30 Javascript Find In List
Introduction to JavaScript querySelector() and querySelectorAll() methods. The querySelector() is a method of the Element interface. The querySelector() allows you to find the first element that matches one or more CSS selectors. You can call the querySelector() method on the document or any HTML element. Thanks for the question, and the solution using the Array.indexOf method. I used the code from this solution to create a inList() function that would, IMO, make the writing simpler and the reading clearer:
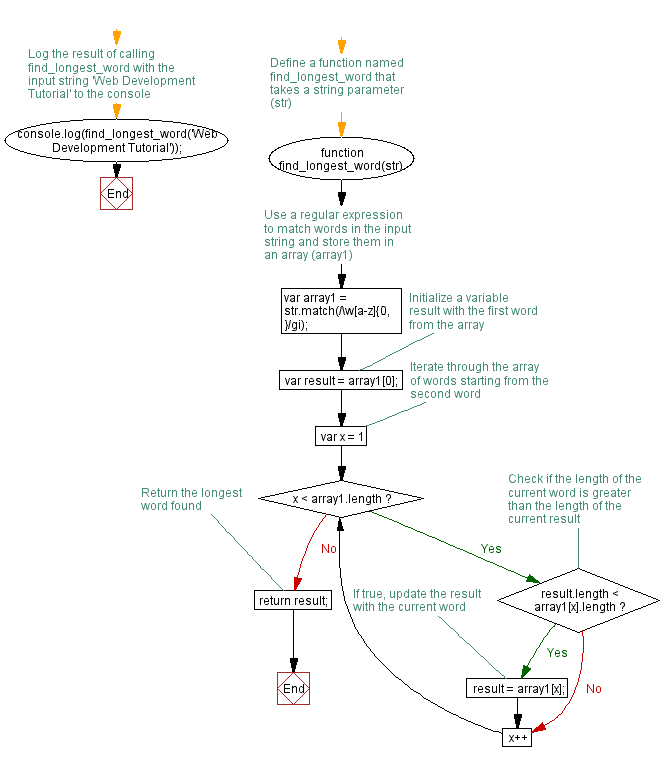
 How To Find The Longest Word In A String In Javascript
How To Find The Longest Word In A String In Javascript
Definition and Usage The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array:

Javascript find in list. The find () executes the callback function for each element in the array until the callback returns a truthy value. If the callback returns a truthy value, the find () immediately returns the element and stop searching. Otherwise, it returns undefined. If you want to find the index of the found element, you can use the findIndex () method. 6/2/2018 · Supported Browsers: The browsers supported by JavaScript Array find() method are listed below: Google Chrome 45.0; Microsoft Edge 12.0; Mozilla Firefox 25.0; Safari 7.1; Opera 32.0. JavaScript is best known for web page development but it is also used in a variety of non-browser environments. The findIndex () method executes the callbackFn function once for every index in the array until it finds the one where callbackFn returns a truthy value. If such an element is found, findIndex () immediately returns the element's index. If callbackFn never returns a truthy value (or the array's length is 0), findIndex () returns -1.
Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements. Aug 28, 2017 - In this tutorial, we will learn how to create arrays; how they are indexed; how to add, modify, remove, or access items in an array; and how to loop through arrays. object contains property javascript; javascript es6 find; angular list contains property; array of objects javascript; can you return 2 values in javascript object; find and replace value in array of objects javascript; how to check if a key exists in an object javascript;
JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end. The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) Feb 11, 2020 - Learn about four approaches to searching for values in arrays: includes, indexOf, find, and filter methods.
Mar 20, 2017 - You may have seen yourself in this situation when coding in JavaScript: you have an array of objects, and you need to find some specific object inside this array based on some property of the object. There are A LOT of ways of achieving this, so I decided to put some of them together in this post to Given a jQuery object that represents a set of DOM elements, the.find () method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The.find () and.children () methods are similar, except that the latter only travels a single level down the DOM tree. This JavaScript alternative is particularly useful if you want to enable list-level search for specific lists only. It also has the added advantage of allowing results to be displayed in situ instead of redirecting to a search results page.
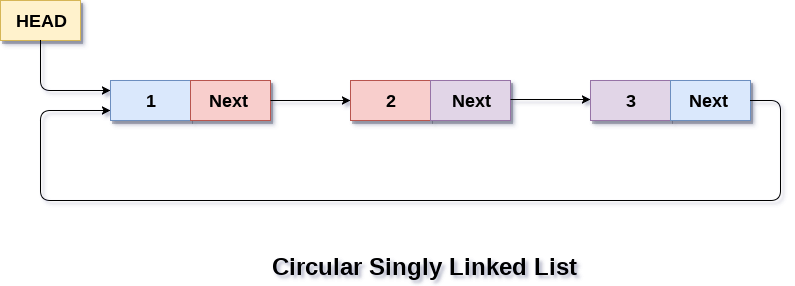
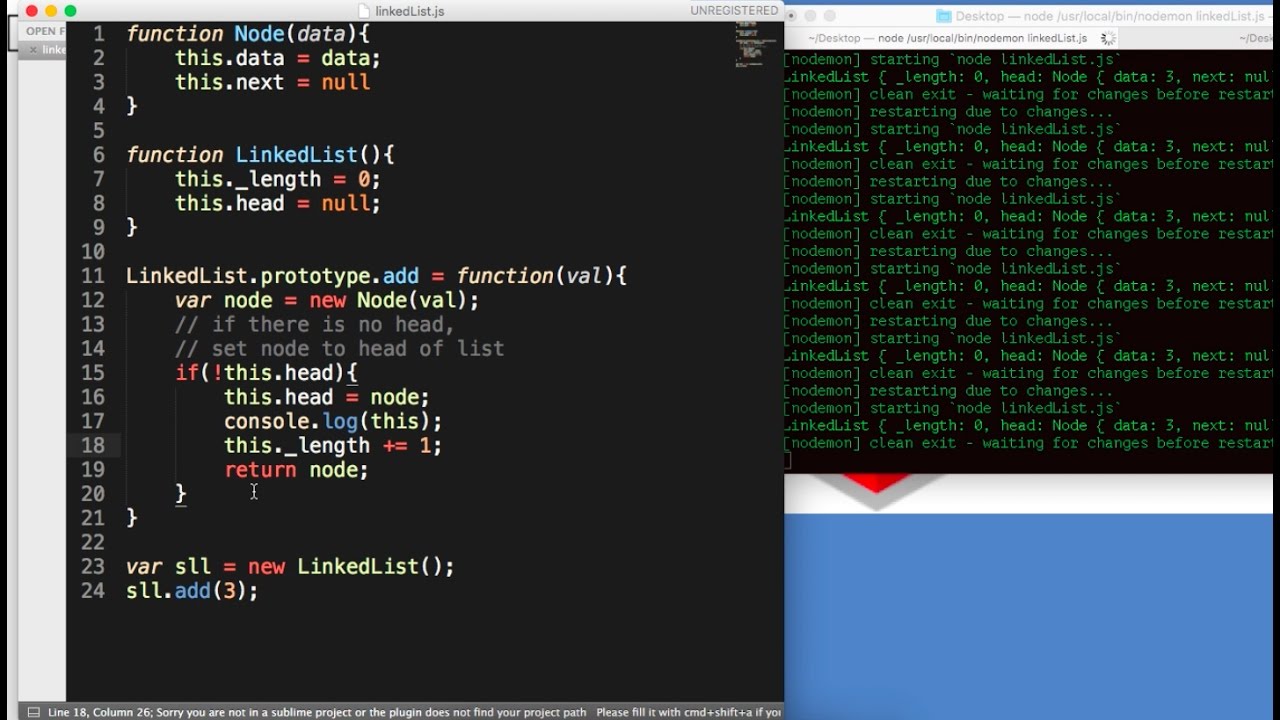
Circular Linked Lists: Circular linked lists are a variation of a linked list in which the last node points to the first node or any other node before it, thereby forming a loop. Implementing a List Node in JavaScript. As stated earlier, a list node contains two items: the data and the pointer to the next node. 6. You could first get the index of the first element of the search array. Then loop while index !== -1 and check all elements in the search array with the elements in the base array. For checking outside of the range of the array use the reminder operator %. Return index if all elements are equal. JavaScript find if an object is in an array of object. JavaScript program to find if an object is in an array or not : Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6. Loop is not a good option.
To find Object in Array in JavaScript, use array.find () method. Javascript array find () function returns the value of the first item in the provided array that satisfies the provided testing function. The find () function returns the value of the first item in an array that pass the test (provided as a function). How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 week ago - Use of the Places Library, Maps JavaScript API must be in accordance with the policies described for the Places API. ... Find Place from Query returns a place based on a text query (for example, the name or address of a place). Find Place from Phone Number returns a place based on a phone number. Nearby Search returns a list ... arr.find() function is used to find the first element from the array that satisfies the condition implemented by a function. If more than one element satisfies the condition then the first element satisfying the condition is returned. Suppose that you want to find the first odd number in the array. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
Sep 10, 2020 - It's on our list, and we're working on it! You can help us out by using the "report an issue" button at the bottom of the tutorial. The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Home » Javascript » Determine if string is in list in JavaScript. Determine if string is in list in JavaScript . Posted by: admin November 22, 2017 Leave a comment. Questions: In SQL we can see if a string is in a list like so: Column IN ('a', 'b', 'c') What's a good way to do this in JavaScript? It's so clunky to do this:
There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end. Consequently, the array.find method is a great method for searching for a certain item in an array in JavaScript. But if you are considering the search for items more than one, the JavaScript array.filter method is just what you need. I hope you had lots of fun learning these iteration methods. For any question or comment, hit the comment section. In this article. To return items from a list using ECMAScript (JavaScript, JScript), use the getItemById (id) function to return a single item, or use the getItems (query) function to return multiple items. You then use the load (clientObject) function to attain list item objects that represent the items.
Mar 10, 2021 - Javascript array find() is an built-in method that returns a value of the first item in the array that satisfies a provided testing function. Creating a JavaScript list filter and searching for records is one of the fundamental skills for web developers. Filtering means that we make a list of records shorter, more adjusted to the user's wishes, using some known values. Search means that we are using unknown search terms to find records in the list, or database. Sep 05, 2019 - .filter(), I thought I should share ... tools in a JavaScript developer’s arsenal: .some() and .find(). Let’s dive! ... This array method helps you determine if one or more of its values correspond to something you’re looking for. If that doesn’t sound clear to you, let me illustrate with an example… · Here’s a list of operatives ...
It's on our list, and we're working on it! You can help us out by using the "report an issue" button at the bottom of the tutorial. The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). An ordered list of values. A List is backed by a doubly linked list with a head node.. The list has a head property to an empty node. The list begins with the next node from the head.The last node of the list is the prev node from the head.The head represents the node one past the end of the list and has no value.. Nodes can be manipulated directly. Lists use a Node(value) property as their ...
Apr 02, 2019 - How to list all methods of an object in JavaScript · Find out how to get an array with a JavaScript object methods Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ... A simple reference to all the keywords and reserved words in JavaScript. 🏠 Go back to the homepage List of keywords and reserved words in JavaScript A simple reference to all the keywords and reserved words in JavaScript. Published Mar 03, 2020. This is a list of all the keywords and reserved words. They cannot be used as variable ...
Sign up or log in to customize your list. ... Join Stack Overflow to learn, share knowledge, and build your career. ... Find centralized, trusted content and collaborate around the technologies you use most. Depending upon the size of your arrays, rather than looping for comparisons I would suggest adding them to a list and sorting to find duplicates. Use the first element of a tuple to enumerate the array if it makes debugging easier. [1, 4, 6, 78, 8, 9, 124, 44], [44, 6, 9], [124, 44, 16, 9] becomes Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Bring Laravel Collections To Javascript With Collect Js
Bring Laravel Collections To Javascript With Collect Js
Ticket Projection Failing M220js Mongodb For Javascript
 Manipulating Ast With Javascript Tan Li Hau
Manipulating Ast With Javascript Tan Li Hau
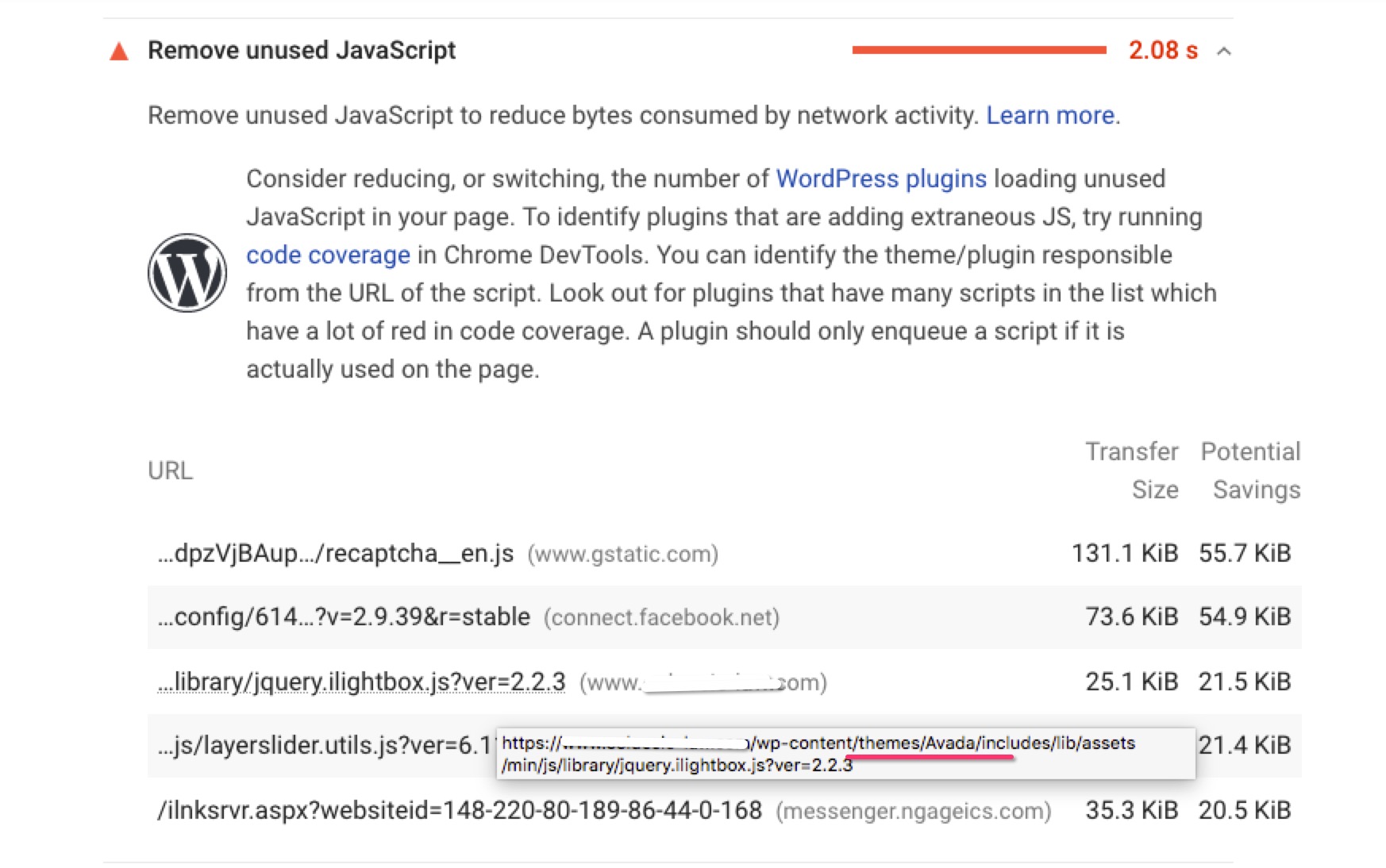
 Remove Unused Javascript In Wordpress Web Training Wheels
Remove Unused Javascript In Wordpress Web Training Wheels
 I Need Help With Javascript Inserting Bson Documents Chegg Com
I Need Help With Javascript Inserting Bson Documents Chegg Com
 Watch Modern Javascript From The Beginning Prime Video
Watch Modern Javascript From The Beginning Prime Video
 Javascript Linked Lists Circular List
Javascript Linked Lists Circular List
 Javascript Function Find The Longest Word Within A String
Javascript Function Find The Longest Word Within A String
 Location Of Javascript Openruleinportal Collaboration Center
Location Of Javascript Openruleinportal Collaboration Center
 Linkedlist In Javascript What Can We Do With Linkedlist In
Linkedlist In Javascript What Can We Do With Linkedlist In
 Find The Longest Word In A String In Javascript Tl Dev Tech
Find The Longest Word In A String In Javascript Tl Dev Tech
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
Github Jacobreidwd Booksearch A Basic Program Written In
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
How To Find Unique Elements In Array In Javascript
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 Javascript Linked Lists Explained Part 1
Javascript Linked Lists Explained Part 1
 Js Find Value In Object Code Example
Js Find Value In Object Code Example
 Answer How Might I Find The Largest Number Contained In A
Answer How Might I Find The Largest Number Contained In A
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Get User By Id From Sharepoint List Using Javascript Object
Get User By Id From Sharepoint List Using Javascript Object
 5 Examples Of How To Get Python List Length Array Tuple
5 Examples Of How To Get Python List Length Array Tuple
-js.png) How To Get The Next Item In Map Js Code Example
How To Get The Next Item In Map Js Code Example
 Array Prototype Find Javascript Mdn
Array Prototype Find Javascript Mdn
 How To Use Python Scrapy To Crawl Javascript Dynamically
How To Use Python Scrapy To Crawl Javascript Dynamically


0 Response to "30 Javascript Find In List"
Post a Comment