29 Sample Html Page With Javascript
External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... Save the file with name helloworld.html and open it in any browser (Chrome, Firefox, or IE). It should show the output as: As seen in the above example, "document.write" is a function used to write data into the Html page. When we open an Html file in the browser, the JavaScript present under script tag executes.
 How To Create An Html Page Dynamically In Javascript Stack
How To Create An Html Page Dynamically In Javascript Stack
on click open new tab html. javascript login system. open websites in a new tab html. html ahref new tag. make open in new tab html. make html a tag link page in new tab. html open hyperlink in new tab. another window opening tag in html. html open new tab with link.

Sample html page with javascript. Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... What are the ways to create a JavaScript example? The ways are given below: between the body tag of html, between the head tag of html, in .js file (external javaScript) etc. HTML - JavaScript, A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a d
Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Math.PI returns the value of PI Math.round(x) returns the rounded value of x Math.pow(x, y) returns the value of x to the power of y Math.sqrt(x) returns the square root of x Math.abs(x) returns the absolute (positive) value of x Math.ceil(x) returns the value of x rounded up Math.floor(x) returns the value of x rounded down Math.sin(x) returns the sin of the angle x (given in radians) Math ... JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ...
Verifying that a user is an admin in javascript leads to trouble because javascript code is visible to anyone. The server is the one who should tell the difference between an admin and a regular user AFTER the login process and then generate the new page accordingly. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... We have created a free responsive example website with HTML and CSS. Try to rezise the browser window to see the responsive ... 3. I have just started learning Javascript and Ok here is a code I want to try and see it in the browser, so I create a test.js file and put this in it: function useless (callback) { return callback } var text = 'Amigo'; assert ( useless (function () { return text; }) === text, "The useless function works! " + text); But still there is more, I ...
5.and save it with an extension of .html or .htm 6.select 'All Files' from the popupmenu shown at the bottom of notepad before saving. 7.Now you will get a document that has the symbol of internet explorer. 8.just open that file and if the computer ask for script activation press ok. 9.Now run your page 10.You can customize the page by applying ... How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. Recently got into web development with HTML, CSS and JavaScript. Then let's put that knowledge to practice by creating a login page.
The idea was to test some of the JavaScript and APIs which I can use in other projects that I am working on. Background. If the homepage is pretty much a static page and to avoid any of the problems of setting up a server to throw out server site homepages, using CSS, JavaScript will allow a simple site to be created. This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to GitHub Pages live for everyone to see! Let's do it!. 30 Best CSS3 Animation Examples; JavaScript calculator. A pleasant and elegant looking calculator do math operations online. The animation flow very smoothly with this JavaScript web app. Source. JavaScript Visualizer [V1] Amazing Visualizer which can be used for sound movements based on the song we play. Source. JavaScript memory game
Nov 22, 2020 - As a rule, only the simplest scripts are put into HTML. More complex ones reside in separate files. The benefit of a separate file is that the browser will download it and store it in its cache. Other pages that reference the same script will take it from the cache instead of downloading it, ... Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work. JS CheatSheet. This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project.
In the Simple Tasks sample application, the HTML-service page Page.html loads data this way, and only uses templating to include other source code into the page. Load resources using HTTPS. If your page is served using the newer IFRAME sandbox mode, including JavaScript or CSS files not served using HTTPS will result in errors like the one below. 5 days ago - Example#1:Create a multiplication table asking the user the number of rows and columns he wants. Solution: Multiplication Table cript type=&q Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ... Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. Basically, HTML lets people read text, look at pictures, watch videos, and click links to move to other web pages with more text, pictures, and videos. In order to add intelligence to your web pages so they can respond to your site’s visitors, you need JavaScript.
Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and In this tutorial you will learn how to create a simple and effective html photo gallery using a little JavaScript that you might need for your portfolio or a personal project. As this will be just a simple html photo gallery, when you hover the thumbnails, we will change the source of images just by using a single line of JavaScript, so the ... The Solution. The solution is based on a rather simple idea. Just get all elements on the page that have a certain class -name (CSS-class). In this case when searching for the english text that class -name is "col-md-2". Of course it might make sense to add a kind of empty class here that is only used for the sole purpose of searching for it.
HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... JavaScript in HTML - Learn how to include or embed javascript in your web page, handle basic mouse events, and see some basic example scripts.
Now, when you have finished learning how to validate a sample registration form using JavaScript, let us take you to the another way doing the same thing. But this time, the instead of on submitting the form, validations are on field level , i.e. whenever you move from one field to another. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […]
Mar 08, 2018 - This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to ... 30+ Examples of HTML5 Websites. Inspiration • Websites Examples Nataly Birch • January 12, 2021 • 20 minutes READ Creating a basic website is no longer enough to present the company in all its glory, onboard potential customers, and generate conversions these days. Users expect much more than just a simple static web page.
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
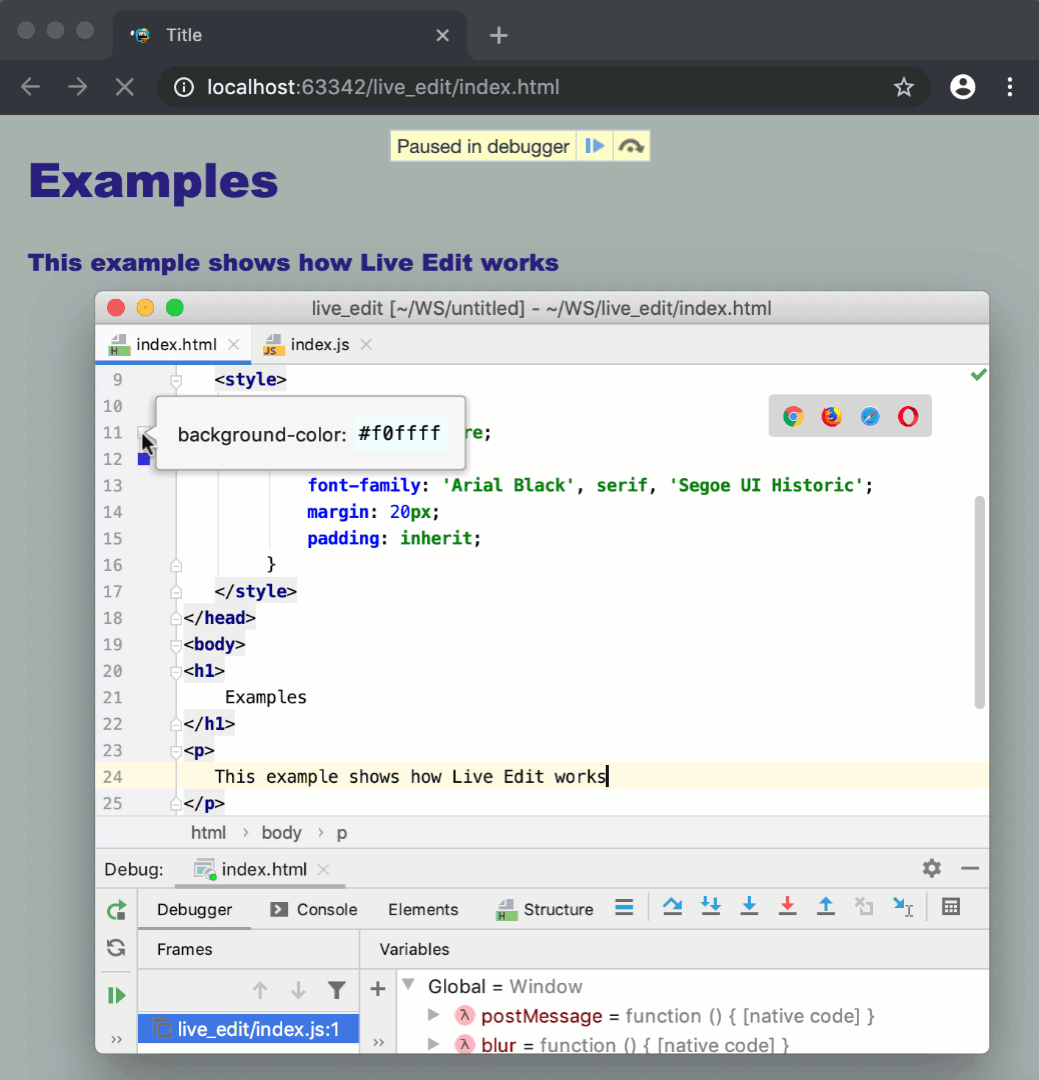
 Live Edit In Html Css And Javascript Jetbrains Rider
Live Edit In Html Css And Javascript Jetbrains Rider
 1 Personal Portfolio Complete Website Using Only Html Css
1 Personal Portfolio Complete Website Using Only Html Css
 Anatomy Of Html5 Javascript Single Page Application In
Anatomy Of Html5 Javascript Single Page Application In
 Html Template Page Code Example
Html Template Page Code Example
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Simple Html Login Page With Javascript Code Boxx Simple
Simple Html Login Page With Javascript Code Boxx Simple
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Dhtml Javascript Geeksforgeeks
Dhtml Javascript Geeksforgeeks
 Anatomy Of Html5 Javascript Single Page Application In
Anatomy Of Html5 Javascript Single Page Application In
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Web Fundamentals Lecture 4 Simple Javascript Example
Web Fundamentals Lecture 4 Simple Javascript Example
Chapter 29 Jsdoc Generating Api Documentation
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
Best 41 Cool Javascript Templates Examples


0 Response to "29 Sample Html Page With Javascript"
Post a Comment