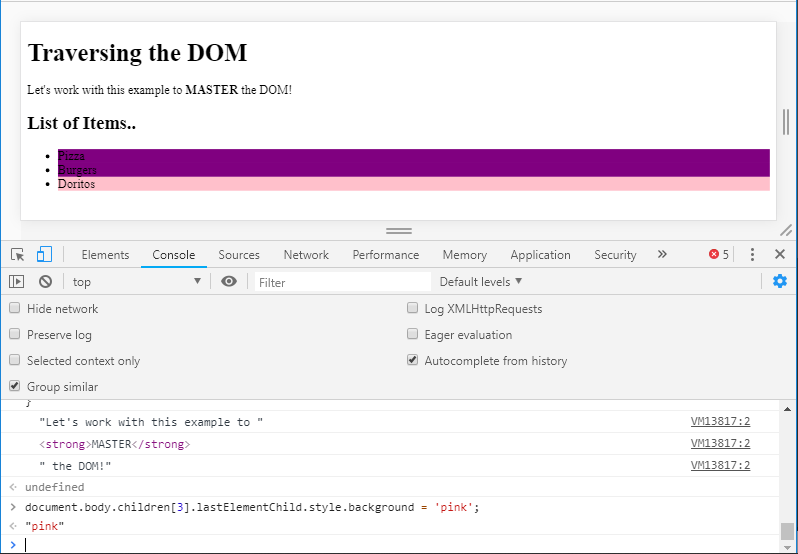
 Javascript Fundamentals Master The Dom Part 2 By
Javascript Fundamentals Master The Dom Part 2 By
 Indicate That Grouping Elements Have Child Element Errors For
Indicate That Grouping Elements Have Child Element Errors For
 Javascript Get Child Element By Name Stack Overflow
Javascript Get Child Element By Name Stack Overflow
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using


0 Response to "30 Javascript Get Child Element By Tag"
Post a Comment