33 Guess The Letter Game Javascript
The dynamics of the game ( Javascript ) As I said earlier, we need to create a section of alphabets that the players can select. Steps: Create an array of alphabets, from a - z. Map through this array with array.map. For each alphabet on the array, create a span node, set the id to the alphabet and set a common classname ("alphabet") Create a ... The game is written with the JavaScript language, using Vue.js and Bootstrap. It has: Word management. You can add and delete words to play hangman; Random word choice: every time you play a random word is selected from the word bank that the user has registered; Buttons with letters to guess the word, which are disabled once that letter has ...
 Word Guessing Game Code Review Stack Exchange
Word Guessing Game Code Review Stack Exchange
1 Answer1. You are closing the onkeypress function before updating the innerHTML and so they would not be updated on each keypress. I have moved the closing brace to below the html update portion - see if that works. I also changed the assignment operator in the last if statment to a strict equality comparison operator so that the guesses count ...
Guess the letter game javascript. Question: Simple JavaScript and HTML: You'll create a simple word guessing game where the user gets infinite tries to guess the word (like Hangman without the hangman, or like Wheel of Fortune without the wheel and fortune). Create two global arrays: one to hold the letters of the word (e.g. 'F', 'O', 'X'), and one to hold the current guessed ... Need help with my JavaScript Guessing Game (Example) | Treehouse Community. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of ... Nov 19, 2020 - This JavaScript number guessing game's objective is to code a game where the user must guess a randomly generated number from 1 to 100.
Nov 07, 2011 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I need to create a number guessing game that receives a value using document.getElementById and outputs ... Word Guess (Hangman) Abe Getzler Word Guess (Hangman) Purpose Sample Run The Designer Components Globals Alphabet btnStartStop.Click solicitNewWord Screen1.Initialize solicitMove Mask lpkRemaining.AfterPicking Remove Gallery Link Other Projects Purpose This is a simple version of the game o... Basic Knowledge of HTML. Basic Knowledge of Javascript. The game is to guess a random number generated by computer in range 1 - 10 in minimum number of Guesses. Functions to be used: 1. document.getElementById ("id given"): document.getElementById () is used to fetch an element from the HTML page having the id as provided (specified) by ...
10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... Get a FREE picture book at: https://ebadams Alphabet detectives, we need your help in Alphabet Town. Animals have been taken from the Alphabet Town Zoo an... In this tutorial we will create a Number Guessing Game using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application.
My first attempt at a game in JS.. Guess from over 70 web related words! Hope you like it :)... May 27, 2018 - I also see that you never call the function outcome and thus play is never called. Unless there is some code missing that should be some part on the way to getting it all working. ... When I click guess or start, the web page isn't changing. Also, the dashes aren't displayed. • Watch game (Hangman.html) • Flowchart main logic • Figure out spacing for underlines and letters ( as letters are guessed) • Learn a few methods • Figure out spacing for hangman • Put it all together
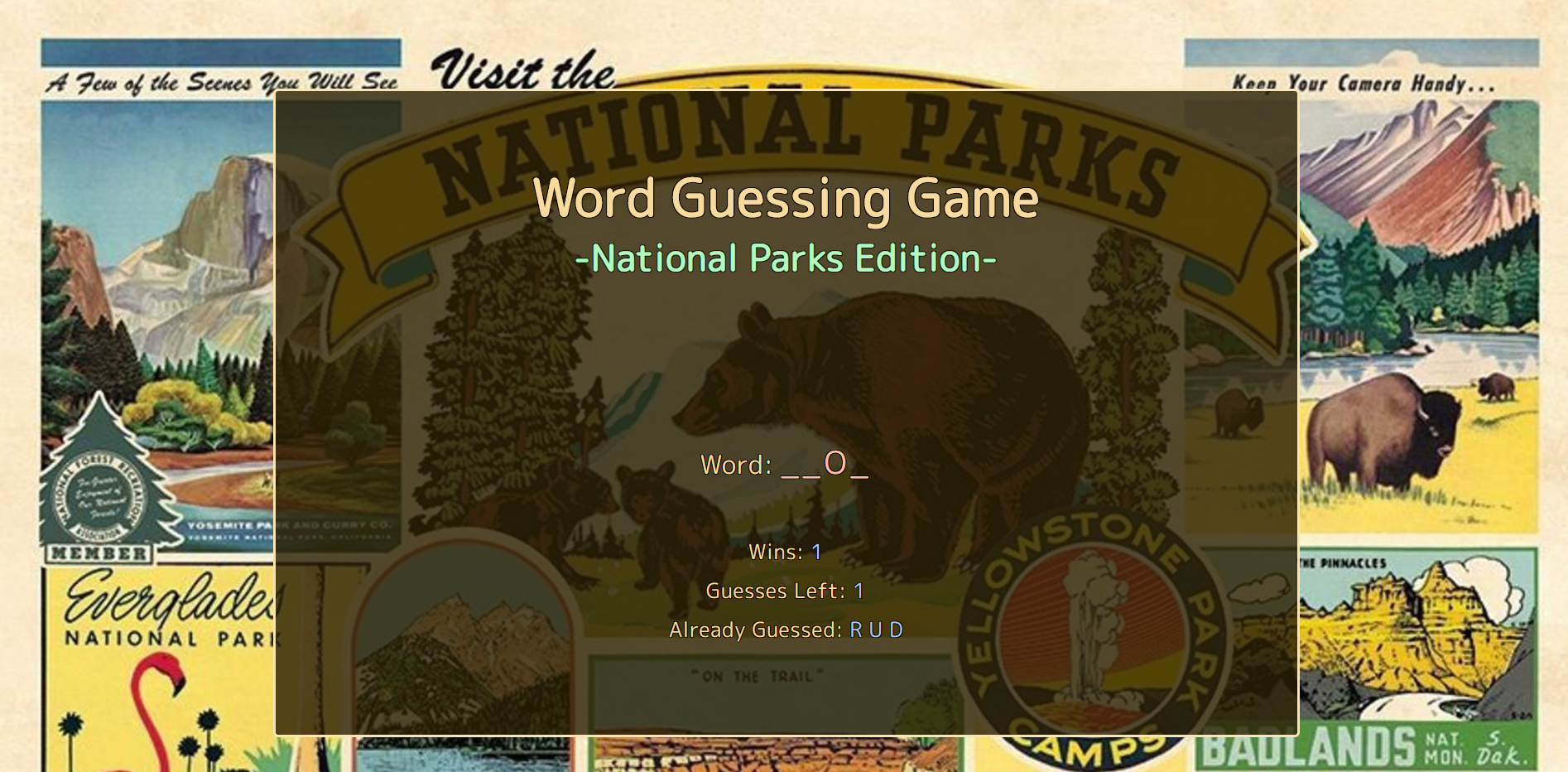
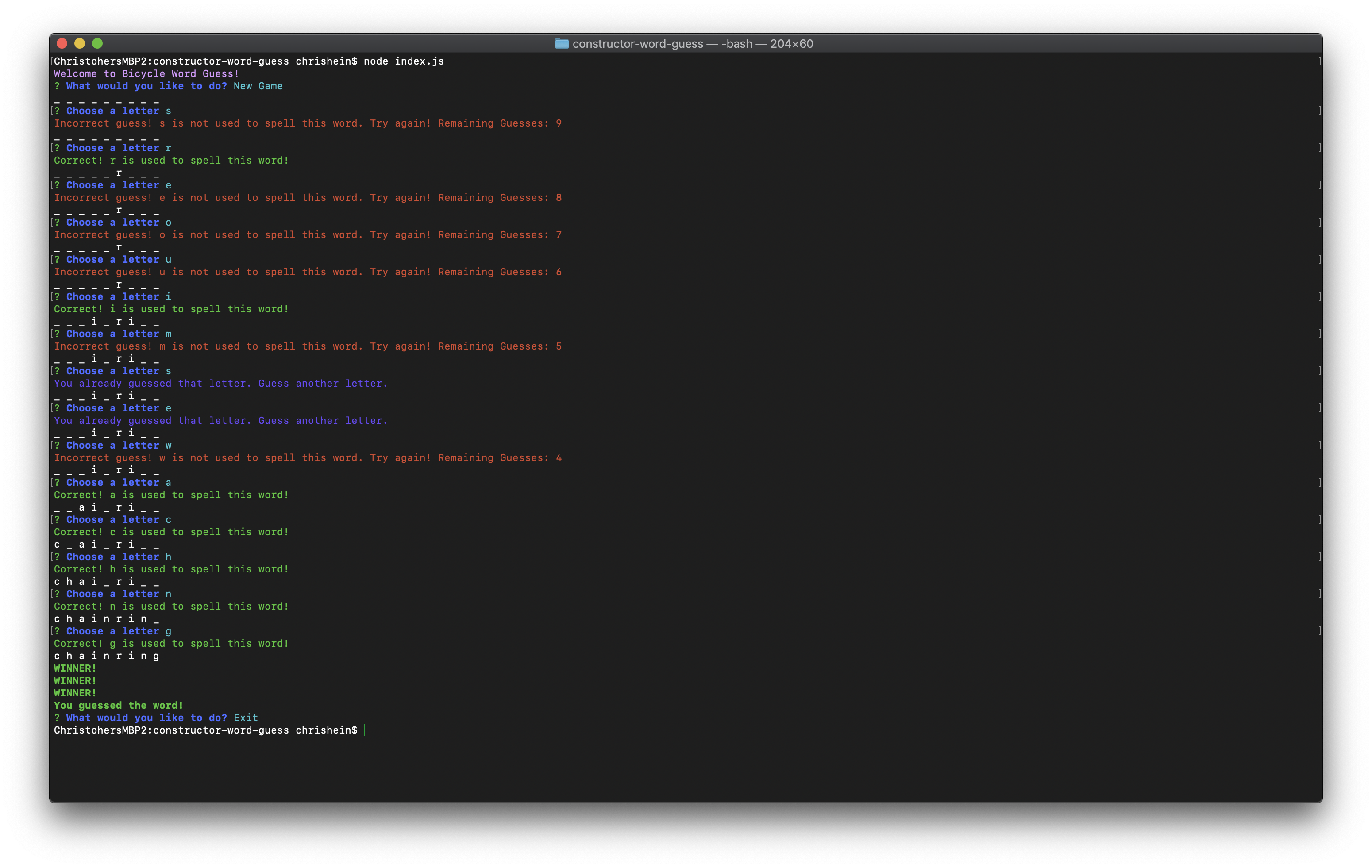
Game Instructions: 1. Press any key to start guessing 2. Guess letters to determine word 3. If you guess correctly, you win the round and get a point 4. If you run out of guesses, you Lose the round ####### Tips: -- The [Guesses Remaining] countdown only goes down if you guess the wrong letter -- check to see the wrong guesses you already made ... The Guess the Word Game using JavaScript with Source Code was created in a HTML web browser that use JavaScript to interact and develop some enhance multi platform app. The game is playable through web browser that visualize only text and buttons. The player can play the game via Keyboard (All the letters in the keyboard are the controls). Even games that are constantly changing follow this same kind of loop—they just do it really fast. In the case of our Hangman game, the program takes a guess from the player, updates the answer array if the guess is correct, and displays the new state of the answer array. Once the player guesses all letters in the word, we show the
A letter-guessing game built with JavaScript. ... Use Git or checkout with SVN using the web URL. You'll create a simple word guessing game where the user gets infinite tries to guess the word (like Hangman without the hangman, or like Wheel of Fortune without the wheel and fortune). Create two global arrays: one to hold the letters of the word (e.g. 'F', 'O', 'X'), and one to hold the ... 16/2/2017 · var guessedLetters = []; //Array to capture user letter input var yourGuess = event.key; //variable to capute user's guess guessedLetters.push (yourGuess); //This is suppose to capture letters entered by the user . . . "<p>Guessed Letter: " + guessedLetters.join (', '); //Show guessed letters here.
The solution was shown and then jumped to the next game. However, the second game was shown as Game 3 instead of Game 2. I tried again. This time, I guessed the letter 1 time incorrectly and 1 time correctly. After the second guess, the game showed the solution and then stopped the game despite me choosing to play 2 games and only 1 game was ... Jun 25, 2016 - The Psychic Game A simple JavaScript game that allows you to guess the letter the computer chooses. GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it.
Get a FREE picture book at: https://ebadams Alphabet Town is full of naughty letters. It's up to you to be the Alphabet Detective and uncover the guilty l... Mar 21, 2019 - Simple JavaScript number guessing game. GitHub Gist: instantly share code, notes, and snippets. The first step in the guessing game is to generate a number for the player to guess. JavaScript includes several built-in global objects that help you write code. To generate your random number, use the Math object. Math has properties and functions for working with mathematical concepts in JavaScript.
The game works like this: Players try to piece together a word or phrase by guessing individual letters. At first, their only clue is the number of letters in the word. They keep guessing letters until they are able to guess the entire word, or until they run out of lives. I have to create an array with 5 words and then the Word Guessing Game should choose a random word of the 5. When the program starts the first letter should be display in the lblSecretWord. When the user enters a word into the textbox and clicks the button to check if the word is correct and then it is incorrect the next letter should be displayed. Dec 17, 2017 - There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... Psychic-Game Random Letter Guessing Game built with JavaScript Link to Live Site Screenshot Unresolved Issues
Oct 21, 2019 - The Game is a simple project developed using HTML5, CSS, and JavaScript. This game is about guessing letters (A-Z) to form the words. To start the game, you can press any key. If the player guesses the right letter that is within the word, the letter appears at its correct positions. Simple Javascript Number Guessing Game - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / December 25, 2020. December 25, 2020. Welcome to a tutorial on how to create a simple Javascript number guessing game. So you have mastered the basics of Javascript and is interested to test out your new-found code ninja powers? Guessing the Word. JavaScript code for making a guess at the full word in our hangman game. The player can take a guess at the full word by clicking the guess word button. He can also do so by pressing enter, as we saw in the previous section. When this occurs, the guessWord function is called.
15/12/2020 · The JavaScript guessing game tutorial is a simple beginners project. It features modern JavaScript syntax and runs without a Framework. In this part, we will build the basic functionality and in further parts, we will customise it further. If you want to how this guessing game advances check out part 2. In one JPanel, you should have a JLabel with the letter blanked word displayed. Your Game object should hold onto that JLabel as an instance variable, and after each guess is made, update the text of that JLabel to reveal the user's progress. Example Implementation with static GUI. I have all code entirely within one file, so only the Main ... Guess the Letter. An example game that uses the keyboard prompt. let hint = "" let answer = "" let solution = "" info.setLife (3) solution = String.fromCharCode (randint (97, 122)) while (info.life () > 0) { answer = game.askForString ("I'M THINKING OF A LETTER...", 1) if (answer == solution) { game.splash ("YOU WIN") control.reset () } else { ...
Letter-Guessing-Game. A simple guessing game built with HTML5, CSS3, and vanilla Javascript/ES5. You are greeted by the computer who is “thinking” of a letter. Press any character on the keyboard to take a guess. After seven incorrect guesses, you lose. The computer will keep track of your score. The purpose of this assignment was to create a word guess game using Javascript. ... Press any Alpha key (A-Z, a-z) to start game. Non alpha keys are ignored. The theme of the game is 'World Cities'. The game will randomly select a world city form its internal list. It will then display a blank word using underscores to represent the letters ... In the game of Hangman, a clue word is given by the program that the player has to guess, letter by letter. The player guesses one letter at a time until the entire word has been guessed. (In the actual game, the player can only guess 6 letters incorrectly before losing). Let's say the word the player has to guess is "EVAPORATE".
In this example, you will learn to write a JavaScript program where the user has to guess a number generated by a program. Now you've learned something about the theory of JavaScript and what you can do with it, we are going to give you an idea of what the process of creating a simple JavaScript program is like, by guiding you through a practical tutorial. Here you'll build up a simple "Guess the number" game, step by step. · Implementation of Hangman game in Java: The game will first ask the user to type a word that the 2nd person/guesser will then guess. The word will be censored by the program. The program will tell the guesser if their guessed letter is in the word or not. It will also show the progress of the censored word after each guess.
Keep track of all the guessed letters (right and wrong) and only let the user guess a letter once. If they guess a letter twice, do nothing. Keep track of the state of the hangman as a number (starting at 0), and subtract or add to that number every time they make a wrong guess. This javascript game is another guessing game. If yo uare learning to make games in javascript this is a very simple game with example code. Enter the first 3 digits of your SSN and the script will tell you where you were born. Go ahead - see if JavaScript can tell you where you were born. [Get Source Code] Another game suggestion: keep running counts of wins and losses. Take a moment and have someone else at your table play the game that you wrote. If they find any bugs, then take a moment to fix them. Super Challenge. Instead of having a "guess" button, you could create a listener on the guess html text input box.
The Word Guess game contains the following files and features: letter.js. Contains a constructor, Letter, with a string (letter) and a boolean (guessed) value. Letter contains a function that returns either an underlying letter or an underscore, based on whether the game letter has been guessed.
 Tutorial Archives Mitchum Blog
Tutorial Archives Mitchum Blog
 List Of 10 Interesting Amp Fun Word Games For Kids
List Of 10 Interesting Amp Fun Word Games For Kids
 Github Arminderk Hangman Classic Word Guessing Game
Github Arminderk Hangman Classic Word Guessing Game
 Number Guessing Game Using Javascript Geeksforgeeks
Number Guessing Game Using Javascript Geeksforgeeks
 Guess The Number Game Js Code Example
Guess The Number Game Js Code Example
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 Am Posting This Again Because I Forget Chegg Com
Am Posting This Again Because I Forget Chegg Com
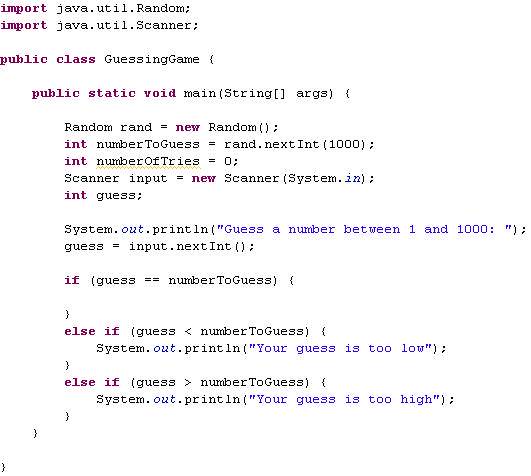
 Guessing Game Fun Example Game With Basic Java
Guessing Game Fun Example Game With Basic Java
 How To Find List Of Possible Words From A Letter Matrix
How To Find List Of Possible Words From A Letter Matrix
 How To Play Hangman 11 Steps With Pictures Wikihow
How To Play Hangman 11 Steps With Pictures Wikihow
 Wheel Of Fortune S Record One Letter Guess And Other Game
Wheel Of Fortune S Record One Letter Guess And Other Game
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
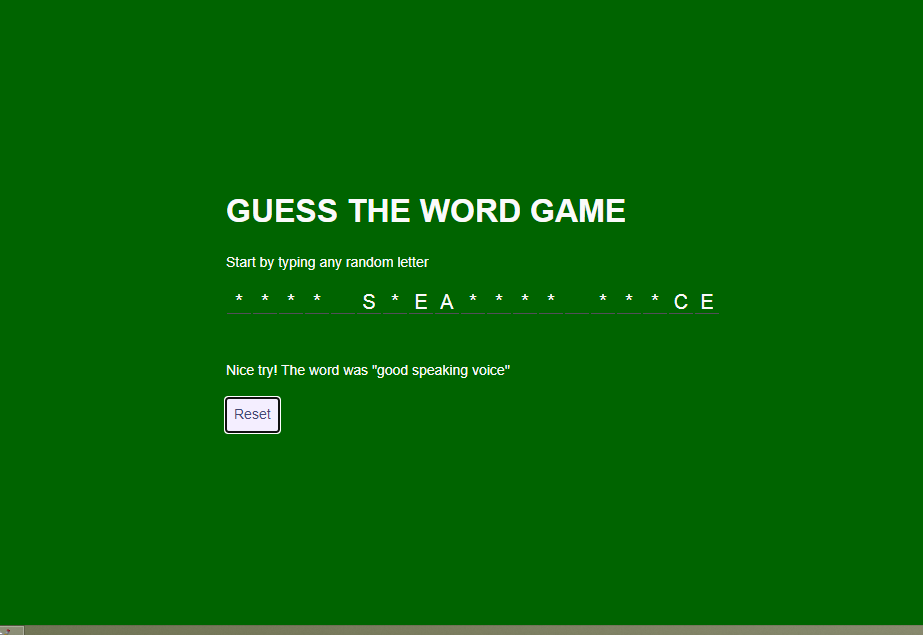
 Guess The Word Game Using Javascript With Source Code Free
Guess The Word Game Using Javascript With Source Code Free
 Word Guess Game In Javascript With Source Code Source Code
Word Guess Game In Javascript With Source Code Source Code
 Programming Games For My Kids In Simple Html Css And
Programming Games For My Kids In Simple Html Css And
Github Dmk6562 Constructor Word Guess

 Love Letter Tempest In A Teapot Wired
Love Letter Tempest In A Teapot Wired
 Javascript Need Guidance Guess Word Using Clickable
Javascript Need Guidance Guess Word Using Clickable
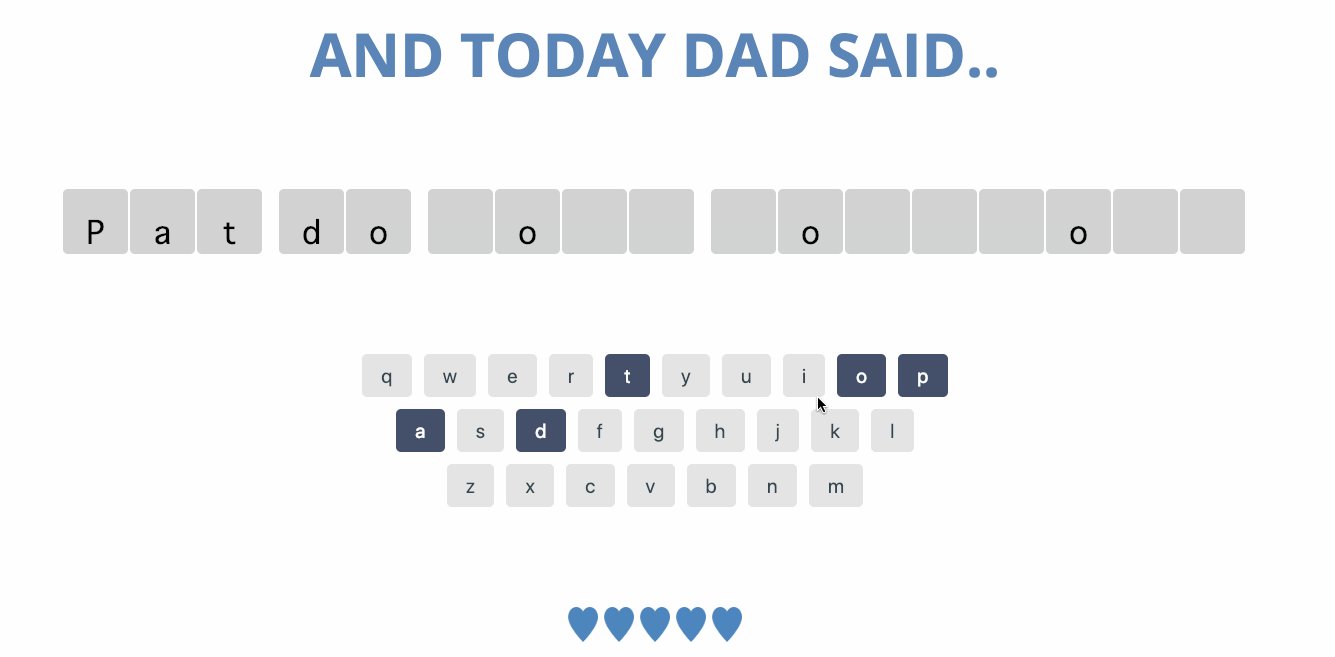
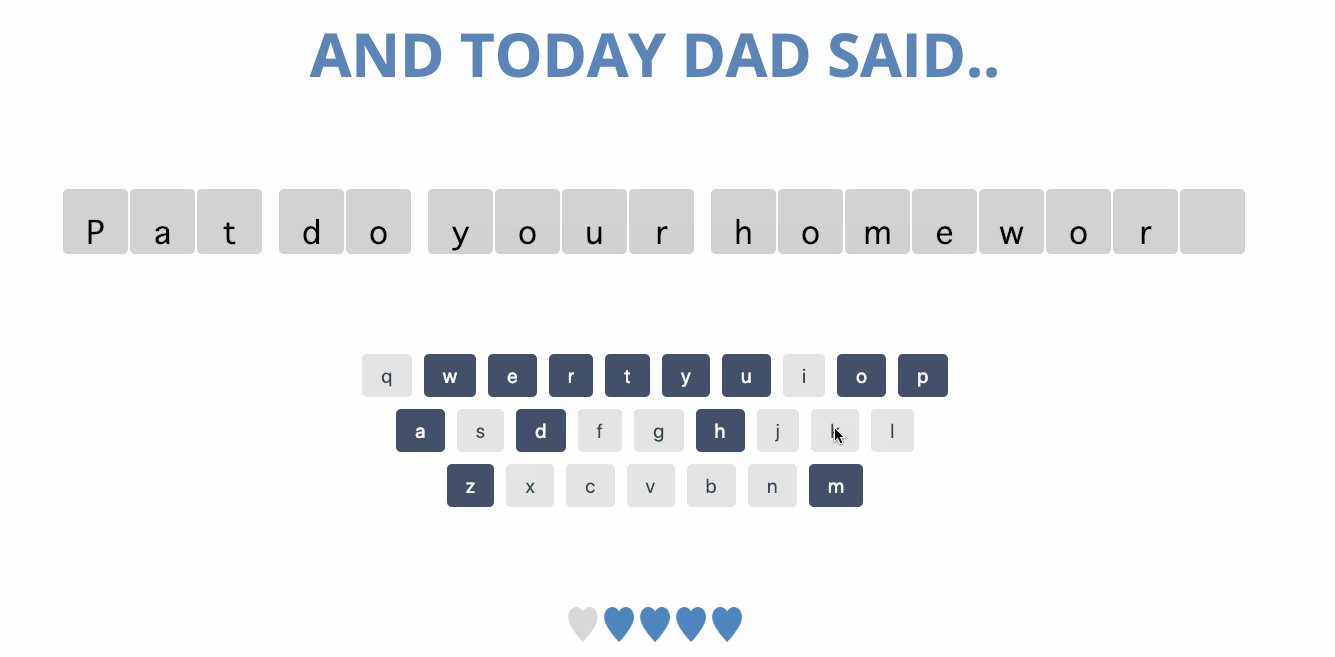
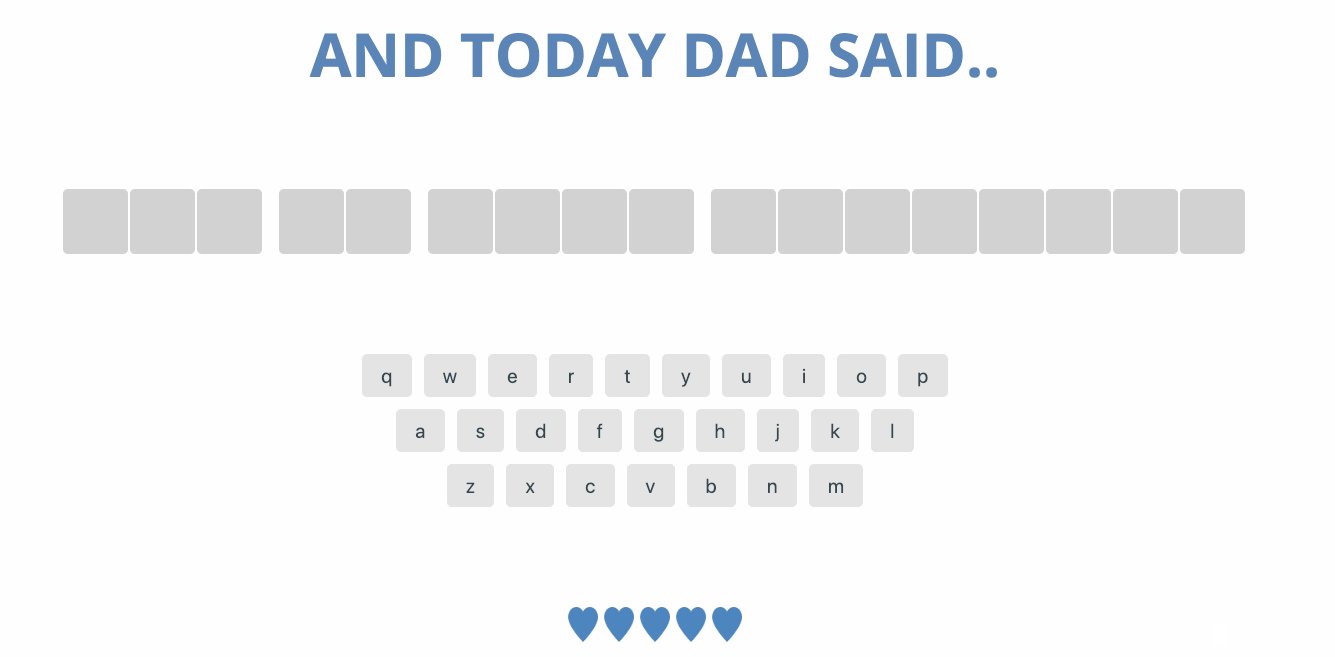
Github Luqp Game Show App Program To Play Guess Letters Of
 1 Introduction To Html5 Canvas Html5 Canvas Book
1 Introduction To Html5 Canvas Html5 Canvas Book

 Javascript Guessing Game Defining Onkeyup Variable Stack
Javascript Guessing Game Defining Onkeyup Variable Stack
 Simple Javascript And Html You Ll Create A Simple Word
Simple Javascript And Html You Ll Create A Simple Word
 Constructor Word Guess 2 Npm Npm Io
Constructor Word Guess 2 Npm Npm Io
 10 Javascript Project Ideas For Beginners That Help You To
10 Javascript Project Ideas For Beginners That Help You To
 Github Rubyrgill Word Guess Game Javascript Game
Github Rubyrgill Word Guess Game Javascript Game
 Oop Game Portfolio Jason Howie
Oop Game Portfolio Jason Howie
0 Response to "33 Guess The Letter Game Javascript"
Post a Comment