32 How To Get Date From Datepicker In Javascript
Learn how to code a completely customizable date picker in JavaScript & CSS. We use the power of js loops, event listeners, CSS Grid and more to create this ... jQuery UI Datepicker getDate() method is used to get the date from the date field.. Syntax: var a = $( ".selector" ).datepicker( "getDate" ) Parameters: This method does not accept any parameters. Return values: This method returns the date. Approach: First, add jQuery mobile scripts needed for your project.
 How To Test A Angular Js Date Picker From Protractor Stack
How To Test A Angular Js Date Picker From Protractor Stack
Sep 24, 2018 - On my page https://fiftyallstars /50/curriculum.html , I have some basketball drills loading from ...

How to get date from datepicker in javascript. These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) The req is when I select a particular date on textbox1, the other textbox automatically populates 3 days prior to the date selected on textbox1 (javascript). Right now I am using the below function: C# Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The date picker has five built-in display modes that can be controlled through the display option: . top - modal that slides down from the top; bottom - modal that slides up from the bottom; center - modal that shows up in the middle with a pop animation; anchored - modal that shows up anchored to an input or any dom element; inline - embeddable picker that is rendered into the markup without ... 3 weeks ago - DateTimePicker Best Period Picker search &text=&via=xdsoft_net arget= _blank title= Tweet > I am using Raddatepicker and i want to select only Date part from the that textbox. i using like this DatePicker.SelectedDate Like: currently comming : 9/29/2011 12:00:00 AM required : 9/29/2011 or 09/29/2011. and i want to pass in my method '09/29/2011' but Passing going '9/29/2011 12:00:00 AM Thanks Manish
how to get the day from date picker using javascript if i select today date, it need to get in my textbox lik Feb 20 monday 2012 how can i do this ? ... date picker get day from date. date picker using javascript. The date picker does not work in internet explorer 11. javascript is used for date picker. The first step of the configuration step is to install create-react-app globally. npm i -g create-react-app. After the create-react-app is installed, we will need to create a new project with this library. To do that, you can use: npx create-react-app datepicker-app. Then after successfully creating the project, go to the project folder ... Dec 02, 2011 - I want to get the date from datepicker whenever user choose the date in jQuery UI datepicker and click the button on the form. well I need to get the day, month and year of the date they choose. H...
30/10/2014 · The ideal way is to get the date and convert it to a common format and utilize the same. (may passing to server or so.) $("#datepicker").datepicker('getDate').toISOString() so it will get the date in ISO stander. Oct 05, 2020 - I am using jquery datepicker to show a calendar.Now as per my requirement i want to get the date selected by the user in my jquery variable which i will use in my application but i am not able to g...
For Arrival, we will click the 4th day of the Arrival table. First, we will get the Arrival Date Picker day elements and then click the 4th one. //This are the cell of the from date picker table for arrival. Get all elements. In this article, we are going to show you Date Formatting with Date Picker using JavaScript. Using jQuery date picker we can select our desired date then, we are going to set the format of the selected date using dateFormat option in the select field. Date Format. mm/dd/yy. dd/mm/yy. var selectedDate = new Date (datePicker.get_dateInput ().get_selectedDate () + " " + timepicker.get_dateInput ().get_value ()); it returns null value.
Inside the Button Click event handler, the value of the Selected Date is fetched from the Request.Form collection and it is displayed using JavaScript Alert Message Box. Note: Request.Form collection is used as in some browsers the Text property does not hold the value set from Client Side when the TextBox is set as ReadOnly. Update the datepicker with given arguments or the current input value. The arguments can be either an array of strings, an array of Date objects, multiples strings or multiples Date objects. If date arguments are provided and they are Date objects, it is assumed to be “local” Date objects, ... Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years. ... javaScript Age in Dog years //write a function that takes your age and returns it to you in dog years - they say that 1 human year is equal to seven dog ...
Here Mudassar Ahmed Khan has explained with an example, how to implement Bootstrap DatePicker (Calendar) in ASP.Net Core MVC. This article will also illustrate how to get the selected Date of the Bootstrap DatePicker (Calendar) inside Controller on Button click in ASP.Net Core MVC. The Date format for the selected Date will be set to dd/MM/yyyy format. Gets/Sets the value of the DatePicker. Parameters value Date | String. The value to set. Returns. Date The value of the DatePicker. This method does not trigger change event. This could affect MVVM value binding. The model bound to the widget will not be updated. You can overcome this behavior trigerring the change event manually using trigger ... The datepicker (action, params) method is used to perform an action on the calendar, such as selecting a new date. The action is specified as a string in the first argument and optionally, one or more params can be used according to the action. Syntax: $ (selector, context).datepicker ("action", [params]);
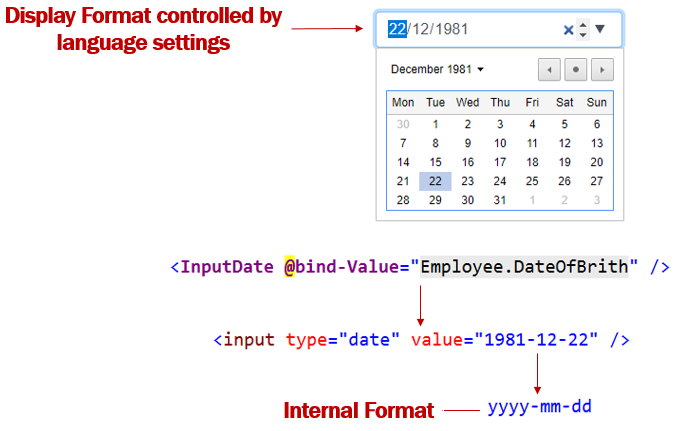
Apr 16, 2017 - I have a form written using Drupal's FAPI (Drupal v7.15). The form includes two date fields - a from date and a to date. I've installed the Date module and both fields are both set-up to use the ' Mar 08, 2017 - I'm trying to get the date from the datepicker in jQuery UI and then display the date selected by the user somewhere on the page. The selected date already displays inside the input field of the This is how to get datepicker value using JavaScript. We need to use ID of the datepicker element in order to get the value. The displayed date format will differ from the actual value — the displayed date is formatted based on the locale of the user’s browser, but the parsed value is always formatted yyyy-mm-dd. – from MDN. console.log ...
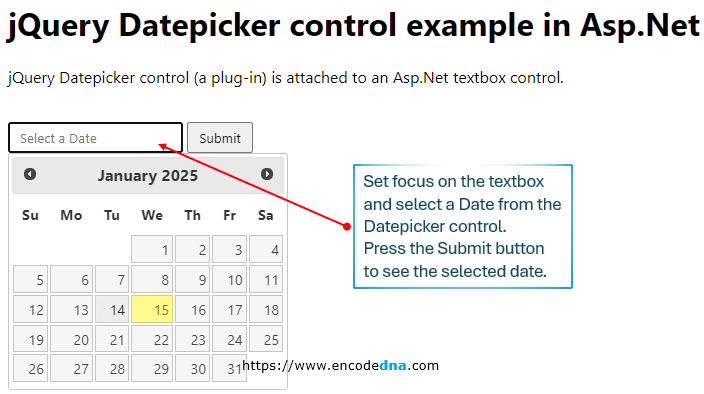
The date picker can be used in 3 simple steps: A - Load the date picker CSS and Javascript. B - Define the HTML fields. B1 - For an inline date picker, create an <input type="text"/> and <div> container. You can use the jQuery DatePicker control to work with date related functions in your Asp.Net applications. The DatePicker control can be attached to any form input field. Here in this post I'll show you an example on how to bind or tie the jQuery DatePicker control to a Asp.Net textbox control and how you can access the selected date from your code behind procedure using C# and Vb.Net. Chrome and opera supports input type date and attached a datepicker on its own to input type date, but FF and IE doesn't attache any datepicker to input type date. jQuery datepicker clashes with input type date on chrome because of this. But when you use div instead of input that time chrome ...
When a Date is selected, the onSelect event handler captures the Date value in String format and the JavaScript object of the HTML element i.e. the TextBox to which the jQuery DatePicker plugin is applied. Mar 26, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Mar 2014 The following is the procedure to add the jQuery Datepicker to an MVC application. Step 1. Go to New project and select the Web tab and select ASP.Net Web Application. Provide a suitable name for your project, such as DateTimeDemo, and click the OK button. Step 2. Then the following screen will appear. Select the MVC tab and click the OK button.
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".. Getting Started. To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Then attach a date range picker to whatever you want to trigger it: 3 weeks ago - elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. How to disable future dates in JavaScript Datepicker? Javascript Web Development Object Oriented Programming. In order to disable future dates, you need to use maxDate and set the current date. Following is the JavaScript code −.
Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. If I choose some day and time and then click another input the value in the picker will show something like "4.20.2019 un20efine20" (undefined); I can't find out how to use both the placeholder text (for the first time I come to the page) and a selected date when I go back to that page for the second time. Today, bootstrap datepicker disable past dates is our main topic. Here you will learn how to disable past date in bootstrap datepicker. it's simple example of how to disable previous date in bootstrap datepicker. this example will help you how to disable previous date in bootstrap datepicker using jquery.
Hi Shinu That's great. Thanks very much for your help Colin Mar 31, 2021 - Learn how to easily use both the native HTML5 datepicker and JavaScript Date objects together. 20/11/2017 · Answers: You can retrieve the date by using the getDate function: $ ("#datepicker").datepicker ( 'getDate' ); The value is returned as a JavaScript Date object. If you want to use this value when the user selects a date, you can use the onSelect event:
May 31, 2021 - elements of type month create input fields that let the user enter a month and year allowing a month and year to be easily entered. The value is a string whose value is in the format "YYYY-MM", where YYYY is the four-digit year and MM is the month number. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When we click on the button named "get data using date", in this case, datepicker sets the value of date, and we get that new date value using jQuery. It will prevent our form from submitting, and we will use that date value to run an ajax request. Except for the ajax that will get the new date value, all other ajax will run perfectly.
JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date (); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970. This date picker provides an easy ... range, and multiple selected dates. Easy to style, with many example styles. t-datepicker is a responsive, flexible, elegant, themeable, highly-configurable data range picker written in JavaScript (jQuery) and CSS(SASS).... You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily. By default, the datepicker calendar opens in a small overlay when the associated text field gains focus. For an inline calendar, simply attach the datepicker ...
 How To Bind Jquery Datepicker Control To Asp Net Textbox Control
How To Bind Jquery Datepicker Control To Asp Net Textbox Control
 Let S Pick A Date With Ng2 Datepicker By F Laurens
Let S Pick A Date With Ng2 Datepicker By F Laurens
 Building A Date And Time Picker That Doesn T Suck Raygun Blog
Building A Date And Time Picker That Doesn T Suck Raygun Blog
Datepicker In Angular Using Mat Datepicker Material Design
 Get The Selected Date From Datepicker React Js Code Example
Get The Selected Date From Datepicker React Js Code Example
 Jquery Ui Date Picker Geeksforgeeks
Jquery Ui Date Picker Geeksforgeeks

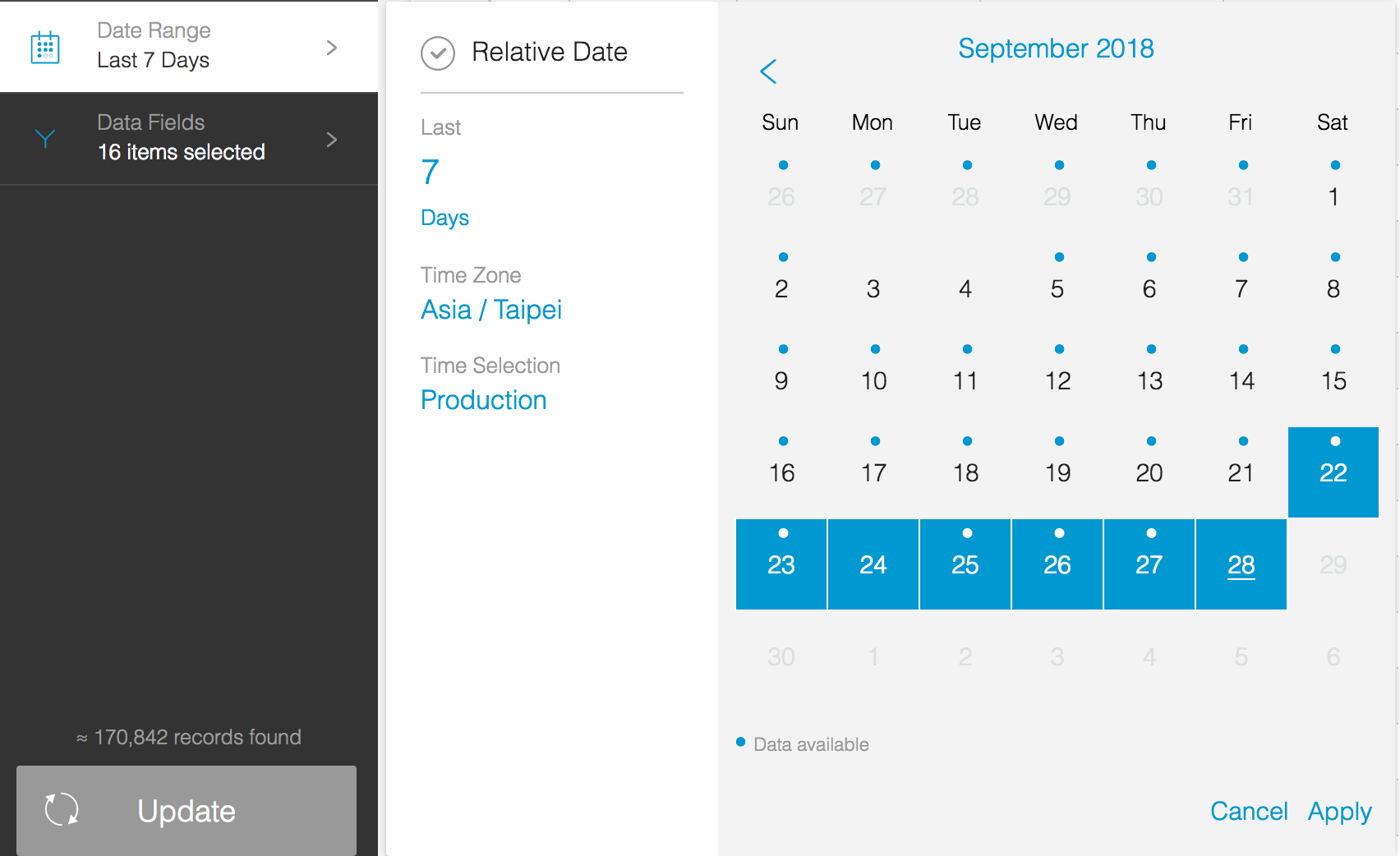
 Building A Time Zone Enabled Date Picker By Tom Chen
Building A Time Zone Enabled Date Picker By Tom Chen
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
 Styling A Native Date Input Into A Custom No Library
Styling A Native Date Input Into A Custom No Library
 Datepicker In Javascript Code With Example Lightpick Codehim
Datepicker In Javascript Code With Example Lightpick Codehim
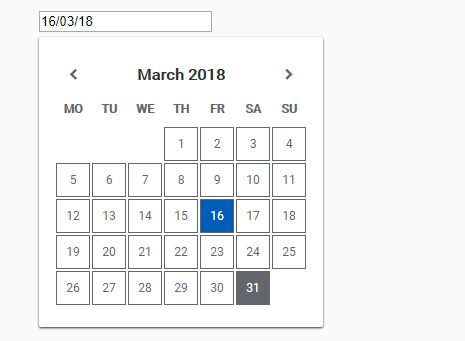
 How To Change Default Highlighted Today Date In Datepicker
How To Change Default Highlighted Today Date In Datepicker
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
 How To Build A Custom Datepicker With React Logrocket Blog
How To Build A Custom Datepicker With React Logrocket Blog
 Simple Clean Date Picker Plugin For Jquery Datepicker Js
Simple Clean Date Picker Plugin For Jquery Datepicker Js
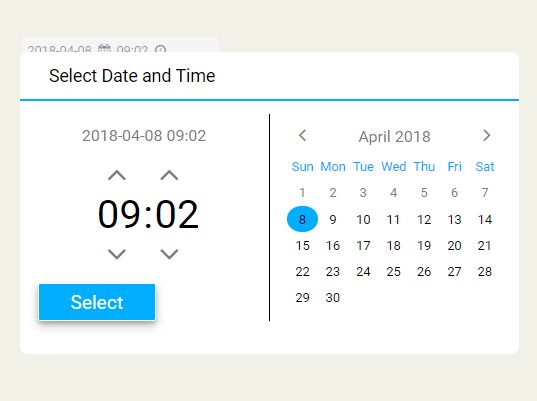
 Beautiful Datetime Picker With Jquery And Moment Js Free
Beautiful Datetime Picker With Jquery And Moment Js Free
Simplest Way To Use Jquery Date Picker And Date Time Picker
 Building A Datetime Picker In Ember Js Part 1 Pagerduty
Building A Datetime Picker In Ember Js Part 1 Pagerduty
 How To Set 3years From Current Date And 9months From The
How To Set 3years From Current Date And 9months From The
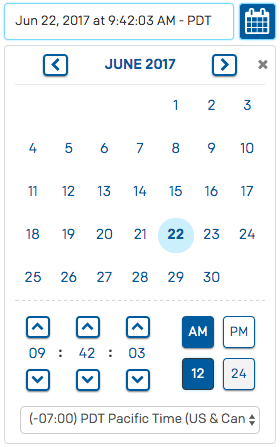
 3 1 Datetime Control Documentation Processmaker
3 1 Datetime Control Documentation Processmaker
 Build A Date Picker In 15mins Using Javascript React From
Build A Date Picker In 15mins Using Javascript React From
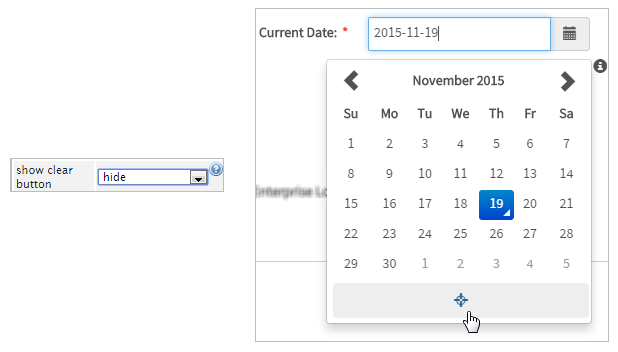
 Adding A Datetime Picker To Your Forms Solodev
Adding A Datetime Picker To Your Forms Solodev
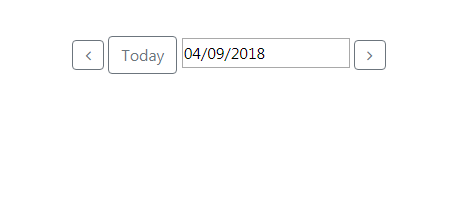
 Datepicker Ui With Next Previous And Today Date Custom Button
Datepicker Ui With Next Previous And Today Date Custom Button
Github Crazychicken T Datepicker Date Range Picker Two
Best Free Javascript Date Picker
 Vue Datepicker Vue Js Examples
Vue Datepicker Vue Js Examples
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog



0 Response to "32 How To Get Date From Datepicker In Javascript"
Post a Comment