30 Basic Javascript Manipulate Arrays With Unshift
Definition and Usage. The unshift () method adds new items to the beginning of an array, and returns the new length. unshift () overwrites the original array. Tip: To add new items at the end of an array, use push (). Introduction to Unshift JavaScript. The JavaScript unshift is a function, which is used with arrays. unshift() is used to add one or more elements to the starting or beginning of the given array. Whenever we add any elements to an array list then the existing array size increases automatically.
 Push Pop Shift And Unshift Array Methods In Javascript
Push Pop Shift And Unshift Array Methods In Javascript
Yes, you are right. The unshift() method adds one or more elements to the beginning of an array and returns the new length of the array. But after using unshift() your original array api_data has been already updated. Just use a console.log(api_data) on it to see the updated array with new static_stat object like:

Basic javascript manipulate arrays with unshift. unshift () Return Value. Returns the new (after adding arguments to the beginning of array) length of the array upon which the method was called. Notes: This method changes the original array and its length. To add elements to the end of an array, use the JavaScript Array push () method. The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items: 28/1/2020 · The .unshift() method is used for appending an element to the beginning of an array. Think of it as basically shifting all of the elements over in order to squeeze in another. The return value is ...
In JavaScript, you can use arrays for storing multiple values in a single variable. We can describe an array as a unique variable capable of holding more than one value simultaneously. There exist two syntaxes for generating an empty array: let arr = new Array (); let arr = []; JavaScript provides unshift () method to add elements to the beginning of an array. You can even add multiple elements and array to the beginning of the array using unshift () method. Note: unshift () method modifies the original array and returns the length of the updated array. let vegetables = ["Potato", "Tomato", "Cabbage"]; vegetables ... unshift() method adds one or more elements to the beginning of an array and returns the new length of the array. Syntax array.unshift( element1, ..., elementN ); Parameter Details. element1, ..., elementN − The elements to add to the front of the array. Return Value. Returns the length of the new array. It returns undefined in IE browser. Example
1. PUSH. We use .push when we want to add something to the end of an array. This method allows us to add one or many items to the end of an array. The push method returns the new length of the array. Adding one item to the end of an array. let numbers = [1,2,3,4] numbers.push(5) console.log(numbers) // [1,2,3,4,5] Enter fullscreen mode. Basic JavaScript. Manipulate Arrays With unshift() Not only can you shift elements off of the beginning of an array, you can also unshift elements to the beginning of an array i.e. add elements in front of the array..unshift() works exactly like .push() ... Why use an array, then .unshift(), then .join()? All the code does is concatenate two strings, so return el + this is enough. return el.concat(this) if you really want to do it using method calls. With that said, it doesn't actually answer the why? question. Just offers a completely different alternative. - VLAZ Apr 22 at 4:59
Below examples illustrate the JavaScript Array unshift () method: Example 1: In this example the function unshift () adds 28 and 65 to the front of the array. Example 2: In this example the shift () method tries to remove the first element of the array, but the array is empty, therefore it returns undefined. Syntax arr.unshift(element1[, ...[, elementN]]) Parameters elementN The elements to add to the front of the arr. Return value. The new length property of the object upon which the method was called.. Description. The unshift method inserts the given values to the beginning of an array-like object.. unshift is intentionally generic. This method can be called or applied to objects resembling arrays. To add elements to an array in javascript, just define a new element at the end of the array. You can also use push() to 'push' a new element onto the end of the array, or unshift() to add elements to the start of an array:
An example of using the unshift JavaScript method. In above examples, you saw the new elements were added at the last of existing array. If your scenario is to add new elements at the beginning of array then use the unshift method of JavaScript. See the following example: See online demo and code JavaScript offers several ways to add, remove, and replace items in an array - but some of these ways mutate the array, and others are non-mutating; they produce a new array.. Below, I have outlined how to accomplish these three tasks using both mutating and non-mutating practices. This post concludes by showing how to iterate over an array and transform each item using the non-mutating ... A Guide to Basic Array Methods in JavaScript. Being able to traverse, alter, and inspect an array is an essential foundation for any programming language. In this article, I explore and outline ...
Within these arrays, many different data types can exist, including strings, integers, objects, other arrays, and more. In this article, you'll learn how to manipulate arrays with a set of pre-built JavaScript functions: push(), pop(), shift(), unshift(), and splice(). JavaScript push() Method: Append New Item to Array Manipulate Arrays With unshift. Not only can you shift elements off of the beginning of an array, you can also unshift elements to the beginning of an array i.e. add elements in front of the array..unshift() works exactly like .push(), but instead of adding the element at the end of the array, unshift() adds the element at the beginning of the array. ... Type the name of the array, followed by a dot, the push keyword and 3:50. a value inside parentheses. 3:54. In this case I'll pass the string value of go. 3:56. We'll add something to the beginning of the array. 4:00. To do that we use the unshift method. 4:02. Again, we type the name of the array, .unshift, and 4:05.
Javascript Front End Technology Object Oriented Programming. Some basic JavaScript array methods are −. Method. Description. Array.push () To add elements to the end of the array. Array.pop () To remove elements from the end of the array. Array.unshift () Add ["Paul",35] to the beginning of the myArray variable using unshift () - This is the instruction. // Only change code below this line. myArray.unshift ( ["paul", 35]); Look at the first element of the array in your unshift compared to the first element the instructions want you to use. Manipulate Arrays With unshift () by freeCodeCamp. Learn basic JavaScript. Expand for more info. Shopping List 1:01. scrimba. Learn basic JavaScript. Manipulate Arrays With unshift () Browse Courses.
JavaScript 基础:使用 unshift() 操作数组 你不仅可以 shift (移出)数组中的第一个元素,你也可以 unshift (移入)一个元素到数组的头部。 .unshift() 函数用起来就像 .push() 函数一样, 但不是在数组的末尾添加元素,而是在数组的头部添加元素。 The output of this example shows, 3 new values are added to the end of the fruits array. That means, the .push() method took 3 parameters and added them to the end of the array. The array length is also increased from 3 to 6.. Just like the .unshift() method, .push() can also add an array or an Object or both to the end of the existing array. Here, we will add an Object to the end of the array ... 14/3/2017 · In this challenge we learn how to add an element to the beginning of an array using the unshift function. This javascript function works similarly to the pu...
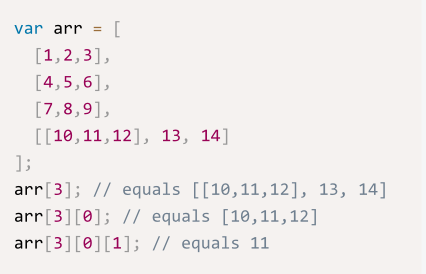
An array in JavaScript in enclosed in [] i.e. square brackets with multiple values separated by comma (, ). Let's see an example. var myArray = ["butter", "cheese", "milk"] myArray is now an array. It can contain values of different data types as well. One can also nest array within other arrays. These are called multi-dimensional arrays. Manipulate Arrays With shift. pop() always removes the last element of an array. What if you want to remove the first? That's where .shift() comes in. It works just like .pop(), except it removes the first element instead of the last.. Instructions. Use the .shift() function to remove the first item from myArray, assigning the "shifted off" value to removedFromMyArray. 4. Unshift Javascript Array Unshift() Method. Just like the push() method we saw in the beginning, unshift() adds one or more elements to the array. But it adds them at the beginning of the array, which is often called as prepend in computer science.
13/6/2019 · shift() removes the first item of an array and returns it; unshift() adds an item(s) to the beginning of an array and changes the original array. splice() changes an array, by adding, removing and inserting elements. slice() copies a given part of an array and returns that copied part as a new array. It does not change the original array.
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With

 Javascript Quiz Find Value After Using Array Shift And
Javascript Quiz Find Value After Using Array Shift And
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Useful Javascript Array Trick Which One Should Know By
Useful Javascript Array Trick Which One Should Know By
 Understanding And Applying Array Methods In Javascript Devjavu
Understanding And Applying Array Methods In Javascript Devjavu
 Learn Javascript Array Methods In Just 8 Minutes Hacker Noon
Learn Javascript Array Methods In Just 8 Minutes Hacker Noon
 Javascript Array Unshift How To Add Item At Start Of The Array
Javascript Array Unshift How To Add Item At Start Of The Array
 Javascript Lesson 20 Javascript Array Methods Geeksread
Javascript Lesson 20 Javascript Array Methods Geeksread
 Learn Javascript Arrays From Scratch Learn To Code Together
Learn Javascript Arrays From Scratch Learn To Code Together
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Javascript Basics Use Push Pop Shift And Unshift To
Javascript Basics Use Push Pop Shift And Unshift To
 Learning To Code Day 41 Basic Javascript Part 6 Laptrinhx
Learning To Code Day 41 Basic Javascript Part 6 Laptrinhx
 How To Use Arrays In Javascript With Example
How To Use Arrays In Javascript With Example
 13 Things You Can Do With Javascript Arrays By Jonathan
13 Things You Can Do With Javascript Arrays By Jonathan
 Learning To Code Day 41 Basic Javascript Part 6 By Hugh
Learning To Code Day 41 Basic Javascript Part 6 By Hugh

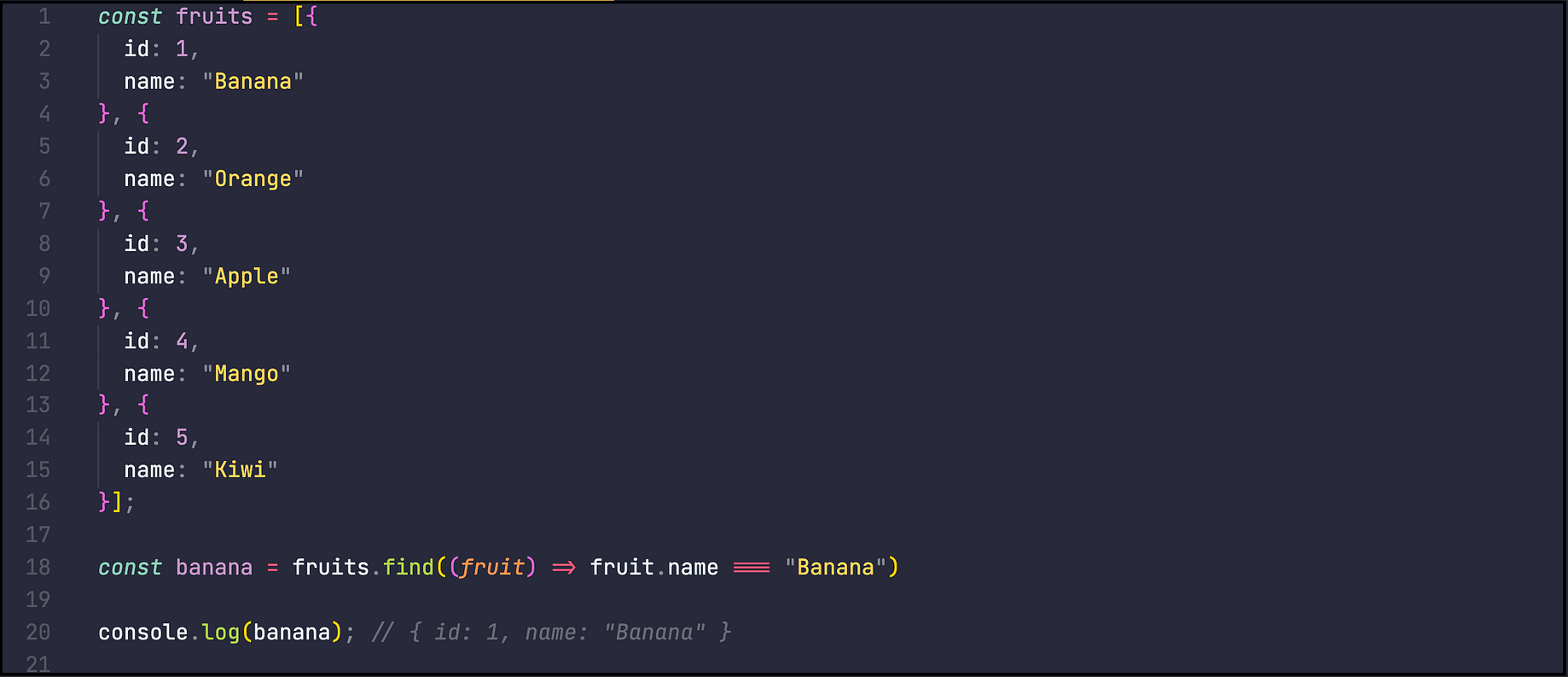
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
To Mutate Or Not To Mutate The Javascript Array Methods
 Manipulate Arrays With Push Freecodecamp Basic Javascript
Manipulate Arrays With Push Freecodecamp Basic Javascript
 Basic Dualities In Javascript Array Methods By Keith Dawson
Basic Dualities In Javascript Array Methods By Keith Dawson
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 7 Most Useful Javascript Array Functions Phpcoder Tech
7 Most Useful Javascript Array Functions Phpcoder Tech
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Javascript Es3 Array Methods Code Example
Javascript Es3 Array Methods Code Example
 Comparing Data Structures In Javascript Arrays Vs Objects
Comparing Data Structures In Javascript Arrays Vs Objects
 Array Manipulation In Javascript Descriptions On Basic Array
Array Manipulation In Javascript Descriptions On Basic Array

0 Response to "30 Basic Javascript Manipulate Arrays With Unshift"
Post a Comment