30 Javascript Email Form Data
now.. if you updated your question to outline what you're seeing you might get better results.The answer to your actual question is "you can't" and is outlined in the dupes listed. the problem you're most likely having is that you don't cancel the form submission and the page reloads before the email client is loaded.. but that isn't being asked. - rlemon May 11 '17 at 15:18 HTML forms use either GET or POST to send data to the server. The method attribute of the form element gives the HTTP method: HTML. <form action="api/values" method="post">. The default method is GET. If the form uses GET, the form data is encoded in the URI as a query string. If the form uses POST, the form data is placed in the request body.
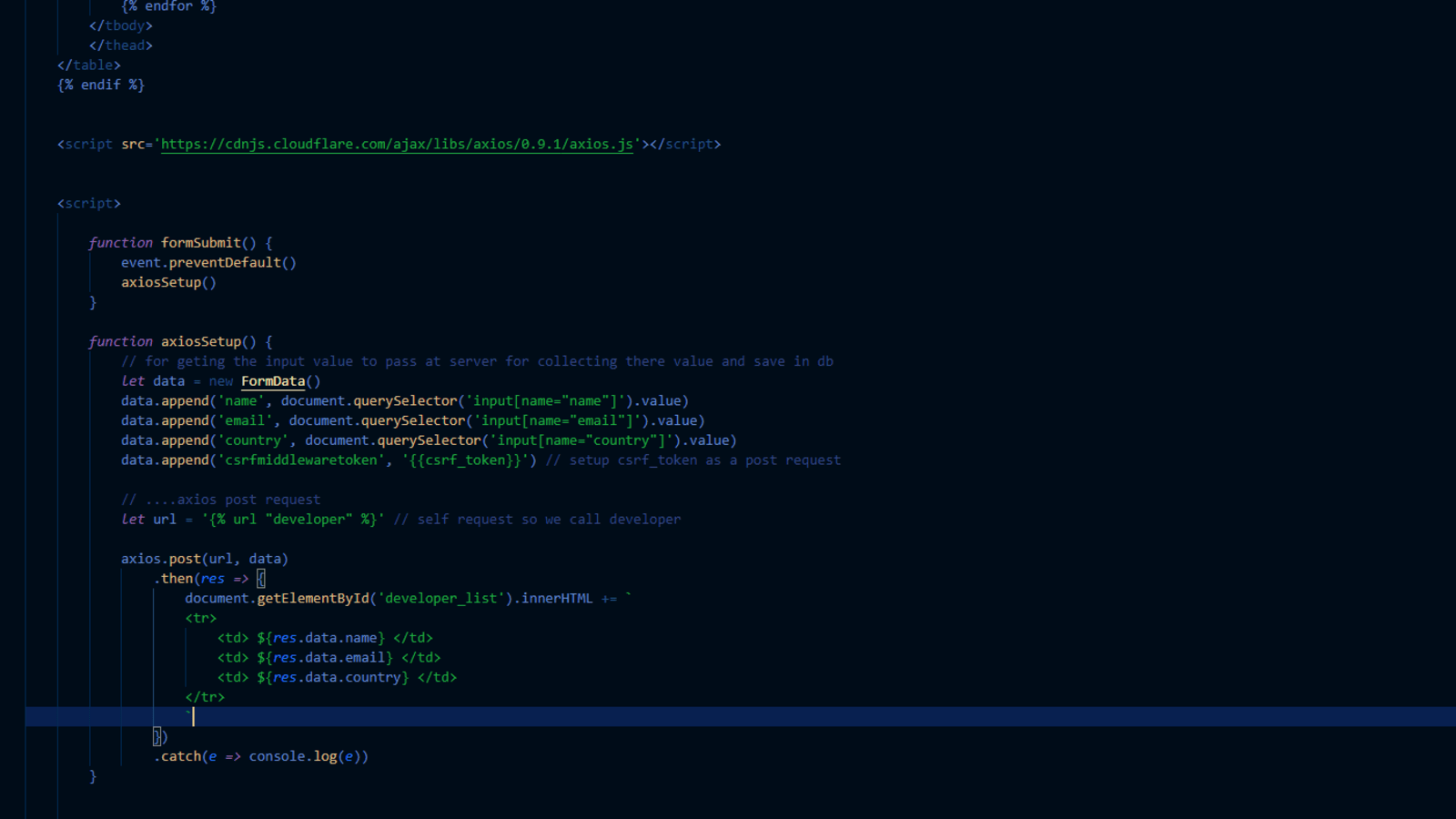
 Django Ajax Request With Axios And Vanilla Javascript
Django Ajax Request With Axios And Vanilla Javascript
Formspree is a form backend, API, and email service for HTML & JavaScript forms. It's the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website.

Javascript email form data. The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data. We will use AJAX to submit form data and jQuery to simplify the JavaScript code. A PHP mail script will be there to send our form data via email. Step 1 - Creating an HTML form You need an HTML form to collect data from the user. To follow along, create a file named form.js in the same folder as the HTML form. Let's see. Grabbing form fields from the event target. First of all we register an event listener for the submit event on the form to stop the default behaviour (they send data to the back-end).
mailto: for sending form data; SmtpJS - true email sending from JavaScript. Code sample for sending an HTML email; Code sample for sending an email with attachments; EmailJS. Code sample for sending emails; Pricing; To wrap up 4. Setting up autoresponders for form submitters. Similar to Custom Email Templates, you can also send email autoresponses to your form submitters by setting autoresponse emails. A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action and a text field to be sent as email subject. 1. Create a Push Button and a Text field (change the name to MyTextField) 2.
There is not a straight answer to your question as we can not send email only using javascript, but there are ways to use javascript to send emails for us: 1) using an api to and call the api via javascript to send the email for us, for example https://www.emailjs says that you … 22/6/2021 · If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It’s encoded and sent out with Content-Type: multipart/form-data. From the server point of view, that looks like a usual form submission. Sending a simple form JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: ... Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are:
NO! JavaScript can't email a form! but, there are alternatives to send the form data to an email address. When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script. The serverside script entry point is handler.php (see in your downloaded zip file). The script uses a library called FormHandler, which inturn, uses other libraries. Here is the code of the handler.php 27/7/2020 · At last, in order to send attachment just write the following code in sendMail () function: Attachments : [ { name : "File_Name_with_Extension", path:"Full Path of the file" }] So the final JavaScript code after above configuration will look like: Filename: index.html.
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Email Validation in JavaScript. Email validation is a critical part of validating an HTML form. An email is a string or a subset of ASCII characters separated into two parts by @ symbol. The first part contains personal information while the other contains the domain name at which the email is registered. This form comes with a PHP script to handle the form submissions. PHP is widely supported server side scripting platform. When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script. The serverside script entry point is handler.php (see in your downloaded zip file).
The form validation with a plain JavaScript simplifies the effort of loading any external libraries. In PHP, it handles the posted data for sending them via a contact email. Also, it stores the data into a database table if any. It is optional and can disable in code. NO! JavaScript can't email a form! but, there are alternatives to send the form data to an email address. There is no direct method provided by JavaScript to send the data submitted in the form to an email address. The main concern for not providing a ‘JavaScript email form’ feature is security. Getting Data with Forms Using JavaScript. Nov 29, 2002 ... and any other additional information voluntarily submitted to us through a Contact Us form or an email. We use this information to address the inquiry and respond to the question. Online Store.
This code checks if form data has been sent and, if it has, it uses the mail function to send the data as an email to "your@email.address" with the subject "Form to email message" and the message body that is the same as the form field with the name "message". The email will appear to be from "an@email.address". Copied. In Response To MichaelN. here is the code that I copied and used. // This is the form return e-mail. Its hardcoded. // so that the form is always returned to the same address. // Change address on your form. var cToAddr = " gleeherr@tuftsmedicalenter "; // Set the subject and body text for the e-mail message. We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Malformed or missing data can also cause the API to throw errors.
Getting the HTML form data in the email inbox will be a very convenient way to collect user responses very quickly. Except, when you have hundreds of responses per day! Here are the methods you have to get the HTML form data in your email inbox. One quick and simple method is to use the mailto:you@yourdomain in the action field of the form ... Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change them, but not retrieve their contents.
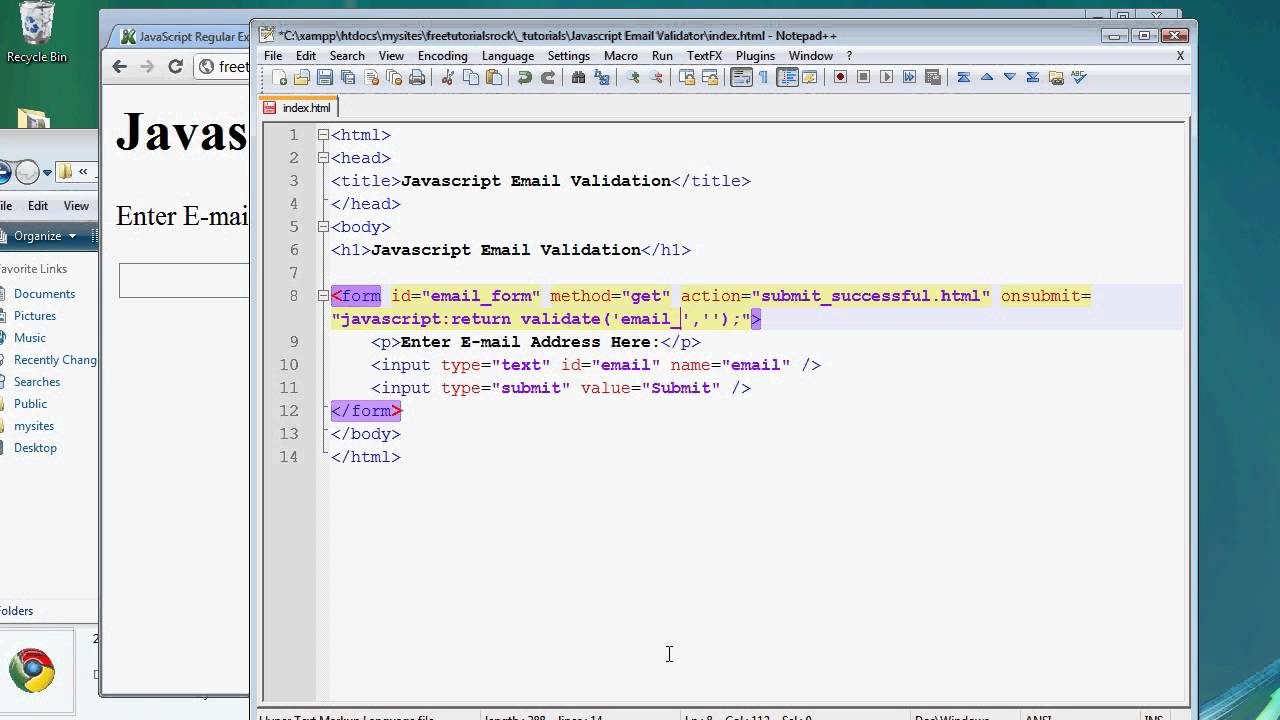
29/3/2018 · A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action. 1. Create a Push Button. 2. Right click on the Button -> Properties -> select Actions. 3. Select Add -> select JavaScript action from “Action” list. 4. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript Form Validation Example Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.
Scope: AcroForm and LiveCycle scripting Skill Level: Intermediate Prerequisites: Familiarity with Acrobat and/or LiveCycle It's often convenient to submit PDF form data by email, and Acrobat provides a simple button action for doing this in both forms technologies-- AcroForms and XFA (LiveCycle). However, to use this button action, the email address has to be set at the time the form is ...
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
Validating The Email Field In Adobe Forms Using Javascript
 Javascript Form Validation Mobile Number Email Html Chillyfacts
Javascript Form Validation Mobile Number Email Html Chillyfacts
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 How To Serialize Html Form Data To Json In Vanilla Javascript
How To Serialize Html Form Data To Json In Vanilla Javascript
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
 How To Email A Form Without Using Php Formden Com
How To Email A Form Without Using Php Formden Com
 2020 Updated Submit A Form Data Using Php Ajax And Javascript
2020 Updated Submit A Form Data Using Php Ajax And Javascript
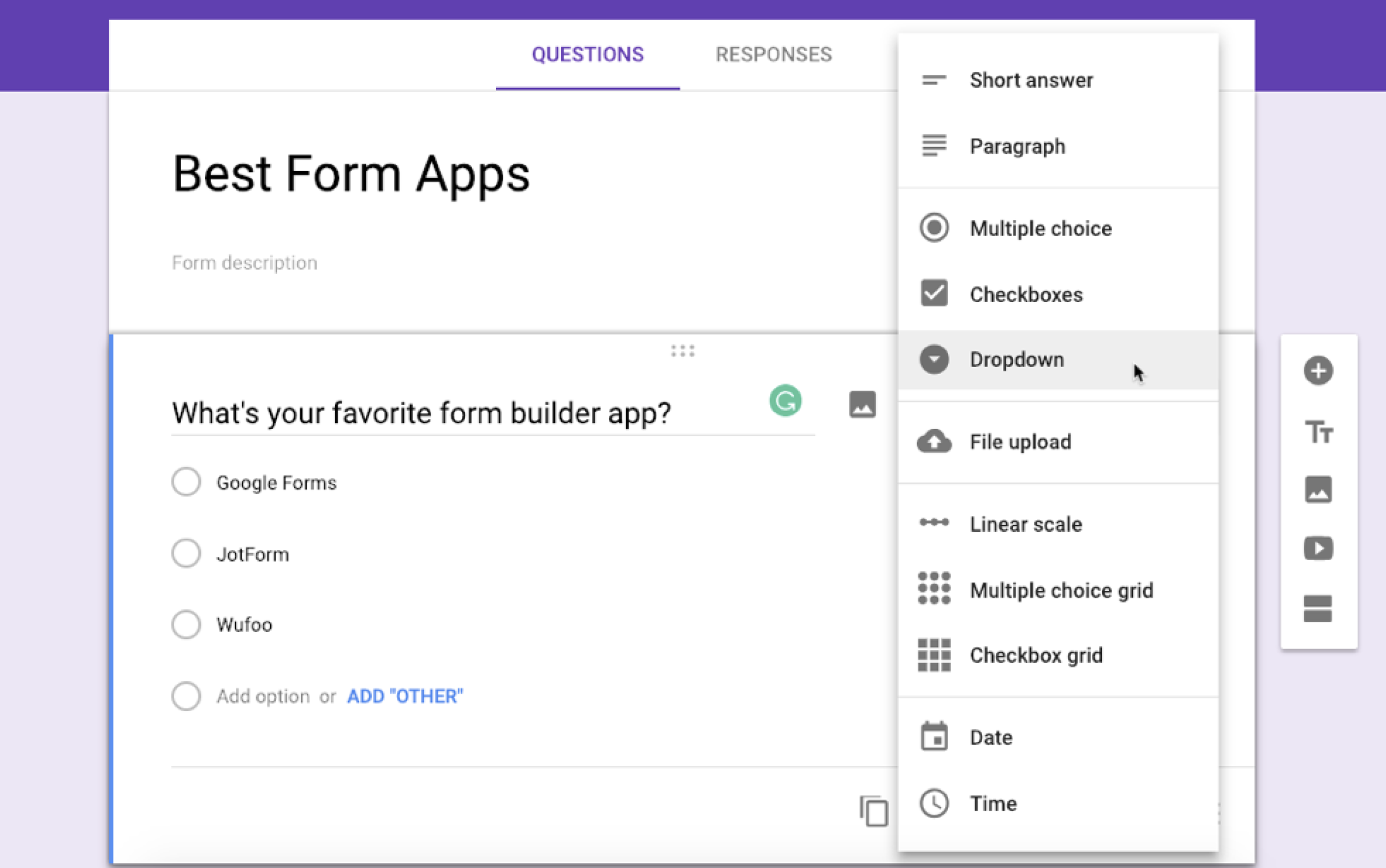
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
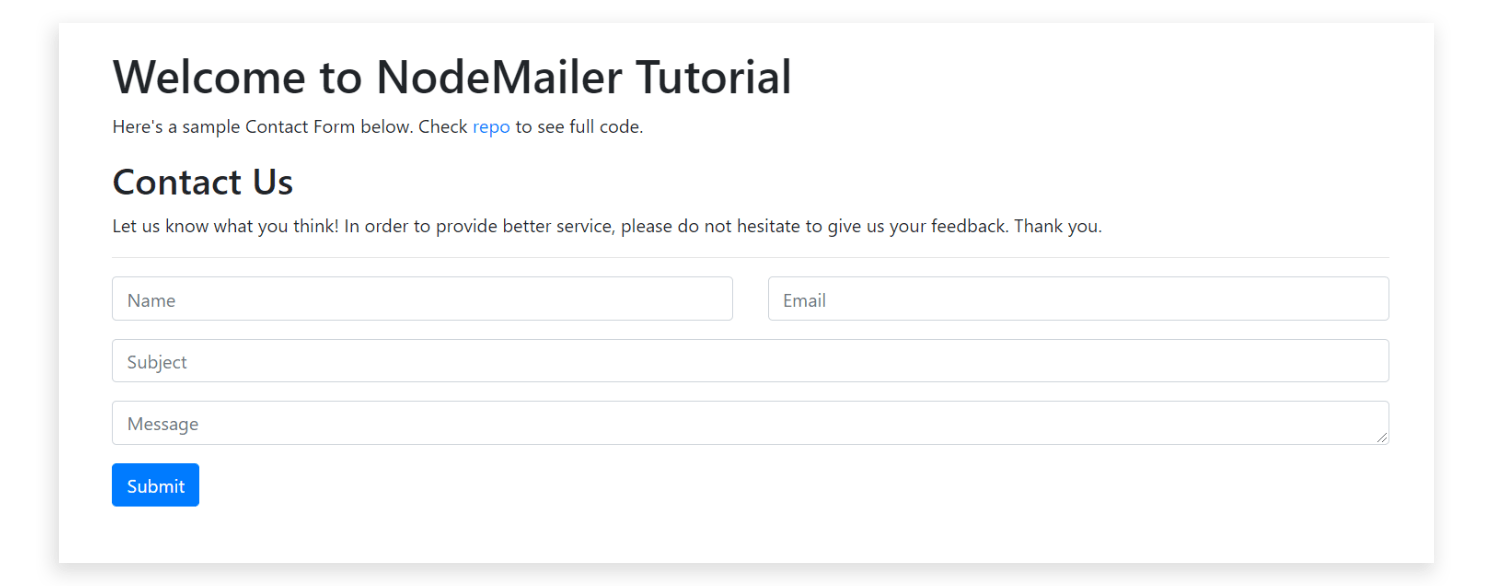
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 Res Cloudinary Com Practicaldev Image Fetch S Fx
Res Cloudinary Com Practicaldev Image Fetch S Fx
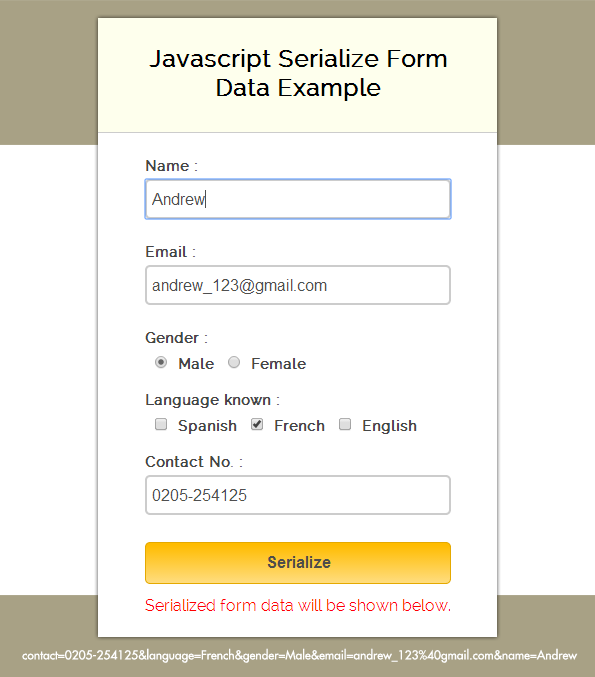
 Javascript Serialize Form Data Formget
Javascript Serialize Form Data Formget
How To Perform Email Validation In Javascript Edureka
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
New Javascript Embed Form Code Snippet Wufoo
 How To Get Form Data After Posting In Javascript Stack Overflow
How To Get Form Data After Posting In Javascript Stack Overflow
 Loading And Validating Form Data Working With Data
Loading And Validating Form Data Working With Data
 Complete The Form Validation Tutorial With Javascript Js
Complete The Form Validation Tutorial With Javascript Js
 Requiring Business Emails In Form Fills Technical Questions
Requiring Business Emails In Form Fills Technical Questions
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
Email Notifications For Google Forms Google Workspace
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 How To Get Html Form Data In Javascript Simple Examples
How To Get Html Form Data In Javascript Simple Examples
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder

0 Response to "30 Javascript Email Form Data"
Post a Comment