31 Javascript Input Date Format
1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format. In the following examples, a JavaScript function is used to check a valid date format against a regular expression. Later we take each part of the string supplied by user (i.e. dd, mm and yyyy) and check whether dd is a valid date, mm is a valid month or yyyy is a valid year. Date formatting. YYYY-MM-DD. var cleave = new Cleave('.input-element', { date: true, delimiter: '-', datePattern: ['Y', 'm', 'd'] }); MM/YY. var cleave = new Cleave('.input-element', { date: true, …
 Bootstrap Datepicker Bootstrap Datepicker Documentation
Bootstrap Datepicker Bootstrap Datepicker Documentation
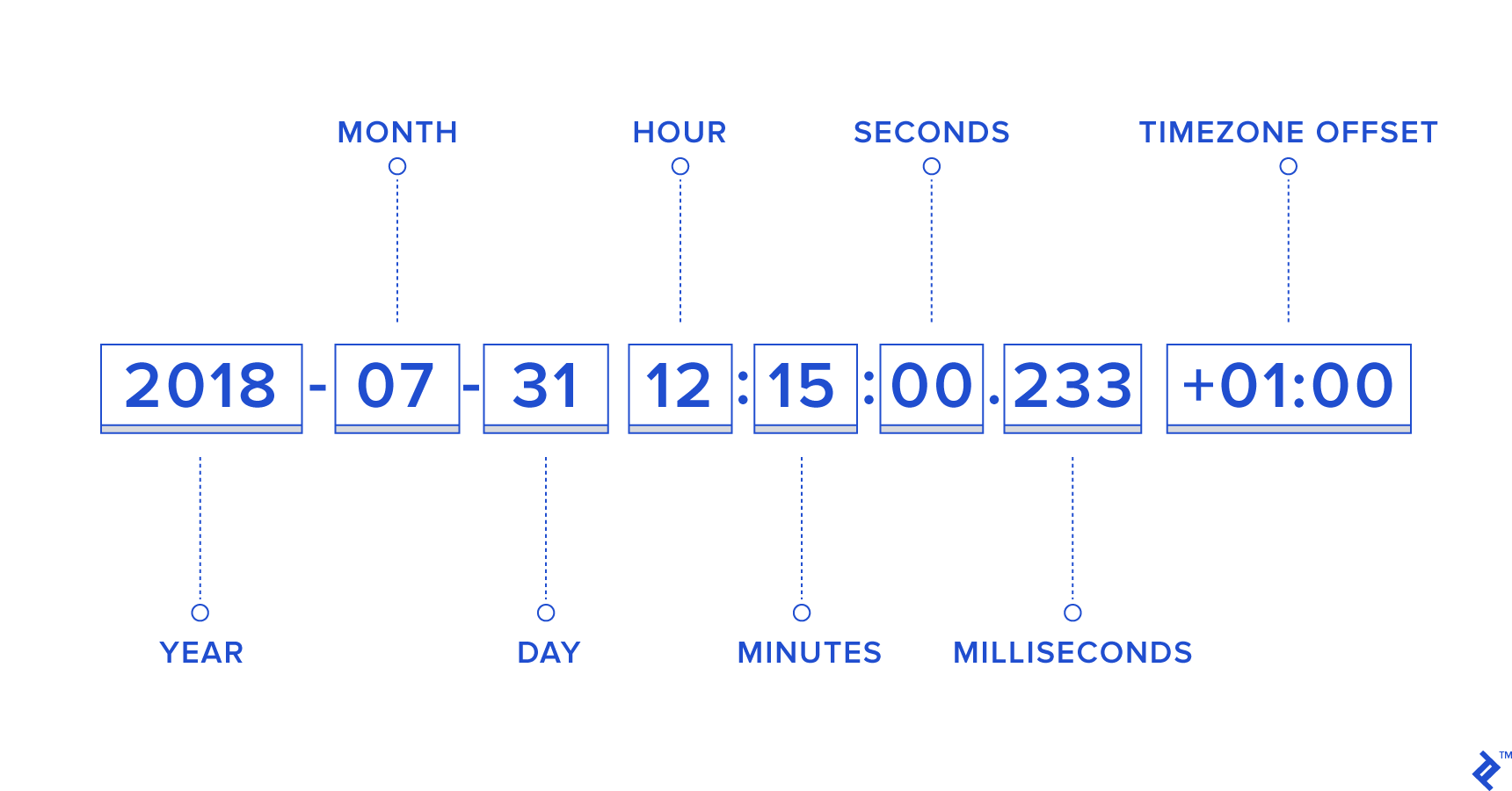
Let's start with number 3, the Date String part sequence which specifies the spliced part as per the required date format. If we want to set the format as "DD/MM/YYYY", then we need to set the first part of the Date string in the "day" variable, the second part in "month" and the third part in the "year" variable.

Javascript input date format. The standard string representation of a date time string is a simplification of the ISO 8601 calendar date extended format. (See the section Date Time String Format in the ECMAScript specification for more details.). For example, "2011-10-10" (date-only form), "2011-10-10T14:48:00" (date-time form), or "2011-10-10T14:48:00.000+09:00" (date-time form with milliseconds and time zone) can be ... Certain HTML elements use date and/or time values. The formats of the strings that specify these values are described in this article. Elements that use such formats include certain forms of the <input> element that let the user choose or specify a date, time, or both, as well as the <ins> and <del> elements, whose datetime attribute specifies the date or date and time at which the insertion ... The placeholder attribute does not work with the input type Date, so place any value as a placeholder in the input type Date. You can use the onfocus="(this.type='date') inside the input filed. Because you are required to have a custom placeholder value for input type "date", and you have a drop-down calendar where the user can select the date from.
< p > Click the button to set a date for the date field. </ p > < button onclick = "myFunction()" > Try it </ button > < p >< strong > Note: </ strong > input elements with type="date" do not show as any date field/calendar in IE 11 and earlier versions. </ p > ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The displayed date format will differ from the actual value — the displayed date is formatted based on the locale of the user's browser, but the parsed value is always formatted yyyy-mm-dd. You can get and set the date value in JavaScript with the HTMLInputElement value and valueAsNumber properties.
A date format is important as users in different regions practice different date formats. For example, here in India, we often use the format dd/mm/yy in a form and the format dd-mm-yy too is common among many users at this part of the world. There are many formats, which are practiced all over the world and here I am going to show you some formats that the jQuery Datepicker would support. 1. Checking for valid format. In this example, the date fields will only accept input that matches the pattern 'dd/mm/yyyy' (this could just as easily be changed to 'yyyy-mm-dd' or 'mm/dd/yyyy'). The time field will allow input starting with 'hh:mm' following by an optional 'am' or 'pm'. The fields can also be empty. The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.
24/3/2015 · JavaScript Date Input There are generally 3 types of JavaScript date input formats: The ISO format follows a strict standard in JavaScript. The other formats are not so well defined and might be browser specific. Add a comment. |. 0. What you want to do is fetch the value from the input and assign it to a new Date instance. let date = document.getElementById ('dateInput'); let formattedDate = new Date (date.value); console.log (formattedDate); Share. Improve this answer. answered Apr 29 '19 at 16:09. Saviour Essien. Dealing with date and timestamp formatting can be exhausting. In this guide, you will learn how to get the current date in various formats in JavaScript. JavaScript's Date Object. JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new ...
The format of the date and time value used by this input type is described in Local date and time strings in Date and time formats used in HTML. You can set a default value for the input by including a date and time inside the value attribute, like so: JavaScript getFullYear () Method: This method returns the year (four digits for dates between year 1000 and 9999) of the defined date. The date can be formatted as 'dd/mm/yyyy' by specifying the locale as 'en-GB' which sets the locale to 'British English'. The date can be set to an input using the valueAsDate property. This property takes in a Date object to be displayed in the date selector by default.
The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field. JavaScript Date Time Format. The above shown date time is the default format. It's not so straight to change JavaScript date time format. Change Date Format dd-mmm-yyyy. To convert date to format dd-mmm-yyyy you need to extract the date, month and year from the date object. To set a particular day, you'll need to set the value to a YYYY-MM-DD format, like this: <input type="date" value="1980-08-26">. Minor note: placeholder won't do anything in a browser that supports date inputs. Date inputs can have min and max, so only a date between a particular range can be selected. Those take the same format.
If you want your date format to be dd/mm/yy, you can use the following function to convert the string to date : function compareDate (str) { // str format should be dd/mm/yyyy. Separator can be anything e.g. / or -. 8/12/2019 · JavaScript Date object comes with different type of date and time methods.But we are using toLocaleDateString() and toLocaleTimeString() methods. Formatting date. The toLocaleDateString() method accepts two arguments, which are locales and options. Locale means the type of local language you need to format. These are some options we are using to format the date. weekday: possible … The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm). Dateformat Method¶ The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method:
Questions: I am wondering whether it is possible to set the date format in the html tag… Currently it is yyyy-mm-dd, while I need it in the dd-mm-yyyy format. Answers: i think there is no solution if using HTML only i think you should use jquery the suitable jquery plugin is jQuery Masked ... To set and get the input type date in dd-mm-yyyy format we will use <input> type attribute. The <input> type attribute is used to define a date picker or control field. In this attribute, you can set the range from which day-month-year to which day-month-year date can be selected from. If min and max values are not set then default min value is ... To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date(); </script> Use the Get Method to Show the current Date in JavaScript. If you want to get the date in the YYYY-MM-DD format, edit the date_test.html document, and add the following variable:
The new HTML5 Input types make it easier to display special formatted input types like dates and email addresses. Browsers that support them display a nice UI for editing and can validate values. However, support currently is limited and date formatting especially is complex as it involves using an ISO date format that doesn't fall back nicely to non-supporting browsers. Write a function formatDate(date) that should format date as follows: If since date passed less than 1 second, then "right now". Otherwise, if since date passed less than 1 minute, then "n sec. ago". Otherwise, if less than an hour, then "m min. ago". Otherwise, the full date in the format "DD.MM.YY HH:mm". date format html5 date field javascript. When date input was added by HTML5, many believed that it would offer the users a friendly, interactive and known method of entering a date on a website. However; this new addition has failed to live up to the expectations and the major reason behind it remains the fickle nature of the format of the ...
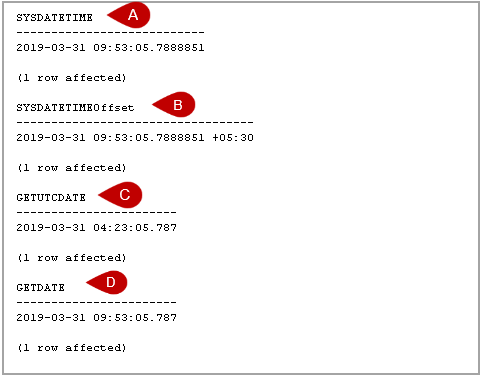
 Sql Convert Date Functions And Formats
Sql Convert Date Functions And Formats
 Input Type Date Format The Asp Net Forums
Input Type Date Format The Asp Net Forums
 How To Make Date Selection Using Javascript Fromat Stack
How To Make Date Selection Using Javascript Fromat Stack
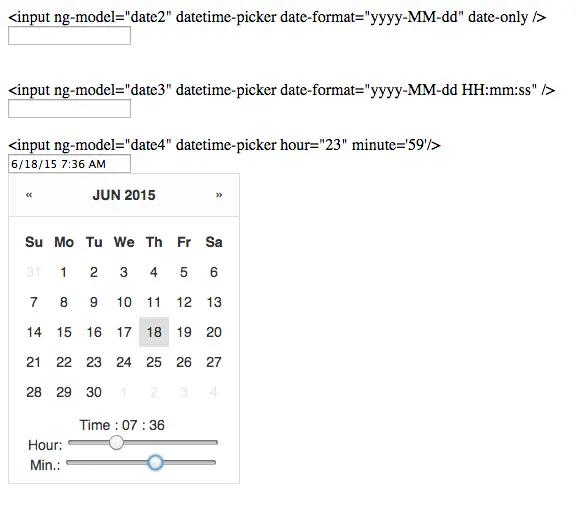
 Simple Datetime Picker For Angularjs Angular Script
Simple Datetime Picker For Angularjs Angular Script
 Quick Faqs On Input Type Date In Google Chrome Web
Quick Faqs On Input Type Date In Google Chrome Web
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Date Input In Html5 Restricting Dates And A Thought For
Date Input In Html5 Restricting Dates And A Thought For
 How To Set Input Type Date In Dd Mm Yyyy Format Using Html
How To Set Input Type Date In Dd Mm Yyyy Format Using Html
Date Format In Java Java Simple Date Format Edureka
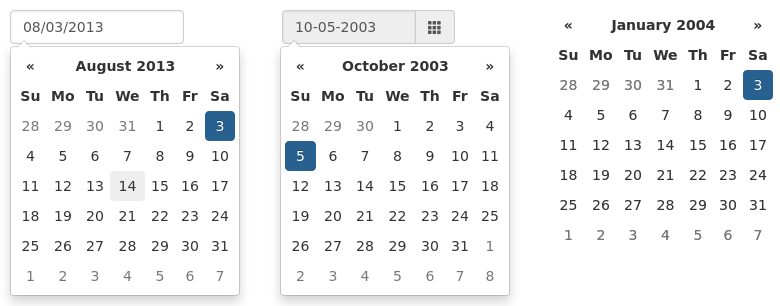
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Jquery Date Format Plugins Jquery Script
Jquery Date Format Plugins Jquery Script
The Woes Of Date Input Html5 Doctor
How To Extract Day Month Amp Year From Input Date Field On
 Date Input In Html5 Restricting Dates And A Thought For
Date Input In Html5 Restricting Dates And A Thought For
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
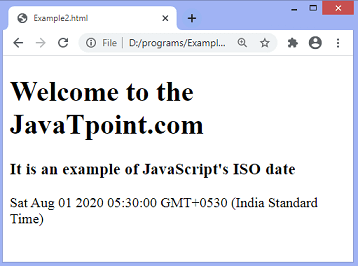
 Javascript Date Format Javatpoint
Javascript Date Format Javatpoint
 Styling A Native Date Input Into A Custom No Library
Styling A Native Date Input Into A Custom No Library
Bad Practices On Birthdate Form Fields
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
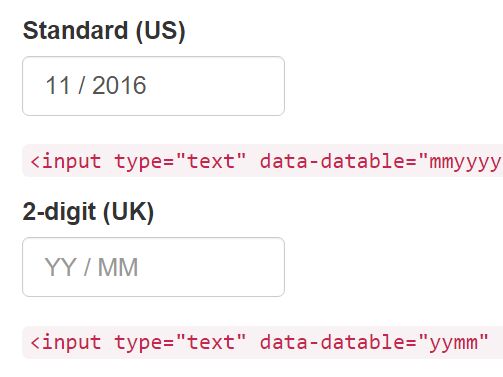
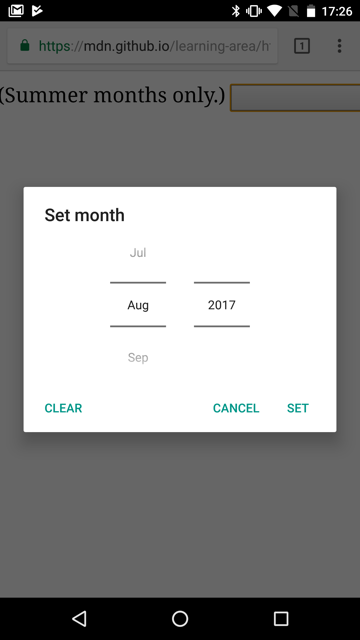
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
 Format Amp Validate Credit Card Numbers In Vue Js Credit Card
Format Amp Validate Credit Card Numbers In Vue Js Credit Card
Pdf22 Indicating When User Input Falls Outside The Required
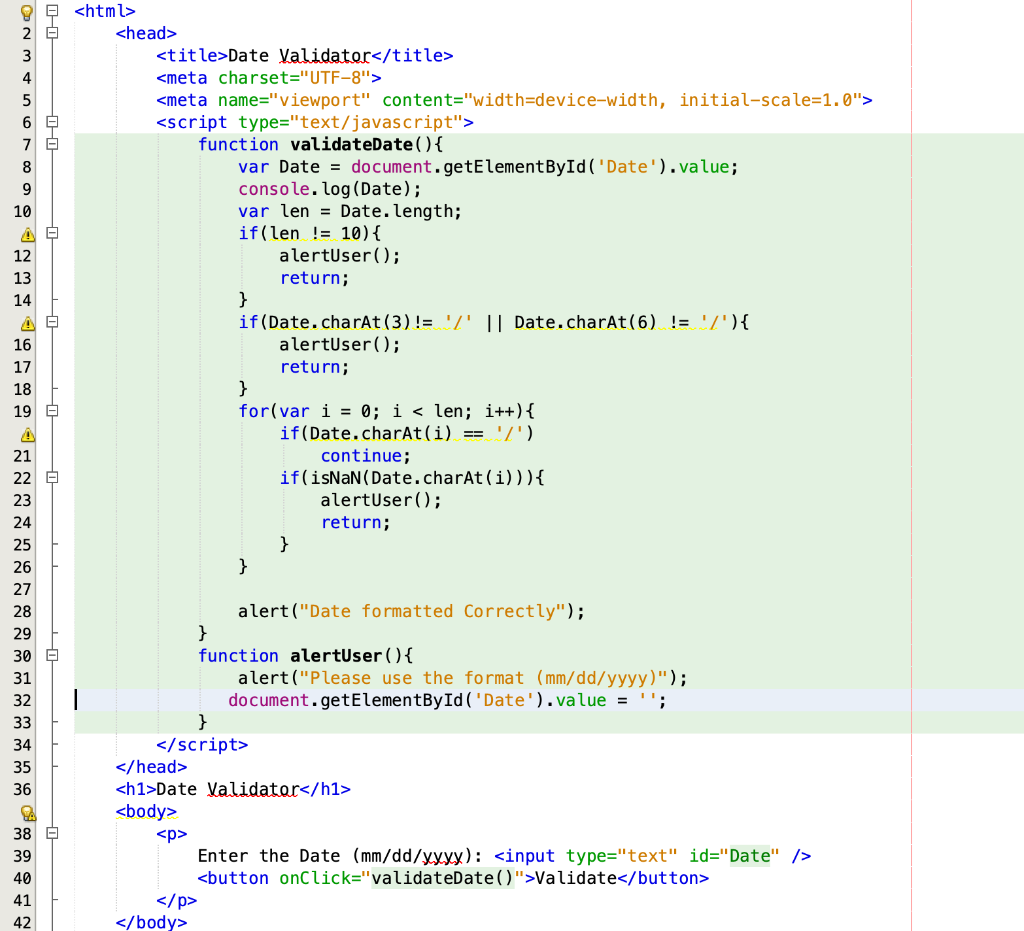
 Hey Can Someone Help Me Add The Features In The Chegg Com
Hey Can Someone Help Me Add The Features In The Chegg Com
 Javascript Date Format Code Example
Javascript Date Format Code Example
 How To Format Date In Javascript Codekila
How To Format Date In Javascript Codekila
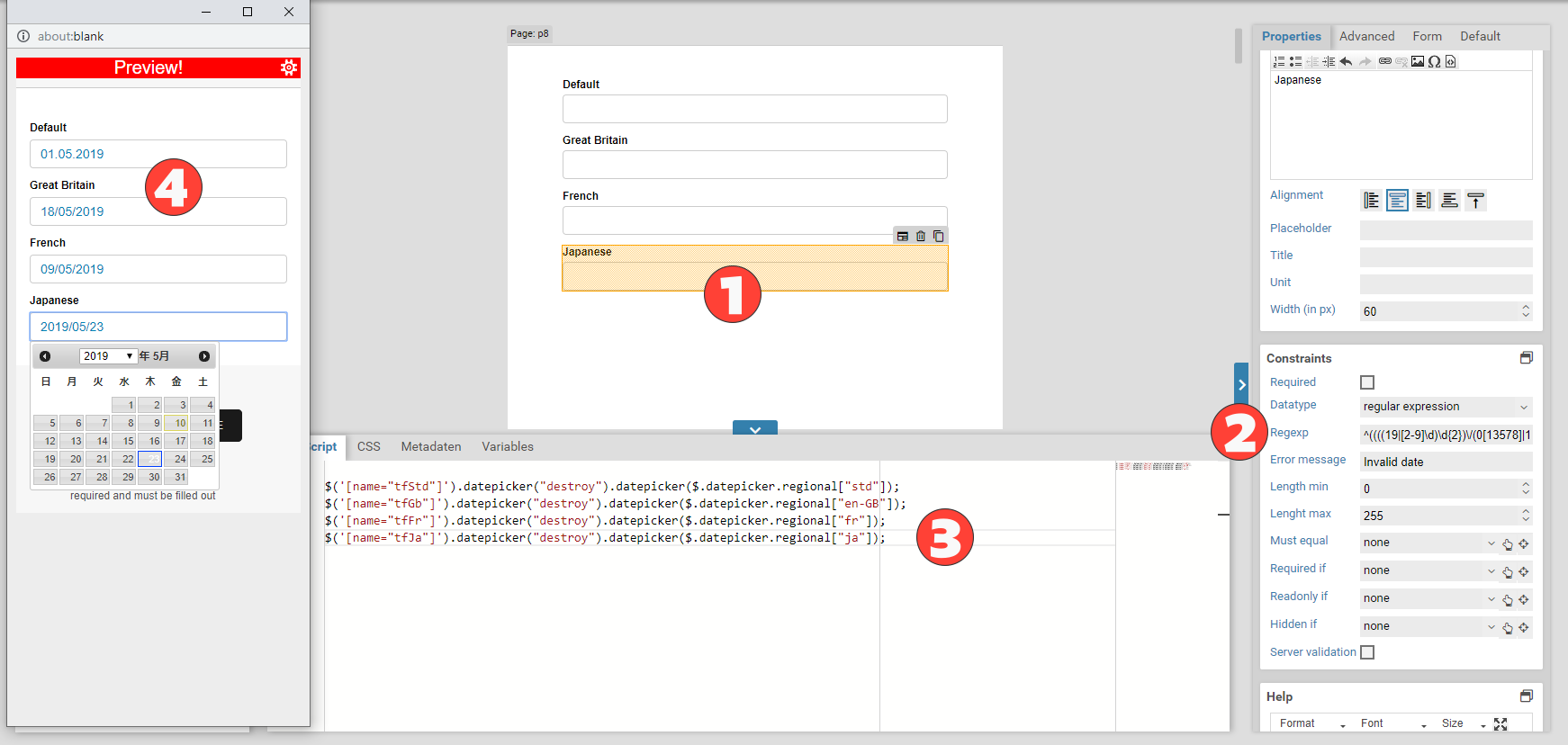
 Datepicker Adjust Date Format Formcycle Wiki
Datepicker Adjust Date Format Formcycle Wiki
 Angularjs Input Date Format Calendar Interview Questions
Angularjs Input Date Format Calendar Interview Questions
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
0 Response to "31 Javascript Input Date Format"
Post a Comment