27 Javascript Get Element Value
Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
 Javascript Dom Elements By Id Name Class Tag Value
Javascript Dom Elements By Id Name Class Tag Value
13/1/2020 · on JavaScript Get Element By id, name, class, tag value. Javascript access the dom elements by id, class, name, tag, attribute and it’s valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName ().

Javascript get element value. To get the value of a CSS property, you write the property in camel case. const style = getComputedStyle(element) const backgroundColor = style. backgroundColor console.log(backgroundColor) Note: getComputedStyle is read-only. You cannot set a CSS value with getComputedStyle. Get the value of the <button> element's first attribute: var x = document.getElementsByTagName("BUTTON").attributes.value; Try it Yourself » More "Try it Yourself" examples below. If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value.
document.getElementById or just id If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is. The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
As is, I have assigned a p element with an id of "theInput", and in it I have the desired value, that I want to make use of in my javascript. At the moment, all I'm trying to do is console.log the value, but when I do this, all i get logged in the console is 'undefined'. Code language: HTML, XML (xml) Once you selected an element, you can add styles to the element, manipulate its attributes, and traversing to parent and child elements.. Summary. The getElementById() returns a DOM element specified by an id or null if no matching element found.; If multiple elements share the same id, even though it is invalid, the getElementById() returns the first element it ... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
We know all form elements need names, even before they get ids. So, I'm adding the getElementsByName() solution just for new developers to see too. NB. names for form elements will need to be unique for your form to be usable once posted, but the DOM can allow a name be shared by more than one element. Getting the selected option using the value property #. To do that, you can use the value property on the element. // Get the select menu var dnd = document.querySelector('#dnd'); // Returns the selected value dnd.value; Here's a demo. The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector.
The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value; As an example, if we have the following text input element:
The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API). Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. In this sub-array, "name" is the first key of the object obj, and "Daniel" is the first value of the object.
Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. To get the actual CSS properties values that were used to render an HTML element, you can use the getComputedStyle() method. This method works for everything: inline styles, external style sheets, and browser defaults. If you need the index of the found element in the array, use findIndex().; If you need to find the index of a value, use Array.prototype.indexOf(). (It's similar to findIndex(), but checks each element for equality with the value instead of using a testing function.); If you need to find if a value exists in an array, use Array.prototype.includes().
3/4/2015 · I’m then trying to use javascript to get the value of the element and pass it to a function with the below code. var initialPosition = document.getElementById('arrayPosition').value; function displayWork(position){ $("#displayArtwork").detach() .append(holdImages [position ... If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". 29/5/2020 · JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects.
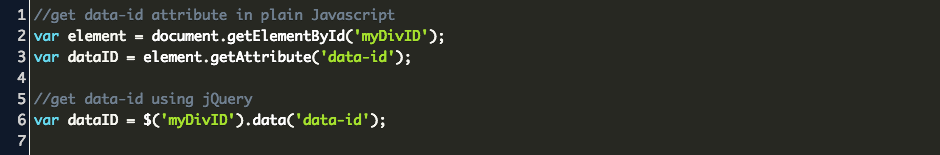
Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument. Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Get Array Element Value In Javascript
How To Get Array Element Value In Javascript
Get And Set Formyoula Field Values Using The Javascript
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
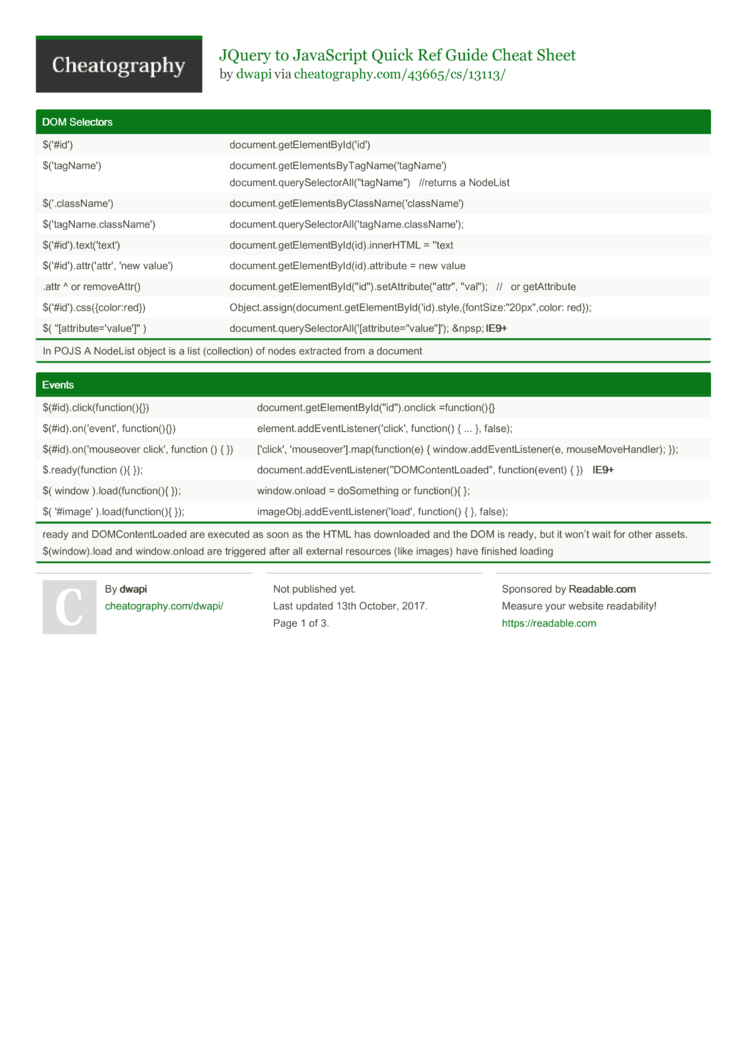
 Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Vue Js Get Element By Id Example
Vue Js Get Element By Id Example
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 E Target Value In Javascript Code Example
E Target Value In Javascript Code Example
 Javascript Jquery 030523315 Web Programming And Web Database
Javascript Jquery 030523315 Web Programming And Web Database
 How To Access The Value Of Bubble Element In Javascript
How To Access The Value Of Bubble Element In Javascript
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
 Javascript Get Element By Id Value Simple Example Code
Javascript Get Element By Id Value Simple Example Code
0 Response to "27 Javascript Get Element Value"
Post a Comment