30 Javascript Tricks For Website
Start learning JavaScript with our free real time tutorial. 1. Strings. Start learning JavaScript with us by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type a name like this: "Jamie"; Press enter to submit commands. 8/8/2019 · For this check Javascript gives us the isFinite method which will allow us to ensure that that value is valid before working with it: isFinite (0/0); // false isFinite ('foo'); // true isFinite ('10'); // true isFinite (10); // true isFinite (undefined); // false isFinite (); // false isFinite (null); // true.
 Importance Of Javascript In Web Development Geekboots
Importance Of Javascript In Web Development Geekboots
1/2/2010 · JavaScript is only used to pull in the current time. Use CSS3 to Create a Dynamic Stack of Index Cards We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).

Javascript tricks for website. Nov 23, 2019 - In this article, we’ll cover 16 JavaScript optimization tips to improve your apps’ performance. Nov 29, 2016 - When you come down to it, Front-End JavaScript is a fun language. It’s sole purpose really is to add functionality. To make a small corner of the web do something, and it’s all for you. Within this… JavaScript is a programming language that executes on the browser. It turns static HTML web pages into interactive web pages by dynamically updating content, validating form data, controlling multimedia, animate images, and almost everything else on the web pages.
12/1/2020 · JavaScript tricks. Small but helpful JavaScript snippets that can improve your coding. ... You can improve your website responsivity by detecting the device of the user. Capitalize. Capitalizing the first letter from string. Decapitalize. As well as we can capitalize letters, ... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech ...
Welcome to JavaScript Kit, a comprehensive resource for JavaScript tutorials, scripts, and more. JavaScript Kit- What's New? How to Set Up your Desk as a Programmer for Maximum Productivity See the best, most relevant frontend courses online to take to succeed as a frontend developer in 2019 and beyond. Here is the best free javascript programming course on the planet. Made with lots of ️. Take your web development skills to the next level with this Clever ... Nov 28, 2019 - It’s kind of ON and OFF cycle these days for me as a web developer. Sometimes I go crazy about CSS, the next time I find myself drooling over JavaScript libraries. Now, JS is a really powerful…
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
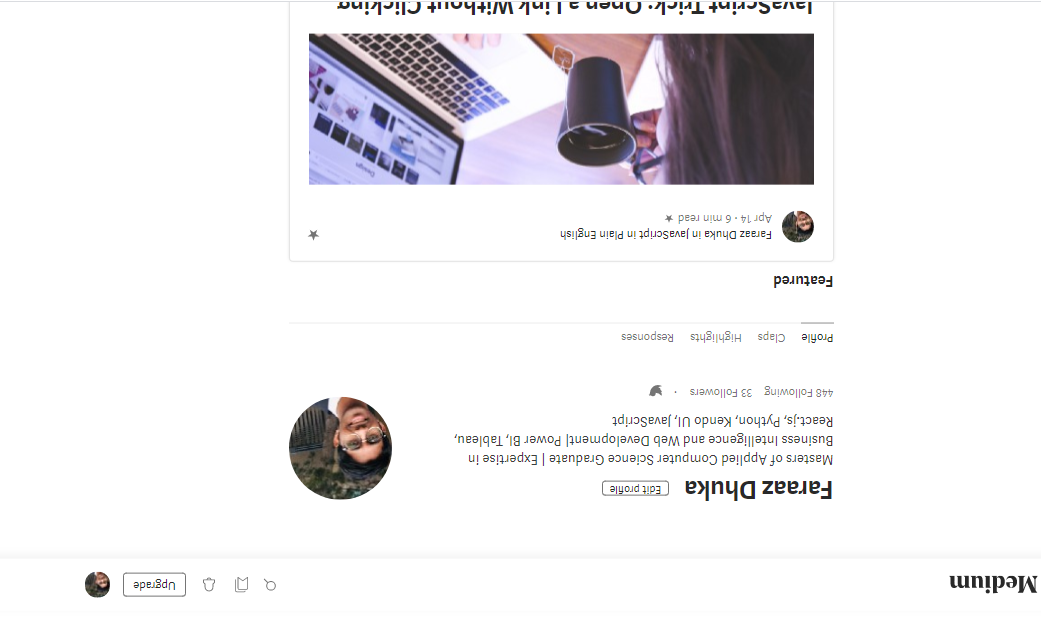
JavaScript Tricks: Edit Websites in Browser (Live) Imagine a world where you are a God and have ultimate control on what happens and more importantly, how it happens. Seems too good a dream. Now it has come true, at least for the online world. Mar 08, 2019 - Add your own JavaScript (powered by JQuery) and/or CSS to any page to trick it! Apr 23, 2020 - Distorting the Medium website’s orientation. Image provided by the author. ≋ 11 ≋ Set Booby trap for your friends in JavaScript · Learn a simple trick in JavaScript to scare your friends by simply rotating the page by 180°. Try running the script below flip the page upside down.
The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript. Here are some tricks/protocols which we can use to make sure we provide the best possible mobile user experience to our customers. At the end there is a list of open source JavaScript libraries which you can use to enhance your websites for mobile . Jul 07, 2008 - Today, I will list some very cool JavaScript hacks and tricks that you can use creatively or just have plain fun. To make each one of these codes work, all you have to do is copy and paste it into the address bar of your browser window and hit “Enter”. So here they are :- ... This code lets you edit any page/website ...
May 23, 2019 - William's background in scientific ... foundation for MarketingCloudFX and other key research and development projects at WebFX. There are plenty of jQuery tricks and techniques out there, and the vast and powerful jQuery library can meet almost anyone’s JavaScript’ing ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! 1/6/2020 · jQuery Code Snippets. Use Firebug in Any Browser. Last updated. Sep 30 2009. Author. Chris Coyier. Category. HTML. Change Date from dd/mm/yyyy to yyyy-dd-mm.
JavaScript is the most widely used scripting language on Earth. And it has the largest library ecosystem of any programming language. JavaScript is the core language of the web, and the only programming language that can run in all major web browsers. Notably, JavaScript has no relation to Java. Check Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers. JavaScript bookmark. Letter by letter scroll. Date countdown. Make a new small window of another web page. Button to refresh your web page. Send viewer back to page they came from. Change background color depending on the time of day. Random color every 5 seconds. Random color that can be stopped. Flashing colors when opening web page.
Jun 22, 2018 - JavaScript is one of the world’s most popular languages. In this article, Kostadin Hamandov goes over some code examples for beginners and experts alike. April 1, 2020 In Javascript Tutorials By Web Admin in Marbella How to Debug a Node.js Application: Tips, Tricks and Tools Software development is complex and, at some point, your Node.js application will fail. Javascript Tricks, Samples, Tutorials & Howtos. Javascript examples | Tutorials & Howtos | Extensions for Joomla Member login. New versions notifications available via. About. This resource contains free Javascript samples that make building dynamic and fluid web pages easier and faster. Most of the available scripts are experiments in dynamic ...
7/11/2018 · Note: You can also paste the script into the address bar, but in my tests with Chrome it would always strip off the initial "javascript:" from the pasted text, so you need to type that back in at the beginning yourself (hit Home, then type "javascript:" without the quotes, then hit Enter). Source. Edit Everything on (almost) Any Page His blog is primarily focused on offering JavaScript advice through tips, tricks and quick guides. He's a web developer, so a lot of the content is ideal for those working with JavaScript on a web app, but you could always apply the information appropriately. Price: Free. 46. EchoEcho JavaScript Tutorial Finally, we've grouped the tutorials into a series of categories to make it easier to find what you're looking for. Read all the tutorials on Creative Bloq here; NOTE: most of these CSS and JavaScript tutorials are aimed at professional web designers. If you're a beginner, check out this article about web design training to help get you started ...
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now » JavaScript has changed so much over the years but my favorite part of JavaScript these days is the velocity in language improvements we're seeing. Despite the changing dynamic of JavaScript, we still need to employ a few decent tricks; keep these tricks in your toolbox for when you need them! Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The developers who master JavaScript and write organized and performant code have become the most sought after in the job market. In this article, I'll share a set of JavaScript tips, tricks and best practices that should be known by all JavaScript developers regardless of their browser/engine or the SSJS (Server Side JavaScript) interpreter. On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. 13/12/2016 · Saurabh Chugh December 13, 2016 JavaScript Tips and Tricks For Website 2018-06-25T10:31:31+05:30 Web Development Course JavaScript is among the leading shows languages on the planet. It is utilized to produce interactive and also vibrant websites.
 Css Tricks For Validating Layouts By Juan Cruz Martinez
Css Tricks For Validating Layouts By Juan Cruz Martinez
 20 Useful Websites For Javascript Amp Css Snippets Bashooka
20 Useful Websites For Javascript Amp Css Snippets Bashooka
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 My Favorite Javascript Tips And Tricks
My Favorite Javascript Tips And Tricks
 Useful Javascript Tricks To Make Work Simple Infograph By
Useful Javascript Tricks To Make Work Simple Infograph By

 Javascript Tricks For Articulate Storyline 3 360
Javascript Tricks For Articulate Storyline 3 360
 Amusing Browser Tricks Which No Javascript Tutorials Teach
Amusing Browser Tricks Which No Javascript Tutorials Teach
 How To Design And Create A Php Powered Poll Css Tricks
How To Design And Create A Php Powered Poll Css Tricks
 Learn Some Useful Javascript Tricks With 30 Seconds Of Code
Learn Some Useful Javascript Tricks With 30 Seconds Of Code
3 Simplest And Most Effective Tricks To Speed Up Your Website
 Javascript Tricks Small But Helpful Javascript Snippets
Javascript Tricks Small But Helpful Javascript Snippets
 Css Tricks Article Create Tag Cloud With Css And Javascript
Css Tricks Article Create Tag Cloud With Css And Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Maed Photography Design Web Design
 50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
 10 Useful Javascript Tricks You Didn T Know In 10 Minutes
10 Useful Javascript Tricks You Didn T Know In 10 Minutes
 101 Best Places To Learn To Code For Free Learn To Code
101 Best Places To Learn To Code For Free Learn To Code
 10 Easy Jquery Tricks For Designers
10 Easy Jquery Tricks For Designers
 Javascript Tips And Tricks Students Should Know Assignment Help
Javascript Tips And Tricks Students Should Know Assignment Help
 5 Easy Amp Effective Tricks To Make Your Website Load Faster
5 Easy Amp Effective Tricks To Make Your Website Load Faster
 7 Javascript Concepts That Every Web Developer Should Know
7 Javascript Concepts That Every Web Developer Should Know
 Useful Javascript Tricks To Make Work Simple Infograph By
Useful Javascript Tricks To Make Work Simple Infograph By
 Modern Javascript Frameworks And Seo Tips And Tricks Helpdev
Modern Javascript Frameworks And Seo Tips And Tricks Helpdev
 101 Best Places To Learn To Code For Free Learn To Code
101 Best Places To Learn To Code For Free Learn To Code

 5 Simple Mind Tricks To Help You Learn Javascript Faster
5 Simple Mind Tricks To Help You Learn Javascript Faster
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each

0 Response to "30 Javascript Tricks For Website"
Post a Comment