21 Google Spreadsheet Javascript Library
The last t ime I experimented with storing user data from a website in a Google Spreadsheet I was using Tabletop, a library that, to my memory, was constantly having to keep up with all of the changes Google made to its API, and exploiting some clever hacks to pull off the feat. Google Spreadsheets nodejs library. Contribute to benjamind/google-sheets development by creating an account on GitHub.
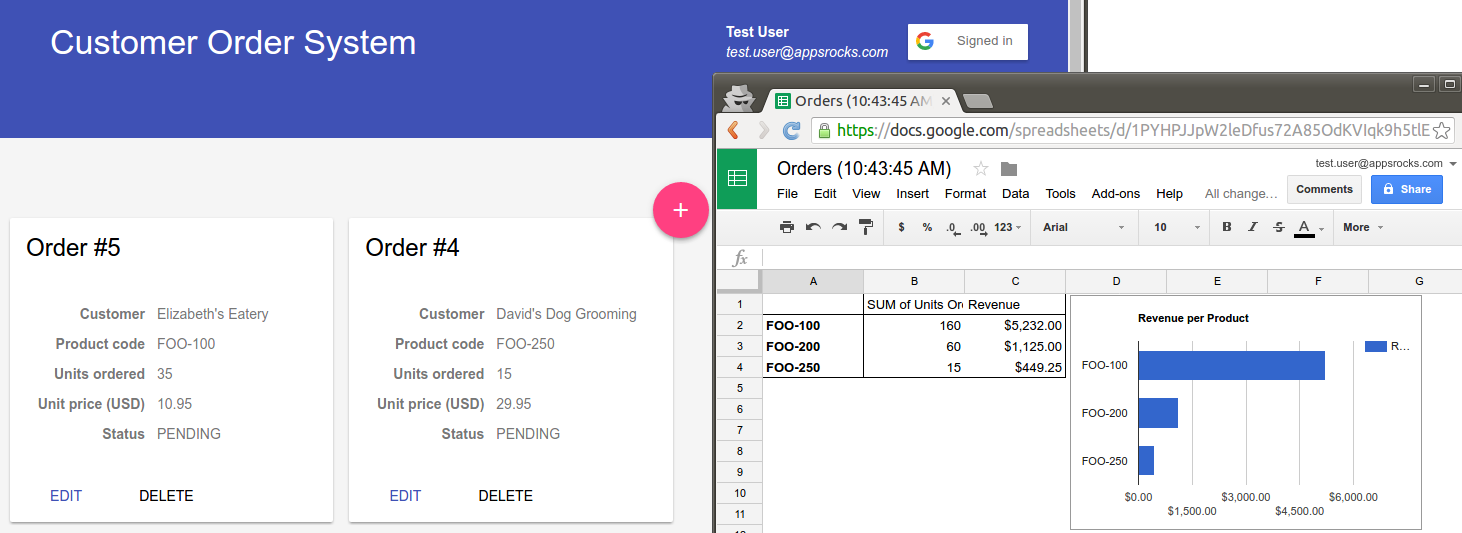
 Use Google Sheets As Your Application S Reporting Tool
Use Google Sheets As Your Application S Reporting Tool
Sheetrock.js. Sheetrock is a JavaScript library for querying, retrieving, and displaying data from Google Sheets. In other words, use a Google spreadsheet as your database! Load entire worksheets or leverage SQL-like queries to sort, group, and filter data. All you need is the URL of a public Google Sheet.

Google spreadsheet javascript library. Nov 12, 2020 - JavaScript data grid that looks and feels like a spreadsheet. Works with React, Angular and Vue. Tabletop.js gives spreadsheets legs. Contribute to jsoma/tabletop development by creating an account on GitHub. 6/8/2021 · Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Sheets API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled.
Use Google Sheets API in JavaScript. Do you know JavaScript and want to create web app? You don't need to waste time on coding backend app and designing database. Just store the data in Google Sheets. You can read, write, update and delete data from your Spreadsheet by Sheetsu. Keep a focus on your JS skills, Sheetsu will take care of the ... There are multiple ways to connect with the API and I'll be sharing three: Google Sheets HTTP Requests Via V3. Google Sheets API v4 with OAuth2. Google Developer Console and google-spreadsheet Package with v4. You are welcome to utilize any of the methods below and skip to the approach that is most helpful to you. x-spreadsheet is a A web-based JavaScript spreadsheet. Luckysheet. 8863; 1055; 304; Luckysheet is an online spreadsheet like excel that is powerful, simple to configure, and completely open source. ag-Grid. 7512; 1328; 44; ag-Grid is a framework agnostic feature-rich datagrid. It works with all major JavaScript frameworks. Clusterize.js. 6953; 419; 43
I am working on an web application where I would like to allow the user to push data to her own Google spreadsheet. Firstly I tried to use Google APIs Client Library for JavaScript but it doesn't seem to cover the Spreadsheet API (https://developers.google /apis-explorer/#p/). Then I decided to use directly the Google Spreadsheets API version 3.0. Learn how to work with Google Sheets API & Google's NodeJS JavaScript library. In this tutorial we'll read & write data to our Google Sheets spreadsheet usin... Update partially, existing rows matching a search query. Note, If you don't include values for all columns (Name, Favourite Thing, Image) in the request body, then missing column values will not be updated, just the ones which were present in the request body.
JavaScript SpreadSheet by Webix UI library is an HTML5 widget that can be used for building feature-rich spreadsheets in web-based applications. ★★★★★ 23/3/2017 · Now onto the code. Read Data from a Spreadsheet with Node.js. Now from your code directory, you’ll need to install the Google Spreadsheet package with the following terminal command: npm install google-spreadsheet@2.0.3. Then copy and paste the following code into a file called spreadsheet… Google Sheets makes your data pop with colorful charts and graphs. Built-in formulas, pivot tables and conditional formatting options save time and simplify common spreadsheet tasks. All for free ...
The JavaScript client library uses a set of classes to represent the elements used by the Google Data APIs. Note : The underlying representation of the data is JSON, but the client library provides an abstraction layer so you don't have to work with the JSON data directly. Oct 04, 2019 - Sheetrock is a JavaScript library for querying, retrieving, and displaying data from Google Sheets. In other words, use a Google spreadsheet as your database! Load entire worksheets or leverage SQL-like queries to sort, group, and filter data. All you need is the URL of a public Google Sheet. Google Spreadsheets add-on to get data directly from Binance API without any intermediaries! bitcoin trade financial-data google-spreadsheets cryptocurrency-exchanges binance-api. Updated on Jun 29. JavaScript.
JavaScript data grid with a spreadsheet look & feel. Works for React, Angular, and Vue. Supported by the Handsontable team ⚡ - GitHub - handsontable/handsontable: JavaScript data grid with a spreadsheet look & feel. Works for React, Angular, and Vue. Supported by the Handsontable team ⚡ The books selected for this spreadsheet are almost entirely works that the creator of this tool has in their personal library, or has access to through Logos and their church library. Books that the creator of this spreadsheet has not interacted directly with come highly recommended in the Reformed community and have been for quite some time. We are announcing the deprecation of the JavaScript based Google Platform Library for web apps and plan to fully retire it on March 31, 2023. ... Google Sheets Add-on Google Sheets API Google Slides Google Slides Add-on Google Slides API google space Google Spreadsheets API
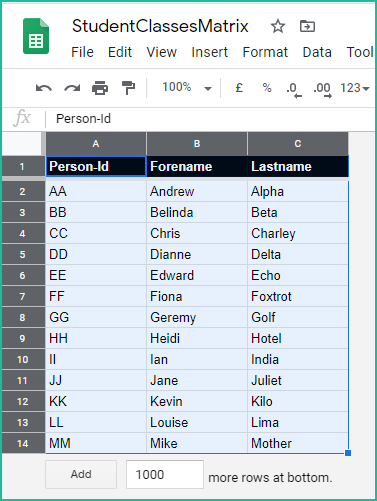
More Google Apps Script Libraries - Google Sheets. To enable screen reader support, press Ctrl+Alt+Z To learn about keyboard shortcuts, press Ctrl+slash. Add. more rows at bottom. Quotes are not sourced from all markets and may be delayed up to 20 minutes. Information is provided 'as is' and solely for informational purposes, not for trading ... How Does the Library Use Google Sheets. Both examples use the Google spreadsheet available at this link. The third argument passed to the function is an array of strings (A1 Range specifications) used to identify a grid of data in the Google sheet like this: The picture above shows the grid from "Student!A1:C". Google APIs Client Library for browser JavaScript, aka gapi. - GitHub - google/google-api-javascript-client: Google APIs Client Library for browser JavaScript, aka gapi.
Mar 22, 2020 - Learn to use the Google Sheets API with Javascript to build applications! 9/11/2010 · You can read Google Sheets spreadsheets data in JavaScript by using the RGraph sheets connector: https://www.rgraph /canvas/docs/import-data-from-google-sheets.html. Initially (a few years ago) this relied on some RGraph functions to work its magic - but now it can work standalone (ie not requiring the RGraph common library). The Google Sheets API provides the ability to create and update spreadsheets, and to start using it we need to install the Google APIs Node.js client library and the companion auth library. Run the following commands in your console: npm install googleapis@26.* --save npm install google-auth-library@1.* --save
Handsontable - JavaScript Spreadsheet excel-like table. It has a commercial licence. It supports major javascript frameworks: Angular 1, Angular2, React, VueJs, Web Components. KoolGrid - JavaScript Grid library. There are many features, declarative syntax. Tabletop.js allows us to use Google Spreadsheets as a sort of data store, by taking the spreadsheet and making it easily accessible through JavaScript. It provides the data from a Google Spreadsheet in JSON format, which can then use in an app, like pulling data from any other API. Nov 23, 2017 - Our spreadsheet was private (i.e. only visible within our organisation). But the Git repository running our performance tests is also private, meaning we'd be able to store some non-public data (e.g. access tokens) within it. ... api.js - This script uses google-auth-library to obtain authorisation ...
Dec 30, 2020 - Google Sheets API (v4) -- simple interface to read/write data and manage sheets Apr 23, 2021 - All available formulas are fully compatible with Google and Excel Sheets. Another helpful feature of this Spreadsheet component is the ability to create multiple worksheets and simultaneously interact with their data with the help of cross-referencing. DHTMLX Spreadsheet offers quite an extensive list of hotkeys for navigation. Also, the library ... At the left of the Apps Script editor, next to "Libraries," click Add a library add. In the "Script ID" field, paste in the script ID of the library. Click Look up . If you encounter an error, make sure that you have at least view-level access to the project that you're trying to include. Click the Version dropdown and select the version of the ...
And finally, I've used Vue.js Javascript library to simplify showing and hiding the data. It doesn't matter which Javascript library I'm using. This article is all about how to use Google sheets as a database. Let's go through the code and see how can we consume Sheetsu API in a web app. Here's the complete Javascript code for the app. 1. Include the needed jQuery and jQuery UI libraries on the webpage. 2. Include the jQuery ipgrid plugin after jQuery JavaScript library. 3. Create a container for the spreadsheet. 4. Call the function on the container element and specify the number of rows and columns. 5. To be noted that this library is also usable from any other Google Spreadsheet project, through its Script Id 1NXwj16pdgcJT-XG5LiWRJyRW604Dj26U4lqgGsJJfOKLum4y9grakXPI
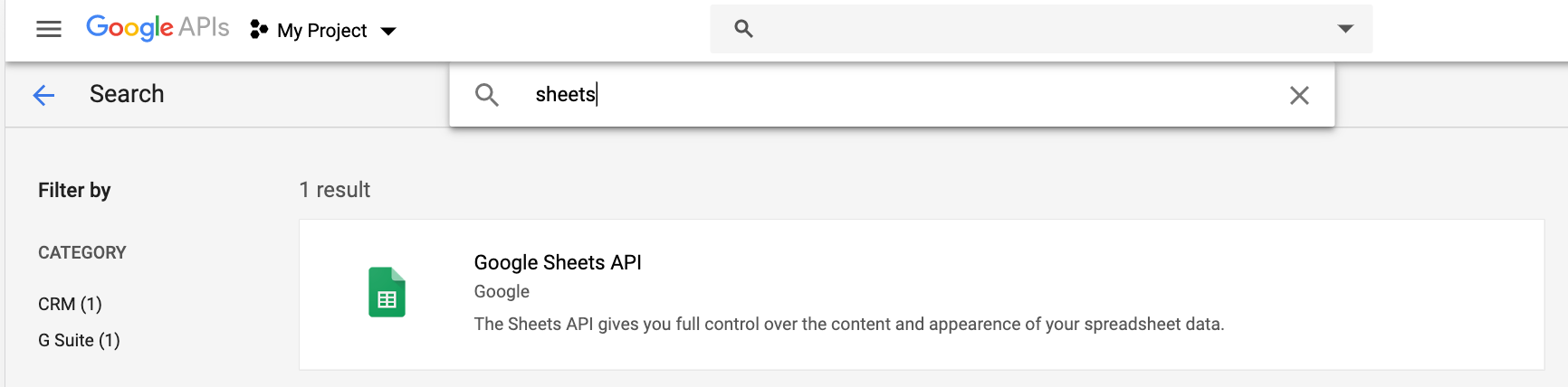
To obtain the credentials, we'll need to create a project in the Google Developers Console and then enable the Google Sheets API for the project. The first step in the Google Quickstart guide contains detailed information on how to do this.. Once we've downloaded the JSON file with the credential information, let's copy the contents in a google-sheets-client-secret.json file in the src/main ... JavaScript Library for accessing google spreadsheet content via SheetDB. - GitHub - sheetdb/sheetdb-js: JavaScript Library for accessing google spreadsheet content via SheetDB. oshliaer/alasqlgs AlaSQLGS is a library that enables the use of the AlaSQL.js library in Google Apps Script; ORM (O/RM and O/R mapping tool) Goodel An ORM for Google Apps scripts; gs-spreadsheet-manager A slightly more object-oriented, ORM-y, and altogether pleasant way of dealing with Google Spreadsheets when using Google Apps Script
dhtmlxSpreadsheet - pure JavaScript spreadsheet software. Integrate Excel-looking interactive tables into your webpages. Access and edit online. 2. Excel-like CRUD Data Grid Library - Handsontable. A powerful, flexible, feature-rich, Excel-like CRUD data grid/table library for JavaScript, Angular, React, and Vue.js. 3. Spreadsheet Web App In Pure JavaScript - x-spreadsheet. A pure JavaScript library used to generate an Excel & Google Sheets style spreadsheet for the web. 1. Webix SpreadSheet. Webix library offers a collection of ready-made complex widgets that are easily integrated into any solution. SpreadSheet JavaScript UI widget is one of them. It can perform calculations, visualize data, create pivot tables. It is possible to load Excel documents or to open documents in an Excel-like application.
A web-based JavaScript(canvas) spreadsheet. Contribute to myliang/x-spreadsheet development by creating an account on GitHub. Google Apps Script lets you do new and cool things with Google Sheets. You can use Apps Script to add custom menus, dialogs, and sidebars to Google Sheets. It also lets you write custom functions for Sheets, as well as integrate Sheets with other Google services like Calendar, Drive, and Gmail.. Most scripts designed for Google Sheets manipulate arrays to interact with the cells, rows, and ... Step 1: Install the client library. Step 2: Set up the sample. Step 3: Run the sample. Notes. Troubleshooting. This app isn't verified. Further reading. Complete the steps described in the rest of this page to create a simple Node.js command-line application that makes requests to the Google Sheets API.
 Use Cases Sheetdb Google Sheets Rest Api
Use Cases Sheetdb Google Sheets Rest Api
 How To Use Google Sheets As A Database Responsibly Dev
How To Use Google Sheets As A Database Responsibly Dev
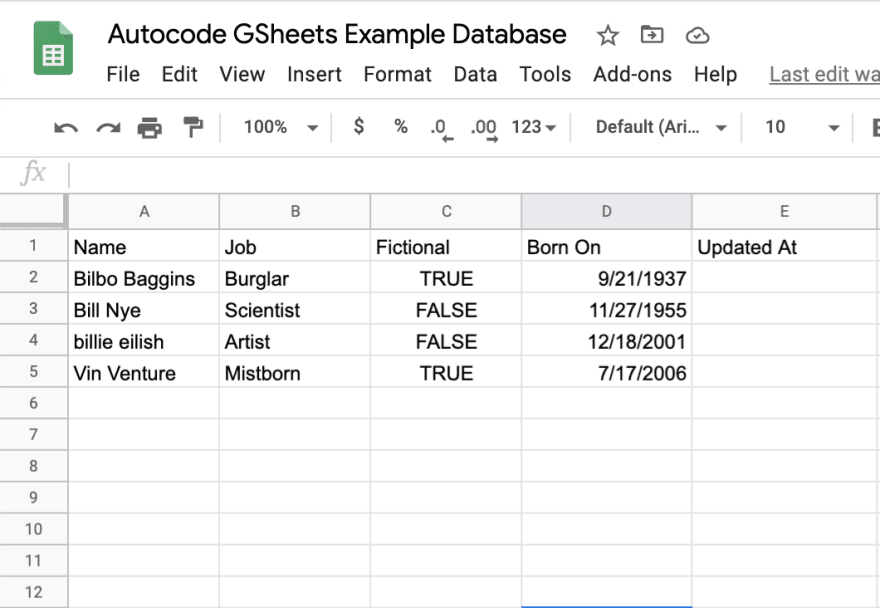
 Getting Started With Google Sheets Api In Node Js
Getting Started With Google Sheets Api In Node Js
 Getting Javascript Object Arrays From Google Sheets Codeproject
Getting Javascript Object Arrays From Google Sheets Codeproject
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
 How To Send Whatsapp Messages From Google Sheets With
How To Send Whatsapp Messages From Google Sheets With
 Sheetsee Js Connect Google Spreadsheets And Visualizing The
Sheetsee Js Connect Google Spreadsheets And Visualizing The
 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
 Google Bigquery To Google Sheets 7 Easy Steps
Google Bigquery To Google Sheets 7 Easy Steps
Github Mikeymckay Google Spreadsheet Javascript Read Data
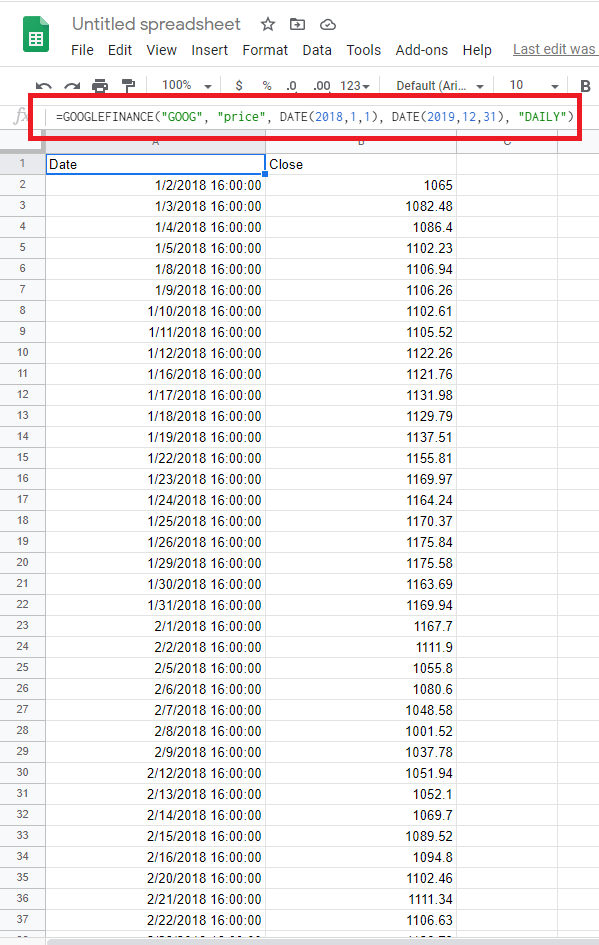
 Google Finance Api And 9 Alternatives Algotrading101 Blog
Google Finance Api And 9 Alternatives Algotrading101 Blog
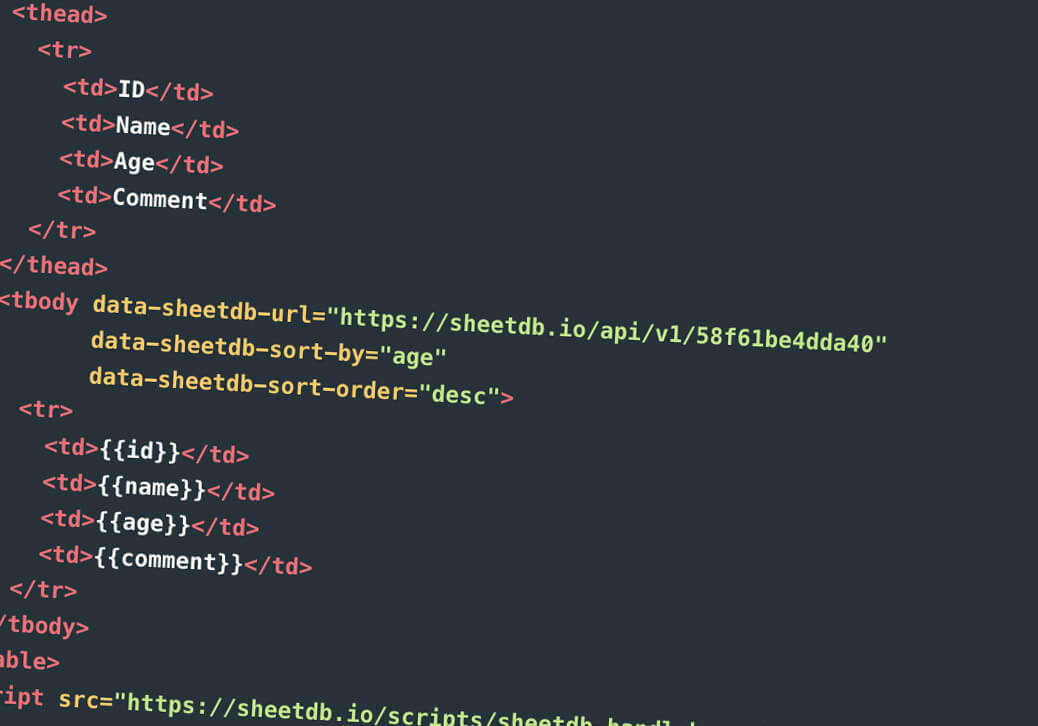
 How To Pull Data From Google Sheets To Html Table Bpwebs Com
How To Pull Data From Google Sheets To Html Table Bpwebs Com
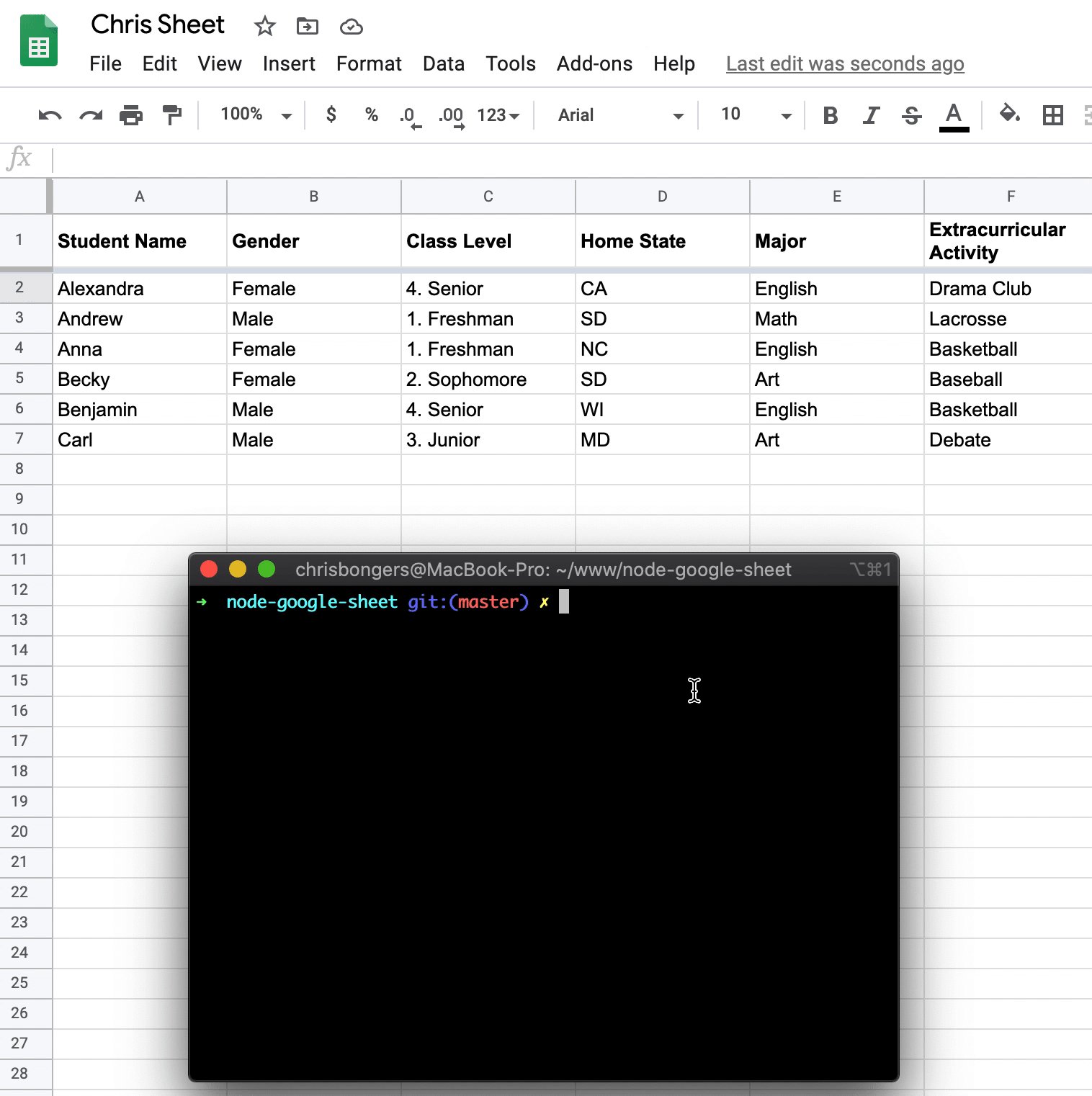
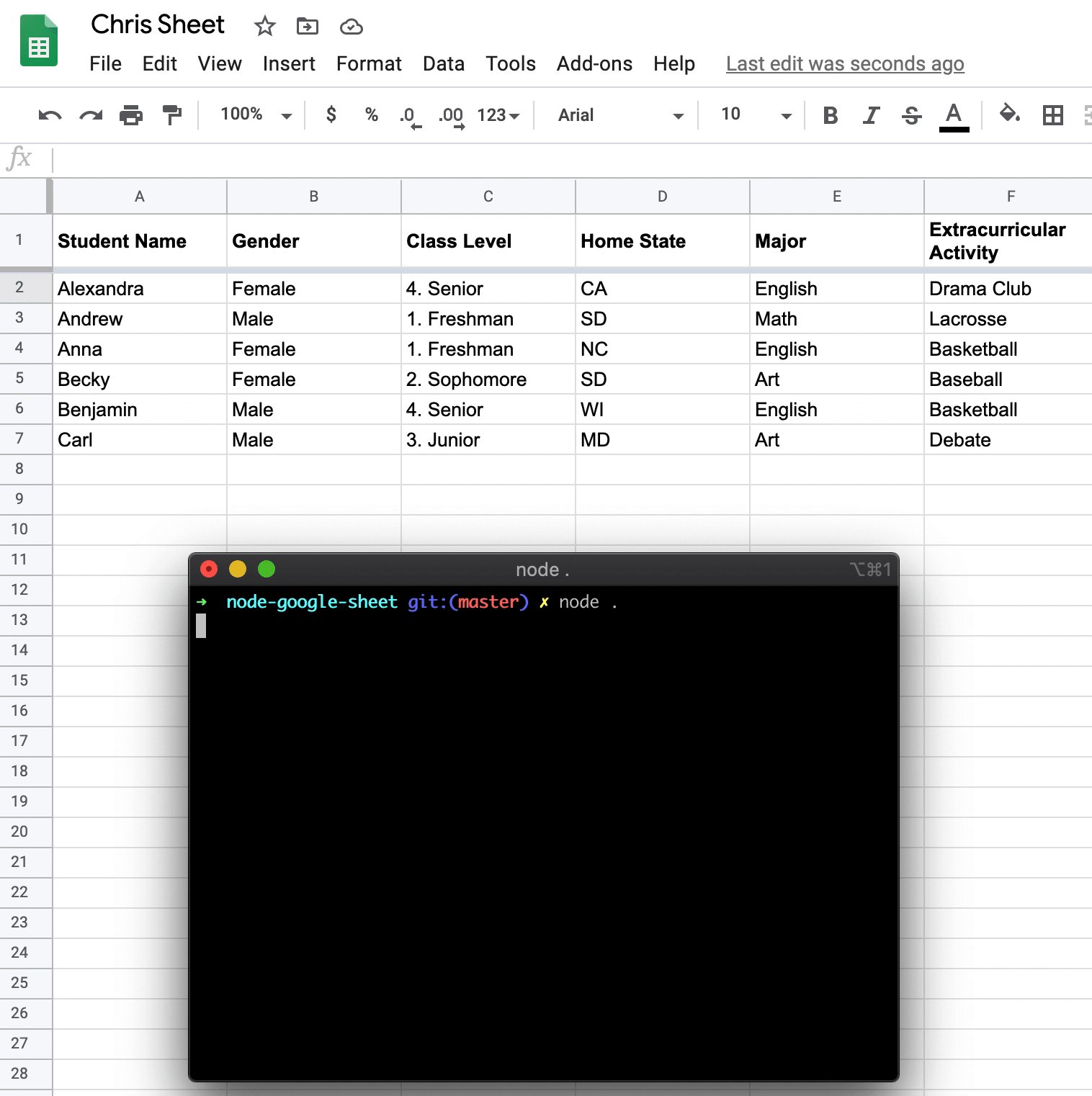
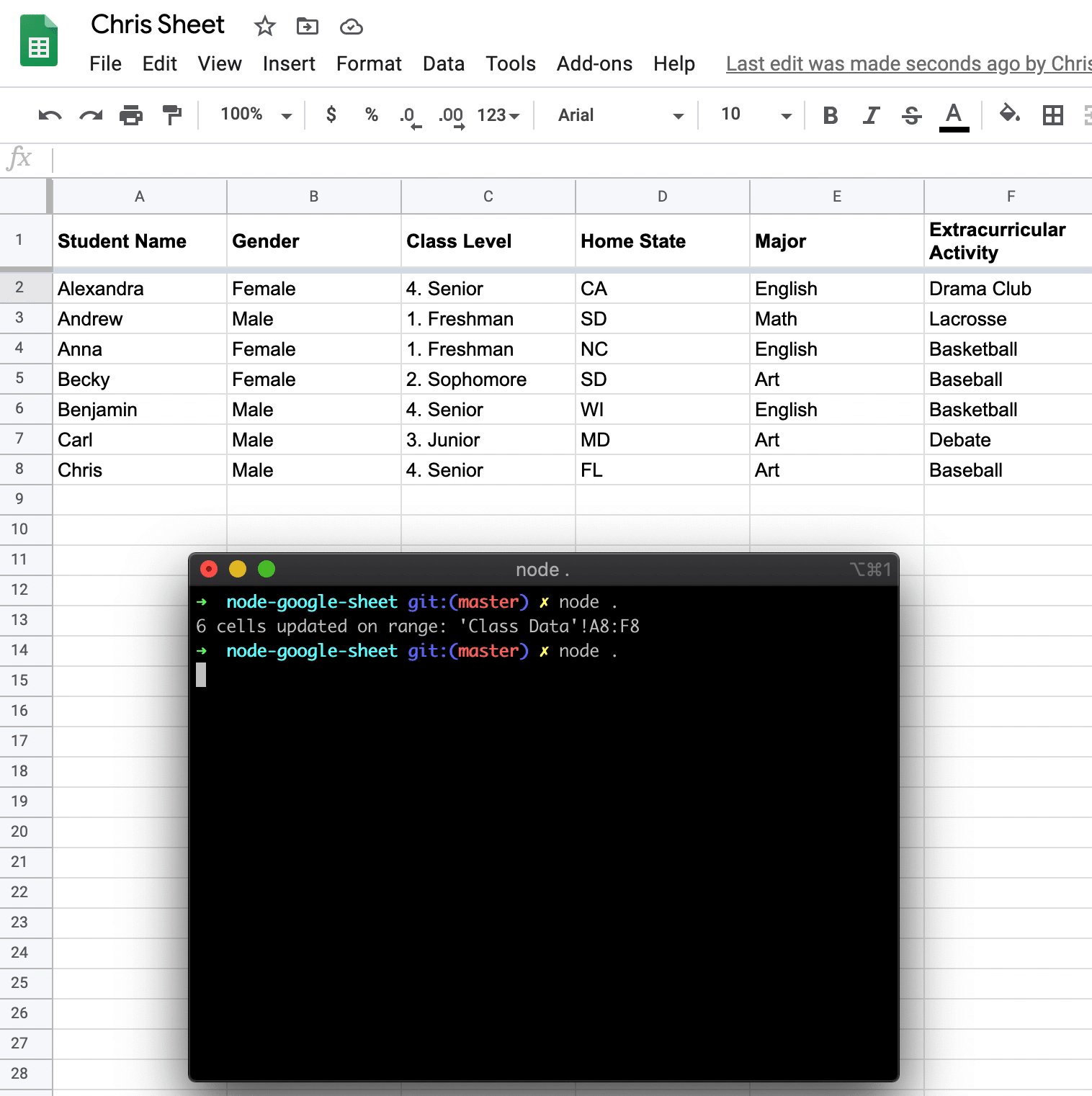
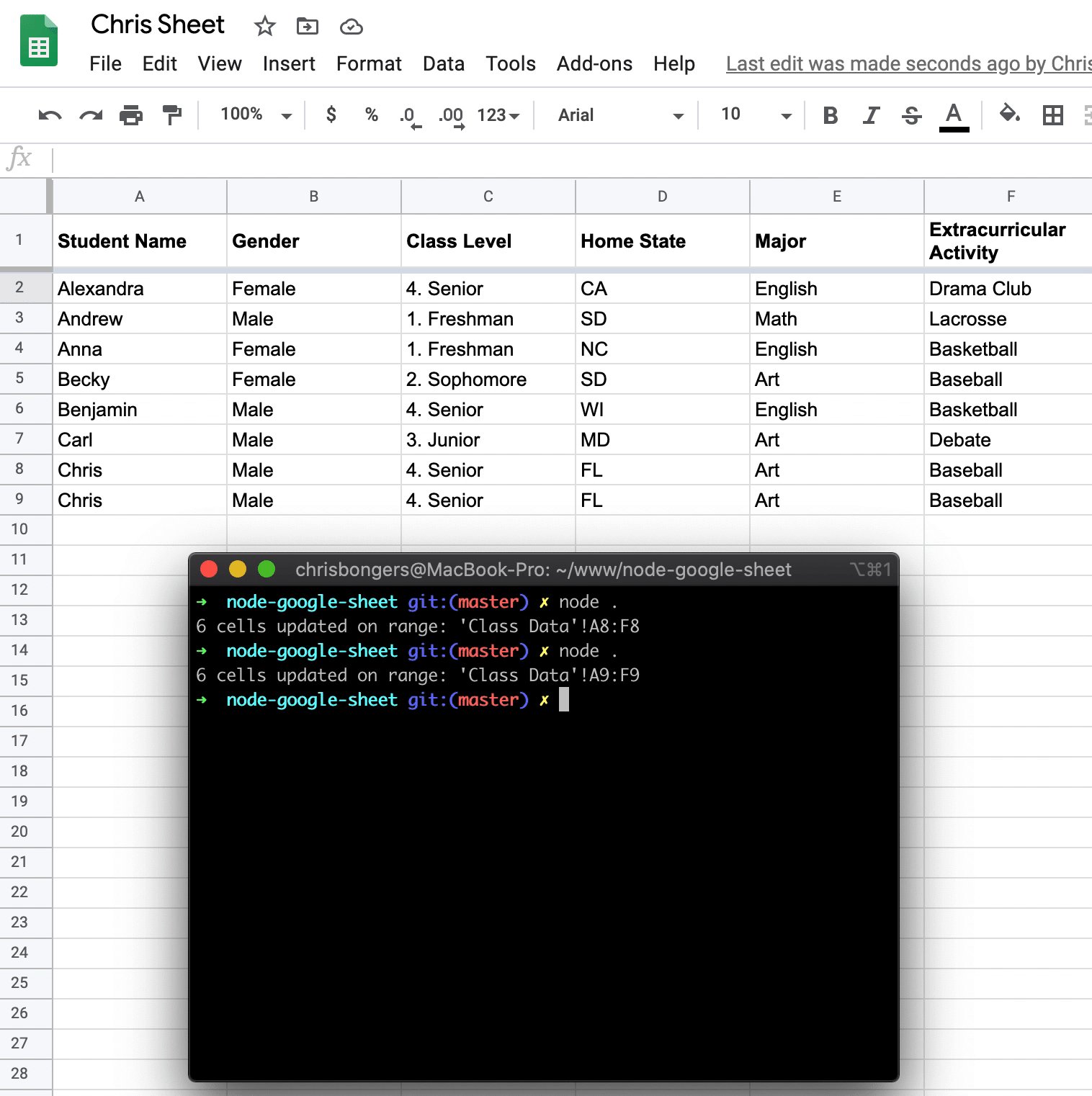
 Write To Google Sheets In Node Js
Write To Google Sheets In Node Js
 10 Best Javascript Spreadsheet Libraries Bashooka
10 Best Javascript Spreadsheet Libraries Bashooka
 Spreadsheet Web App In Pure Javascript X Spreadsheet Css
Spreadsheet Web App In Pure Javascript X Spreadsheet Css
 3 Approaches For Using The Google Sheets Api In Node Js A
3 Approaches For Using The Google Sheets Api In Node Js A
 Rest Api To Google Sheets Import Rest Api Data Tutorial
Rest Api To Google Sheets Import Rest Api Data Tutorial
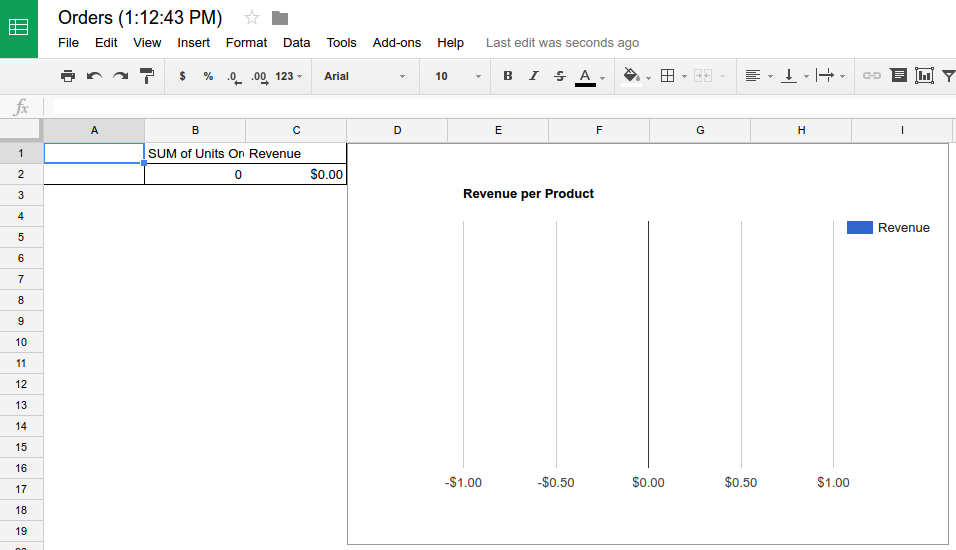
 Use Google Sheets As Your Application S Reporting Tool
Use Google Sheets As Your Application S Reporting Tool
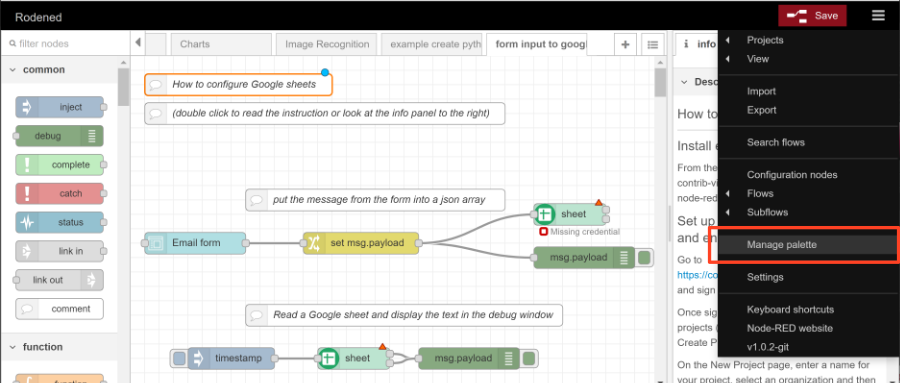
 How To Read And Write Data To A Google Sheet In Node Red
How To Read And Write Data To A Google Sheet In Node Red
0 Response to "21 Google Spreadsheet Javascript Library"
Post a Comment