23 Cambiar Contenido De Un Div Con Javascript
Example. A demonstration of related methods: var txt = "Hello World!"; document.write("The original string: " + txt); document.write("<p>Big: " + txt.big() + "</p>"); document.write("<p>Small: " + txt.small() + "</p>"); document.write("<p>Bold: " + txt.bold() + "</p>"); Agregar texto a un div con jQuery. En este tutorial aprenderemos las distintas formas de agregar texto a un div con jQuery, además incluiremos un ejemplo completo y muy sencillo. Antes de comenzar es requisito incluir la dependencia de la librería jQuery en nuestro HTML.
 Imprimir El Contenido De Un Div Con Html Y Javascript
Imprimir El Contenido De Un Div Con Html Y Javascript
Puntos: 839. Respuesta: Cambiar color de fondo div con javascript. Por un lado, dependiendo del navegador, al leer backgroundColor ya no te devolverá el color en el mismo formato que le diste, es mejor que uses otra variable para controlar el cambio. Y, por otro lado, "none" no es válido como valor para el backgroundColor, sería "transparent ...

Cambiar contenido de un div con javascript. Introducción. En el tutorial anterior de esta serie, "Cómo realizar cambios en el DOM", abordamos la forma de crear, insertar, sustituir y eliminar elementos del Document Object Model (DOM) con métodos incorporados. Al aumentar su competencia en el manejo del DOM, podrá usar mejor las capacidades interactivas de JavaScript y modificar elementos web. Tengo un div en HTML con un select y quiero que al llamar a una función de JavaScript el contenido de este div cambie, tras hacer varias cosas en mi código JavaScript. Quiero que desaparezca este select y aparezca una tabla que rellenaré mediante JavaScript para cambiar el contenido. Después de eso podemos usar "document.getElementById()" y escribir el contenido. Escribir con innerHTML un párrafo al dar clic en un enlace En el siguiente ejemplo explico los pasos para crear un párrafo de texto en un contenedor creado previamente y nombrado "cont1", al hacer clic en un enlace.
¿Cómo cambiar contenido de un div usando un select? Tengo un div con dos imágenes que quiero que al seleccionar un elemento del select cambien las dos imágenes del div por otras dos, o por una. No recuerdo cómo hacerlo o simplemente no sé. De que manera puedo detectar si un div esta vacio con javascript Espero me puedan ayudar. Saludos cordiales Utilizamos cookies propias y de terceros para mejorar la experiencia de navegación, y ofrecer contenidos y publicidad de interés. A continuación, defines un controlador de clic para el botón con el id de HTML "myButton", que ejecuta una función cuando se le hace clic. La función reemplaza el código HTML contenido en el DIV con el id "test". Paso 6. Sube la página a tu servidor web y, a continuación, ábrela en un navegador.
Estoy tratando de crear un conjunto de divs con contenido de una matriz especificada en la página en Javascript, luego filtrar los resultados y cambiar algunos de los estilos del div dependiendo del resultado. El problema actual con mi código es que parece que solo cambia un div en lugar de todos los que actualmente usan el ID de fila. Buenas les dejo esta pequeña guia que me sirvio para poner un poco mas dinamica y elegante mi web Script: <script type="text/javascript" ... Modificar estilos CSS vía Javascript es una habilidad que debe tener todo desarrollador web que se precie. En este artículo repaso las diversas técnicas de manipulación del CSS, de un elemento HTML, o incluso de toda la página: Modificar una única propiedad CSS de un elemento. Manipular el atributo class del elemento. Técnicas avanzadas, como … Tres técnicas sencillas para cambiar ...
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for … Sep 19, 2018 - Como modificar html con javascript modificando, eliminando y creando nodos... Una de las tareas más básicas que se suelen ocupar al diseñar la experiencia de interacción en un sitio web es mostrar-ocultar un DIV con Javascript o en general de cualquier elemento HTML. En este pequeño tutorial te mostraremos 2 métodos, el primero usando sólo Javascript y el segundo haciendo uso de la, todavía bastante popular ...
Propuesto como respuesta Jason Ulloa miércoles, 1 de febrero de 2012 23:29 Marcado como respuesta Pro2e viernes, 3 de febrero de 2012 20:07 martes, 31 de enero de 2012 3:42 Cambiar el contenido de un div según la selección del menú desplegable. ... para admitir usuarios que no utilizan JavaScript y evitar un parpadeo de mostrar-ocultar al cargar. ... aquí hay un jsfiddle con un ejemplo de mostrar / ocultar div a través de una selección. Cambiar contenido div con ID variable javascript ... Cambiar contenido div con ID variable javascript ... Localizar y cambiar el contenido de una variable en un exe. Iniciado por SheKeL_C$ Programación C/C++. 1 Respuestas 1124 Vistas 13 Marzo 2015, 19:22 pm por NOIS:
16/3/2009 · The CSS assignment: mypanel.CssClass = "bold red"; This will make your text both bold and red. You just have to remember to put a space between classes, or JS will think you are calling some other class. Using this and several other small CSS classes, you can do pretty much whatever you need. Por defecto el ancho de un div (o de cualquier elemento de bloque) se expande hasta ocupar el 100% del espacio disponible. A veces podemos necesitar cambiar este comportamiento para que se ajuste automáticamente al ancho de su contenido: Hay varias formas de conseguir esto pero todas son ... Nov 07, 2018 - Además de ser una propiedad de lectura que permite obtener un string con lo que hay dentro de un div, también permite escribir dentro y cambiar su contenido. Por ejemplo, si tenemos un div como el siguiente:
cambiar la visibilidad de DIV con JavaScript EDITAR: Como la pregunta se ha vuelto bastante popular, corregiré el problema para que funcione como ejemplo de código. El problema original aún aparece en la list, pero el código funciona . 31/12/2011 · Lo que hacemos es utilizar la famosa función de javascript «getElementById(‘id’).value» para coger los valores del elemento con id que le pasemos como parámetros. Simplemente lo que hacemos es asignar los valores de los campos de la dirección de envío en los campos de la dirección de facturación. El formulario puede ser como el siguiente: Cambiar el contenido de un div usando Javascript Estoy tratando de cambiar el contenido del div con id #latestgames cuando hago clic en una etiqueta de anclaje. Este código es justo antes de la etiqueta de cierre del cuerpo
Ejemplo sencillo para modificar contenido con ajax y jquery. Escrito por Regochan el 12 Octubre, 2015. Una vez ya tenemos tenemos añadida la biblioteca jquery en nuestro html, añadimos el código de la web y en la parte que queramos que vaya cambiando creamos un div con un id para poder modificarla desde ajax (no tiene que ser un div pero me ... 23/10/2016 · Javascript: // This will disable just the div document.getElementById("dcalc").disabled = true; or // This will disable all the children of the div var nodes = document.getElementById("dcalc").getElementsByTagName('*'); for(var i = 0; i < nodes.length; i++){ nodes[i].disabled = true; } Elementos de tamaño y desplazamiento. Estas son muchas de las propiedades de JavaScript que nos permiten leer información de los elementos sobre el ancho, alto y otras características geométricas. Nosotros a menudo necesitamos de ellas cuando movemos o posicionamos un elemento en JavaScript.
Modificar ancho de un div con javascript ....ayuda. Hola, lo que sucede es que debes recordar que la propiedad esta definida, ademas de un numero entero, con su unidad de medida en este caso 'px', entonces cuando quieras modificar o evaluar siempre debes hacerlo tomando en cuenta aquello, sera un string al final '80px' por ejemplo. Cómo cambiar el contenido de un div con JavaScript Una de las entidades HTML más útiles es el bloque DIV. Permite a los desarrolladores a botones de grupo, menús y otros controles en una página Web. JavaScript hace posible que una página para alterar su aspecto cambiando el contenido en cualquier blo 1. si tu boton esta dentro de la tabla. <td><input type='button'/></td>. lo que puedes hacer si estas dentro de tu contexto button on click, o puedes asignar el elemento a una variable.
26/4/2013 · Puntos: 7. Pasar parámetro de boton del aspx a funcion javascript. Hola, No consigo recoger el valor del botón. Tengo lo siguiente en un .aspx: Código aspx: Ver original. <%@ Page Title="Página principal" Language="vb" MasterPageFile="~/Site.Master" AutoEventWireup="false". CodeBehind="Default.aspx.vb" Inherits="AJAXejemplo01._Default" %>. Nota: Si un nodo tiene un texto secundario que incluye los caracteres (&), (<), o (>), innerHTML devuelve estos caracteres como &, < y > respectivamente. Use Node.textContent para conseguir una copia correcta del contenido de estos nodos de texto. Para muchos que usan Javascript, el cambiar el contenido de un div es muy sencillo, pero opte por mostrar como se puede hacer ésto para las personas que apenas se están iniciando con Javascript. Para demostrar como podemos hacer la modificación del contenido de un div al vuelo con javascript , usaré un botón para llamar a una función que ...
The <div> tag is used as a container for HTML elements - which is then styled with CSS or manipulated with JavaScript. The <div> tag is easily styled by using the class or id attribute. Any sort of content can be put inside the <div> tag! Note: By default, browsers always place a line break before and after the <div… Cambiar contenido de un div Publicado por Pedro ( 74 intervenciones ) el 05/11/2017 20:16:10 Te voy a dar otra pista pero ya casi te hago el código .Debes crear un archivo llamado cristina.js dentro de este archivo tenemos el siguiente código: Puntos: 1. Respuesta: Detectar cambio de contenido en una div. No consegui implementarlo pero voy dar un dato que igual ayuda, se trata de un chat. Entonces al escribir algo en un textarea y presionar enter se modifica el contenido de la div en cuestion.
Cambiar todas las classes con una nueva o más: (Puedes agregar más clases separándolas con un espacio) Agregar clases adicionales sin afectar las existentes: Eliminar una clase, sin afectar las existentes: Verificar si una clase ya ha sido aplicada a un elemento: Asignar estas acciones a eventos: Cambiar clases con JQuery: jQuery afrece un atajo […] Por lo tanto, no es necesario aplicar properties de estilo específicas a DIV y a H2. Un punto más de recomendación. Intente no conectar los nodos codificados, pero use algo de semántica para hacerlo. Por ejemplo: "Agregar events a todos los nodos que tienen 'contenido' de class. Como resumen, coloco aquí el código que usaría para tales ... Y es que las capas conjunto con las hojas de estilo CSS son la base de toda página web con un buen diseño. Es por ello que el saber como cambiar el contenido de una capa, completará los diseños permitiendo el dinamismo sobre la misma. Los pasos para cambiar el contenido de una capa con JavaScript son muy sencillos.
Como obligar al navegador a usar un estilo diferente con Javascript ... Ejemplos con los códigos de cómo cambiar el estilo de elementos en una página. ... Especifica que hacer si el contenido de un elemento rebasa el espacio que proporciona este. position: Join Stack Overflow to learn, share knowledge, and build your career.
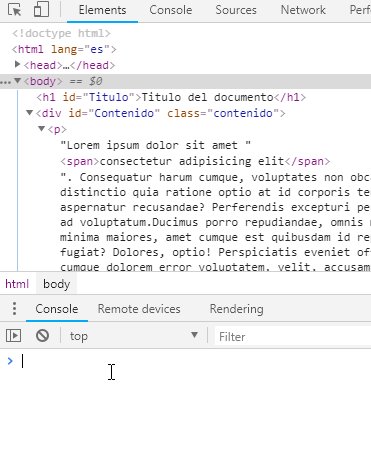
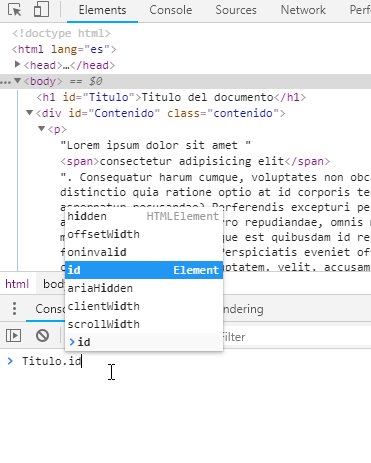
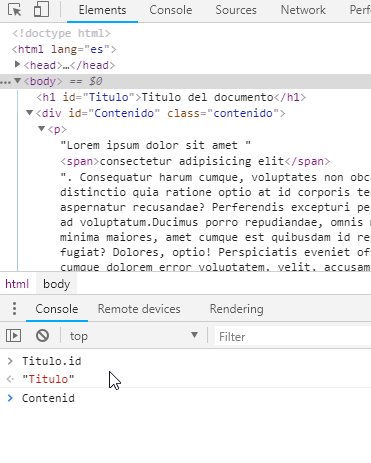
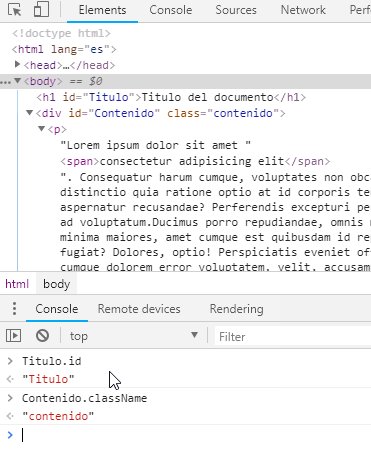
 018 Curso De Javascript Para Principiantes Como Identifica Javascript Los Elementos Del Dom
018 Curso De Javascript Para Principiantes Como Identifica Javascript Los Elementos Del Dom
 Imprimir El Contenido De Un Div Con Html Y Javascript
Imprimir El Contenido De Un Div Con Html Y Javascript
Cambiar Contenido De Un Div Al Presionar Uno O Varios Botones
Modificar Html Con Javascript Miguel Angel Lopez Web
 Cambiar El Src De Una Imagen Utilizando Jquery Notas
Cambiar El Src De Una Imagen Utilizando Jquery Notas
 La Relacion Entre Atributos Html Y Propiedades Javascript
La Relacion Entre Atributos Html Y Propiedades Javascript
 Mostrar Y Ocultar Div Con Evento Onclick Javascript Html Y
Mostrar Y Ocultar Div Con Evento Onclick Javascript Html Y
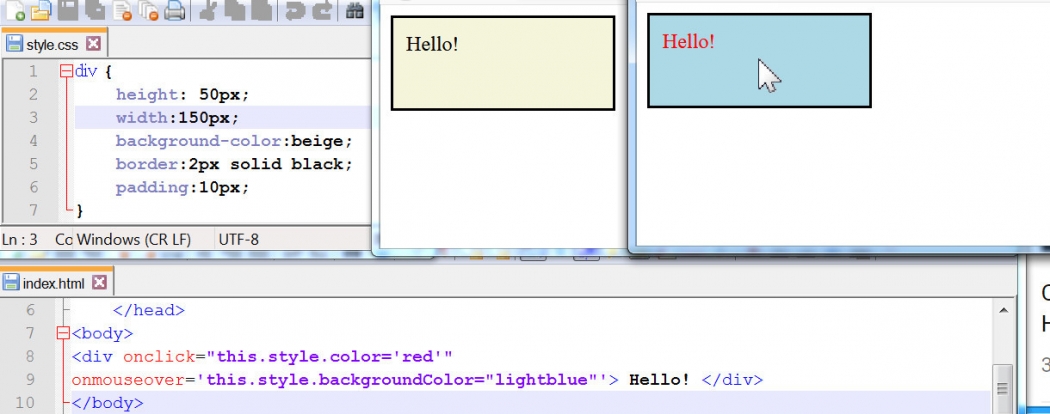
 Como Ajustar El Color De Fondo Al Contenido De Un H2 Con
Como Ajustar El Color De Fondo Al Contenido De Un H2 Con
Anadir Cambiar Eliminar Listas Con Jquery
Solucionado Javascript Como Detectar Div De La Dimension
 Como Reemplazar El Contenido Div En Javascript
Como Reemplazar El Contenido Div En Javascript
 Como Modificar Atributos Clases Y Estilos En El Dom
Como Modificar Atributos Clases Y Estilos En El Dom
Javascript Ejecutar Funcion Con El Dom
 Mostrar Y Ocultar Contenido Con Javascript 08
Mostrar Y Ocultar Contenido Con Javascript 08
Como Hacer Un Header Dinamico Con Html Css Y Javascript
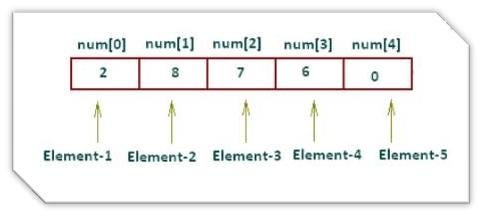
 Arreglos En Javascript Diria Que Es Una De Las Estructuras
Arreglos En Javascript Diria Que Es Una De Las Estructuras
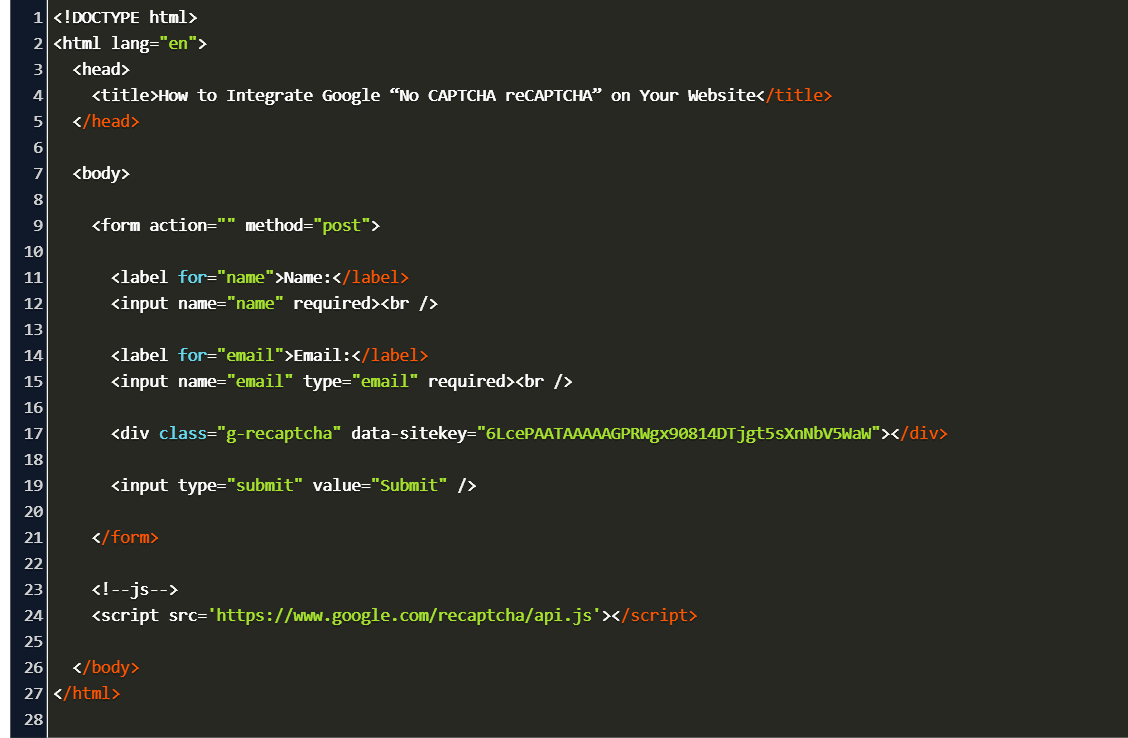
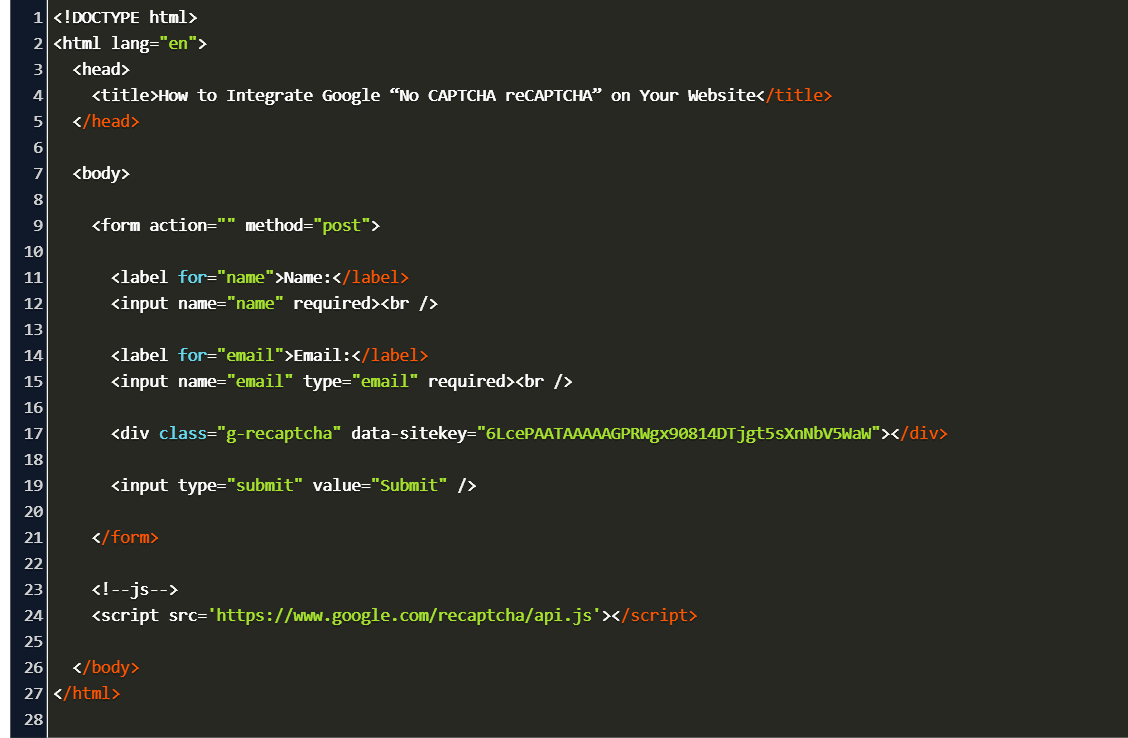
 Embed Recaptcha In Html Code Example
Embed Recaptcha In Html Code Example
 Dom En Javascript Blog De Informatica Luisi
Dom En Javascript Blog De Informatica Luisi


0 Response to "23 Cambiar Contenido De Un Div Con Javascript"
Post a Comment