33 How To Call One Function In Another Function In Javascript
The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". In this tutorial, we will use invoke, because a JavaScript function can be invoked without being called. How to call the output of one function into another in Google Earth Engine? Ask Question Asked 1 year, 6 months ago. ... i have to call the output of getCols function (out) into getCols_table3 function. ... Browse other questions tagged javascript google-earth-engine google-earth-engine-javascript-api or ask your own question.
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.

How to call one function in another function in javascript. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: If function1 is doing some simple synchrounous javascript, like updating a div value or something, then function2 will fire after function1 has completed. If function1 is making an asynchronous call, such as an AJAX call, you will need to create a "callback" method (most ajax API's have a callback function parameter).
Functions within another function are called "Nested function". A function can have one or more inner functions. These nested functions (inner functions) are under the scope of outer functions. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. How to access variables declared in a function, from another function using JavaScript? Javascript Web Development Front End Technology Object Oriented Programming We have to write a function, that does some simple task, say adding two numbers or something like that. How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example:
Here's an example of how to call one function (called myFunction) 50 times, each time passing it a different div id as an argument. The divs ids are called myDiv1, myDiv2, myDiv3 etc. It works by concatenating (sticking together with the plus sign) a string "myDiv" with the value of the counter (the variable called i). myFunction (argument) {. Calling php function inside javascript function 4 Having problem in retrieveing values from pop-up window to main window 2 How do I make a Javascript to change a text from one font to another? How does one call a function from a second function? If 'nested' within the current function it is fine - e.g. functionmain() { //do something; functionsub() // call secondary function; function functionsub() { //do something else to call above; } } How though does to run functionsub() when it is within a main function run on scene load?
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options. Copy Code. Code: Step 1: We have the following function in Scripts/Hello JavaScript File: function HelloWorld () { //print Hello World $ ( "#UserMessage" ).html ( "Hello World" ); } Step 2: Now we have to call it in another JavaScript File as named Activity.
A function cannot be called unless it was defined in the same file or one loaded before the attempt to call it. A function cannot be called unless it is in the same or greater scope then the one trying to call it. You declare function fn1 in first.js, and then in second you can just have fn1 (); 1.js : JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {. Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript is traditionally single-threaded, even with multi-cores. We can get it to run tasks only on a single thread called the main thread.
Another way is to pass the callback function as a parameter to the function one and make the function one call this new callback function at the end of its life. This approach is more flexible as it allows us to change the callback function at runtime without actually modifying any lines of code. Let's take a look at each of them in detail. Re: Call a variable of one javascript function in another javascript function. May 04, 2010 01:31 PM. | raghav_khunger | LINK. Two ways : 1. Declare the variable outside those functions from where both of those functions can access. 2. Pass the value from one function to other in the form of argument. What is available for a given PDF file depends where the script is defined and if that lovcation has been processed. If one wants to call a block of code many times within a PDF, it is best to define a "funciton" to perform the task.
How to call one function from another function in same javascript file in lightning web component. Ask Question Asked 1 year, 2 months ago. Active 3 months ago. ... Call a JavaScript function into another JavaScript function in a Visualforce page. 1. Lightning component : call apex function after window.location ... Calling a function (aka method) in JavaScript is similar to any other programming language that uses a C-like syntax. Simply call the function by name, then pass in any required parameters in a comma delimited list enclosed in parenthesis. In Node.js, all variables, functions, classes are visible to each other only within the same file. We are able to call functions from any other file. To do this, we will use require and module.exports. First, create 2 files with which we work, server.js and index.js. In server.js we just include index.js. var another = require('./index.js');
Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Call it fun (a) (b) where a is parameter to outer and b is to the inner function. Finally return the combined output from the nested function. I was working on a project and there is a scenario that I have to call a function which is defined in a JavaScript File in another JavaScript File. So, in the code below you can see that how we can call the function in another JavaScript file. Code: Step 1: We have the following function in Scripts/Hello JavaScript File: Calling a function via call and apply. One thing to always keep in mind when working with functions in JavaScript is that they are first-class objects. That means that a function can have its own properties and its own methods. Yes, you read that correctly. A function can have its own methods. The call and apply methods are two of those methods.
Sometimes it may be nessessary to force one jQuery function to run only after another has finished. To do this you need to use the jQuery deferred method. Here is a simple example of how to do it: 1. 2. 3. First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Example 1: In this example, "from function 2" is returned from the fun2 which is finally returned by fun1. Known Number of Promises. The ES6 way of doing things async way is .then() and .catch().. According to JavaScript Promise spec, every promise is thenable.. BTW, thenable just means a function which exposes a then method. If you have ever dealt with Promises, you will generally deal with .then and .catch methods.. Now, that the context is set, we can come back to our example from above.
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Understanding The Different Ways To Invoke Lambda Functions
Understanding The Different Ways To Invoke Lambda Functions
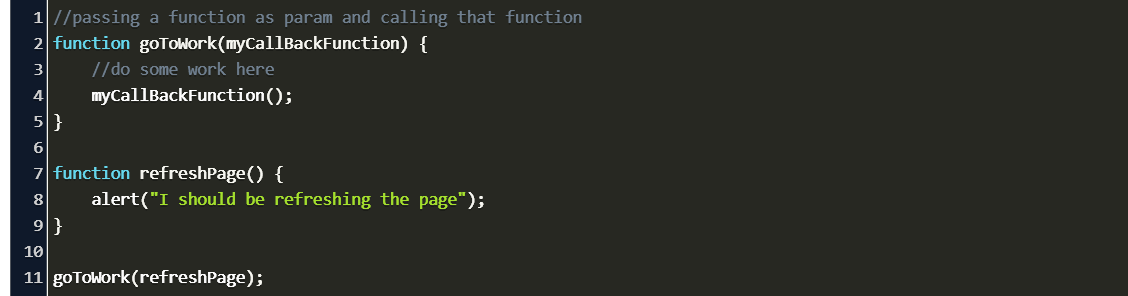
 Passing A Function To A Function Vs Calling A Fucntion In
Passing A Function To A Function Vs Calling A Fucntion In
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 How To Call One Function Of A Js File From Another Function
How To Call One Function Of A Js File From Another Function
 Function In Javascript That Can Be Called Only Once Stack
Function In Javascript That Can Be Called Only Once Stack
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Define And Call A Function In Javascript With Example
Define And Call A Function In Javascript With Example
In Javascript How Do You Stop A Function When Something
 How To Call Function From Another Class In React Native
How To Call Function From Another Class In React Native
 Call One Function After Another Function In Javascript Call
Call One Function After Another Function In Javascript Call
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 How To Call Function From Another Class In React Native
How To Call Function From Another Class In React Native
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
Webassembly Serverless Functions In Aws Lambda Cloud Native
 Call One Function After Another Function In Javascript Call
Call One Function After Another Function In Javascript Call
 Understanding Javascript S This Different Types Of Function
Understanding Javascript S This Different Types Of Function
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Concurrency Model And The Event Loop Javascript Mdn
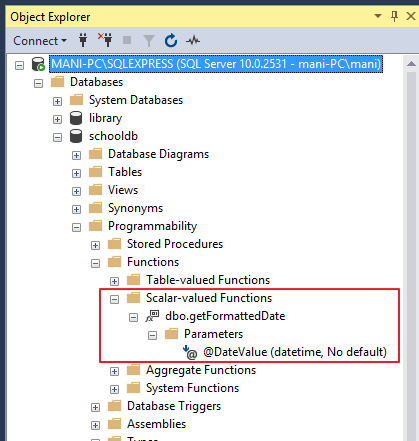
 How To Use Sql Server Built In Functions And Create User
How To Use Sql Server Built In Functions And Create User
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 Functions Pointers In C Programming With Examples
Functions Pointers In C Programming With Examples
 Javascript Function Call Example Function Prototype Call
Javascript Function Call Example Function Prototype Call

0 Response to "33 How To Call One Function In Another Function In Javascript"
Post a Comment