23 Understanding Arrays In Javascript
Understanding JavaScript's Array Reduce. by Marina Mosti. April 23, 2021 Developer Central, JavaScript 0 Comments. Array reduce is a pre-built function in JavaScript notorious for confusing new developers. Let's break it down together. JavaScript is filled with amazing pre-built functions for manipulating objects and arrays. ... An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items.
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
Working with Arrays in JavaScript. An array in JavaScript is a type of global object used to store data. Arrays can store multiple values in a single variable, which can condense and organize our code. JavaScript provides many built-in methods to work with arrays, including mutator, accessor, and iteration methods.

Understanding arrays in javascript. Arrays are a fundamental part of writing code in JavaScript and are very versatile, they can help us organise our code, making it both more readable and maintainable. This article explains what an... Array methods in JavaScript are a bunch of amazing higher-order functions that help us iterate over an array while performing certain transformations or computations on each of the array items. It also helps us construct our code in a more elegant way and easy-to-read pattern. 1) JavaScript array literal The syntax of creating array using array literal is given below: var arrayname= [value1,value2.....valueN]; As you can see, values are contained inside [ ] and separated by, (comma).
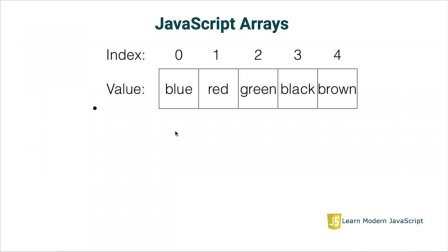
Arrays of data is one of the first things we learn about as programmers. Collections of information are a fundamental building block of most programming languages. JavaScript is no exception. In this series, we will explore JavaScript (es6) array methods. Arrays are ordered, meaning each item has a numbered position known as its index. Arrays in JavaScript are zero-indexed, meaning the positions start counting from 0 rather than 1. Therefore, the first item in an array will be at position 0. Easy to understand examples on how to work with Arrays in JavaScript. JavaScript Arrays. About. This page is aimed towards beginners that are looking for easy to understand examples on how to work with arrays in JavaScript. The goal is not to teach the ins and outs of each method, but to give a very basic understanding of how they work and how ...
In JavaScript, arrays use numbered indexes. In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. When to Use Arrays. Arrays are a special type of objects. The difference is that arrays use indexes to access the items in it while objects use their keys. Javascript follows the zero-index notation where every element in an array is assigned an index starting from 0 when they are added to the array. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items. Understanding High-Order Array Functions In JavaScript. ... JavaScript is a programming language. Let's look at some of the most used built-in high-order array functions in JavaScript..map() The map() calls a pro v ided callback function once for each element in an array and constructs a new array from the results. It takes three arguments. An array is always an array, but in sup['look'] you are modifying the properties of the array-object, but when you do sup[0] you are accessing the array-index, not the object propery. I think tvanfosson explained it pretty good :) - finpingvin Dec 14 '08 at 0:55
A JavaScript array is simply a glorified object with a unique constructor and literal syntax and an additional set of properties and methods inherited from Array.prototype. If this means we make a small sacrifice in performance, it is more than compensated for by its ease of use and the power of its utilities. Understanding the Sort Method of Arrays. How to use JavaScript's sort. Javascript Jeep🚙💨. Follow. Dec 10, 2019 · 3 min read. Photo by Jozsef Hocza on Unsplash. The JavaScript array sort() is used to sort array elements. By default, the array will sort in ascending order, but we can change it. Understanding Nested Arrays in JavaScript. An array is an ordered collection of values: each value is called an element, and each element has a numeric position in the array, known as its index. JavaScript lets us create arrays inside array called Nested Arrays. Nested Arrays have one or many arrays as the element of an array.
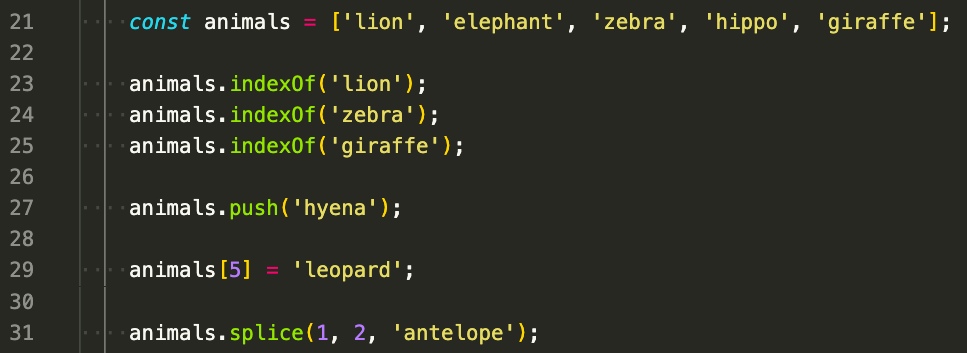
Arrays are generally described as "list-like objects"; they are basically single objects that contain multiple values stored in a list. JavaScript arrays have a push () function that lets you add elements to the end of the array, and an unshift () function that lets you add elements to the beginning of the array. The splice () function is the only native array function that lets you add elements to the middle of an array. Understanding length. At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one.
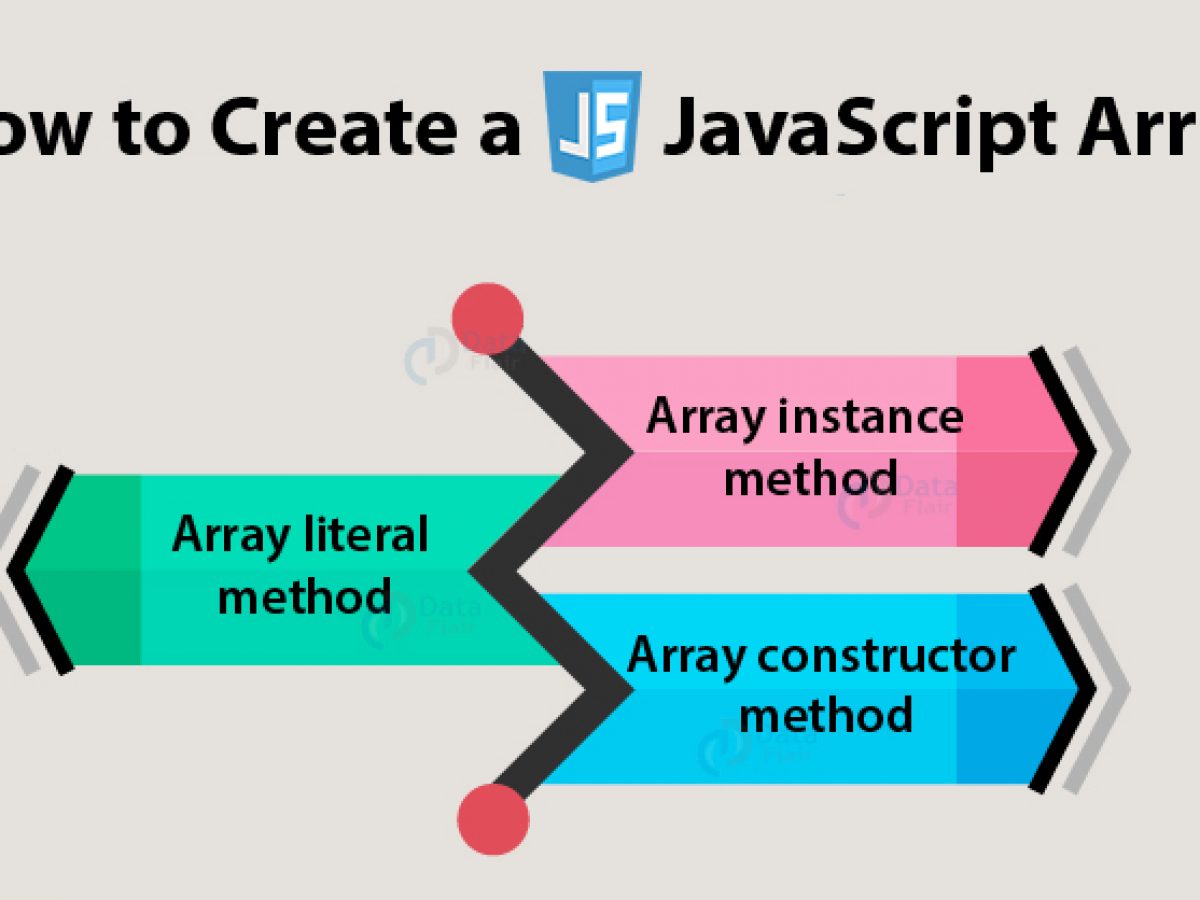
As discussed above, JavaScript array is an object that represents a collection of similar type of elements. Now to initialize that array object, JavaScript provides three ways: First, Array declaration and initialization using JavaScript Array Literals. Second, it's declaration and initialization using JavaScript Array directly (new keyword). In Javascript, we use Array.concat () to concatenate/merge two or more arrays. Array.concat () returns a new array and does not modify the existing arrays. In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array
The JavaScript.sort()function always sorts arrays as if their contents were strings, by default. That's just what it does. It's basically that the default sort function does a.toString()on each value. Here's a link to the specification. An array in JavaScript is an ordered collection of data. Arrays are ordered by numbered indices starting at 0. These indices are used to access elements in arrays. Arrays help condense and organize our code because they allow us to store multiple values in one variable. In JavaScript, Arrays are list-like objects whose prototype has functions and methods to perform bulk operations, mutations, and traversals. Arrays in JavaScript are dynamic and can contain a collection of elements of mixed types including strings, numbers, objects:
The Array.from () method in JavaScript creates a new, shallow-copied instance of Array from an array-like or iterable object. You can use this method to convert array-like objects (objects with a length property and indexed items) as well as iterable objects (objects such as Map and Set) to an array. Understanding map () and filter () in Array in JavaScript When you work with Arrays in JavaScript there are two methods that come very very handy which are map () and filter (). Of course there are other methods too that are important but these are frequently used.
 Create An Array And Populate It With Values In Javascript
Create An Array And Populate It With Values In Javascript
 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
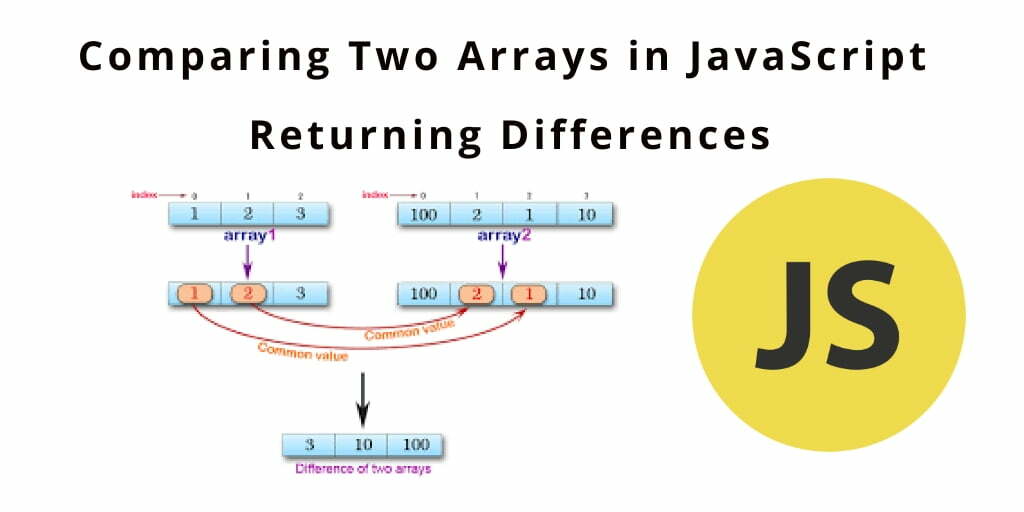
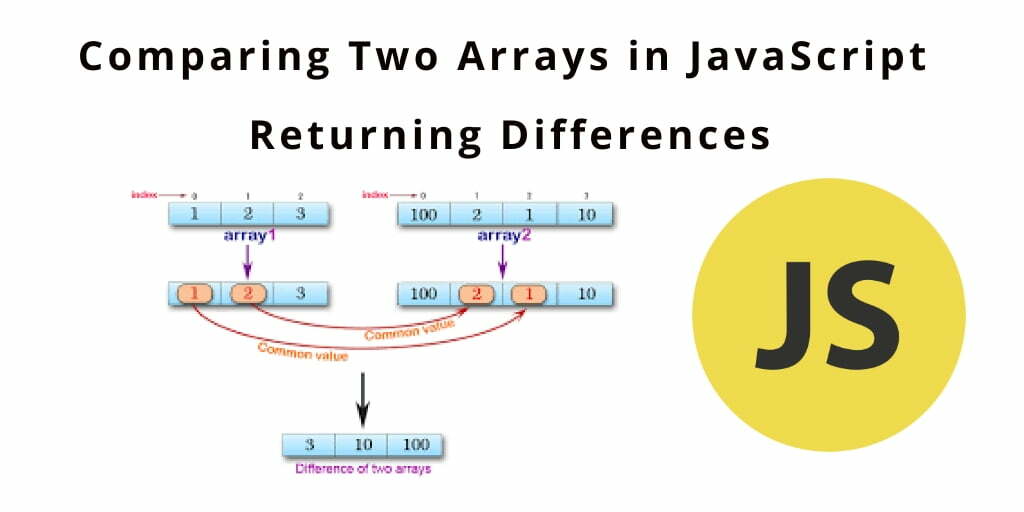
 Comparing Two Arrays In Javascript Returning Differences
Comparing Two Arrays In Javascript Returning Differences
 Array In Javascript Cyberncode Com
Array In Javascript Cyberncode Com
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 How To Get Rows From Javascript Array Response Stack Overflow
How To Get Rows From Javascript Array Response Stack Overflow
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 The Javascript Reduce Method Explained Digitalocean
The Javascript Reduce Method Explained Digitalocean
Understanding Array Splice In Javascript Mastering Js
 Advanced Array Methods In Javascript By Ejiro Asiuwhu
Advanced Array Methods In Javascript By Ejiro Asiuwhu
 3 Ways To Differentiate Between Object Array In Javascript
3 Ways To Differentiate Between Object Array In Javascript
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
All You Need To Know About Javascript Arrays
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Understanding Arrays In Javascript By Gemma Stiles Medium
Understanding Arrays In Javascript By Gemma Stiles Medium
 Understanding Arrays In Javascript
Understanding Arrays In Javascript
Json Array In Javascript Revisited Codehandbook

0 Response to "23 Understanding Arrays In Javascript"
Post a Comment