32 Html Variable In Javascript
Nov 15, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 25 Jun 2021 function m(){window.value=100;//declaring global variable by window object}function n(){alert(window.value);//accessing global variable from other function} Test it Now. Internals of global variable in JavaScript. When you declare a variable outside …
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
19/8/2021 · Copy Code. <html><head><script type="text/javascript"> vari=0; varcars = newArray(5); cars[0] = "Audi"; cars[1] = "Bentley"; cars[2] = "Mercedes"; cars[3] = "Mini"; cars[4] = "BMW";function BtnClick(){if(i<= cars.length-1){ document.getElementById("carsDiv").

Html variable in javascript. Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020: How to get client IP address using JavaScript in html Tushar Shuvro - Apr 28, 2020 About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. Variables in javaScript ¶ Variable means anything that can be changed anytime. A JavaScript variable is the name of storage location. Variables can be used to store goodies, visitors, and other data. 6 days ago - In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting.
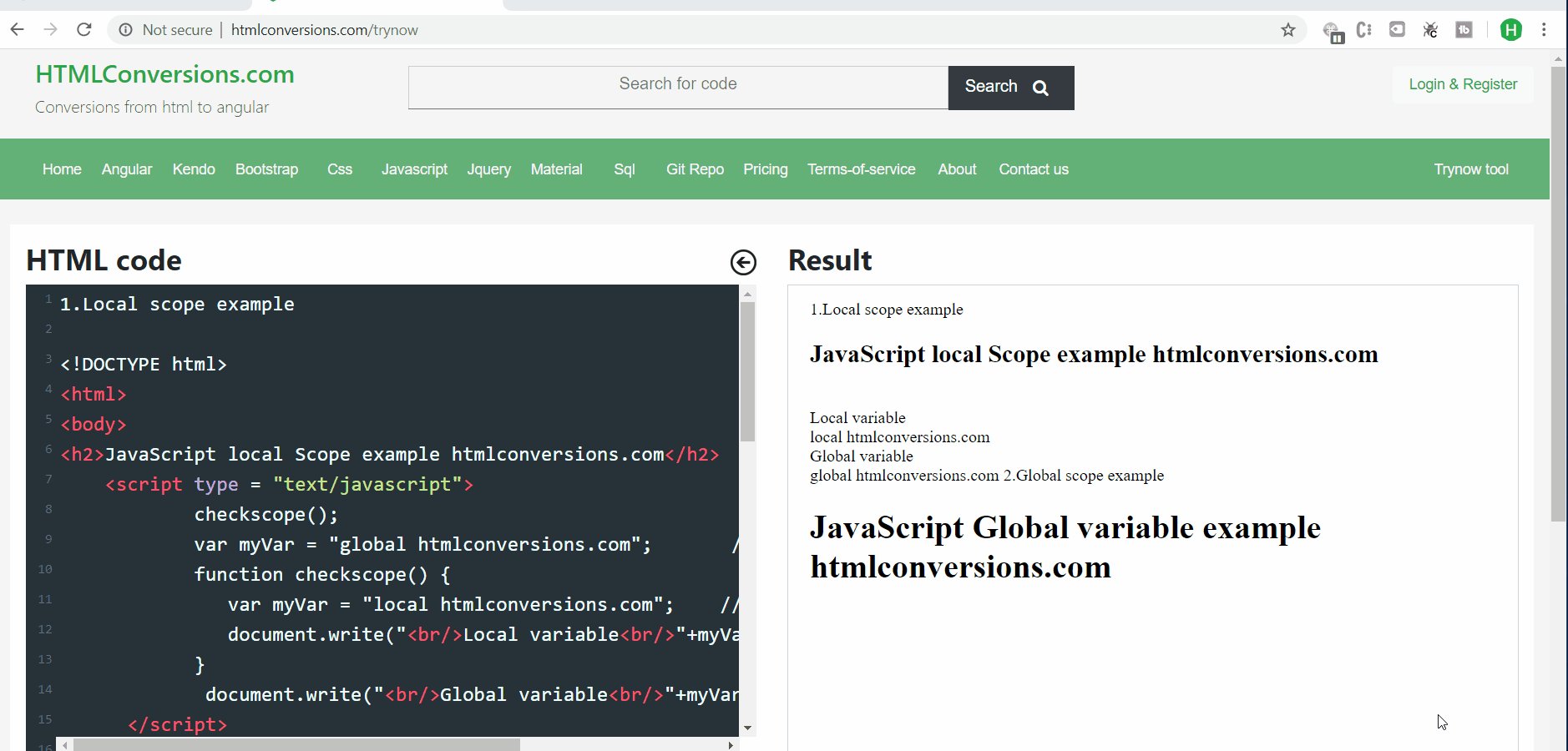
This is a walkthrough on how to use webpack to insert variables from a file into HTML or JavaScript. No prior knowledge of webpack, node, or git is required to follow along. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In JavaScript, variables declared inside the function/method or block comes under the local scope. These variables have access only inside these methods/functions or blocks only. E.g., Consider the below code-snippet, where the declaration and accessibility of the myVar variable is inside the checkVariable () method.
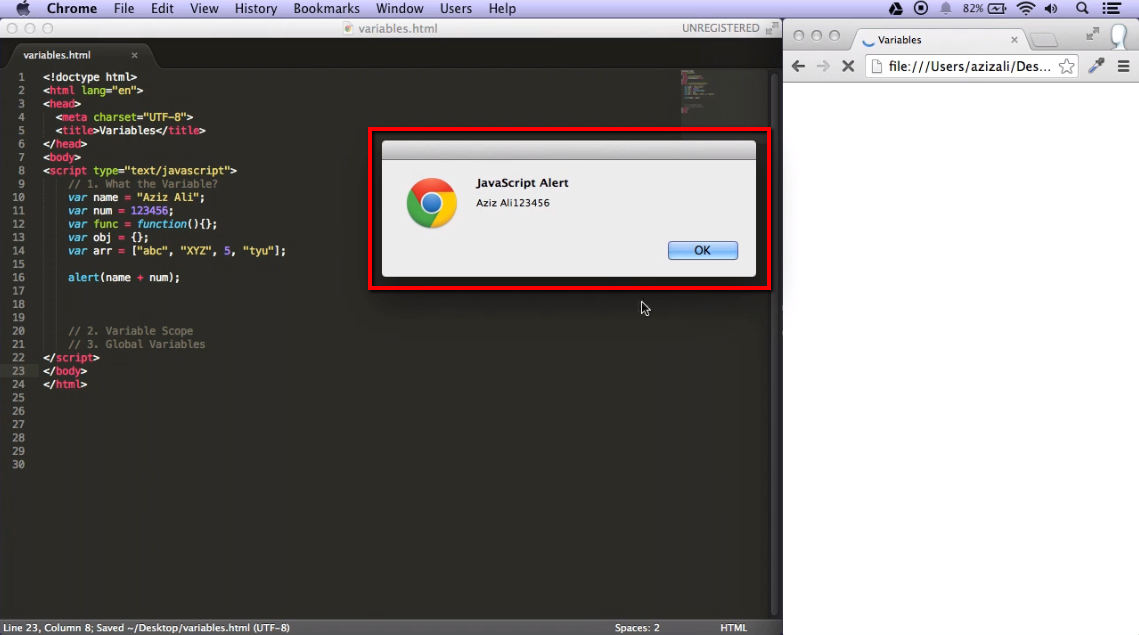
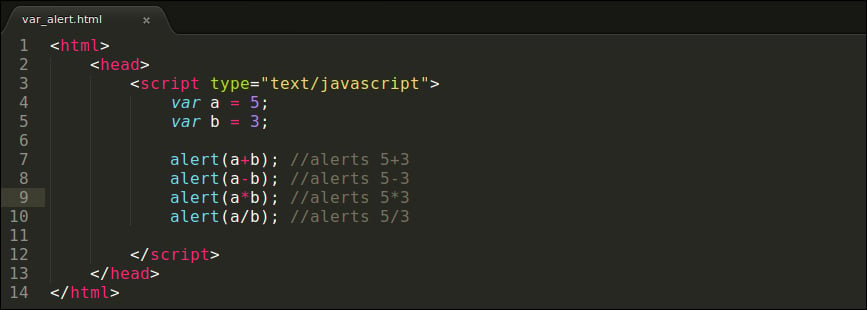
JavaScript is a "dynamically typed language", which means that, unlike some other languages, you don't need to specify what data type a variable will contain (numbers, strings, arrays, etc). For example, if you declare a variable and give it a value enclosed in quotes, the browser treats the variable as a string: let myString = 'Hello'; Enter the first variable: 4 Enter the second variable: 2 The value of a after swapping: 2 The value of b after swapping: 4. Here, We created a temp variable to store the value of a temporarily. We assigned the value of b to a. The value of temp is assigned to b; As a result, the value of the variables are swapped. In programming, just like in algebra, we use variables (like price1) to hold values. In programming, just like in algebra, we use variables in expressions (total = price1 + price2). From the example above, you can calculate the total to be 11. JavaScript variables are containers for storing data values.
Aug 08, 2019 - I'm trying to set a javascript variable to a html code, but I've noticed something weird. when I write an html tag in a quote (such as body end tag), it formats it as HTML. for example, when I exec... Below we have an HTML document. Inside the head tag, we have added a jQuery CDN since we will be using jQuery, a JavaScript library. Inside our body, we have an empty div tag displaying the user's username fetched from the session variable. It has an id of greetings. Jul 15, 2021 - This is a no-brainer but it is scary how often you will come across variables like x1, fe2 or xbqne in JavaScript, or — on the other end of the spectrum — variable names like incrementorForMainLoopWhichSpansFromTenToTwenty or createNewMemberIfAgeOverTwentyOneAndMoonIsFull.
Variable Scopes in JavaScript: The scope of a variable is nothing but the area or the region of the program in which it is defined. In JavaScript, variables have two primary scopes i.e. Private Scope and Global Scope. Let us understand the JavaScript variable scopes with some examples. Understanding JavaScript Global Scope Variables HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... Apr 27, 2020 - The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code.
I n this tutorial, we are going to see how to display a JavaScript variable in an HTML page by using two method, the first one is using the document.write () method and the second is using the innerHTML property. Example 1: Using document.write () 2. Render our HTML files with the html-webpack-plugin. This app/index.html is empty. Let’s add some markup in it and then add a custom variable: <html lang="en"> <head> <title>Webpack shared variables!</title> </head> <body> <h1><%= myTitle %></h1> </body> </html>. How set JavaScript variable value in HTML · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss
Use Basic Formatting to Insert Variable Into String in JavaScript Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. Using the Javascript console.log (), we can avoid concatenation and add placeholders in the targetted string. Dec 28, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Javascript to HTML replace tags not working Using a variable inside XSL:text in roundrect tag in XSLT Tinymce Editor displaying html tags after saving and reloading the data inside updatepanel
4/5/2015 · HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: <body> <p id="output"></p> </body> Then you need to update your JavaScript code to write to that <p> tag. Variables declared within a JavaScript function, become LOCAL to the function, meaning that they are not accessible (visible) from outside the function. Take a look at the example below: // code here can not use authorName variable function myFunction () { var authorName = "Julius"; // code here can use authorName variable } The computed variable value comes back as a string. Setting a CSS Variable's Value. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement's style property: document.documentElement.style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used.
24/6/2020 · Steps: First, we need to know the following terms, “location.href” -> It is the entire URL of the current page. “this” -> Refers to the ‘a’ tag that has been clicked. “this.href” -> fetches the href value from the ‘a’ tag. Once we have “this.href”, append the variable to it (Here we have used a variable … In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). Sometimes you wish to use a variable from your .env file in JavaScript. Maybe you want to redirect to your applications URL, or you want to set a debug value for a JavaScript library for example.
Variables in JavaScript. Variables are a way for programmers to name a value in order to reuse it, update it, or keep track of it. In this article, we will go through naming variables, declaring variables, and initializing variables. We will also learn about the different scopes of variables to ensure that we completely understand them. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 28/3/2021 · There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write() method; Display the variable to an HTML element content using innerHTML property; Display the variable using the window.alert() method; This tutorial will show you how to use all three ways to display JavaScript variables in HTML pages. Let’s start with using …
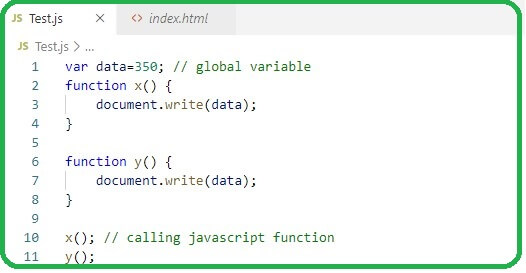
JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function. 5 days ago - Variables are used to store values (name = "John") or expressions (sum = x + y). Before using a variable, you first need to declare it. You have to use the keyword var to declare a variable This tutorial will walk through various ways to pass variables between pages in Javascript. Free example code download included.
Getting HTML form values and display on console in JavaScript? Update MongoDB variable value with variable itself? Can re-declaring a variable destroy the value of that variable in JavaScript? How to properly use h1 in HTML5? Setting a default variable value to undefined in a function - JavaScript? HTML DOM Variable Object HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. Jul 20, 2021 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value.
Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. You also need to escape the ...
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
Global And Local Variables Mycis2336
 Variable What Is Variables In Javascript Ilovecoding
Variable What Is Variables In Javascript Ilovecoding
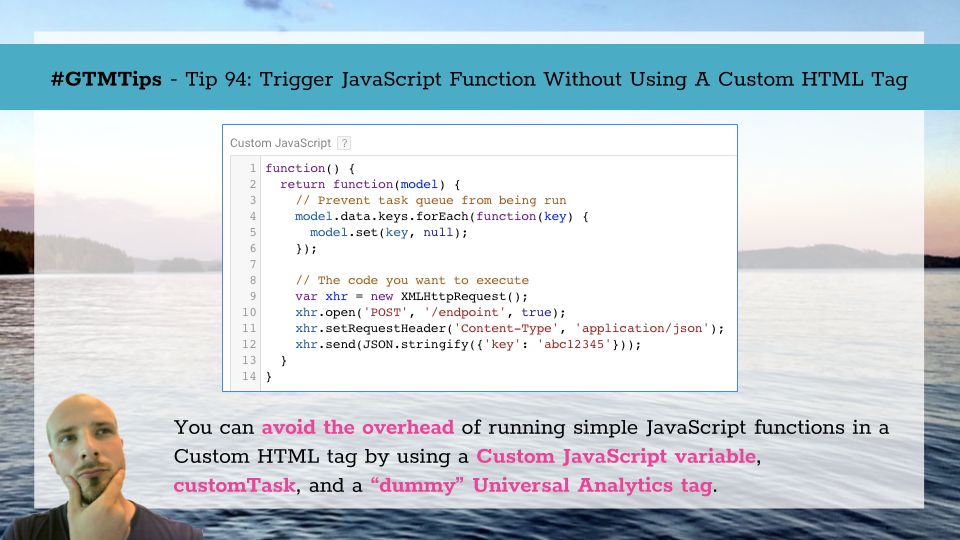
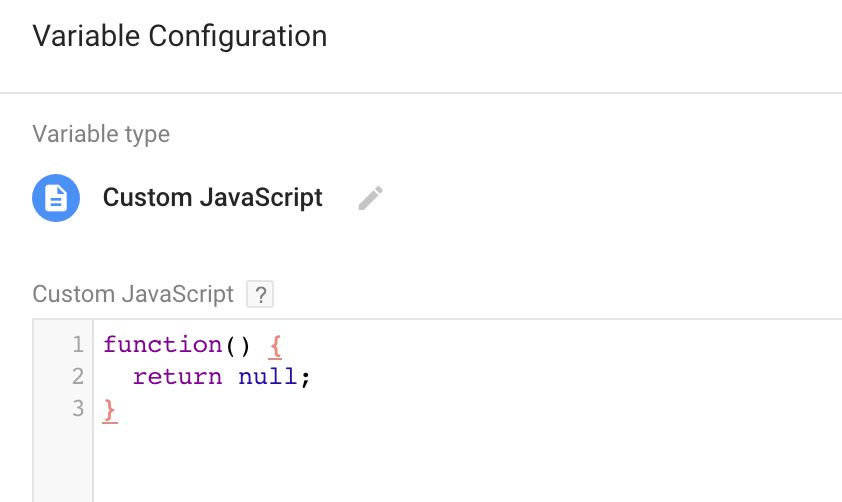
 Gtmtips Trigger Javascript Function Without Using A Custom
Gtmtips Trigger Javascript Function Without Using A Custom
 Variables In Javascript Javascript And Json Essentials
Variables In Javascript Javascript And Json Essentials
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 Declare Amp Assign Values To Variables In Javascript
Declare Amp Assign Values To Variables In Javascript
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
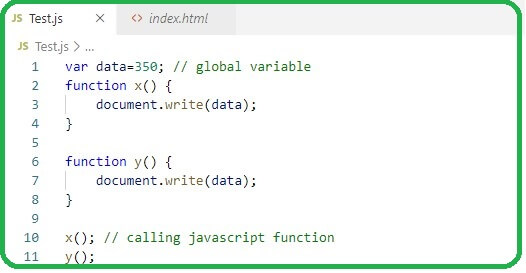
 Variables In Javascripts The Engineering Projects
Variables In Javascripts The Engineering Projects
 Wordpress Amp Javascript String Variable Having Html Tags
Wordpress Amp Javascript String Variable Having Html Tags
 Javascript In Lighthouse Studio
Javascript In Lighthouse Studio
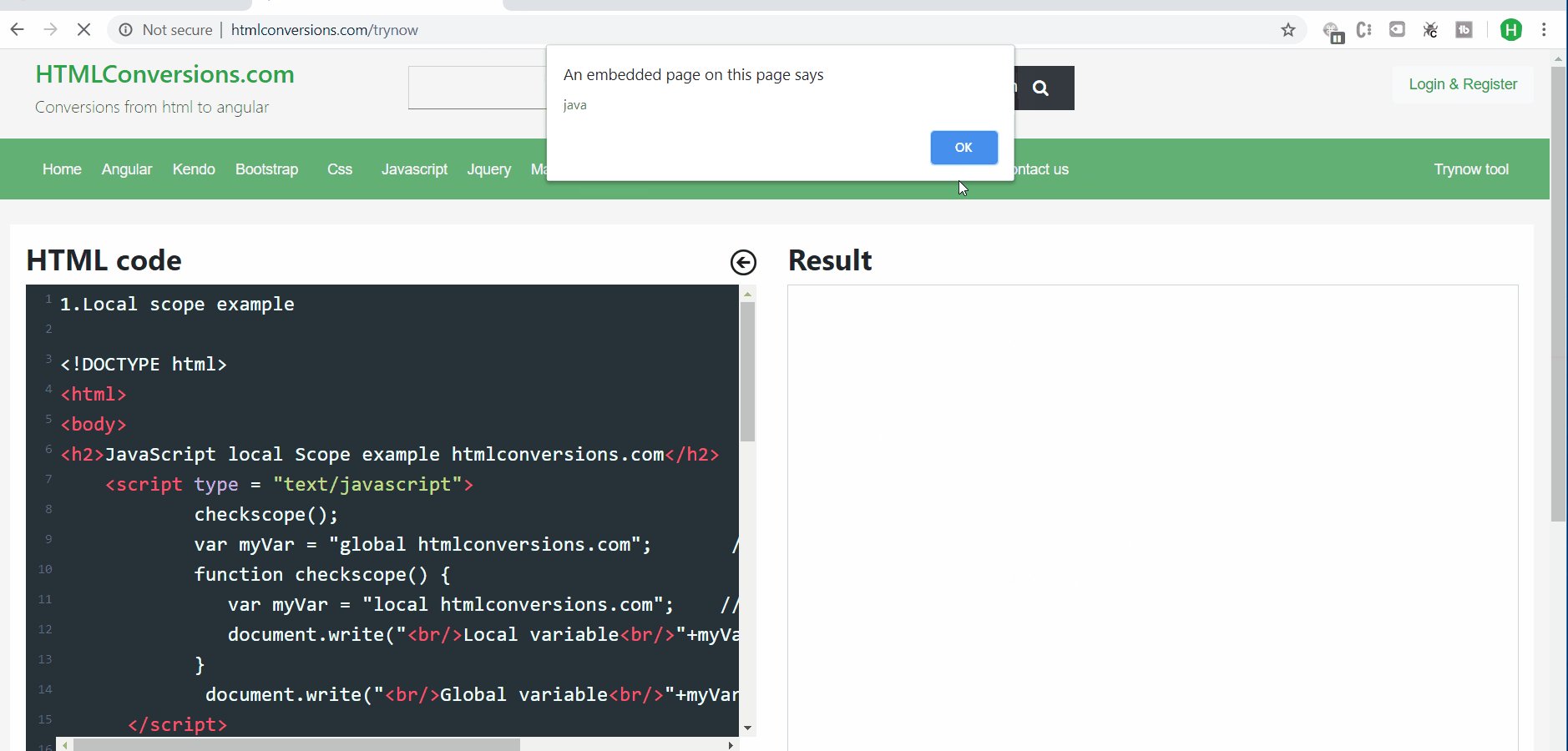
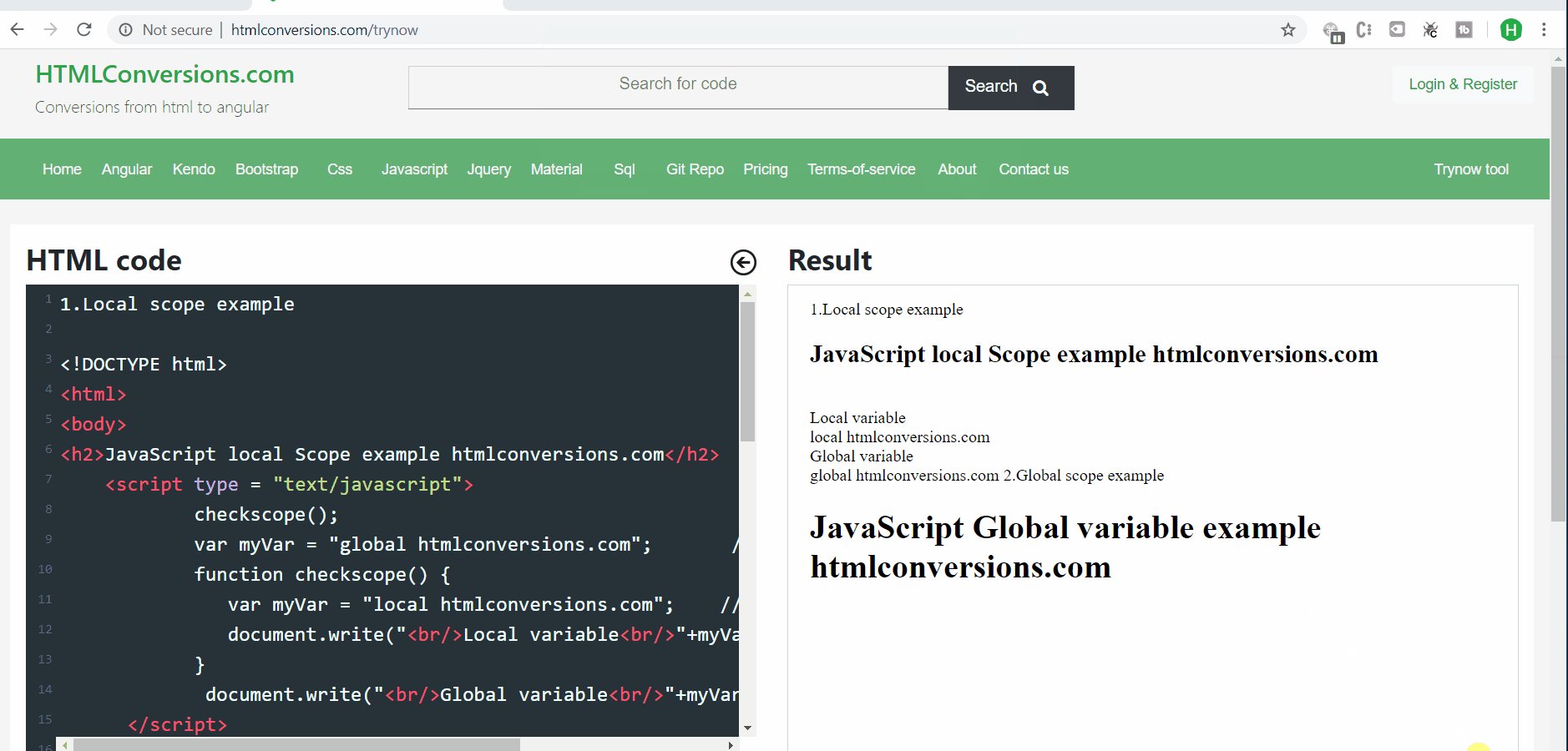
 Htmlconversions Com Best Place To Learn Technology
Htmlconversions Com Best Place To Learn Technology
 Variable Is Not Defined Sending From Html To Js File
Variable Is Not Defined Sending From Html To Js File
 Listings Code Style For Html5 Css Html Javascript Tex
Listings Code Style For Html5 Css Html Javascript Tex
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
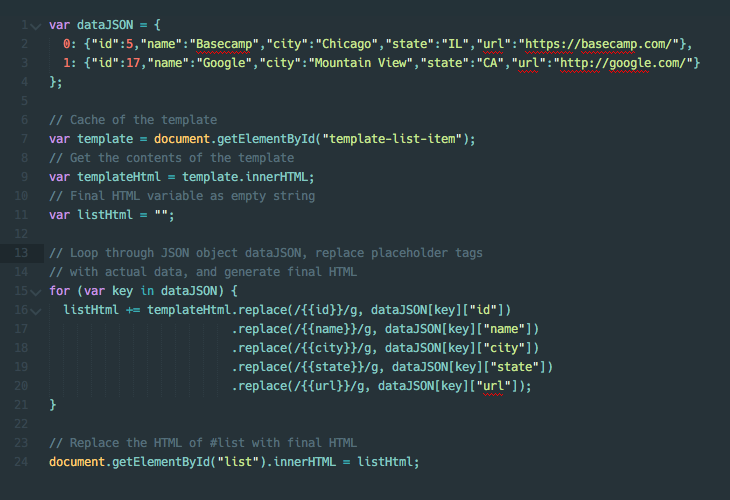
 Javascript Templating Without A Library Jonathan Suh
Javascript Templating Without A Library Jonathan Suh
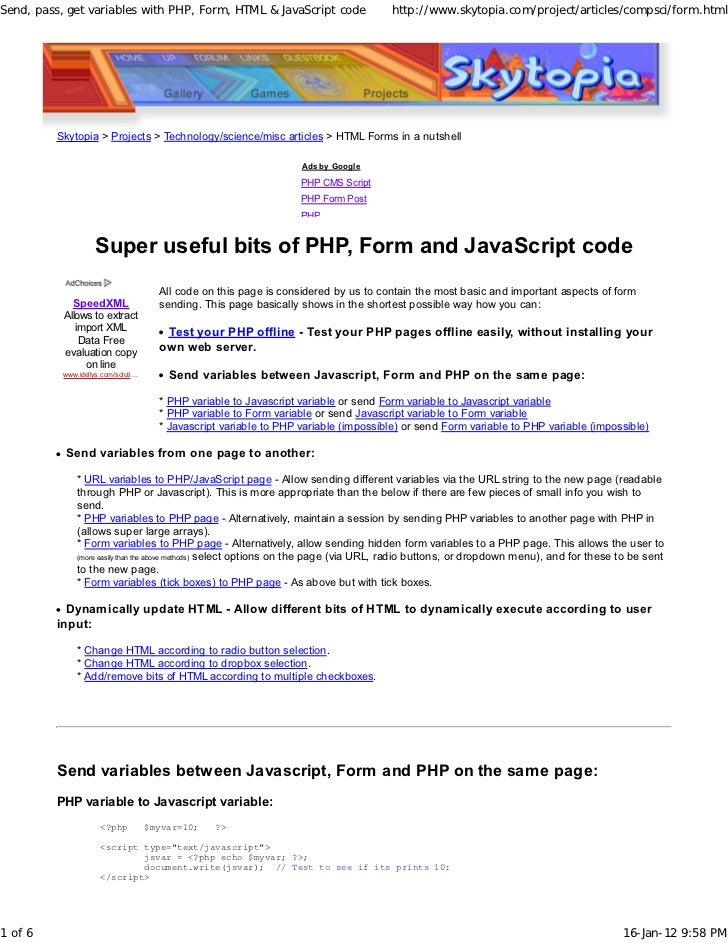
 Send Pass Get Variables With Php Form Html Amp Java Script Code
Send Pass Get Variables With Php Form Html Amp Java Script Code
 Variable And Function Promotion In Javascript Variable Name
Variable And Function Promotion In Javascript Variable Name
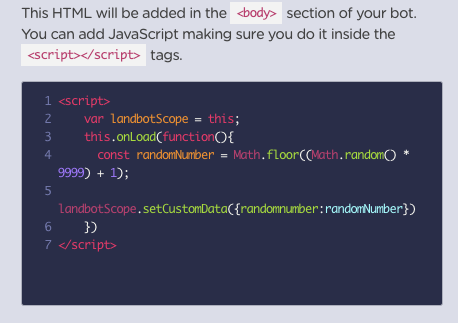
 Javascript In Landbot V3 Landbot Help
Javascript In Landbot V3 Landbot Help
 Display Values Of Variables Taken From Div Html By Means Of
Display Values Of Variables Taken From Div Html By Means Of
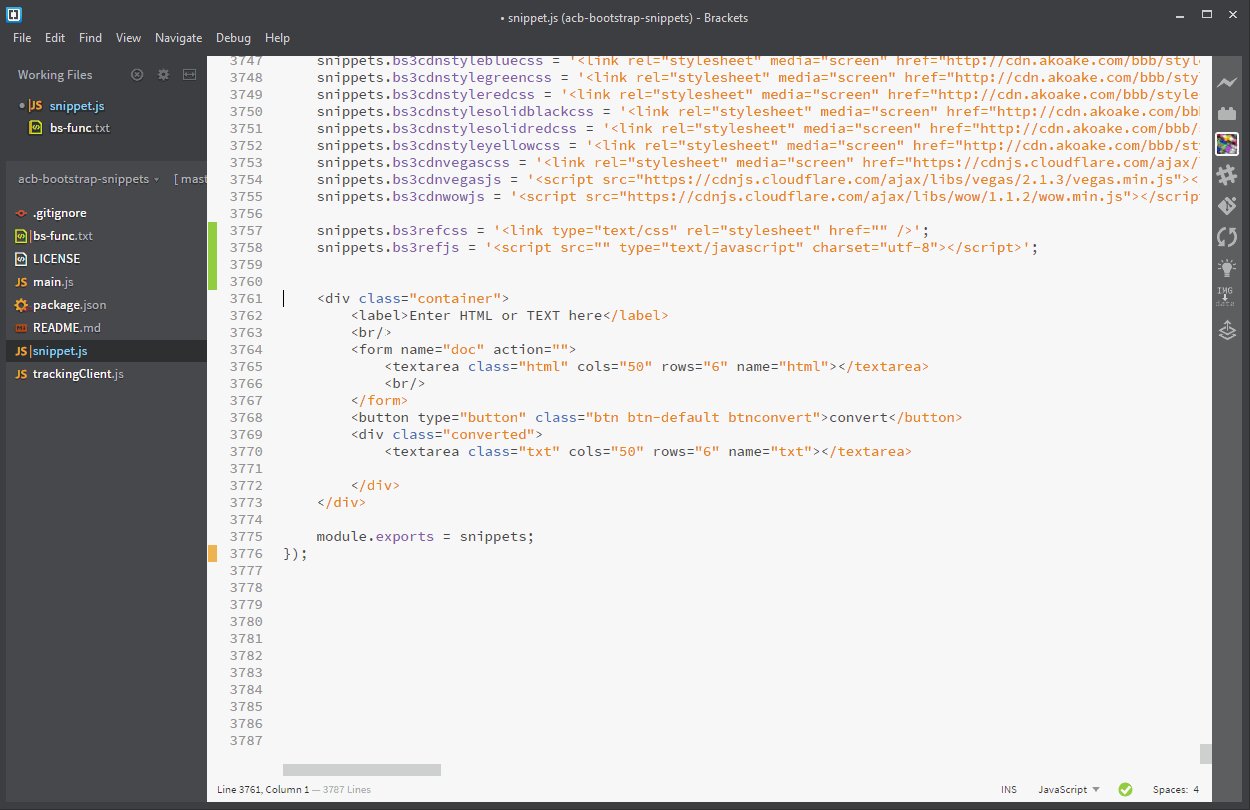
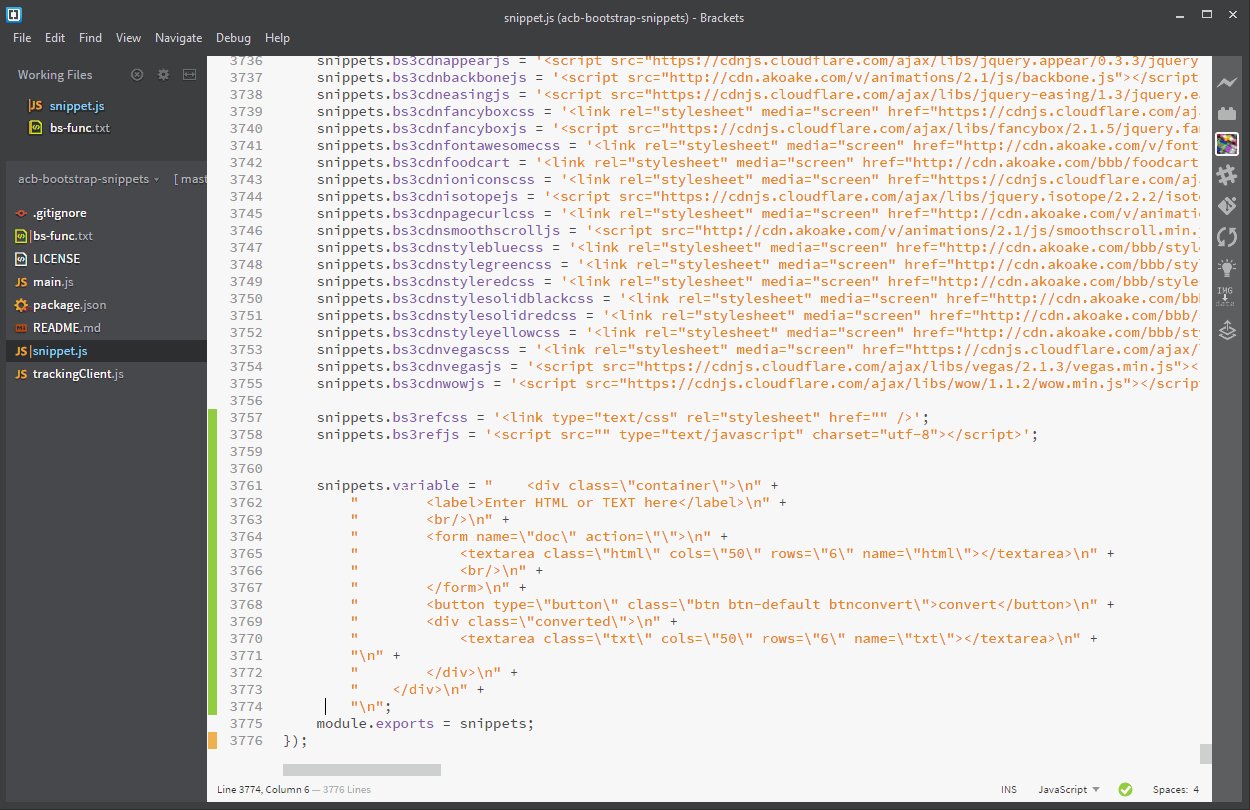
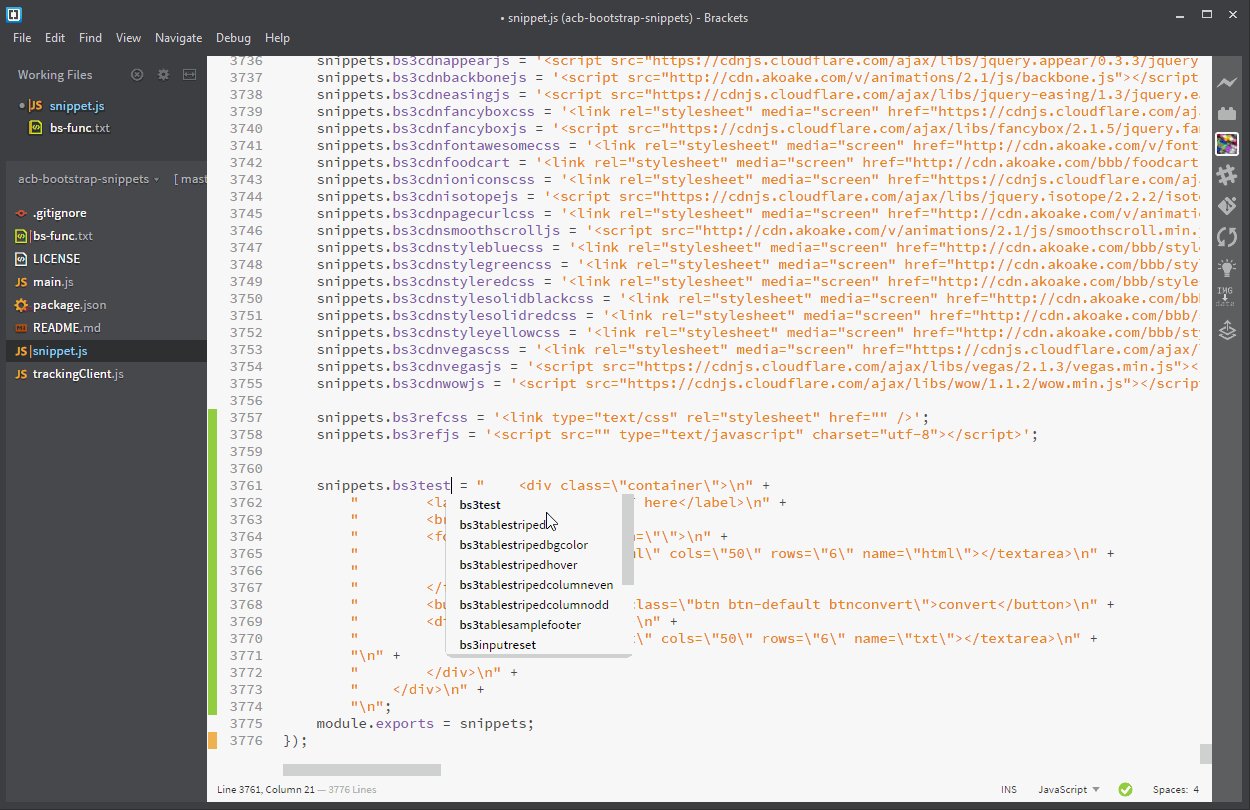
 Acb Html To Variable Readme Md At Master Acbarbosa1964 Acb
Acb Html To Variable Readme Md At Master Acbarbosa1964 Acb
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
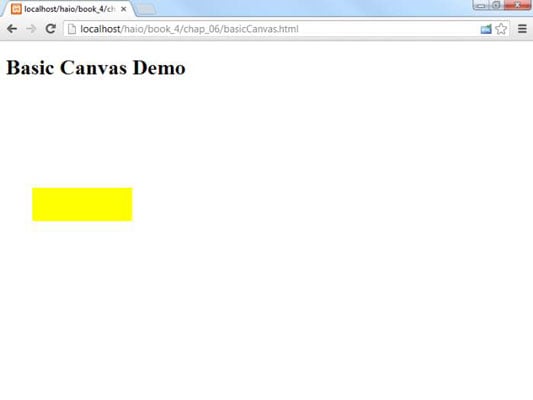
 How To Set Up The Javascript Canvas For Html5 And Css3
How To Set Up The Javascript Canvas For Html5 And Css3
Set Html Window Title From Km Variable Questions
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
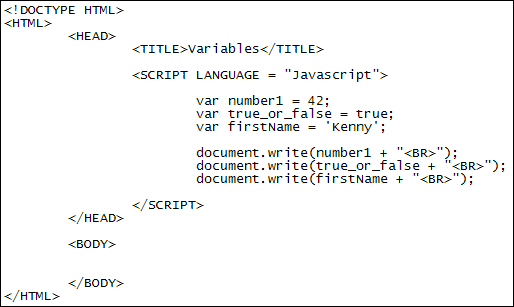
 Doubt Regarding Java Script Variables Bolt Forum
Doubt Regarding Java Script Variables Bolt Forum
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript


0 Response to "32 Html Variable In Javascript"
Post a Comment