35 Export Grid Data To Excel In Javascript
JavaScript. Copy Code. function ExportDataToExcel (tableCtrl) { // Export the data from our jqGrid into a "real" Excel 2007 file ExportJQGridDataToExcel (tableCtrl, "CustomerOrders.xlsx" ); } This simply function calls the ExportJQGridDataToExcel function in the jqGridExportToExcel.js file, telling it where to find the jqGrid control, and the ... The Kendo UI grid provides client Excel export functionality (server-agnostic) which can be directly utilized to serve the purpose to share data in the aforementioned ways. To enable it, include the corresponding command to the grid toolbar and configure the export settings accordingly.

5/3/2013 · I am doing one project using kendo controls. In this grid export functionality is main issue. I am trying this it’s working fine, but when click on button only first page data is exported and footer also exported to excel. But i want to export all (rows) records in grid to excel. And my Code:

Export grid data to excel in javascript. JavaScript Grid Exporting to Excel Home > Shield UI Documentation > Grid > JavaScript > Exporting > JavaScript Grid Exporting to Excel The ShieldUI Grid can export data to Excel 2003 (xml) and Excel 2007 (xlsx) formats. For exporting to XLSX, you need to include the JSZip third-party library. JavaScript Data Grid: Excel Export - Rows Excel Export allows you to select which rows get exported to Excel. By default, all the rows in the grid are included in the Excel export. However, you can set which rows are exported and configure how they are rendered within the Excel file. Microsoft Excel is the most popular spreadsheet application used nowadays on all kinds of operating systems and devices. It provides functionality for formulae calculations, graphs and charts, pivot tables, and other great enterprise features. ShieldUI now provides the ability to export data ...
The built-in behavior of the Grid is designed to export only the its current state—filtered, sorted, paged, and grouped. This means that to export all the data (without the query), you need to intercept the excelExport event and modify the created workbook. excelExport: function(e){ var sheet = e ... Sep 14, 2020 - Being able to export spreadsheet files such as .xls, .csv, .xlsx, etc, on the client is a pretty cool feature and can be easily implemented using JavaScript. file-saver: Solution to saving files on… JavaScript Data Grid: Excel Export The grid provides in-built Excel (xlsx) export functionality without the need for any third party libraries. Exporting to Excel can be performed from the Context Menu or programmatically via the Grid API and the exported spreadsheets can be fully customised and styled to meet user requirements.
The JavaScript export functionality can be used in the member list, product list, or other lists to download the data list in excel file format. Export HTML Table Data to Excel. JavaScript Code: The exportTableToExcel() function convert HTML table data to excel and download as XLS file (.xls). tableID - Required. Specify the HTML table ID to ... Checkout and learn about Excel Export in JavaScript TreeGrid control of Syncfusion Essential JS 2, and more details. function ExportToExcel(gridId) { var webGridId = ISGetObject(gridId); webGridId.ExportGrid(webGridId.RootTable.Id, "EXCEL", "PORTRAIT"); } Please can u provide the javscript code or some sample to export the Hierarchical Grid Data or child table data. Regards, Ganesh Nayak K
May 06, 2013 - Join a community of over 2.6m developers to have your questions answered on Generic Grid Excel Export of Kendo UI for jQuery Grid. New here? Start with our free trials. Multiple Grid exporting. The excel export provides an option to export multiple grid data in the same excel file. Same sheet. The excel export provides support to export multiple grids in same sheet. To export in same sheet, define multipleExport.type as AppendToSheet in exportProperties. It have an option to provide blank rows between grids. This page documents the Excel Export API and Interfaces. Download v26 of the best JavaScript Data Grid in the world now.
Customizations made in the ... the exported file using the ExcelJS API. Use the customizeCell function to do this. View Demo · Data mapping is ignored. Use calculated columns instead. Overview Demo Export Images Demo Export Multiple Grids Demo... I have a project where I using the Angular Kendo UI Grid and would like to be able to export the data to an excel document. I have looked at the ng-grid csv export but it appears one is required to... Dec 27, 2016 - How to export jsGrid Data in Excel or CSV file. #568 ... How to export jsGrid Data in Excel or CSV file. #568
24/8/2021 · Steps to Export HTML Table Data to Excel using JavaScript. HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. Aug 01, 2015 - More details here: http://demos.shieldui /web/grid-general/export-to-excel ... I have insert a css style with font-size of 20px to display the excel data greater. In sampopes code the leading <tr> tags are missing, so i first output the headline and than the other tables lines within a loop. Excel Export in JavaScript Grid control 20 Aug 2021 / 17 minutes to read The excel export allows exporting Grid data to Excel document. You need to use the excelExport method for exporting.
Exporting All Pages. By default, the Grid exports only the current page of data. To export all pages, set the allPages option to true. When the allPages option is set to true and serverPaging is enabled, the Grid will make a "read" request for all data. If the data items are too many, the browser may become unresponsive. When Export an image from gridview to excel, In excel its shows the original image size.i want to fix the image height & width to 100px. In gridview the image are showing in a fixed size.But ,eporting to excel the size of the image is changing to its original size.how to fix the image size in excel AG Grid is the industry standard for JavaScript Enterprise Applications. Download v26 of the best JavaScript Data Grid in the world now.
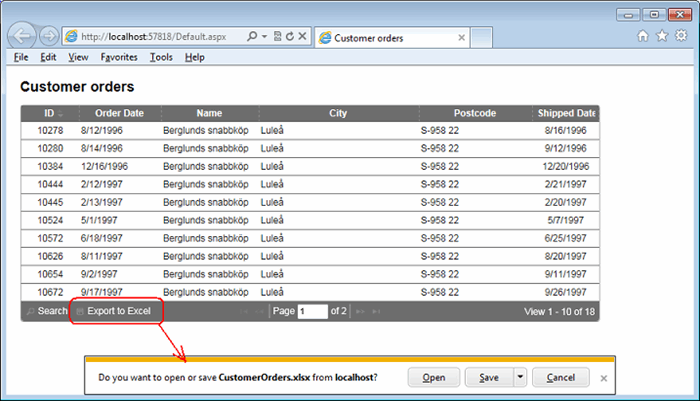
JavaScript Data Grid: Excel Export - Styles Excel Export provides a special mechanism to add styles to the exported spreadsheet that works independently of the styles applied to the grid. A user can click the Export button to save an Excel file with the exported data. Data types, sort, filter, and group settings are maintained. The following instructions show how to enable and configure client-side export: Install or reference the required libraries This feature requires ExcelJS v4+ and FileSaver v2.0.2+. User will be provided with Export to Excel button in the page.So when user clicks on the button the data in the grid and chart data should be exported to excel ,but we need to provide him the option whether he wants to open it directly ,or save or cancel the export to excel,why because we cannot tel him that the file is saved in the following ...
Enterprise feature of ag-Grid supporting Angular, React, Javascript and more. One such feature is Excel Export. Export in native Excel Format which will maintain the column widths and also allow exporting of styles. Version 24.1.0 is available for download now, take it for a free two month trial. Add Excel Import Code. We need to create an instance of the client-side ExcelIO component that we can use to actually open the file: var excelIO = new GC.Spread.Excel.IO (); Then we need to add a function to import a file. In this example, we import a local file, but you can do the same thing with a file on a server. Core feature of ag-Grid supporting Angular, React, Javascript and more. One such feature is CSV Export which is used to take data out of the grid and into another application for further processing such as Excel. Version 24.1.0 is available for download now, take it for a free two month trial.
I am new in jQuery/jQgrid coding. I am using jQgrid version is 4.4.4 & jQuery 1.8.3. I want to enable export to PDF/EXCEL functionality in my jQgrid. For that I referred following links - Click... Export to Excel · Click on the Tabs below the see the relevant code for the example: The Export Button has been assigned a jQuery click event handler. When the Export Button is clicked, the jQuery table2excel plugin is applied to the GridView's HTML Table and the GridView is converted (exported) to Excel file. The jQuery table2excel plugin accepts filename parameter which sets the name of the Excel file.
Excel Export provides a way to export an Excel file with multiple sheets. Download v26 of the best JavaScript Data Grid in the world now. We need to export the grid to Excel at the click of the button. Exporting igGrid to Excel . Exporting the igGrid to an Excel fine is very simple. IgniteUI has given us a method on ig object called GridExcelExporter.exportGrid. We need to use this method to export a grid to an Excel. When clicking the button, the above grid can be exported to ... The exportToExcel function sends the columns, data and the title for the spreadsheet to the server using the url set in the export.createUrl configuration setting. When the server is finished creating the Excel spreadsheet, the spreadsheet is downloaded using the export.downloadUrl configuration setting. Here is the code:
JavaScript Data Grid: Excel Export - Data Types Excel Exporter allows you to export values into different Excel data types. Strings, Number and Booleans In order to correctly display cell values in the exported Excel file you need to set the appropriate formatting to use during the Excel export process. Dec 03, 2020 - Exporting data to Excel is very useful for every enterprise on data list web application. Every time , export data using custom export feature helps to download table data list for offline use as excel file like csv format. As… The export can be initiated with with an API call or by using the right-click context menu on the Grid. This page covers Excel-specific features such as styling. For information on how to control what data is included in the export and to format/transform the data as it is exported, see the ...
jQuery Grid Export to Excel - This example ilustrates how to export portions or the whole data shown in a Shield UI grid component to Excel. This is achieved by using the built-in export and save functionality provided by the Shield UI library. The default export options can be overriden to ... Use this component on your page along with the igGrid, and with a few lines of code—boom! You can export what users are looking at into an Excel file without any round-tripping to the server. This sample shows exporting a simple grid to Excel. This sample shows how easy it is to export the Infragistics Ignite UI for jQuery data grid to Excel with sorting, filtering, hiding, and summaries enabled. You have several options when exporting grid features; consult the API docs for details.
The main benefit of this approach is that it saves the Excel file on the client machine directly without any post-back. However, it is limited to the fact that it can export only that data available in an HTML table on a webpage. So, in the case of a paginated table or a grid (that renders as an HTML table), this approach cannot work. Sep 19, 2018 - JHXLSX is a jQuery dependent JavaScript library to download or create Excel XLSX spreadsheets using JavaScript (JSON). The Excel workbook configuration object. Used to initialize a kendo.ooxml.Workbook class. Modifications of the workbook will reflect in the output Excel document. When the Kendo UI Grid is configured for excel export, the workbook is extended internally with a fileName property which is used when the file is saved. The default name is "Export ...
jQuery plugin to export the entire data from slick grid to excel. A client side javascript, jquery plugin to export slick grid to excel. Set autoConvertFormulas=true in the Excel export parameters to be used across all columns. Formula Data Type. When a cell is exported with dataType='Formula', the cell content will be automatically converted to an Excel formula. It is your responsibility to ensure the value in the grid cell is a valid Excel formula. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 Complete Javascript Datagrid Grid Functions Angular React
Complete Javascript Datagrid Grid Functions Angular React
How To Export Datagridview To Excel File
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 C Export To Excel C Gridview In Asp Net Web Form Qa
C Export To Excel C Gridview In Asp Net Web Form Qa
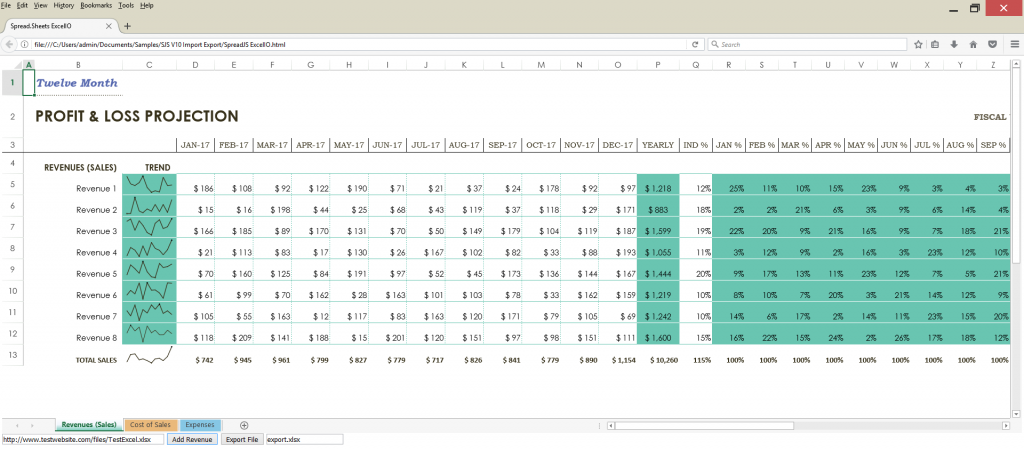
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Jquery Datatables Export To Excel Csv Pdf Copy And Print
Jquery Datatables Export To Excel Csv Pdf Copy And Print
 Export To Excel In Jquery Or Jqgrid Stack Overflow
Export To Excel In Jquery Or Jqgrid Stack Overflow
 Export Grid View Data Asp Net Web Forms Controls
Export Grid View Data Asp Net Web Forms Controls
Generate An Excel File From An Ext Js 4 Grid Or Store
 Export Tabular Data To Excel Table2excel Js Css Script
Export Tabular Data To Excel Table2excel Js Css Script
 Dhtmlx Javascript Spreadsheet 3 1 Import And Export To Excel
Dhtmlx Javascript Spreadsheet 3 1 Import And Export To Excel
 6 Easy Ways To Export Data To Excel In C Syncfusion Blogs
6 Easy Ways To Export Data To Excel In C Syncfusion Blogs
 Jspreadsheet The Javascript Spreadsheet Jquery Plugin
Jspreadsheet The Javascript Spreadsheet Jquery Plugin
 Jquery Excel Plugins Jquery Script
Jquery Excel Plugins Jquery Script
5 Popular Standalone Javascript Spreadsheet Libraries Dzone
 Export Gridview Data To Word Excel Text Pdf File In Asp Net C Vb
Export Gridview Data To Word Excel Text Pdf File In Asp Net C Vb
 Asp Net Core Spreadsheet Component Excel Export Telerik Ui
Asp Net Core Spreadsheet Component Excel Export Telerik Ui
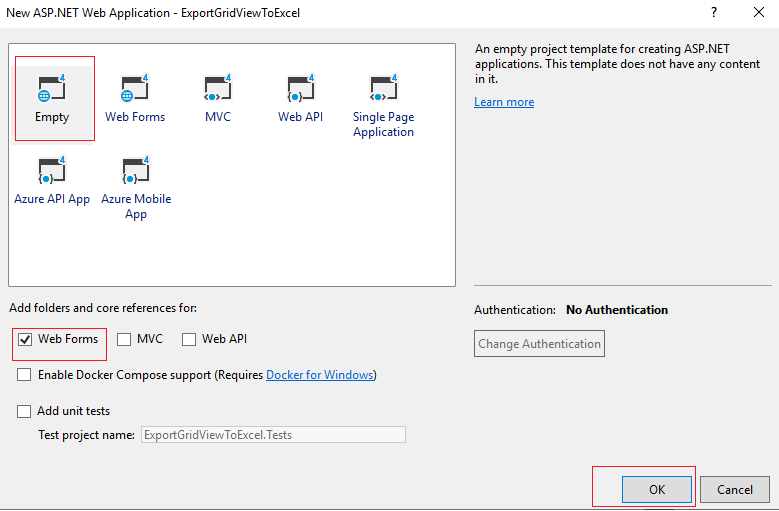
 How To Export Data From Gridview To Excel In Asp Net Using C
How To Export Data From Gridview To Excel In Asp Net Using C
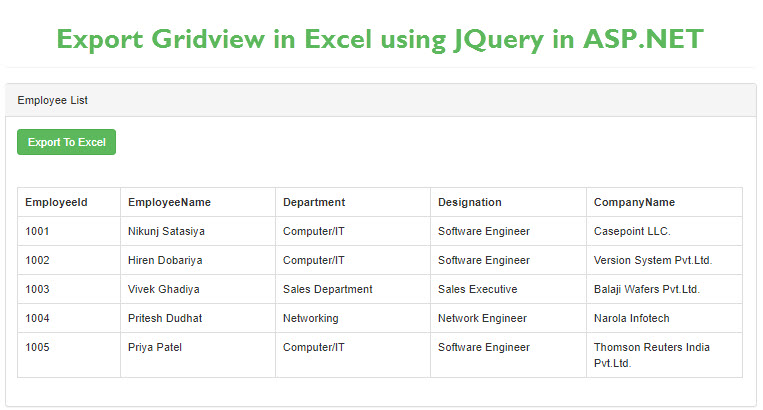
 Export Gridview In Excel Using Jquery In Asp Net Web Forms
Export Gridview In Excel Using Jquery In Asp Net Web Forms
 Export Datagrid To Excel Cs Pdf And Html Phpgrid
Export Datagrid To Excel Cs Pdf And Html Phpgrid
 Looking For A Grid Example Like Below Issue 934 Adazzle
Looking For A Grid Example Like Below Issue 934 Adazzle
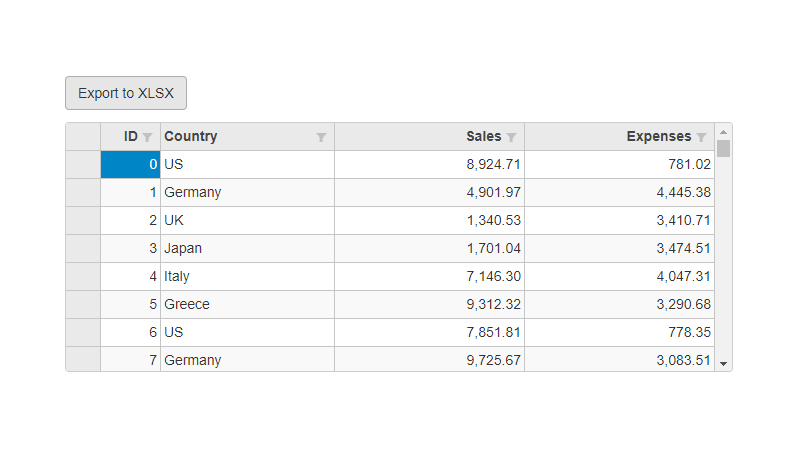
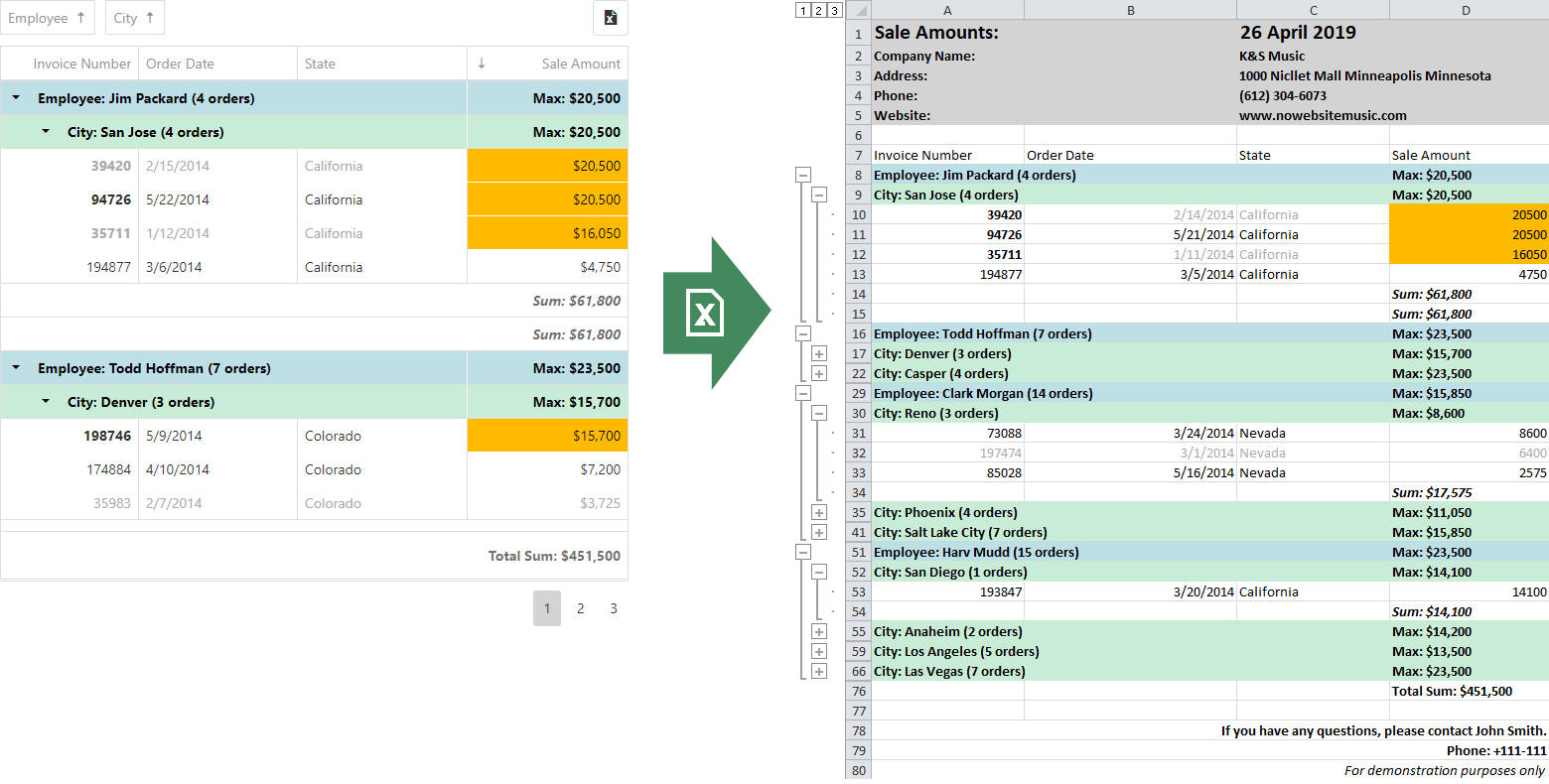
 Devextreme Data Grid New Excel Export Api Ctp In V19 1
Devextreme Data Grid New Excel Export Api Ctp In V19 1
 How To Export Ui Grid To Excel File Stack Overflow
How To Export Ui Grid To Excel File Stack Overflow
 Data Grid To Excel Export Codeproject
Data Grid To Excel Export Codeproject
 Warning Message When Opening Excel Export Issue 176 Ag
Warning Message When Opening Excel Export Issue 176 Ag
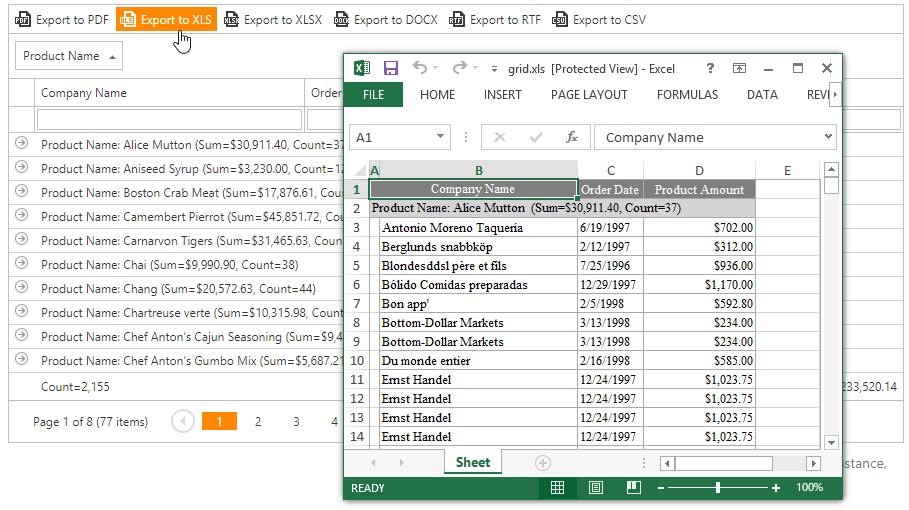
Export Data Grid Documentation
 Export To Excel In Angular 8 Using Exceljs
Export To Excel In Angular 8 Using Exceljs
 Export Data From Jqgrid Into A Real Excel File Codeproject
Export Data From Jqgrid Into A Real Excel File Codeproject
 Export Data From A Paging Enabled Gridview To Excel In Asp
Export Data From A Paging Enabled Gridview To Excel In Asp
 Using Hidden Columns To Customize Export Files In Ag Grid
Using Hidden Columns To Customize Export Files In Ag Grid
 Javascript Data Grid Excel Export
Javascript Data Grid Excel Export
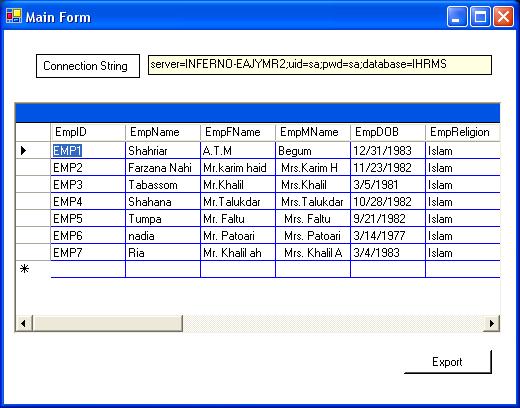
 Export Datatable Gridview To Excel In Windows Application
Export Datatable Gridview To Excel In Windows Application

0 Response to "35 Export Grid Data To Excel In Javascript"
Post a Comment